トレンドブログを運営中のよろんさんから、アイキャッチ画像作成のご依頼をいただきました。
アイキャッチ画像で最も大切とも言えるタイトル文字の入れ方にお悩みだったよろんさんですが、同じように悩んでいる方も多いと思います。
ちょっとした工夫だけで見え方がガラリと変わることもあるので、今回は、ブログのアイキャッチでタイトル文字を目立たせる方法を実際の制作過程をお見せしながら紹介します。
よろんさんのデザインのお悩み:アイキャッチでタイトル文字を目立たせたい!

よろんさんのお悩み
- タイトル文字を目立たせようと色を変えてみたがうまくいかなかった
- タイトル文字の入れ方、配色のコツを教えて欲しい
よろんさんが試された通り、タイトル文字を目立たせる方法として、他の文章と色を変えるのはおすすめの方法の一つです。
しかし、色を変えるときはデザインで使用している色との兼ね合いを考えなければいけないので、意外と難しいと感じることも。
今回は色を変える時の注意点と、色以外でタイトル文字を目立たせる具体的な方法を解説していきます。
現在のデザインの良いところと改善点

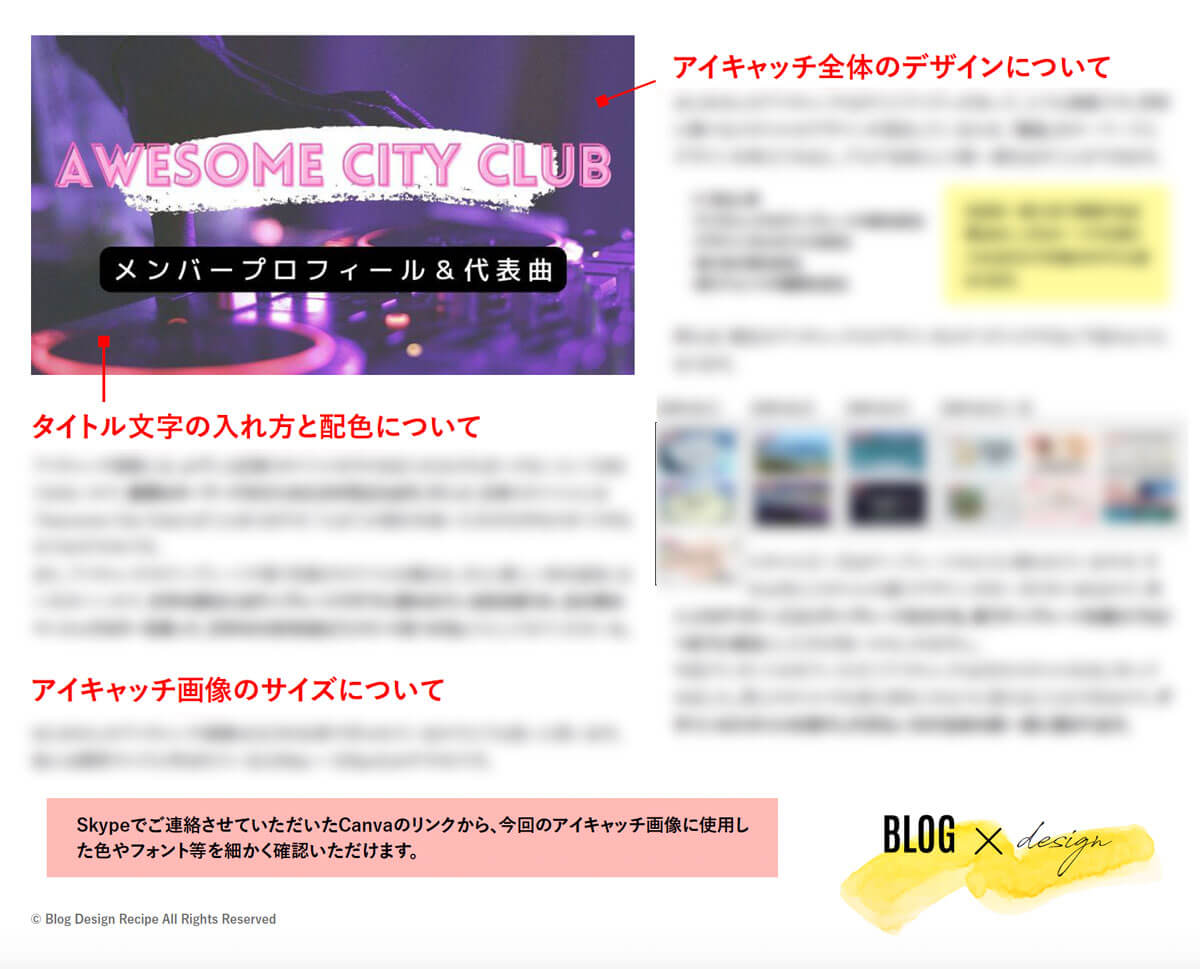
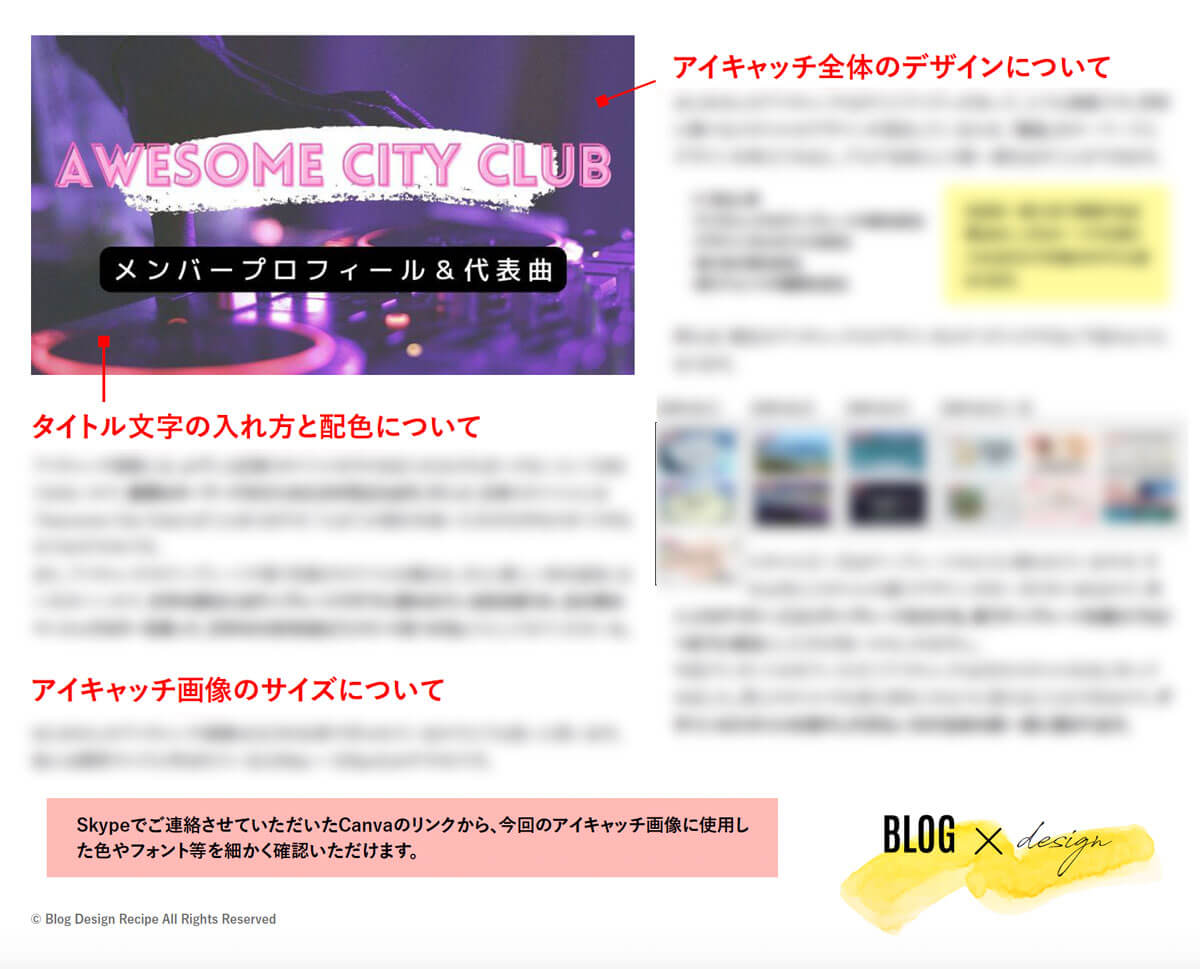
よろんさんがご自身で作成されたアイキャッチ画像(上図)は、
- 記事に関連したイラストを使っている
- タイトル文字を入れるエリアが目立つように吹き出しと半透明の塗り潰しを背景に使っている
というところが良かったのですが、背景画像として使われているイラストがとてもカラフルなので、ここからタイトル文字にさらに色を加えると、まとまりがないと感じてしまう可能性が高いです。
そのため、背景画像とタイトル文字の配色の組み合わせ、そしてタイトル文字の入れ方を工夫するとさらに良くなる、と感じました。
アイキャッチで効果的にタイトル文字を目立たせる方法

上記を踏まえて、ブログデザインレシピが作成したアイキャッチ画像はこちら(上図)。
よろんさんのお悩みを解決するために私がデザインで気をつけたポイントは下記の3つです。
- 背景画像の選び方
- タイトル文字の入れ方
- 全体の雰囲気と合う配色
下記で詳しく解説していきます。
背景画像の選び方
まず今回私が選んだ写真はこちら。

私がこの写真を選んだポイントは下記の2つです。
- 記事で紹介しているアーティストさんの雰囲気に合う
- 文字を入れるのに十分なスペースがある(イメージ写真としても背景画像としても利用できる)
記事のイメージがより伝わりやすくなるように、テーマに合う写真選びはとても大切。


タイトル文字の入れ方
まず、タイトル文字の入れ方で気をつけたいポイントは、タイトルの中で特に重要なキーワードを洗い出すこと。
そしてその重要なキーワード以外は文字のサイズを小さくしたり、または思い切って省略してしまうのもありです。


よろんさんが作成されたアイキャッチ画像では、2行に分けてメインとサブの文章の大きさを変えているのがとても良いのですが、「とは?」のような重要なキーワード以外の文字は小さくするか、今回のように省いてしまうと、より重要なキーワードを大きくできますし、メリハリも出て読みやすくなります。
また、今回はメインとサブの文章どちらにも加工を加えているのですが、いずれもCanva無料版についている「エフェクト」機能を使って再現することができます。


メインのタイトル文字にはCanvaの「スプライト」というエフェクト機能を使っていますが、文字が立体的になってより雰囲気が出やすくなりました。


サブの文章のところには黒の背景を置くことで読みやすくしてみました。
どちらも下記の記事で紹介しているCanvaのエフェクト機能を活用しているので、ぜひ参考にしてみてくださいね。


全体の雰囲気と合う配色選び
よろんさんも悩みの種だった配色ですが、考え方としては色の数を多くしすぎないこと、写真やイラストなど使用する画像ですでに使われている色を使うようにするとデザインにまとまりが出ます。


背景に使われている色の割合としては紫が多かったので、メインのタイトル文字はピンクにし、サブの文章の背景に黒を使うことでカラーは使っているもののうるさくなりすぎず、それでいて全体の雰囲気と合うデザインになりました。
色は使いすぎない、がポイント!


よろんさんのアイキャッチデザインの詳細


| 使用したデザインアプリ | Canva(無料版) |
| フォント | Lovelo、M+1m Regular |
| 色 | #FF67BB、#ffffff、#000000 |
| アイキャッチ画像のサイズ | 800px × 450px |
| 納品ファイル | JPG及びCanva共有データ、アイキャッチ作成のコツ資料 |
よろんさんにはプレゼントとして今回のアイキャッチ画像作成のポイントをまとめた資料(PDFファイル)も一緒に納品させていただきました。


よろんさんからのアイキャッチ画像作成レビューと感想
よろんさんから、今回のアイキャッチ画像作成のレビューをいただきました。


私自身はセンスが壊滅的ですので、イメージに合うアイキャッチを楽しみにしていました。
ミカさんのアイキャッチは、私の予想をはるかに上回るおしゃれなものでしたので非常に嬉しく頂戴しました。記事の内容にもぴったりですし、私の希望にも沿って丁寧に作って頂いたことが伝わりました。
また当該記事のアイキャッチプレゼントだけでなく、それ以外の記事のアイキャッチについてもアドバイスを下さり感動しました。今後の作成に役立ててよりよいブログを作っていけそうです。
素敵なアイキャッチをありがとうございました。
よろんさん、この度はありがとうございました!
よろんさんのアイキャッチ画像作成工程でも解説した通り、画像の選び方、タイトル文字の入れ方、配色の選び方の3つを整えることでデザインがガラリと変わります。
まず「記事のテーマに合うかどうか」をポイントに、画像を選んだり、配色を選んだりしながら、タイトル文字は重要なキーワードに絞って入れてみる、ということをトライしてみてくださいね。