育児系ブログを運営しているかなんさんから、アイキャッチ作成のご依頼をいただきました。
ブログのコンセプトに合うアイキャッチ画像をどのように作成していくのか、作成の工程とコツをご紹介します。
この記事を読めば、ブログのコンセプトに合う、統一感のあるアイキャッチ画像の作り方がわかりますよ。
かなんさんのデザインのお悩み:ブログのコンセプトに合うアイキャッチの作り方を知りたい

かなんさんのお悩み
- ブログのコンセプトに合うアイキャッチ画像の作り方がわからない
- クールで上品なイメージにすべきかポップで可愛いイメージにすべきかわからない
- 記事ごとにフォントや画像、イラストなどを変えていいのか、統一感を持たせるべきかわからない
かなんさんのブログのターゲット層は
共働き子育て世帯で、子育てと家事、仕事の効率化を図りたい30~40代キャリア女性
と伺いました。
明確なターゲットが決まっているからこそ、読者にかなんさんの記事をより読んでもらいやすくするために、アイキャッチ画像をコンセプトに合わせたデザインにすることはとても大切なポイント。
ブログを見ただけで、読者に明確なイメージや専門性を伝えることもできるようになります。
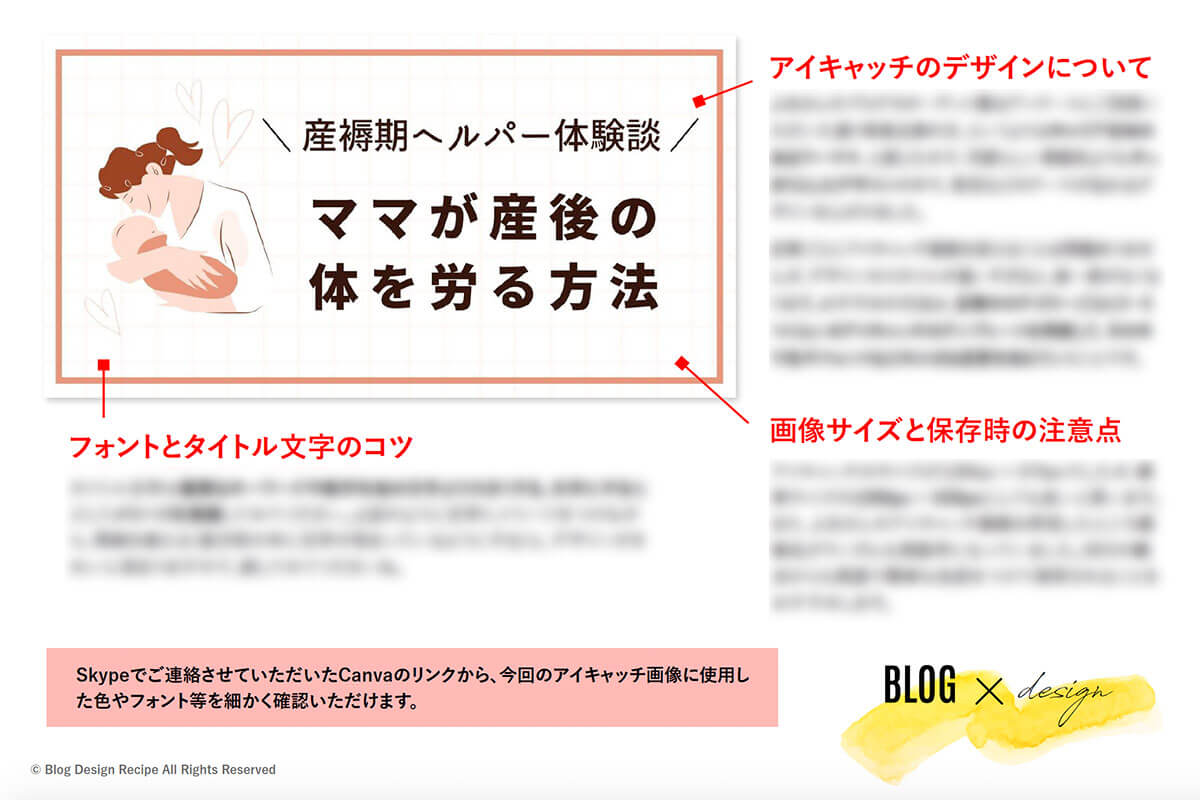
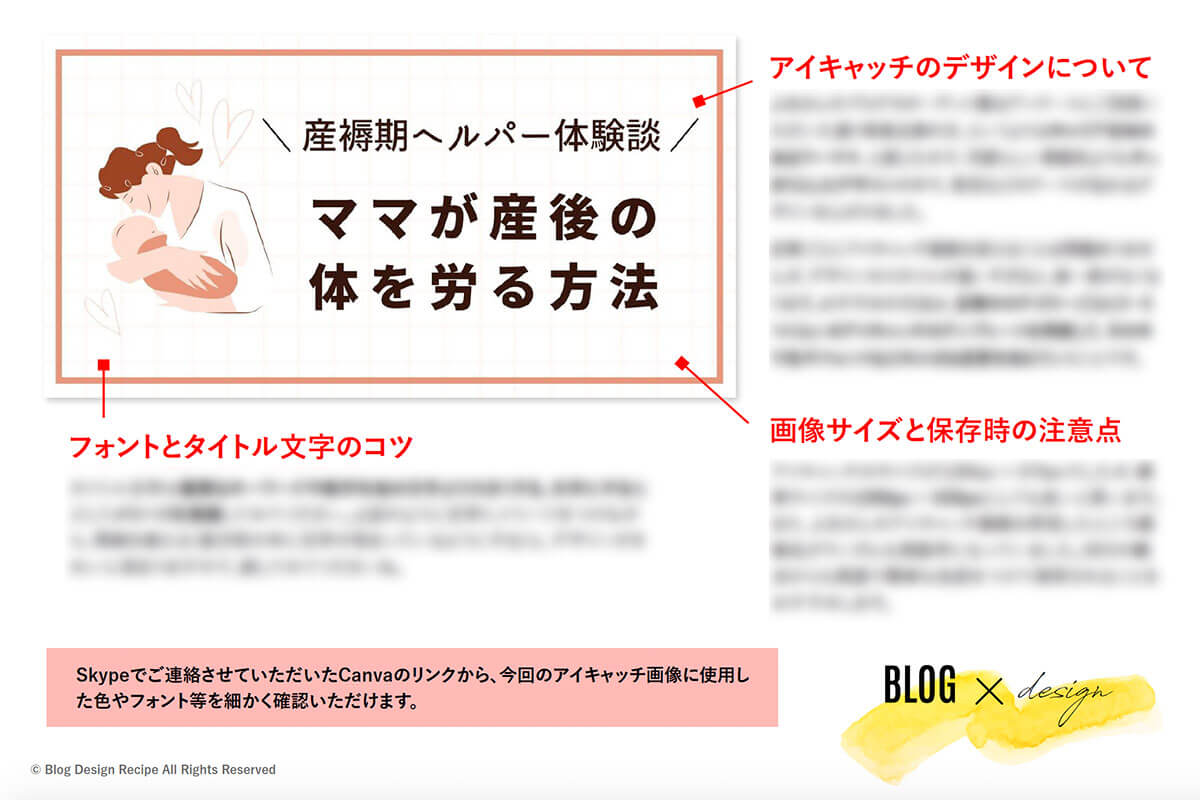
現在のデザインの良いところと改善点

かなんさんがご自身で作成されたアイキャッチ画像(上記)は可愛らしいイラストとフォントの選定に統一感があるのがとても良いのですが、
- ブログ全体のコンセプトと今回の記事の内容にぴったり合うイメージにまだなっていない
- Canvaのテンプレートをそのまま利用しているので、他のブログとアイキャッチが被る可能性がある
この2点を改善するだけでも、オリジナリティのあるアイキャッチ画像ができると感じました。
下記でアイキャッチ画像作成のポイントを詳しく解説していきます。
ブログのコンセプトから考えるアイキャッチデザインのコツ3つ

かなんさんのお悩みを解決するために作成したアイキャッチ画像は上記になりますが、ブログのコンセプトに合わせたアイキャッチデザイン作成で大切なのは明確なルールを決めること。
今回、私は下記の3つのルールをデザイン作成前に決めました。
- 配色を決める
- 使う写真やイラストのテイストを決める
- フォントを決める
一つ一つ詳しく解説していきます。
配色を決める

かなんさんのブログ=育児系ブログであること、またターゲット読者層をお伺いして、できるだけ落ち着いた色合いにすることを心がけました。
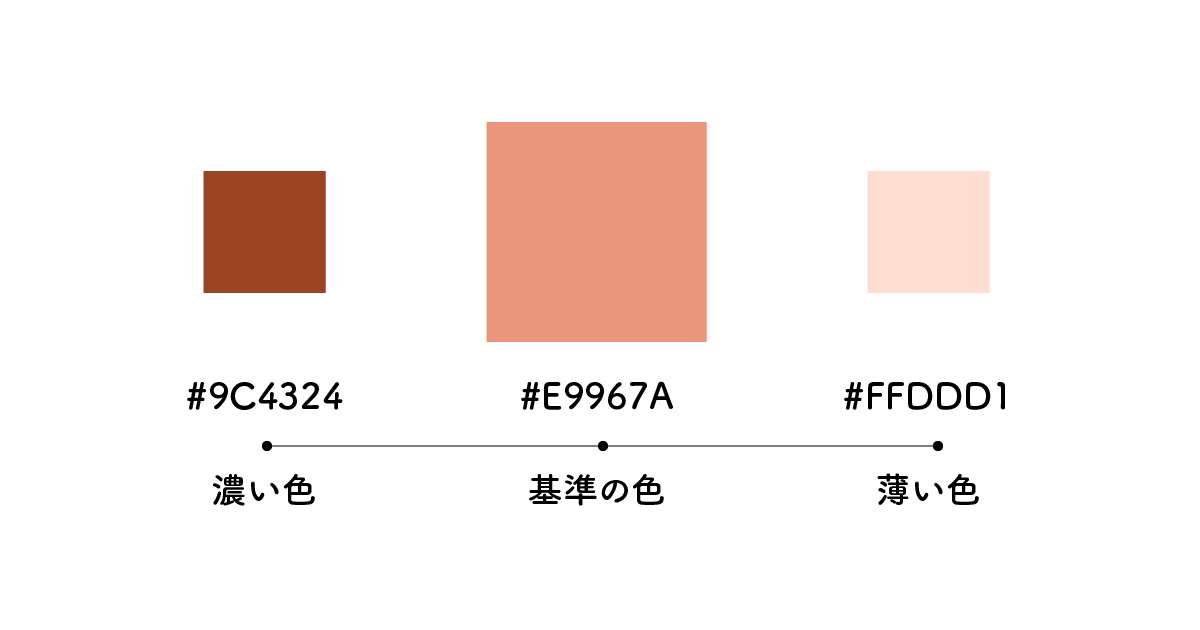
上図にある基準の色(#E9967A)はブログのテーマカラーとして使われているので、このようにテーマカラーをアイキャッチ画像にも取り入れると統一感が出やすいです。
また、上記のように同じ色の濃いもの、薄いものでカラーを選ぶと、統一感を保ちつつ落ち着いた印象になりやすいです。
色の濃淡はできるだけはっきりとわかるくらい違うものを選びましょう。
使う写真やイラストのテイストを決める
今回は写真ではなくイラストを使用しましたが、写真であれイラストであれ、こちらもブログのテーマに合うものを選ぶことが大切。
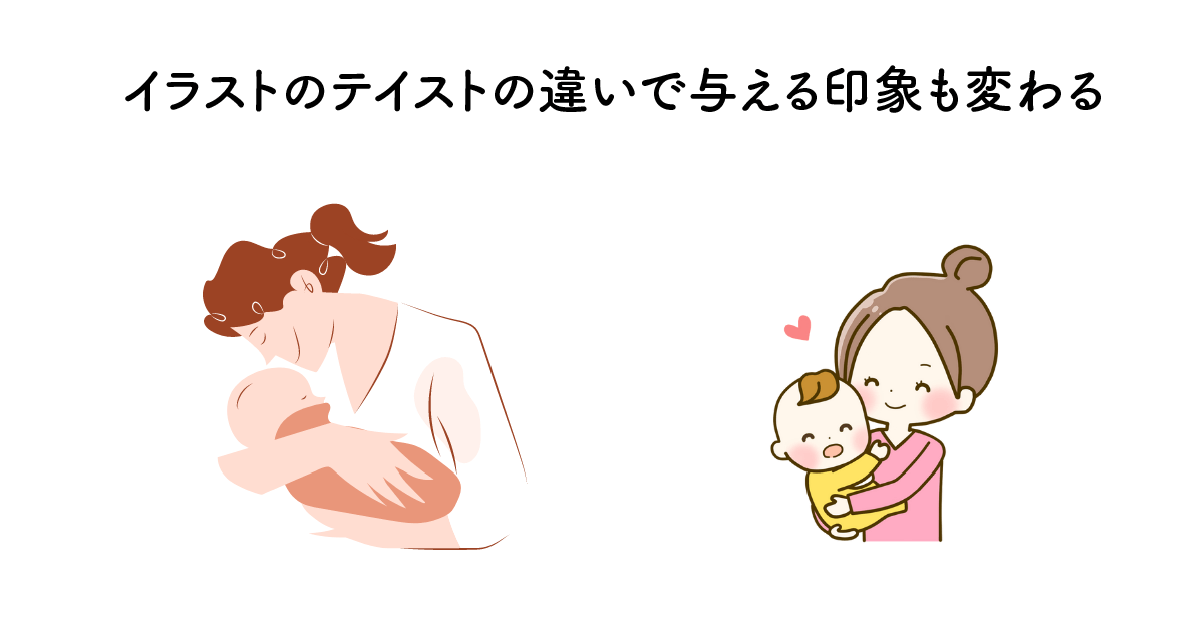
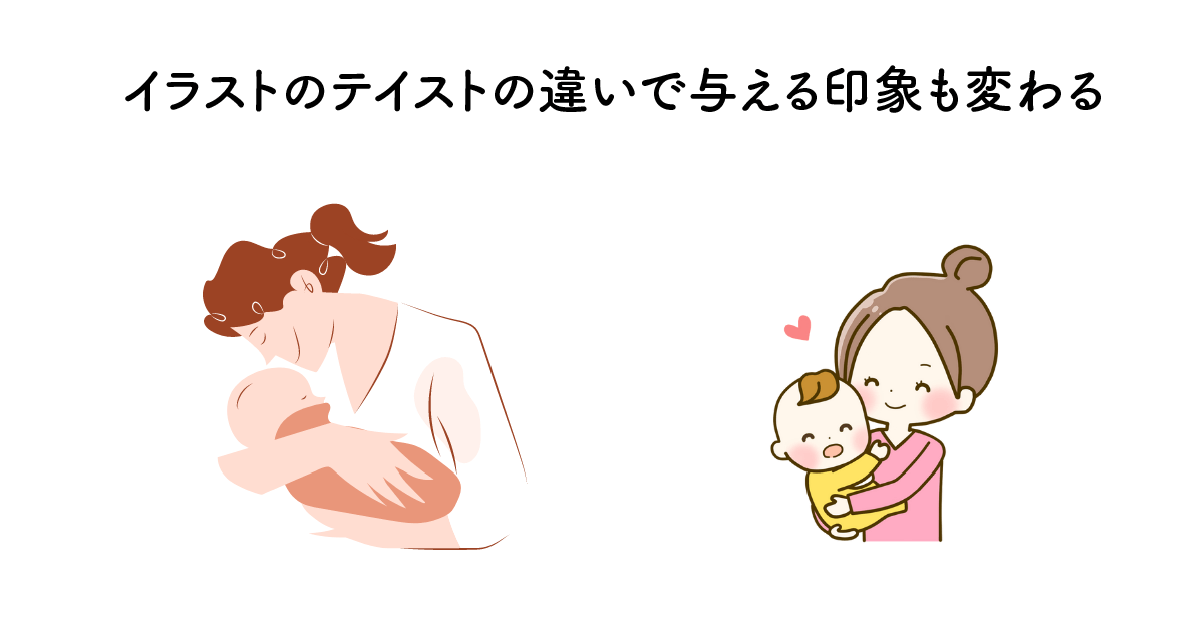
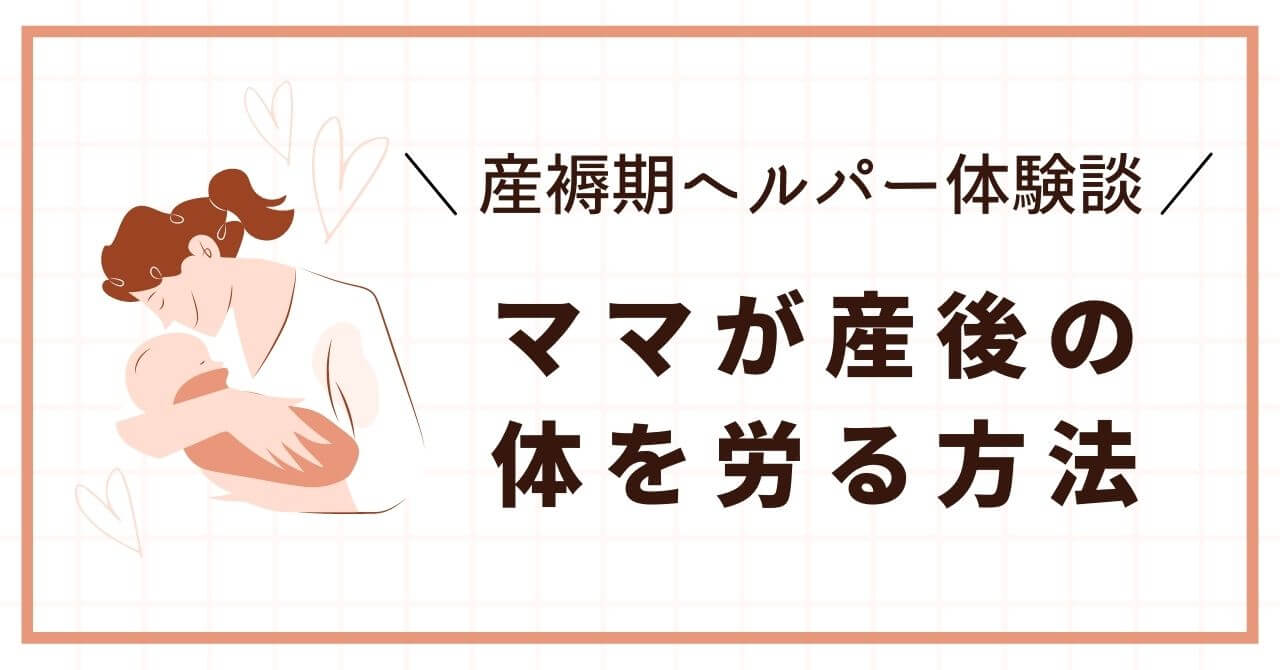
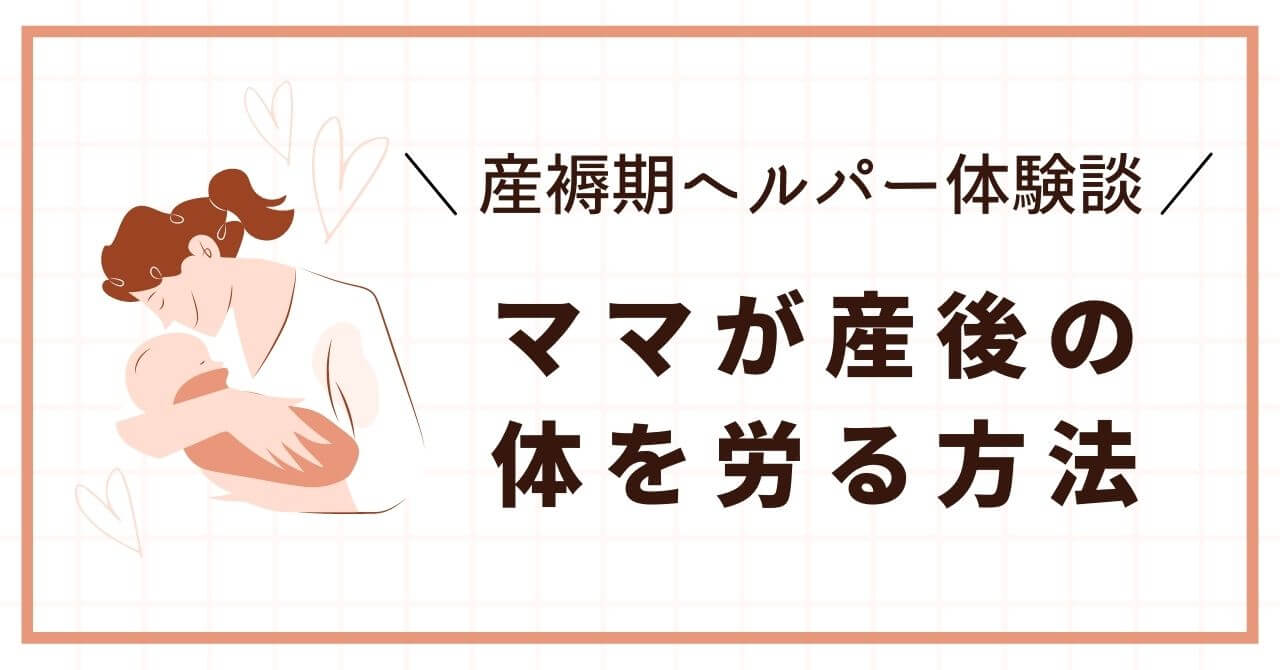
例えば下図をご覧ください。


同じ赤ちゃんを抱っこしているママのイラストでも、左側の方が落ち着いている印象が強く、右側はもっと可愛らしい感じというように、イラストのテイストによって見る人に与える印象がかなり変わります。
写真でも全く同じことが言えるので、ブログのテーマに合わせて「どんな印象を伝えたいか」によって、写真やイラストを選んでみてくださいね。
自分のブログのテーマに合う写真やイラストが見つかったら、同じ作者(デザイナー)の写真•イラストをいくつか保存しておくと、テイストや与えるイメージがブレずに、その後のアイキャッチ画像作成もしやすくなるのでおすすめです。
フォントを決める
フォントも見た目の印象をガラッと変えるので、デザインの大事な要素になります。
かなんさんがご自身で作成されたアイキャッチ画像ではどちらかというとポップで可愛いフォントを使われていましたが、アイキャッチのデザインに合わせて、よりすっきりとした、落ち着いた印象を与えるために、ゴシック体で人気のNoto Sans(ノト•サンズ)を選びました。
Noto Sansは超万能フォント!デザインに困ったらとりあえずNoto Sansという選び方もアリです。


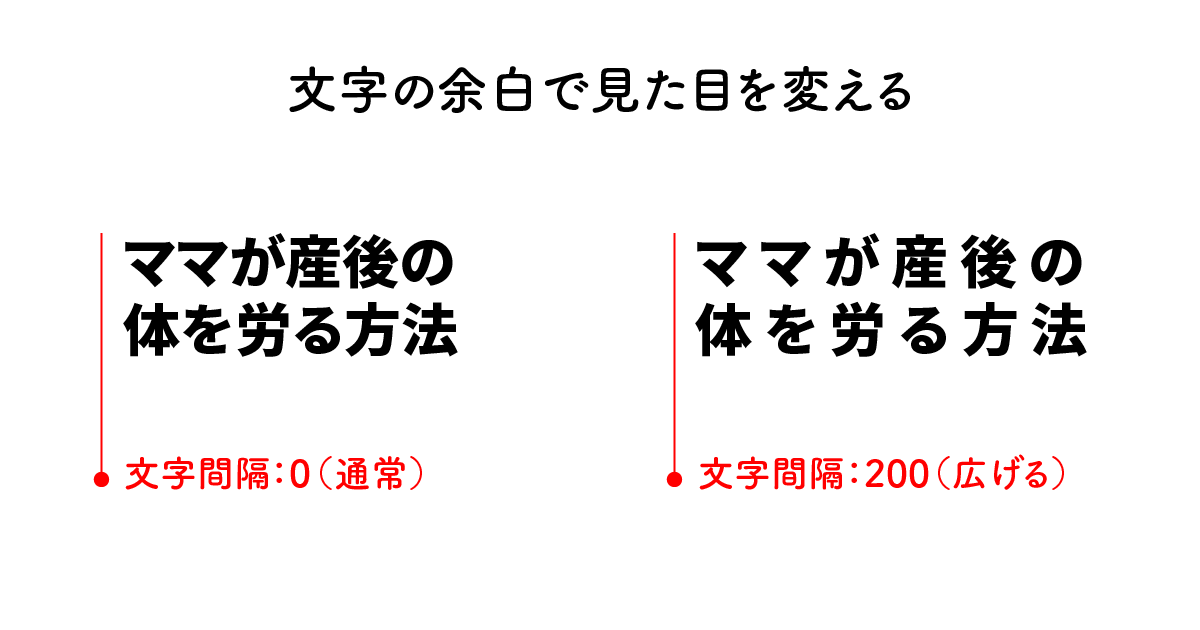
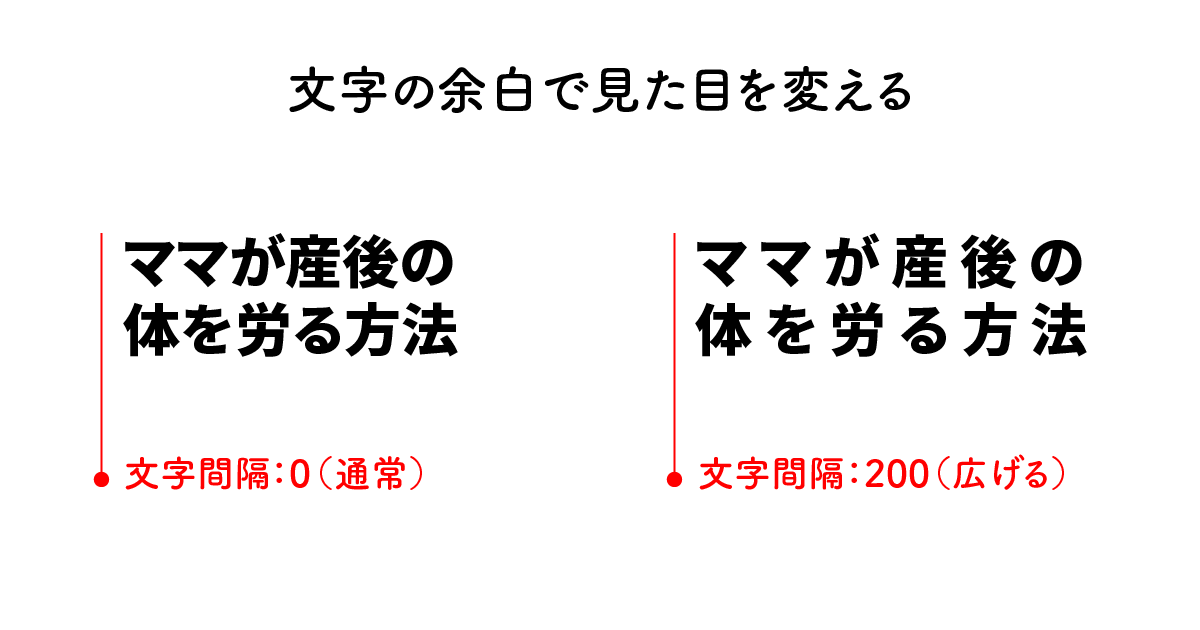
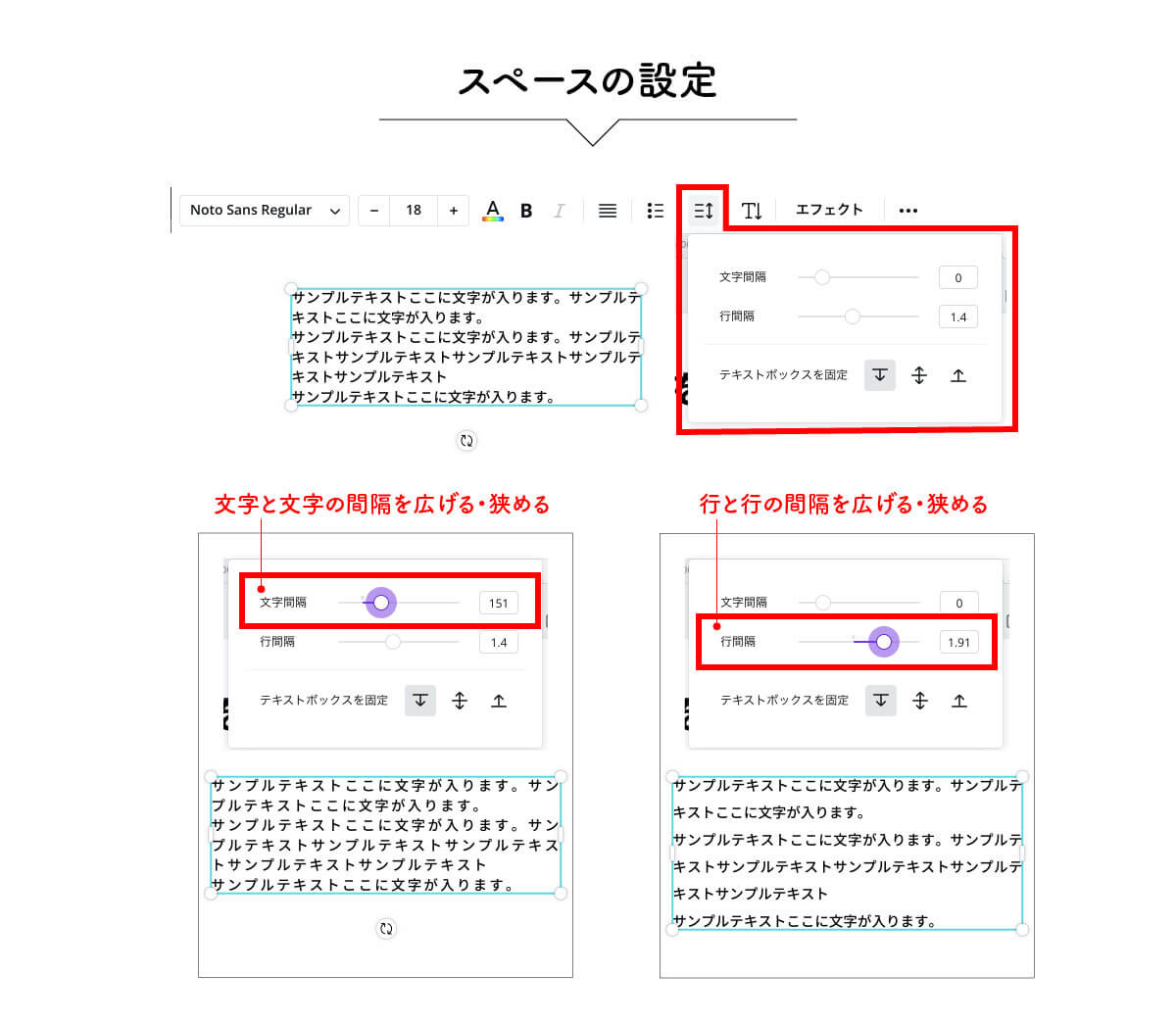
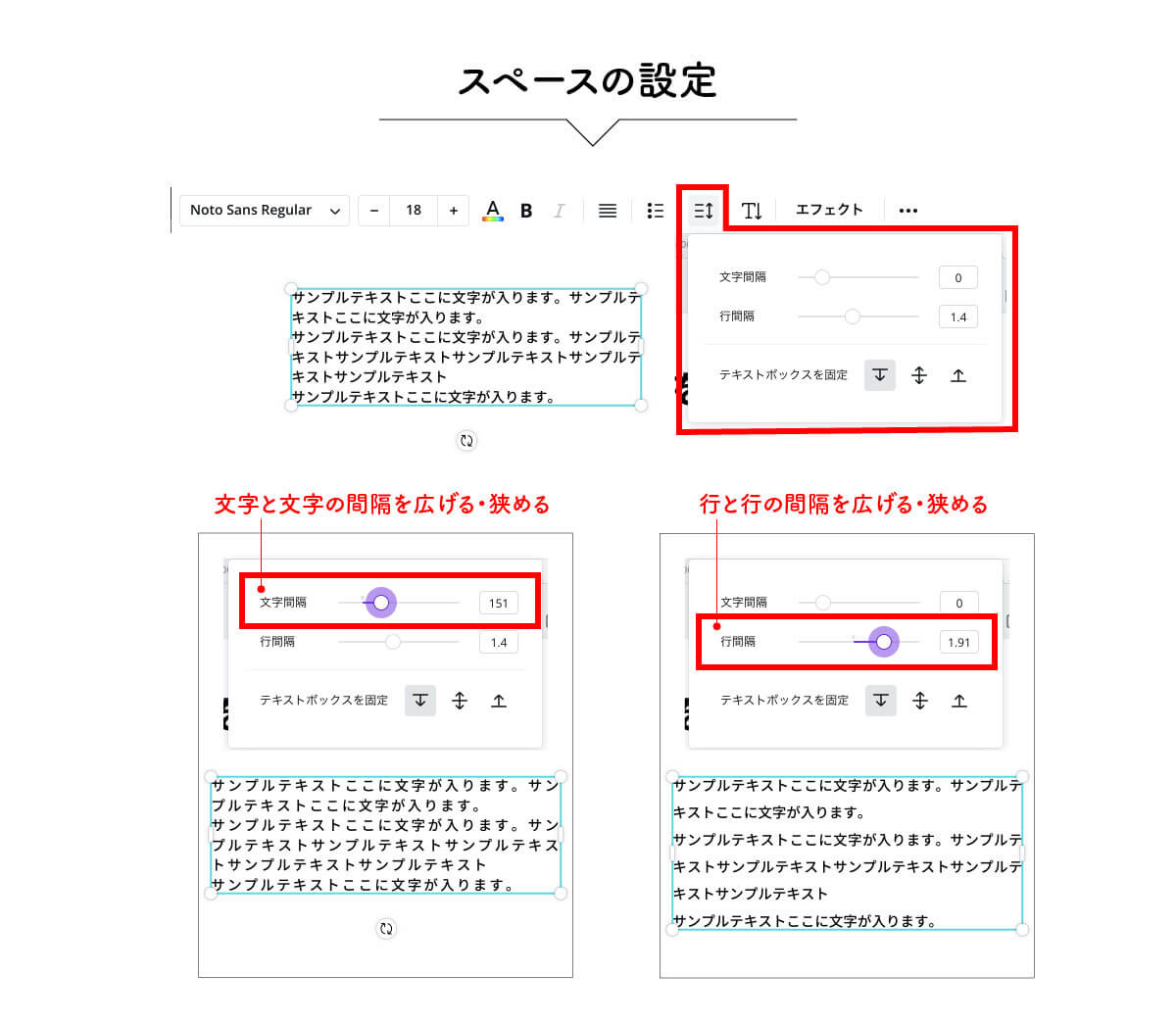
また、フォントですっきりした印象を与えたい時におすすめなのが、文字間隔を調整すること。


上図のように、文字間隔を広げる(余白を広めに取る)ことで、よりすっきりとして読みやすくなるのでおすすめです。
無料デザインアプリCanvaで文字間隔を調整する方法は下記のように調整バーを左右に移動させるだけでとても簡単にできます。


かなんさんのアイキャッチデザインの詳細


| 使用したデザインアプリ | Canva(無料版) |
| フォント | いろは角クラシックRegular、Noto Sans Black |
| 色 | #37170D、#9C4324、#E9967A、#FFDDD1 |
| アイキャッチ画像のサイズ | 1280px × 670px |
| 納品ファイル | JPG及びCanva共有データ、アイキャッチ作成のコツ資料 |
かなんさんには、今後のアイキャッチ画像作成の参考にしていただけるように、今回のデザイン作成のコツをまとめた資料(PDFファイル)をプレゼントさせていただきました。


かなんさんからのアイキャッチ画像作成レビューと感想
かなんさんから今回のアイキャッチ画像デザインについて、レビューをいただきました!


ミカさんのすごいところは、単に依頼に出した記事に合うだけではなく、サイト全体のイメージやペルソナを意識したイラストを選んでアイキャッチを作ってくださるところです。アイキャッチを作る際のアドバイスも分かりやすくてよかったです。
とっても素敵なアイキャッチを作っていただきありがとうございます。
こちらこそ、素敵なデザインの機会をいただき、ありがとうございました!
かなんさんのアイキャッチ画像はいわゆる可愛いデザインとは違いますが、よりブログのコンセプトに合う落ち着いた雰囲気を出しながらも、選んだ配色によってママの優しさが伝わるようなデザインになったと思います。
上記で触れた通り、デザインを作成する前に明確なルールを決めることによって、コンセプトと合わせる、統一感を持たせるということが実現できます。
今後はこのアイキャッチデザインをテンプレートとして他の記事にも使うことができるので、ぜひ活用してみてくださいね。