 ルーク
ルークアイキャッチでタイトル文字をおしゃれに入れたいけどどうすればいいかわからないよ〜
今日はこんなお悩みにお答えします。
- アイキャッチ画像を用におしゃれな写真やアイコンを用意しても、どうしてもダサくなる
- アイキャッチ画像の中にブログのタイトルをおしゃれに入れる方法を知りたい
- 今すぐできる、アイキャッチ画像をオシャレにするコツが知りたい
という方のために、
現役デザイナーが、アイキャッチ画像がおしゃれになる文字の入れ方のコツを16パターンご紹介!
実践するに当たっての難易度も一緒に紹介するので、ぜひ簡単なものから実践してみてくださいね。
この記事を読めば、文字の入れ方のコツが分かり、自分でおしゃれなアイキャッチ画像が作れるようになりますよ。
アイキャッチのタイトル文字を揃える
まずは文字を揃えることを意識するだけで、だいぶ見た目が変わります。
中央揃え


難易度:
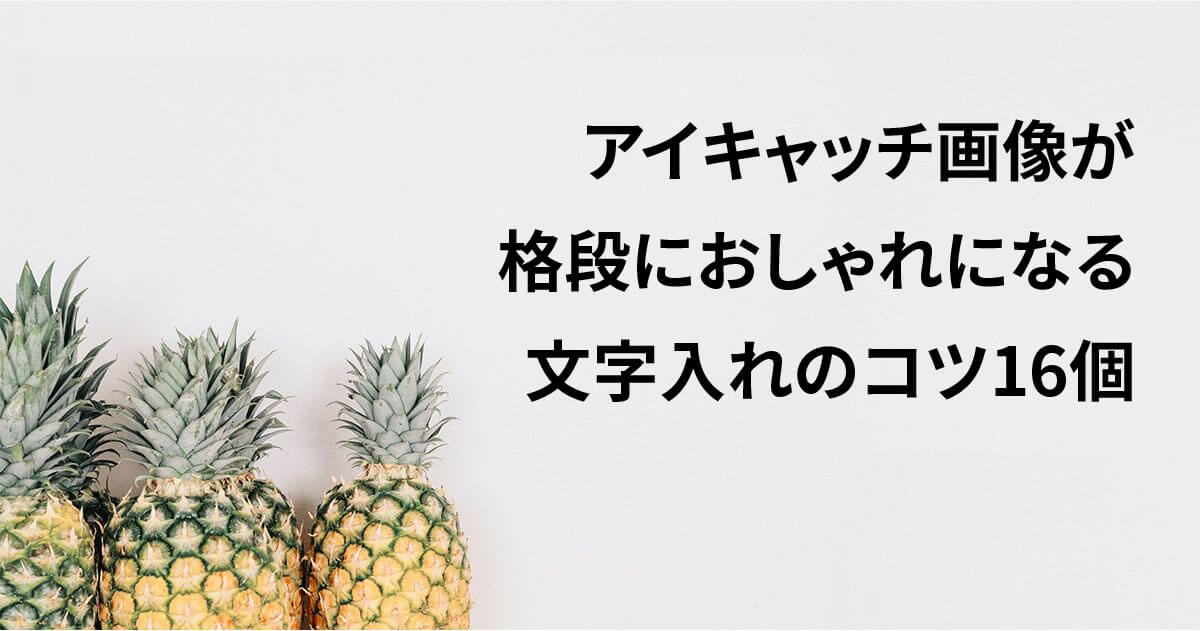
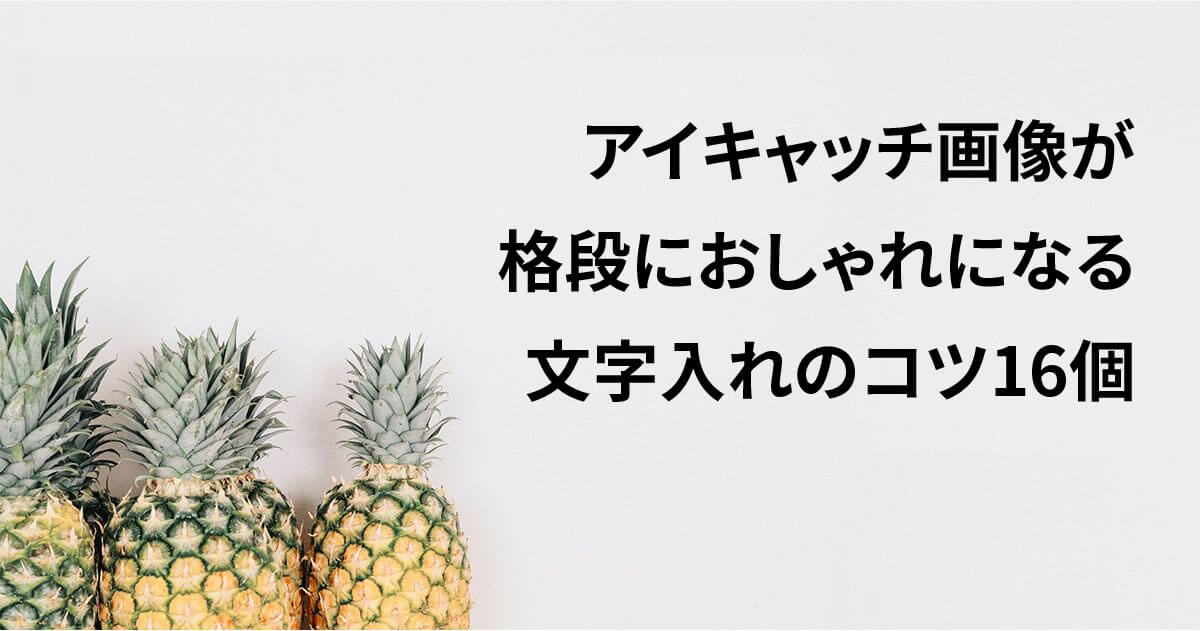
中央揃えは最も簡単に実践しやすい、文字の揃え方。アイキャッチデザインに自信のない方や初めてデザインする方は、まずは中央揃えにすることを意識してみましょう。
左揃え


難易度:
通常の文章を書く時と同じ左揃えは、非常に難しいというわけではないのですが、全体の構図を考えないと収まりが悪くなってしまいます。
デザイン初心者の方は、左揃えにする時は、まずは上図のように右側にイメージ、オブジェクトがある画像を選んで使用してみてください。
右揃え


難易度:
右揃えも左揃え同様に全体の構図を考える必要があり、左揃えより若干難易度が上がります。
右揃えをしてみたい時は、反対の左側にイメージ、オブジェクトがある画像を選んで利用してみてください。
四角または長方形の中で文字を揃える


難易度:
文字を揃える応用編として、四角または長方形の中に文字を揃えて入れる、という方法があります。上図に定規を引くと下記のようになります。


今回は、長方形の中にタイトルが全て収まるように配置してみました。
上記のように、文字の大きさや文字幅を変えたり、さらに応用編として一部のフォントを変えたりするとおしゃれになります。
アイキャッチのタイトル文字に強弱をつける
文字に強弱をつけると、見た目が変わるだけでなく、読みやすさもアップします。
大事な単語を大きく、助詞は小さく


難易度:
上図では、一番上の2行の文章で「アイキャッチ画像」「格段」「おしゃれ」を大きく、逆に「が」「に」「になる」といった文章を構成する助詞は小さくしていますが、こうすることによって大事な言葉を強調することができます。
さらに今回は記事のトピックとなる「文字入れ」を一番大きくすることで、記事のテーマをより伝わりやすくすることができます。


また、記事のタイトルに数字を入れることはよくあると思いますが、数字を大きくして目立たせることによって、デザインにメリハリが生まれます。
アイキャッチの文字を動かしてよりおしゃれに
文字を様々な視点で動かすことによって、シンプルな操作でおしゃれに、より目立つデザインにすることができます。
文字を斜めに傾ける


難易度:
文字を斜めにするのは、簡単かつシンプルに実践できるのに、見た目の印象がだいぶ変えられるおすすめの方法です。
上図では、文字に強弱を付けるコツも一緒に使っています。
一部の文字だけ傾ける


難易度:
全ての文字を斜めにするのではなく、一部の単語や文章だけを傾けるのもおすすめです。
応用編になるので、全体のバランスが悪くならないようにだけ気をつけましょう。
文字を縦に入れる


難易度:
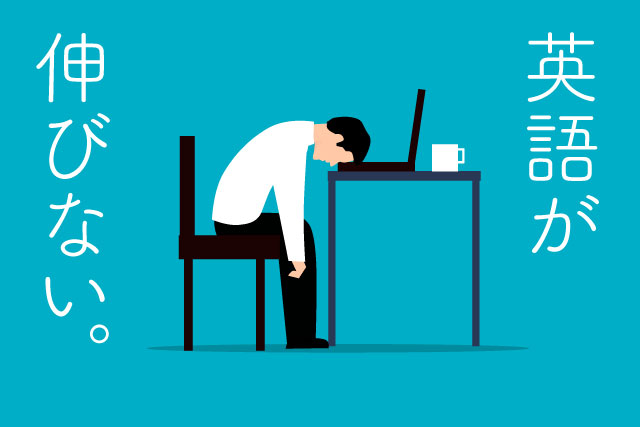
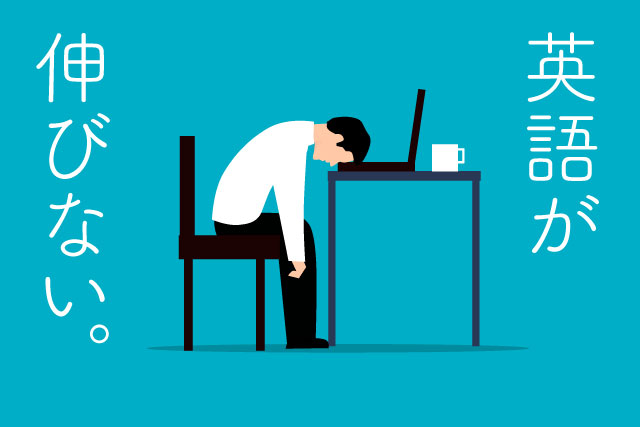
文字を縦に入れる方法も実はかなりおすすめ。簡単に実践できて、インパクトを与えることができます。
上図のように写真のイメージやアイコン、イラストなどを真ん中に置いて、両端を使って縦に文字を入れてみる方法から試してみてください。
縦に文字を入れるデメリットとしては、アイキャッチ画像のサイズによってはそこまで文字数がたくさん入らないので、できるだけ短めのキャッチコピーの方が合いやすいです。
文字を縁取る


難易度:
文字の縁取りは簡単に実践できますが、おしゃれ度が下がることの方が多いので、使い方は気をつけた方がいいです。
文字を縁取りたいという人に個人的にオススメな方法は、同じ文字をコピーして位置をずらし、影のように重ねる方法。


文字をコピーして少し位置をずらすだけなので簡単に実践でき、文字を縁取るよりおしゃれにすることができます。
上図のように塗りつぶしの文字と縁取りのみの文字を重ねたり、色の違う塗りつぶしの文字を重ねたりすることで、表現の幅が広がります!
最初の文字だけ大きくする


難易度:
最初の文字だけを大きくする方法は実践自体は簡単ですが、全体とのバランスが難しいと感じる可能性があります。
また、最初の文字が目立つ形が合うかどうかは記事のキャッチコピー、タイトルによって異なるので、使い方をよく考えた方が良いでしょう。
複数のフォントを使用する


難易度:
複数のフォントを使うことでオシャレ度をグッと上げることができますが、相性の良いフォントの組み合わせを見つけるのは、最初は特に難しいと感じるかもしれません。


相性が良ければゴシック体と明朝体などタイプの違うフォント同士を組み合わせてもオシャレ。
異なるフォントを使いすぎてもデザインがごちゃごちゃしてしまうので、使う場合は2種類、多くても3種類に限定しましょう。
アイキャッチの文字にアクセントを加えて洗練されたデザインに
応用編のさらに応用ということで、文字にプラスでアクセントをつける方法をご紹介します。
文字に線を引く


難易度:
サブタイトルやキャッチコピーに下線を引くのはかなり簡単に実践できるのでおすすめです。


これを応用して、上図のようにマーカーのように下線を入れることもできます。
強調したい文字に強調点を打つ


難易度:
文字の上(縦書きの場合は横)に点を打つのも実践するのが簡単なので、ぜひ試してみてください。
全ての文字に打つと強調したいポイントがわからなくなってしまうので、記事のテーマを表す最も重要な単語にだけ打つのが良いでしょう。
文字を囲う


難易度:
文字を囲う例としては、上図のようにタイトル全体を囲うこともできますし、


このように、一部の文字だけ囲うこともできます。


また、囲う方法は枠線や四角のみならず、上図のように丸など他の形でもいいですし、塗りつぶしにしてもOK。
簡単な方法ですが、バリエーションがたくさんあるので、記事の数だけ増えていくアイキャッチ画像にもかなり対応ができます。
一部の文字の色を変える


難易度:
文字に強弱をつけて目立たせた単語の色を変えると、さらに強調する効果が生まれます。


応用編として、文字の色を交互に変えることもできます。
ただし、これはどんな色を選ぶかもデザインに大きく関わってくるので、配色選びにも注意する必要があります。


吹き出しを使う


難易度:
吹き出しを入れることで、目立たせるのと同時にアイキャッチ画像に動きを出すことができます。
吹き出しを入れること自体は難しくありませんが、どんな吹き出しデザインを使うか、全体の構図をどうするかを考える必要が出てきます。
まとめ
今回は、アイキャッチ画像がおしゃれになる文字の入れ方のコツを16パターンご紹介しました。
今すぐ実践できる簡単な方法がたくさんあるので、ぜひアイキャッチ作成に役立ててみてくださいね。
本記事では文字の入れ方をポイントにしましたが、アイキャッチ画像に写真を使いたいときのコツは下記の記事でまとめていますので、よければ参考にしてみてくださいね。


最後までお読みいただき、ありがとうございました!

