 ルーク
ルーク配色を考えるのが苦手だから、おしゃれな色のパターンを教えて欲しい!
今回はこんな疑問にお答えします。
- アイキャッチ画像やバナー画像を自分で作ると、どうしても色合いがしっくりこず、ダサくなる
- アイキャッチ画像やバナー画像を作る際の効果的な配色を知りたい
- 今すぐできる、アイキャッチ画像やバナー画像をオシャレにするコツが知りたい
配色はアイキャッチやバナーなどの一つの画像だけでなく、ホームページやブログ全体のテーマーカラーまで深く関わる重要な要素。
でもどんな色が見やすくておしゃれなのか正直わからない…という方も多いのではないでしょうか。
そこで今回は、現役のWeb&グラフィックデザイナーがおしゃれな2色の配色パターンを20セット提案!
記事内で紹介するカラーコード(#英数字6桁)をコピペすれば、人気アプリCanvaなどで今すぐ使うことができますす。
ぜひ下記でご紹介する配色パターンからお気に入りの色を探してみてくださいね。
ホームページやブログ全体のにおすすめの配色パターンを知りたい方は、下記の記事も参考にしてみてください。


アイキャッチ&バナー画像で使えるおしゃれな配色パターン20
今回は、アイキャッチやバナー画像作成に使える配色パターンとして、色だけでかなり目を引くカラーの組み合わせをご紹介します。特に目立たせたい画像に使えば、たくさんの人の目に止まる可能性が高くなります。


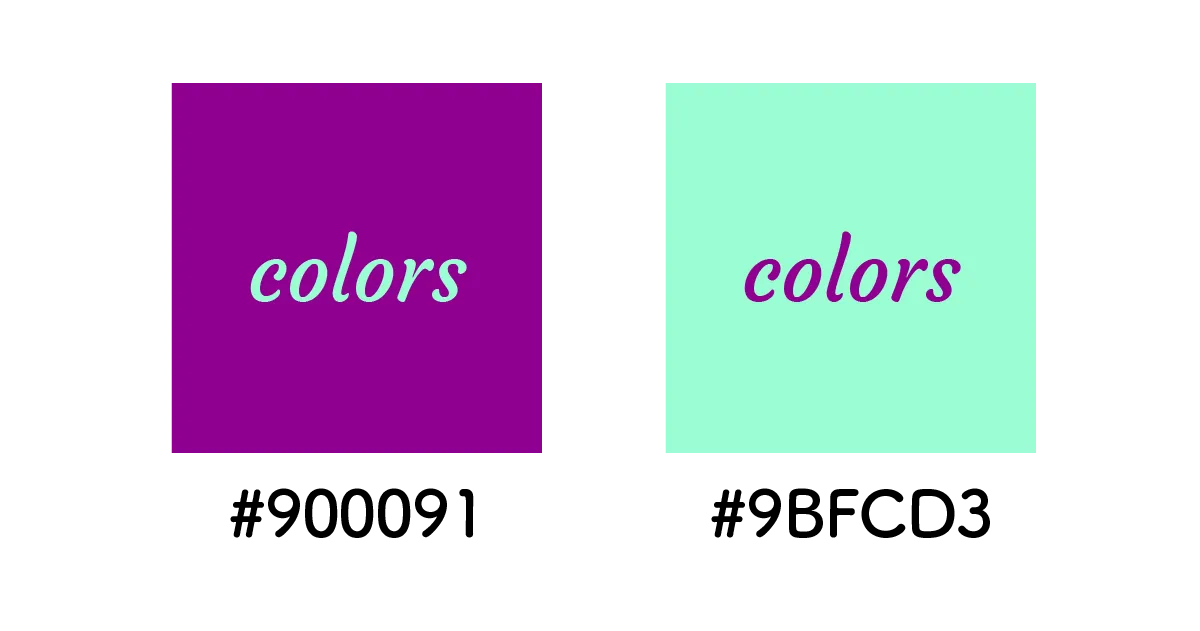
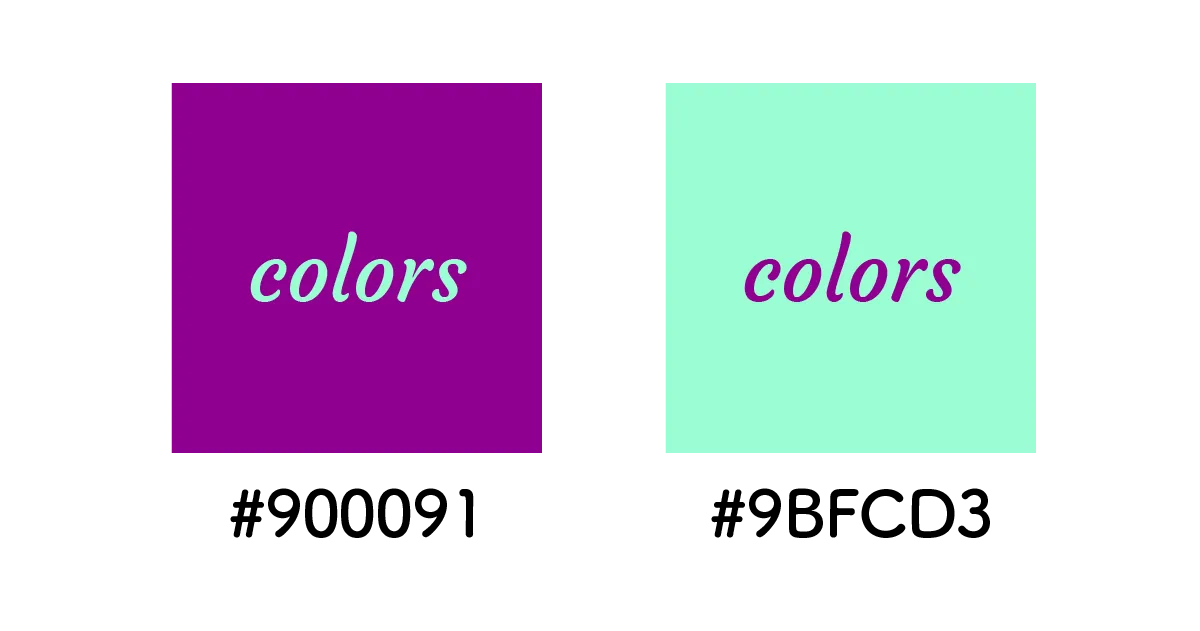
紫(#900091)と青緑っぽい色(#9bfcd3)の組み合わせは、お互いの色がパキッとはっきりしているので、どちらを背景色、文字色に選んでもバッチリ目立ちます。
カラーコード:(左)#900091 / (右)#9bfcd3


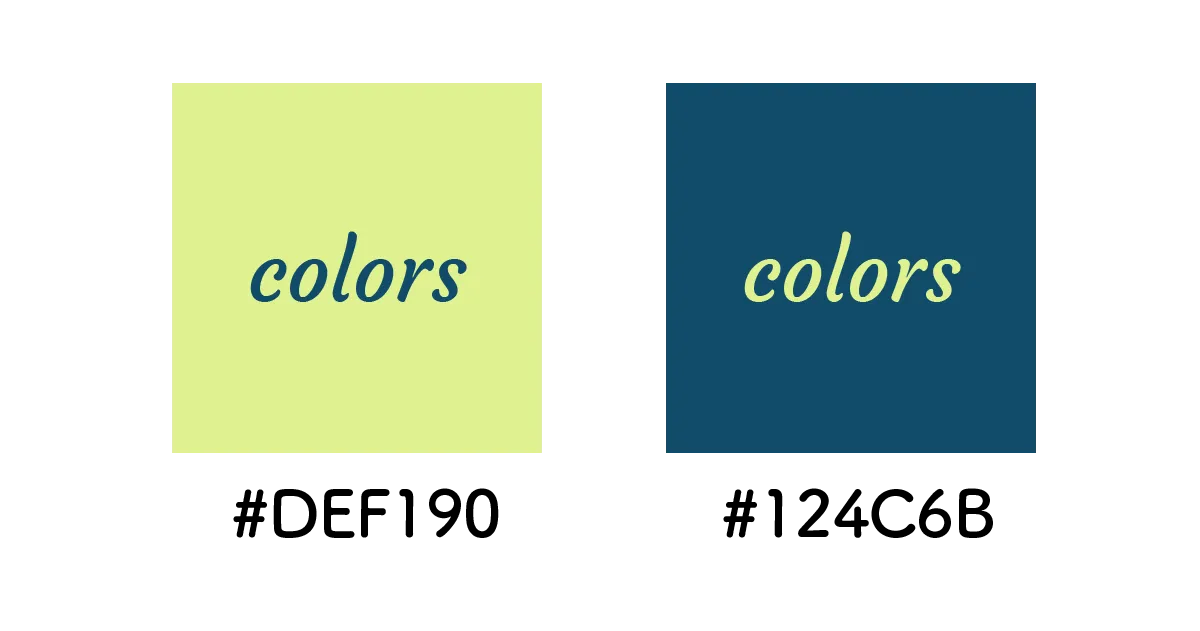
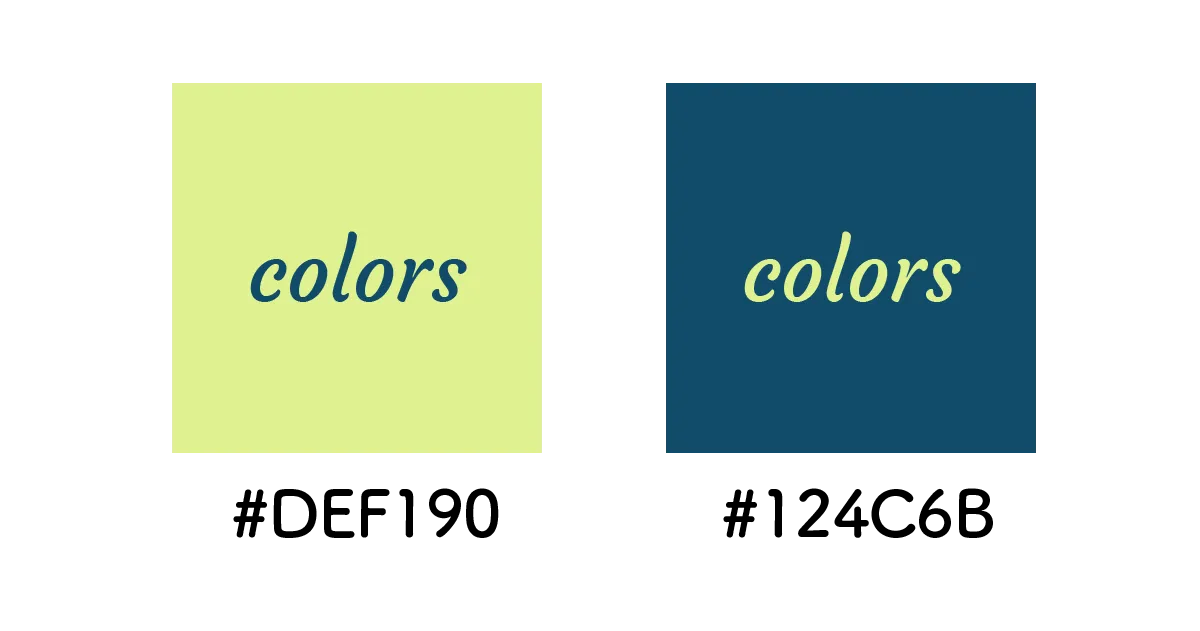
緑系の同系色パターンですが、トーンが明るめで、こちらもどちらに色を重ねても読みやすく作れそう。
カラーコード:(左)#def190 / (右)#124c6b


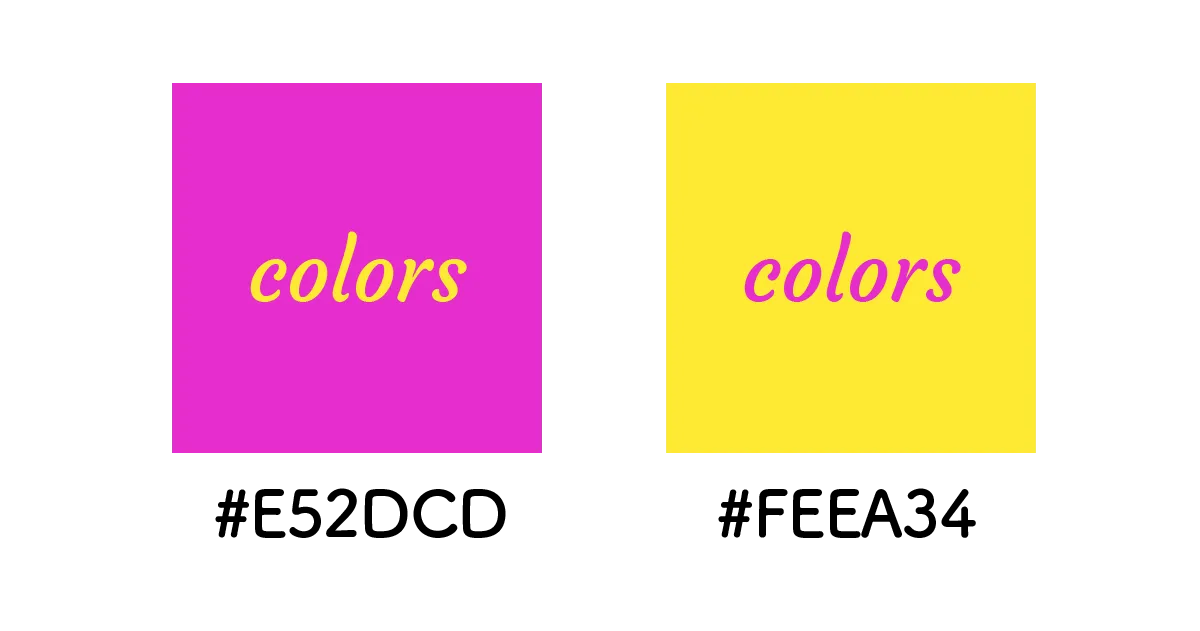
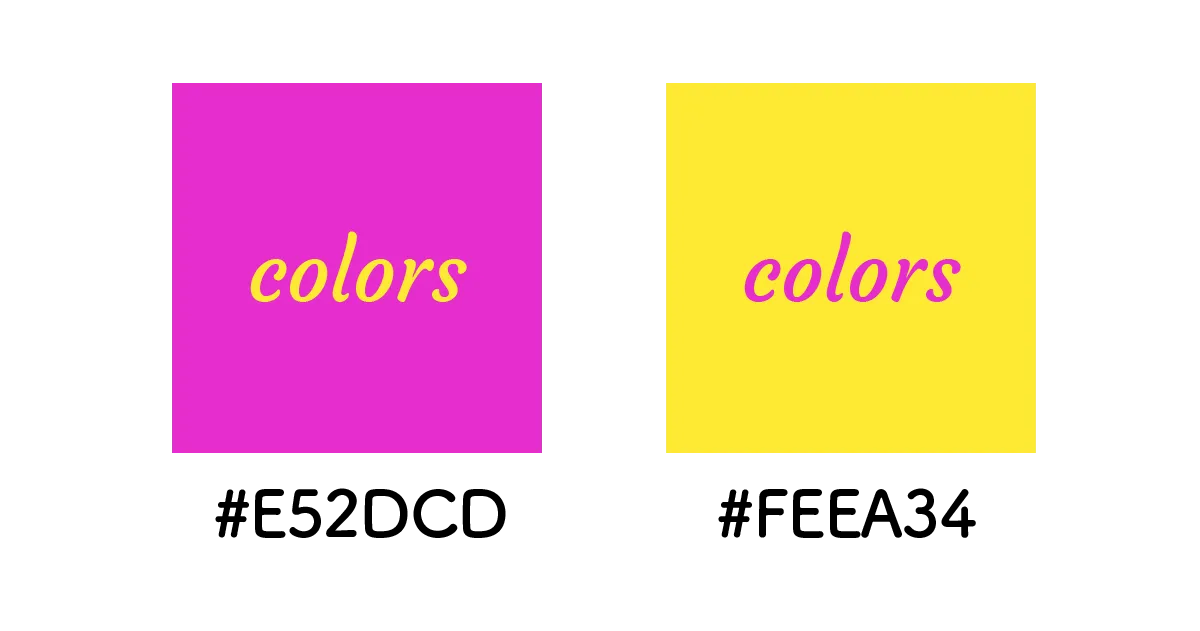
明るい雰囲気を作ってくれるピンク(#e52dcd)と黄色(#feea34)の元気カラーの組み合わせ。かなり目立ちます。
カラーコード:(左)#e52dcd / (右)#feea34


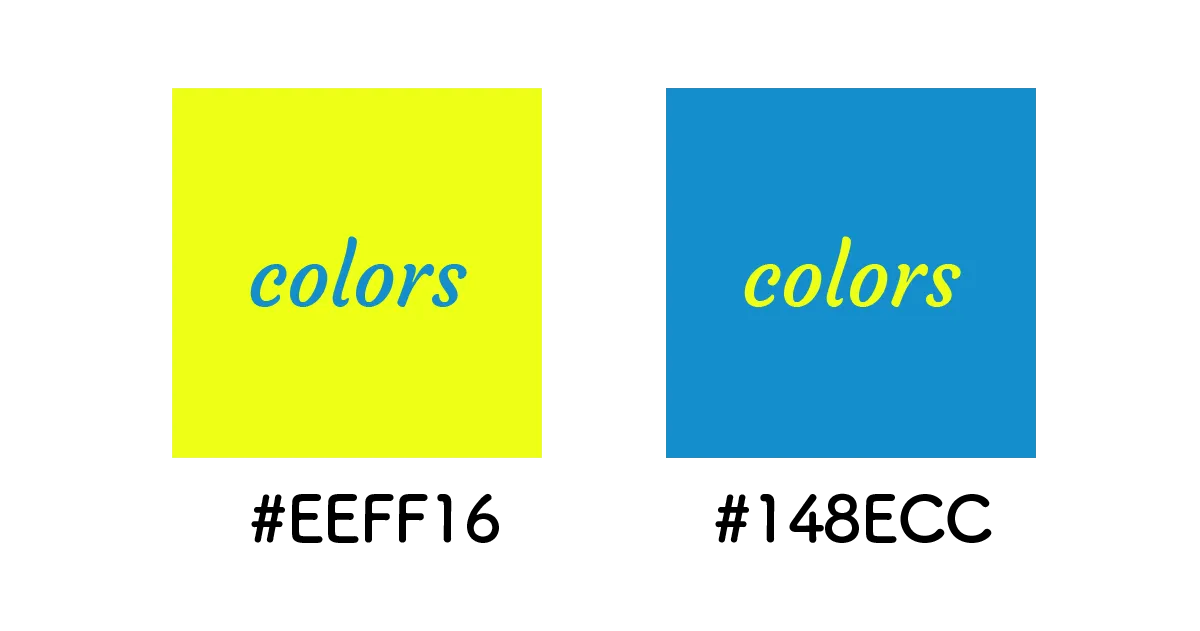
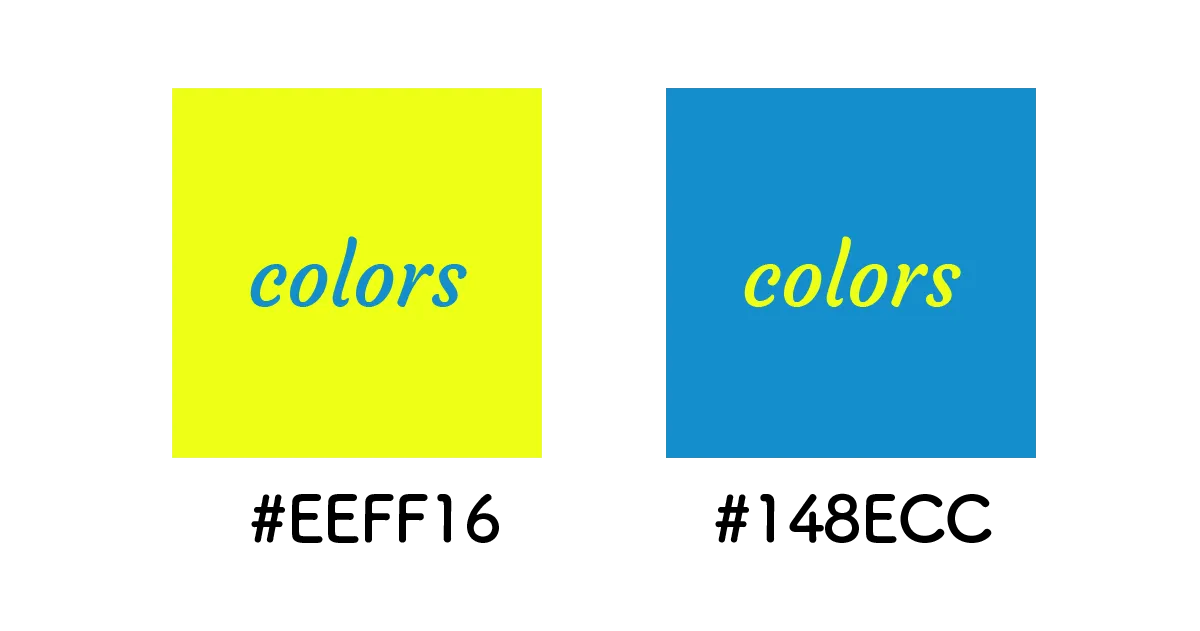
黄色(#eeff16)と青(#148ecc)の配色パターン。黄色と青は目立たせる時の鉄板の配色セットとも言えるので、押さえておきたいところ。
カラーコード:(左)#eeff16 / (右)#148ecc


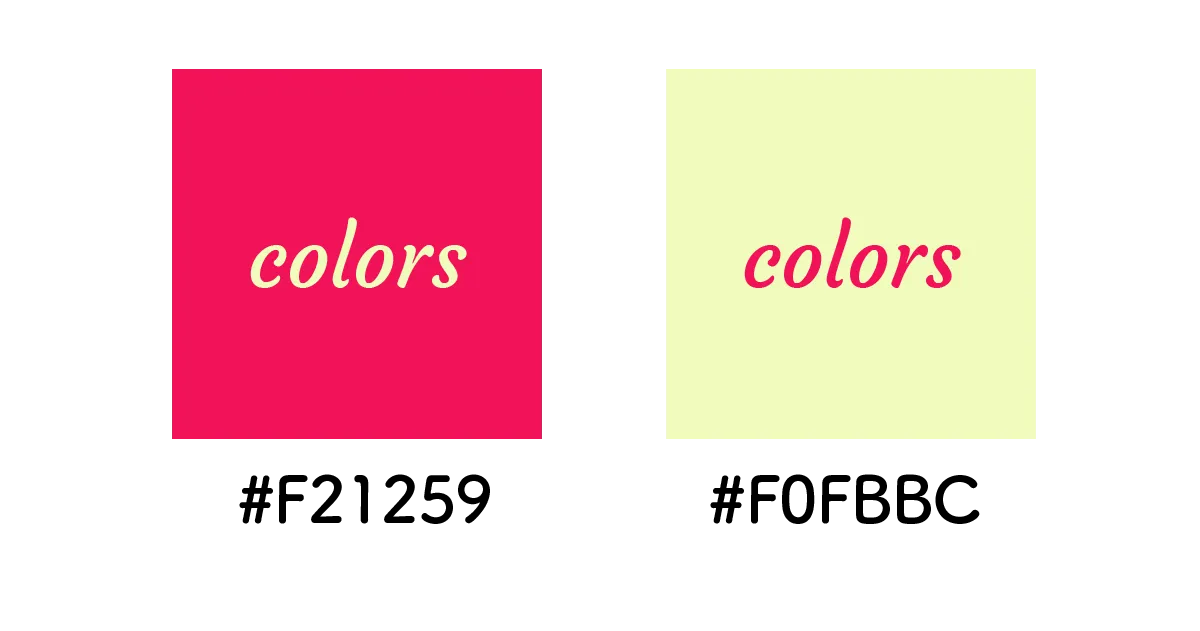
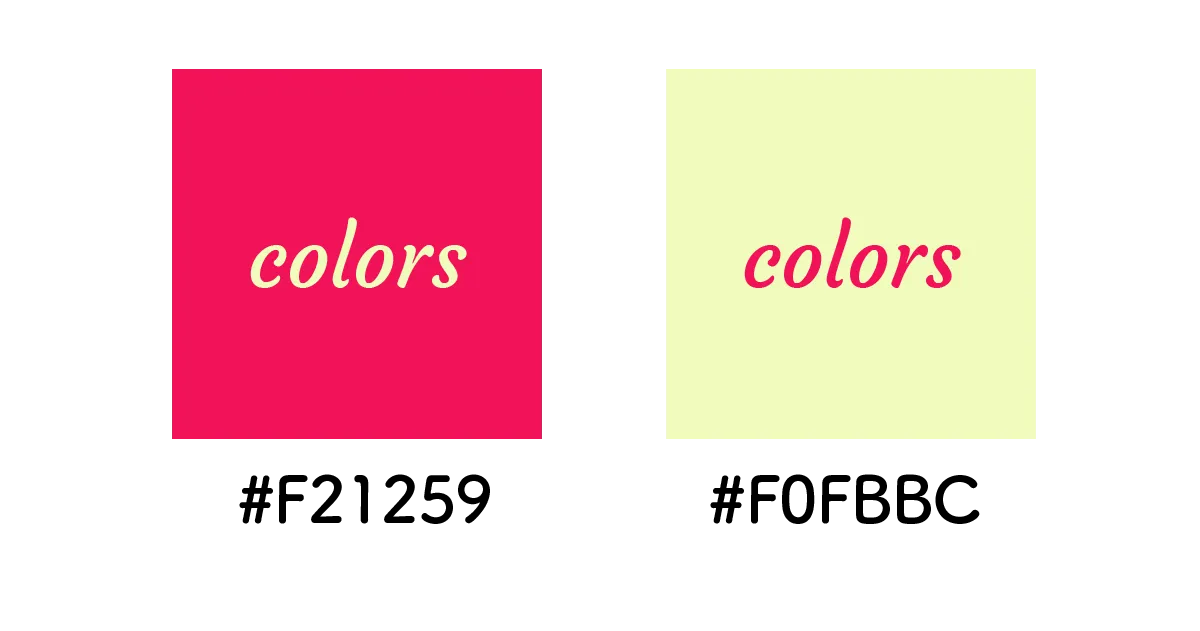
赤(f21259)と黄色(f0fbbc)のパターンは上記のように少し色味を変えるだけでオシャレな配色パターンにしつつ、目立たせる色合いを保つことができます。
カラーコード:(左)#f21259 / (右)#f0fbbc


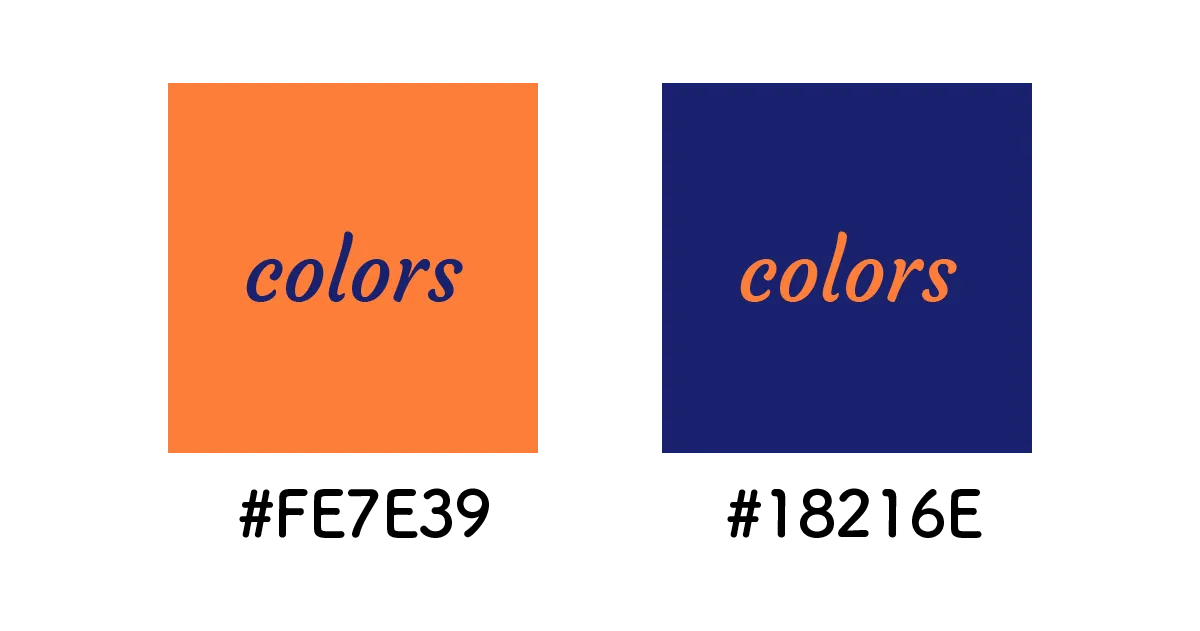
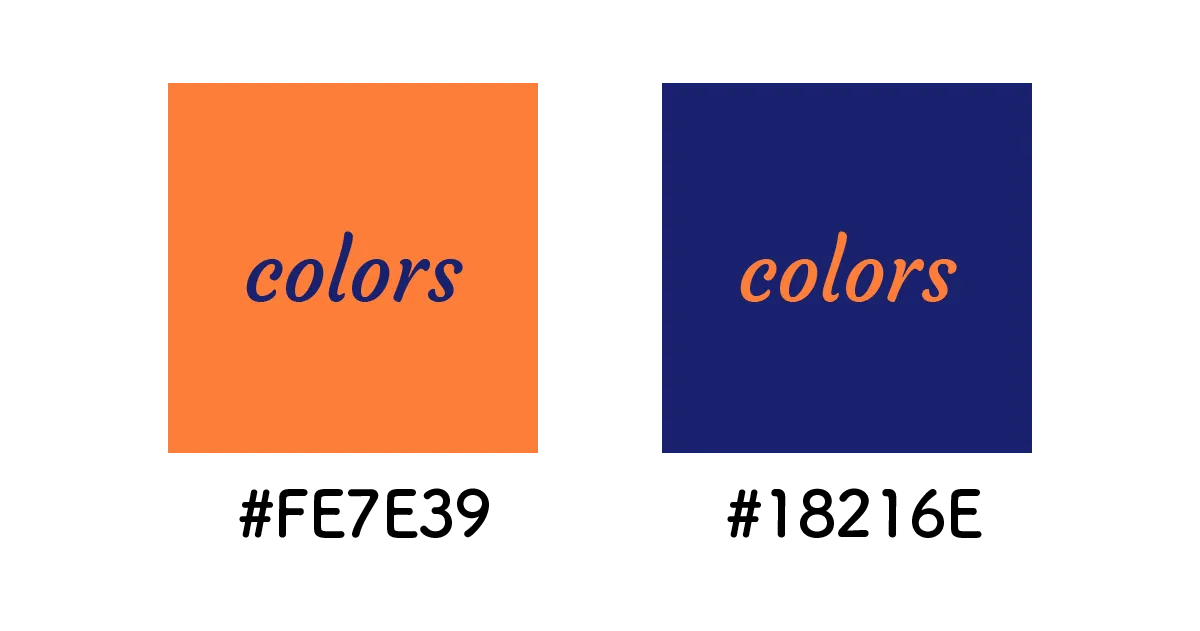
ちょっと秋色っぽさもあるオレンジ(#fe7e39)と紺(#18216e)の組み合わせ。ギラギラの蛍光色ではないので、意外と使いやすい配色パターンです。
カラーコード:(左)#fe7e39 / (右) #18216e


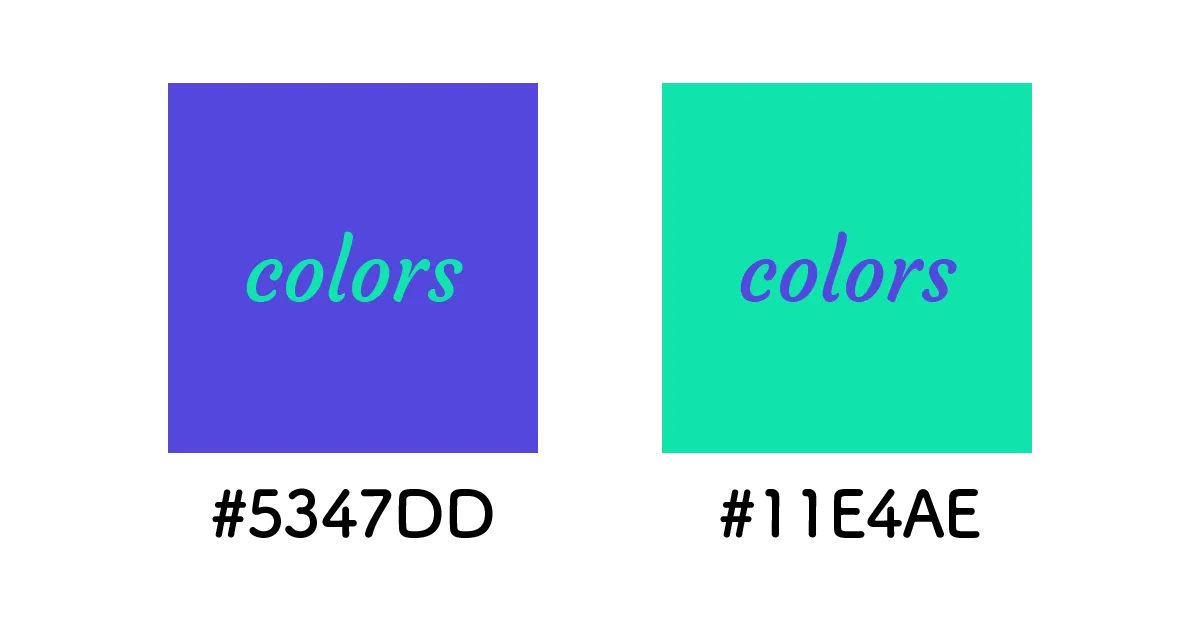
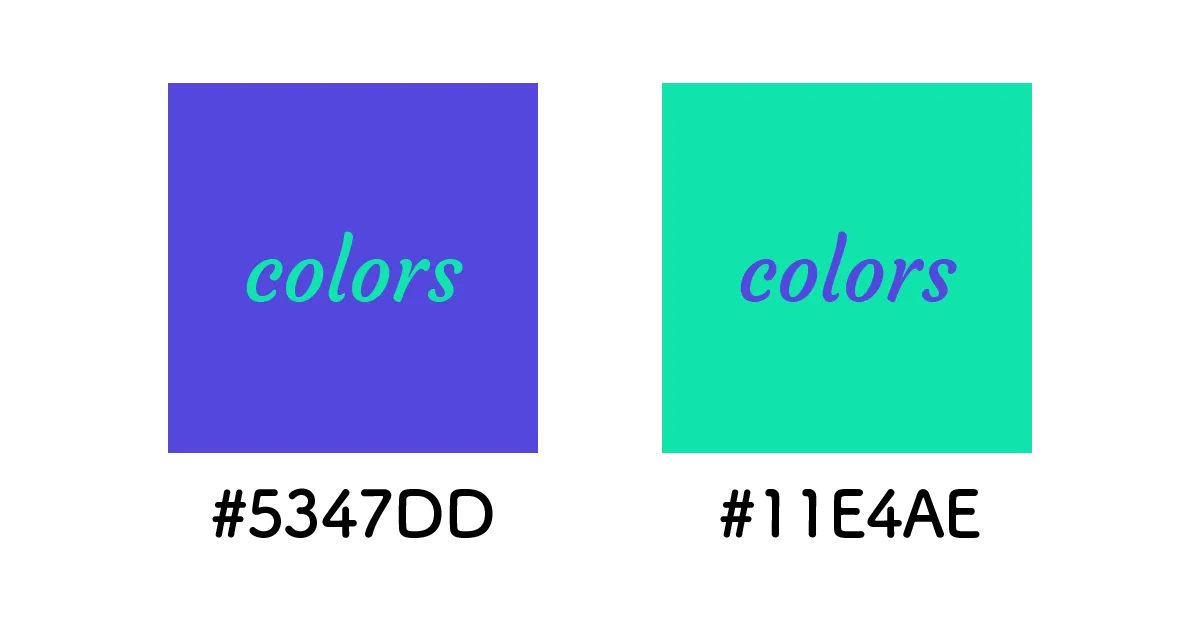
こちらも目立たせるのにぴったりな青紫系(#5347dd)と青緑系(#11e4ae)の配色パターン。
カラーコード:(左)#5347dd / (右)#11e4ae


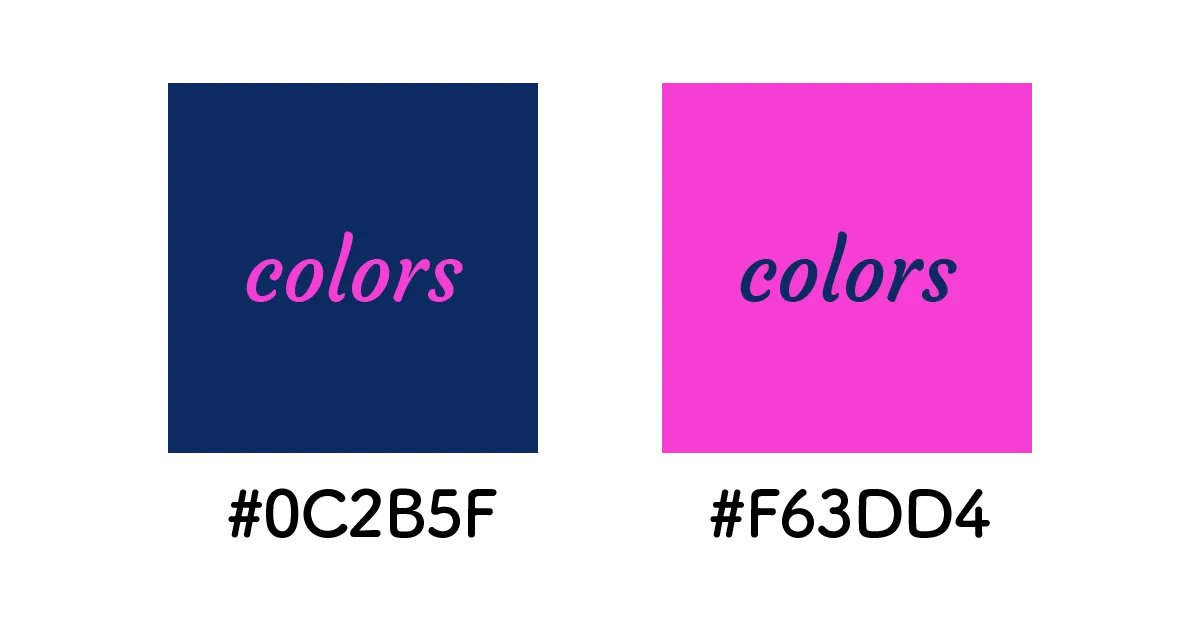
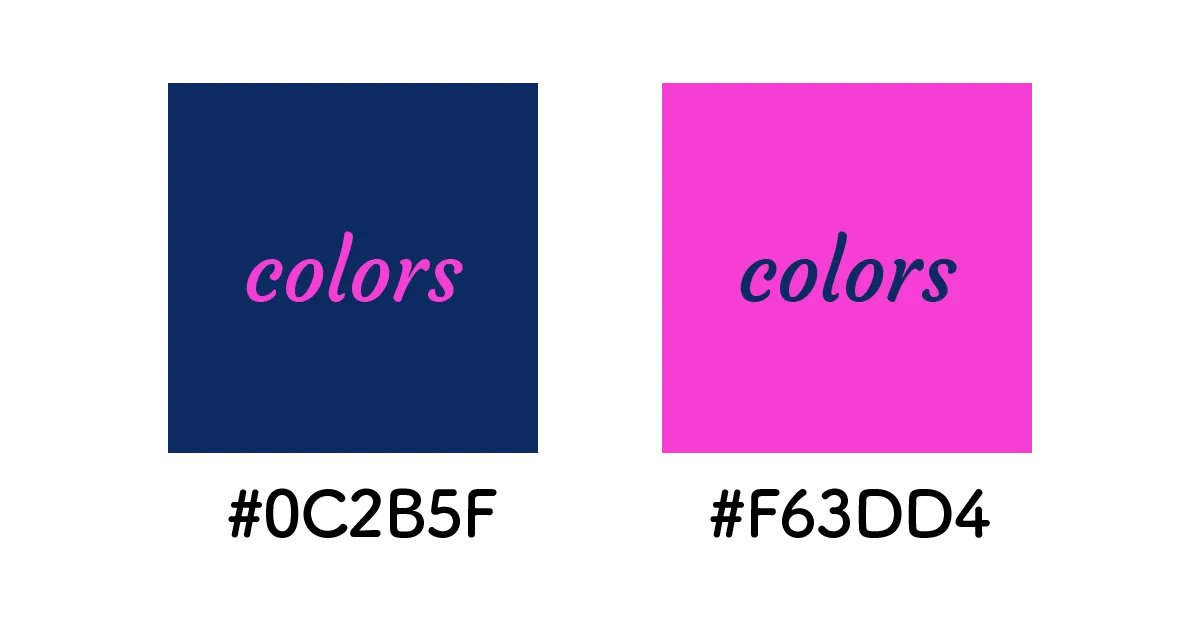
きつく強い印象を与える可能性がある蛍光系ピンク(#f63dd4)は、組み合わせる色次第で雰囲気がガラッと変わります。
カラーコード:#0c2b5f / (右)#f63dd4


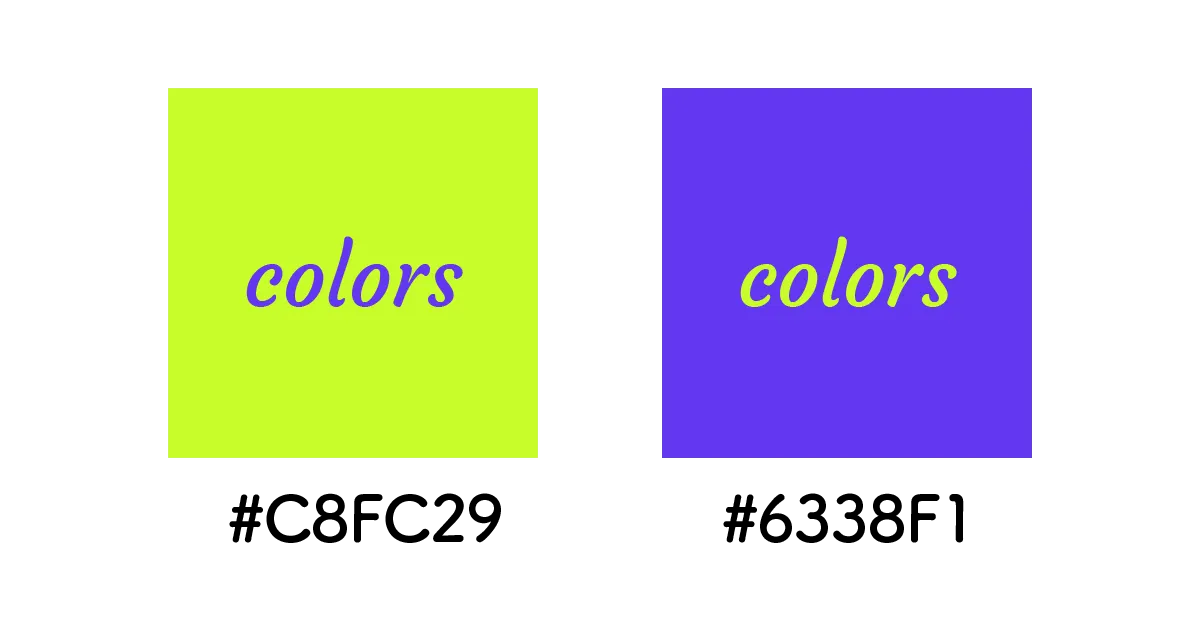
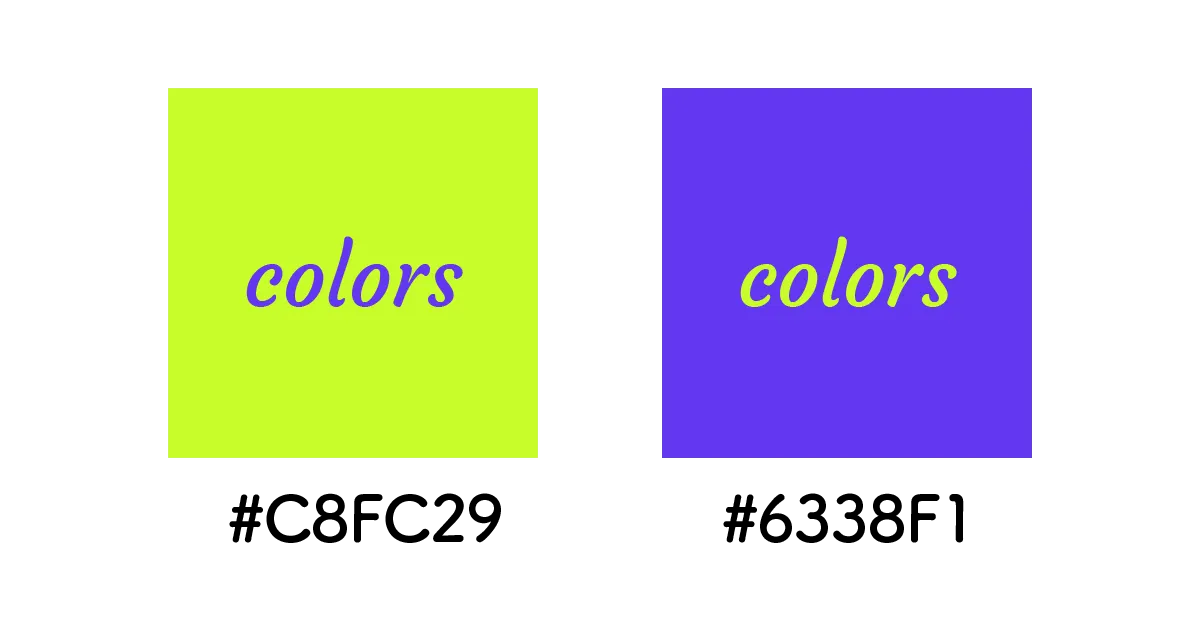
ポップで目立つアイキャッチ画像を作れそうな蛍光色パターン。
カラーコード:(左)#c8fc29 / (右)#6338fl


ビタミンカラー系のパターンも選び方次第で読みやすさをキープする配色にすることができます。
カラーコード:(左)#fd6b5b / (右)#cef76e


真赤より少し落ち着いた赤に濃紺の組み合わせはしっかり目立ちつつかっこいい印象にできそう。
カラーコード:(左)#F52838 / (右)#162E3A


蛍光色ではないですが、青と黄色は目立つからの黄金コンビなのでハズレなし!な配色パターン。
カラーコード:(左)#1A5AA5 / (右) #F7C637


オレンジを使いながらもパキッとした印象を作れそうなおすすめの配色カラー。どちらをアクセントにしてもしっかり目立ちます。
カラーコード:(左)#FDA050 / (右)#070502


青緑の濃淡で作る爽やかな印象もある配色パターン。
カラーコード:(左)#2A3455 / (右) #ABE8DB


こちらも目立つ黄金コンビですが、注意を促す印象にもなりやすいので、デザインに合わせて使うのがおすすめ。
カラーコード:(左)#F8D642 / (右)#1D1B26


青と黄色だけでなく、紫と黄色も目立つ配色パターンとしておすすめです。
カラーコード:(左)#4A2CA7 / (右)#E6C416


エメラルドグリーンを黒に近いダークブラウンと合わせてシャープな印象にした配色パターン。
カラーコード:(左)#53C396 / (右) #251F1E


蛍光カラーな黄緑をダークグリーンがしっかり締めてくれるので、派手すぎず目立つ配色になりそう。
カラーコード:(左)#B1D412 / (右)#243B5F


オレンジとカーキの組み合わせは温かみがありながらしっかり目立つので、柔らかめの印象にしたい時もおすすめです。
カラーコード:(左)#FFAF47 / (右)#233D2A


甘めな印象になりがちなピンクも黒に近いダークブラウンと合わせれば可愛くなりすぎず目立つ印象もプラスできます。
カラーコード:(左)#FE7376 / (右)#1F1E1C
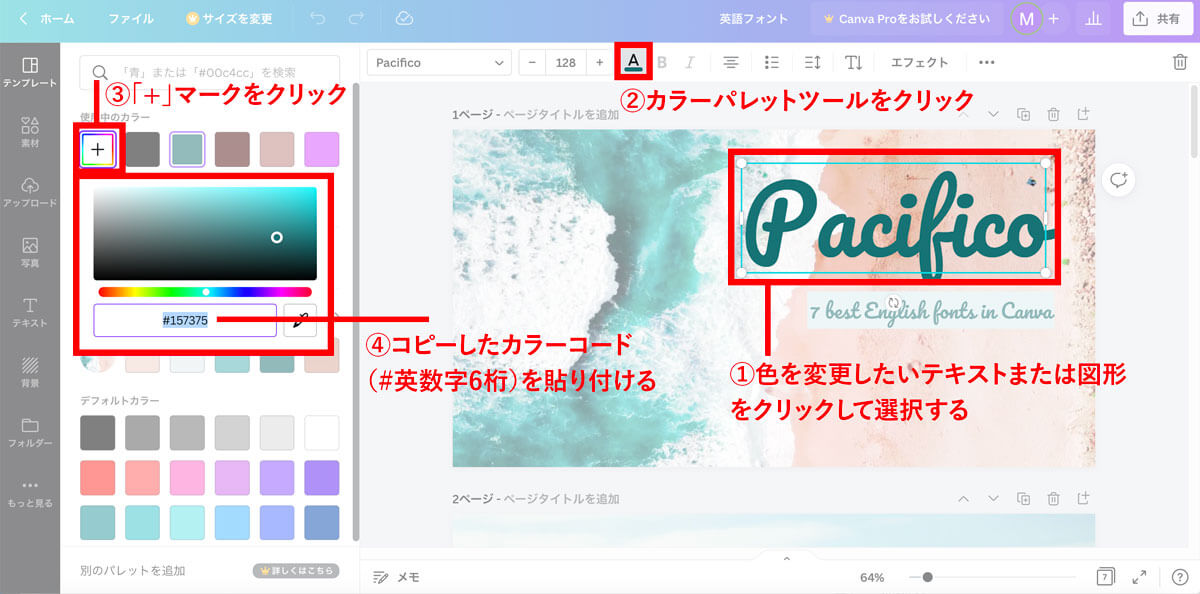
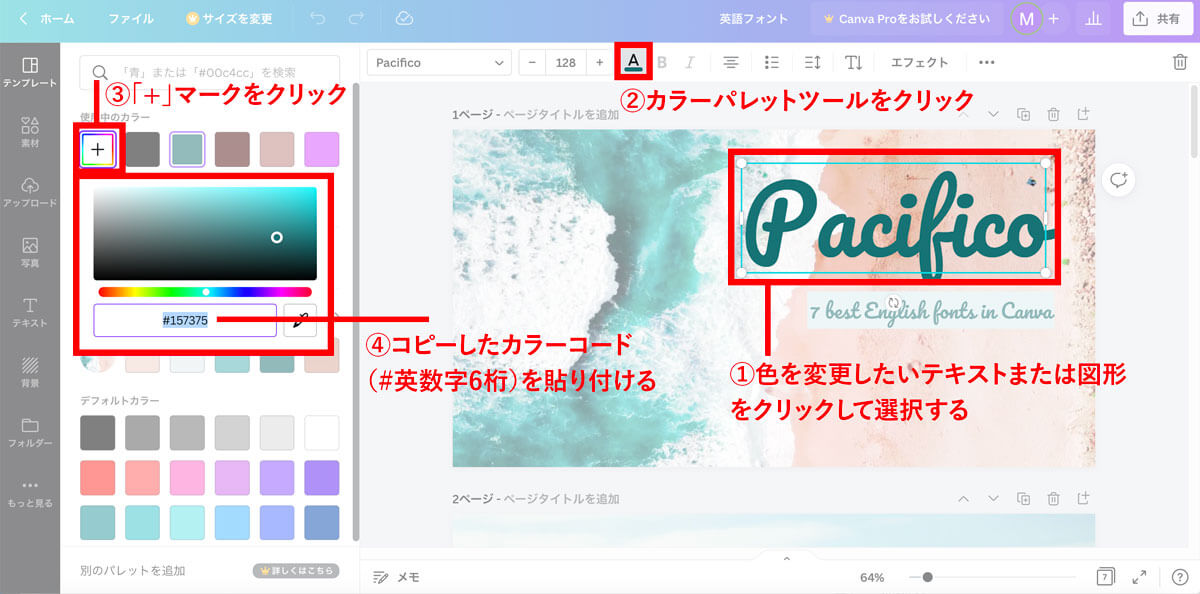
コピペで実現!Canvaでおしゃれな配色を使う方法
今回紹介した配色を無料デザインアプリCanvaで使いたい時は、カラーコード(#英数字6桁)をコピーして、アプリ内のカラーパレットツールに貼り付けるだけで実現できます。


アイキャッチ画像作成で配色を効果的に使うコツ
アイキャッチ画像はその名の通り、アイキャッチとして目立たせるもの、画像からその記事の内容や魅力を伝える役割を果たします。
これは目立てば何でもいい、というわけではなく、「思わずクリックしたくなる」魅力的な要素があることが大切。
実は配色はとても奥深くて、選ぶ色次第で与える印象(例:豪華、明るい、落ち着いている、高級感がある、おしゃれなど)を変えたり、見やすい、見づらい(例:ギラギラの蛍光色は読みづらい、など)という読者が感じる印象を左右することができます。
下記のアイキャッチ画像ですが、写真がなくてシンプルなアイキャッチ画像であっても、組み合わせの良い配色パターンを使うだけで、オシャレにすることができます。


下記の記事でアイキャッチの色使いのルールをまとめているので、よければ参考にしてみてくださいね。


また、ブログ全体の配色のコツは下記でまとめています。


まとめ
今回はアイキャッチ画像やバナー画像に使える、おしゃれな2色の配色パターンを20セットご紹介しました。
カラーコード(#英数字6桁)をコピペすれば簡単に同じカラーを再現できるので、ぜひ参考にしてみてくださいね。

