 ルーク
ルークブログのアイキャッチを作ってるんだけど、Canvaで簡単にタイトル文字をおしゃれにしたい!
今回はこんな疑問にお答えします。
- Canvaのテキストエフェクト機能を使って文字をおしゃれにする方法を知りたい
- Canvaでブログのアイキャッチ画像にタイトル文字をおしゃれに入れる方法を知りたい
- Canvaで簡単に使えるおすすめ機能を知りたい
Canvaには1クリックでテキスト文字を加工してくれる「エフェクト」機能が搭載されています。
これ、かなり便利で私も愛用させてもらっているのですが、正直デフォルトの設定だとそこまでおしゃれとは言えず、ちょっとした設定変更でテキストの見た目がガラリと変わります。
そこで今回は、Canvaのおすすめテキストエフェクト機能とその詳細設定を全力紹介していきます。
現役Web&グラフィックデザイナーが実際に設定している内容を全て公開するので、真似するだけでおしゃれな文字装飾が実現できますよ。
なお、Canvaの基本の文字入れ方法やテキスト設定を知りたい方は下記の記事を参考にしてみてくださいね。


Canvaのおしゃれなテキストエフェクト4選



そもそもエフェクト機能ってどうやって使うの?
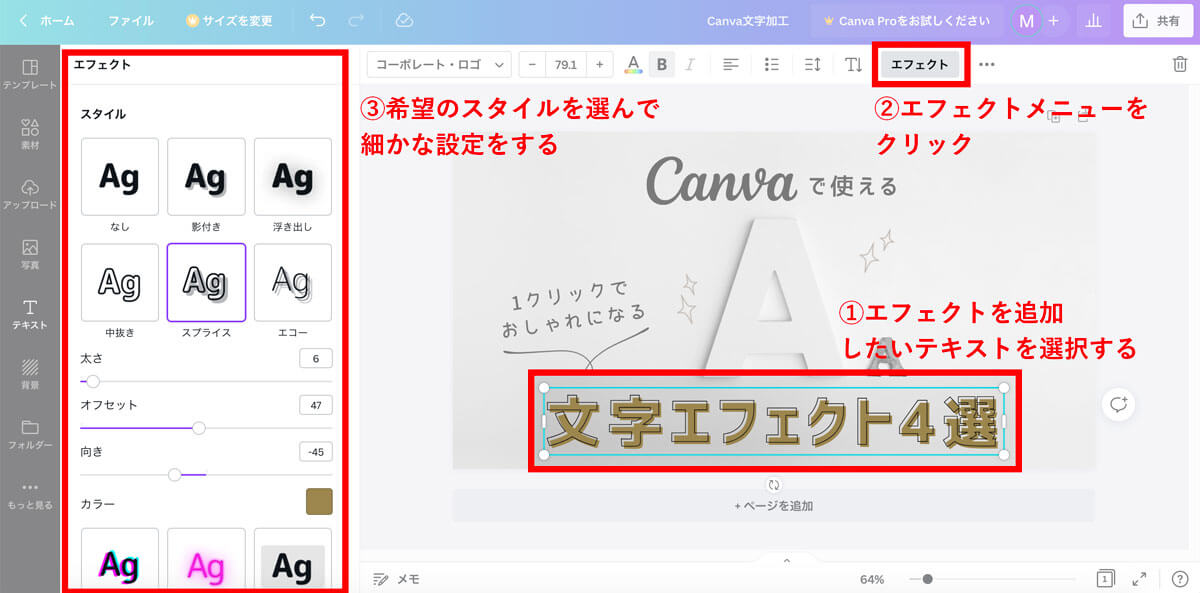
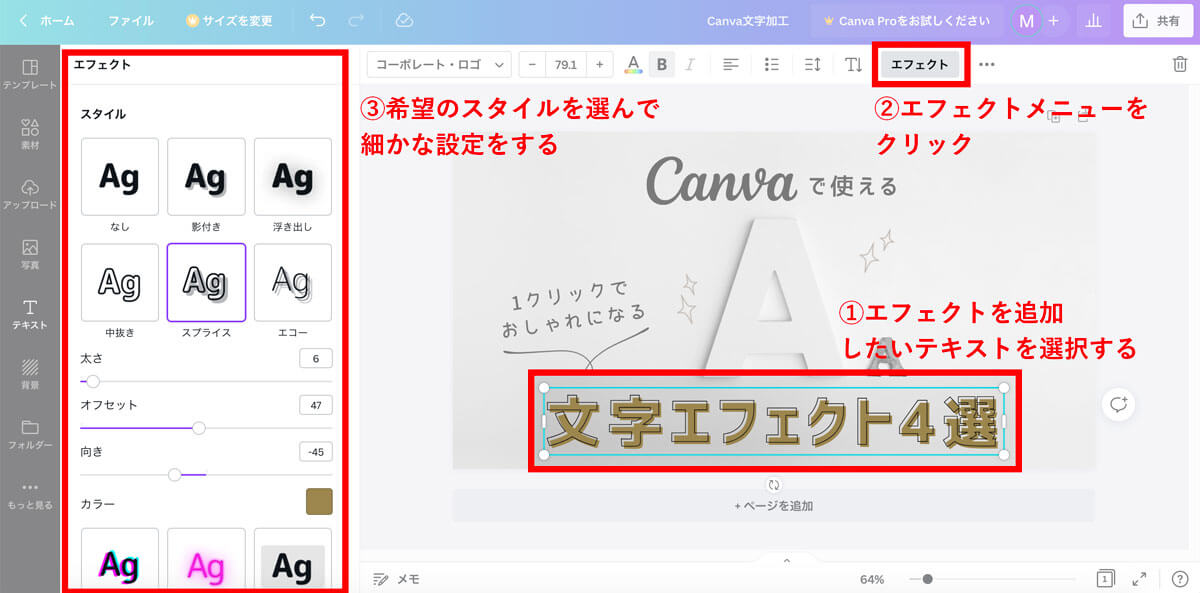
下記の3ステップで簡単に使えるよ!
- エフェクトを追加したいテキストを選択する
- Canva画面上部にある「エフェクト」メニューをクリックする
- 画面左側に表示されるスタイルの中から希望のものを選んで、詳細を設定する


今回はCanvaにたくさんあるテキストエフェクト機能のうち、私が愛用している4つを厳選してご紹介します。
- 影付き(文字に影をつける)
- スプライス(文字を縁取る)
- 背景(文字に背景色を追加する)
- 湾曲させる(文字を動かす)
影付き(文字に影をつける)


影付きはその名の通り、文字に影をつける効果ですが、少し設定変更をすると、上図の「文字エフェクト4選」のような感じにすることができます。
早速どんな設定をしたのか詳しくみていきましょう。


影付きエフェクトの詳細設定
- オフセット(56):実際の文字から影までの距離のことで、数字を100に近づけると、文字から影が離れていく。
- 向き(-45):影の向きを変更することができる。ちなみに-45は右斜め下の方向に影が出る。
- ぼかし(0):ぼかしの数字を大きくしていくと、影の角がぼやけてより影っぽくなる。
- 透明度(73):⑤で設定する影の色の透明度を変更する。数字が100に近づけば透明度がなくなり、0に近づけばより透明になる。
- カラー(#9D864D):影の色を設定できる。
③のぼかしを強めるといわゆる影っぽい、ぼやっとした雰囲気が出るのですが、正直デザイン的にはあまりおしゃれではないので、私は大体「0」に設定しています。
また、影=黒やグレーでなければいけない、ということはないので、思い切って色を変えるとおしゃれになります。
今回は⑤の設定でゴールドを設定しましたが、黒やグレー以外の色を設定する場合は④の透明度の設定を100に近づけて数字を大きくした方が色がはっきりとでます。
透明度は全体のデザインを見ながら決めていくと良いでしょう。
スプライス(文字を縁取る)


スプライスは文字のアウトライン(線)と塗りつぶしを重ねる効果があり、やり方次第でかなりおしゃれになるので、私は頻繁に利用しています。
本記事のアイキャッチ画像のタイトル文字「文字エフェクト4選」もスプライスを使っています。


スプライスエフェクトの詳細設定
- 太さ(6):文字のアウトライン(線)の太さを調整する。数字が100に近づくほど線が太くなる。
- オフセット(47):アウトライン(線)から塗りつぶしのテキストの距離。
- 向き(-45):塗りつぶしの向きを調整する。ちなみに-45は右斜め下の方向に塗りつぶしが移動する。
- カラー(#9D864D):塗りつぶし部分の色を設定できる。
デフォルトの設定だと、アウトライン(線)の太さがかなり太いのですが、これだとおしゃれに見えないので、線は細くするのがおすすめ。
目安は5〜10くらいの間ですが、デザインによってはもう少し太くても良いかもしれません。
②のオフセットと③の向きでアウトラインと塗りつぶしの部分を上手に重ねるのが大切ですが、②の数字を0にすると、アウトラインと塗りつぶしがぴったり重なって、文字に縁取りをつけたようにすることもできます。
デザイン的にはアウトラインと塗りつぶしはぴったり重ねず、少し斜めにずらす感じの設定をするとすっきりおしゃれにまとまります。
また、色もアウトラインを濃い目の色、塗りつぶしを少し薄い色で入れると文字もはっきり見えつつデザイン性が維持できますよ。
背景(文字に背景色を追加する)


背景は、文字の背景にカラーを設定して、マーカーのような感じで使うことができます。
これを全てのテキストに設定してしまうと逆にわかりづらくなってしまいますが、ここぞという大事なタイトルやキーワードに設定するとかなり目立つのでおすすめです。


背景エフェクトの詳細設定
- 丸み(0):数字を100に近づけていくと背景カラーの四方が丸くなっていく。
- スプレッド(10):テキストの上下左右の余白の量の調整ができる。数字が100に近づくほど、余白が大きくなり、背景カラー部分が大きくなる。
- 透明度(100):背景カラーの透明度を調整できる。数字を0に近づけていくと、背景色が透けていく。
- カラー(#9D864D):背景カラー部分の色を設定できる。
①の丸みを出すことで、見出しのように使うこともできますが、個人的にはマーカーのようなデザインにした方がおしゃれになると感じていて、丸みを出さない「0」に設定することが多いです。
デザインの雰囲気に合わせて丸みを出しても良いと思います。
スプレッドもわざと少なくして、マーカーっぽさを出すようにしていますが、①で丸みを出すなら、スプレッドの数字は大きくした方がバランスが取れるでしょう。
背景エフェクトでは、背景色とテキスト色の組み合わせが大事になりますが、テキストを黒にするなら背景色は薄い色に、逆に背景色に濃い色を使うならテキストを白にすると言ったように調整をかけてみてください。
湾曲させる(文字を動かす)


湾曲させるエフェクトも意外とおすすめで、やわらかい印象やかわいらしさを出したい時に特に良いです。
設定もかなり簡単なので、すぐに実践できます。


湾曲させるエフェクトの詳細設定
- 湾曲(-13):湾曲させる角度を調整できる
デフォルトの設定だと、湾曲する角度がかなり急なので、調整バーを左右に動かしながら、デザインに合うちょうど良い角度を見つけてみてください。
なお、この調整バーは真ん中が0で、右が+100、左が-100になっているので、プラス(右)に持っていくと上向きに湾曲し、マイナス(左)に持っていくと下向きに湾曲させることができます。
ちなみに、この湾曲させるエフェクトは上記で紹介した、影付き、スプライス、背景と一緒に使うことができるので、下記のようにスプライス+湾曲という設定も可能です。


アイキャッチデザインで見るCanva文字加工の活用例
上記で紹介した4つのテキストエフェクト機能がアイキャッチ画像のデザインに活どうかせるのか、実例を見ながら解説していきます。


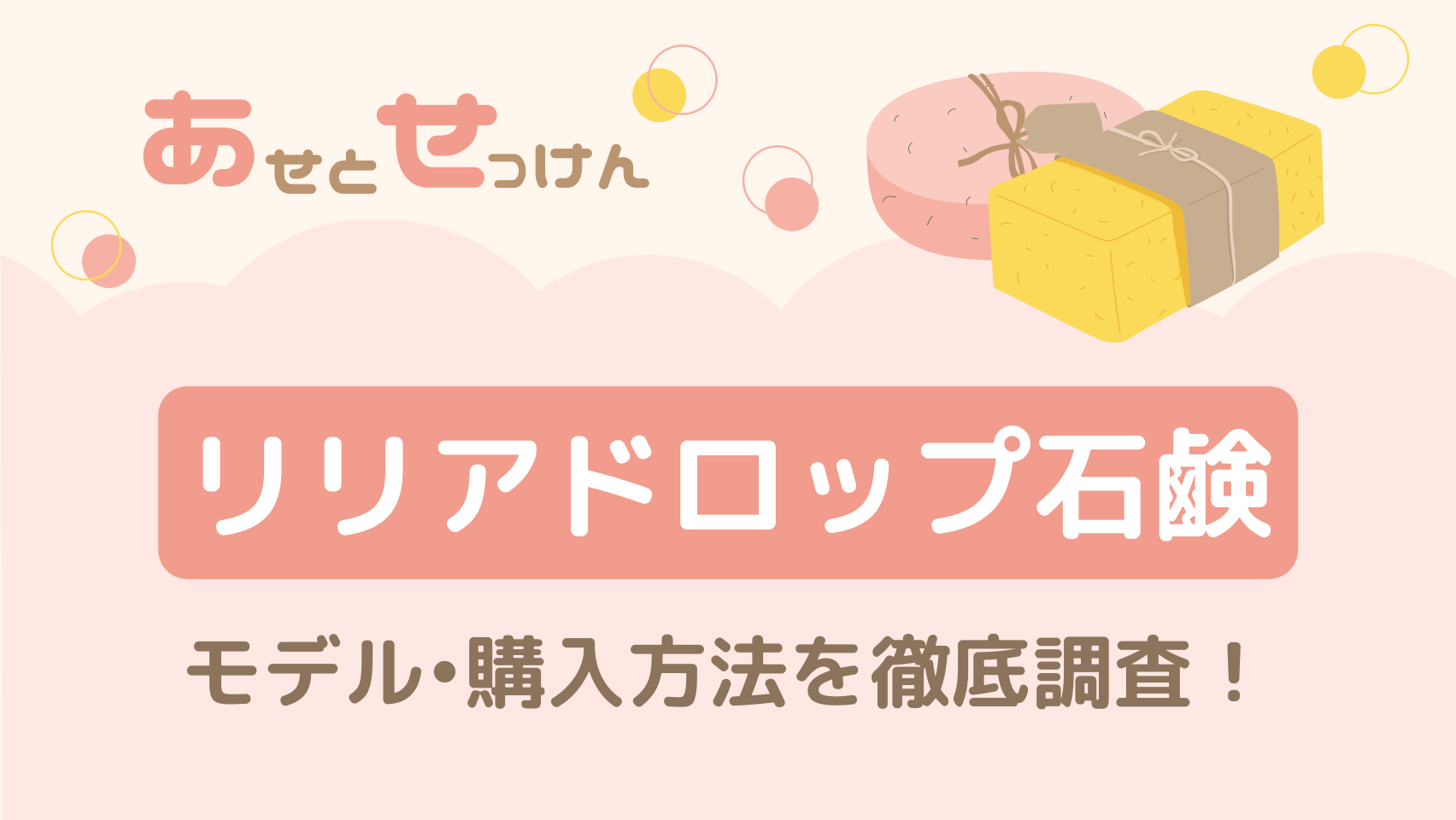
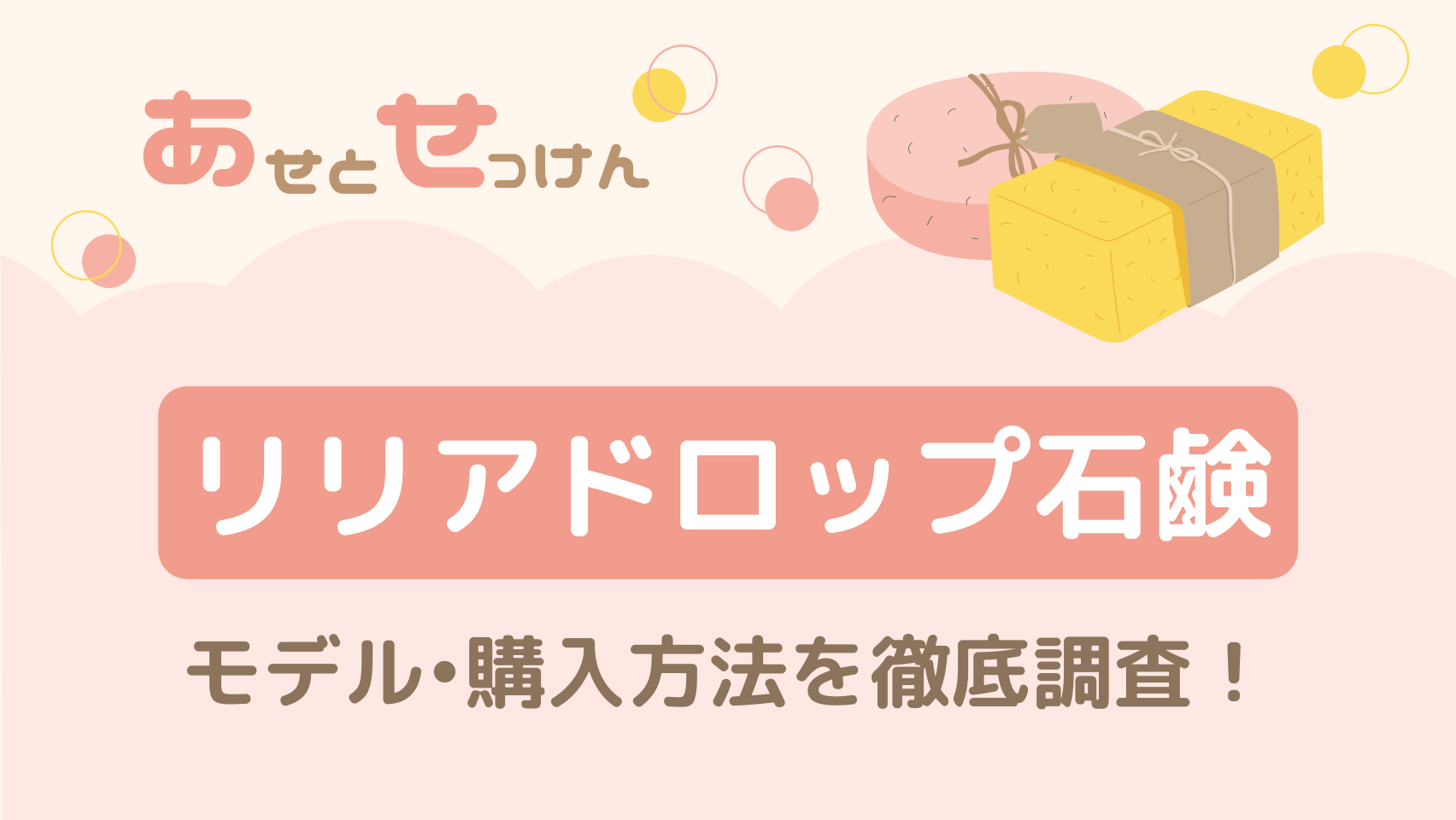
上記はかわいいデザインをご希望いただいたアイキャッチ画像だったので、メインタイトル「リリアドロップ石鹸」に背景エフェクトを追加して角を丸くしてみました。
また、このように全体の色と合わせつつも背景色に濃いピンクを設定してテキスト色を白にすると目立つ感じも残せます。


こちらは「徹底解説」のところで背景エフェクトを、メインタイトルの「ダンスジャンル」で影付きエフェクトを使用したアイキャッチ画像の例です。
影の部分を同系色で半透明にすると少し浮き出たような感じに見えて目立つのでおすすめです。


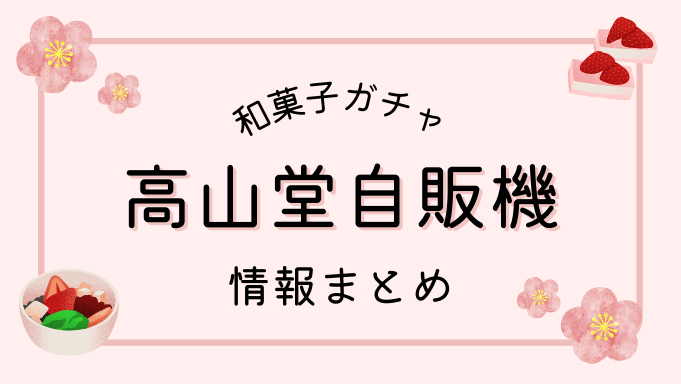
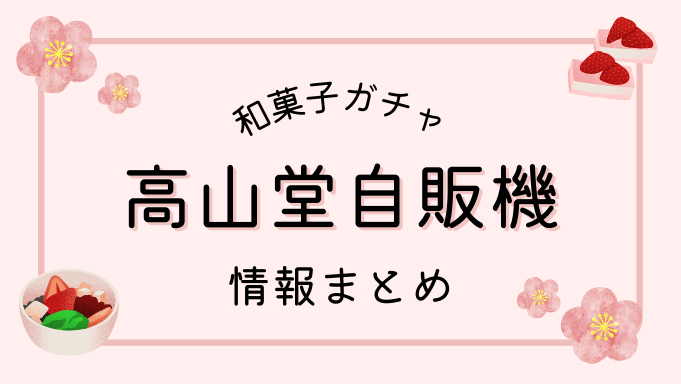
上記のアイキャッチ画像では、サブタイトルの「和菓子ガチャ」で湾曲させるエフェクトを使っていて、メインのタイトル「高山堂自販機」の文字に影付きエフェクトを使っています。
湾曲させるエフェクトはこんなふうにサブタイトルに使うと、動きが出つつ、バランスが良くなることが多いです。
また、影付きエフェクトではこのアイキャッチ画像のテーマカラーのピンクを影色として使うことで重くならず、全体の雰囲気に合うように工夫しています。
まとめ
今回はCanvaのおすすめテキストエフェクト機能とその詳細設定を詳しく解説しました。
細かな設定を変えたり、色やフォントを変えることを考えると、この4つの機能だけでもかなりデザインの幅が広がります。
ぜひ今回紹介した設定を真似したり、参考にして、ご自身のアイキャッチをレベルアップさせてみてくださいね。
なお、アイキャッチのタイトル文字の入れ方のコツは下記にまとめました。


