 ルーク
ルークブログのアイキャッチ画像作成に時間がかかるからテンプレート化したい!何か気をつけることある?
今回はこんな疑問にお答えします。
- ブログのアイキャッチ画像をテンプレート化する時に気をつけることを知りたい
- ブログのアイキャッチ画像をテンプレート化して良いのか知りたい
- ブログのアイキャッチ画像を作るのに時間がかかって困っている
ブログに欠かせないアイキャッチ画像。
私は個人的にアイキャッチ画像作成に力を入れていて、自分のブログ記事のアイキャッチはもちろん、ご依頼いただいてブロガーさんのアイキャッチを作成する機会に恵まれました。
気づけば作成したアイキャッチの数はなんと2ヶ月で150個以上。
今ではアイキャッチ画像を5〜10分ほどでササっと作れるようになりましたが、
- なかなかアイキャッチ画像を作る時間がない
- おしゃれなアイキャッチを作りたいけど時間がかかる
という悩みを持っている方も多いですよね。
そんな時に便利なのがアイキャッチのテンプレート化ですが、アイキャッチ画像を大量に作って実感したアイキャッチ画像のテンプレート化で気をつけたいことがあります。
この記事を読むことで、デザイン性を維持しながらアイキャッチをテンプレート化するためのヒントが分かりますよ。
ブログのアイキャッチはテンプレート化すべき?


そもそもアイキャッチ画像はテンプレート化すべきなのか?
アイキャッチ画像をゴリゴリ作って導き出した私の答えは半分YES、半分NOです。
というのも、アイキャッチ画像のテンプレート化にはメリット、デメリット両方あると感じています。
メリット
- アイキャッチ画像作成の時間を短縮できる
- 毎回アイキャッチ画像をどうするか考えなくて良い
- ブログ全体に統一感を持たせることができる
デメリット
- テンプレートが一つだけだと、逆に読者に読みづらい印象を与えてしまう可能性がある
- 統一感があり過ぎて、一つ一つの記事の特徴が薄くなってしまう可能性がある
アイキャッチ画像には、その記事のテーマをパッと見で伝える重要な役割があります。
特にアイキャッチは記事の最初にあることがほとんどなので、記事やブログ全体の印象にも関わってきますよね。



アイキャッチがおしゃれだと、そのブログ読みたくなるよね。
デザイン次第でプロっぽさや専門性を表現することもできるよ!
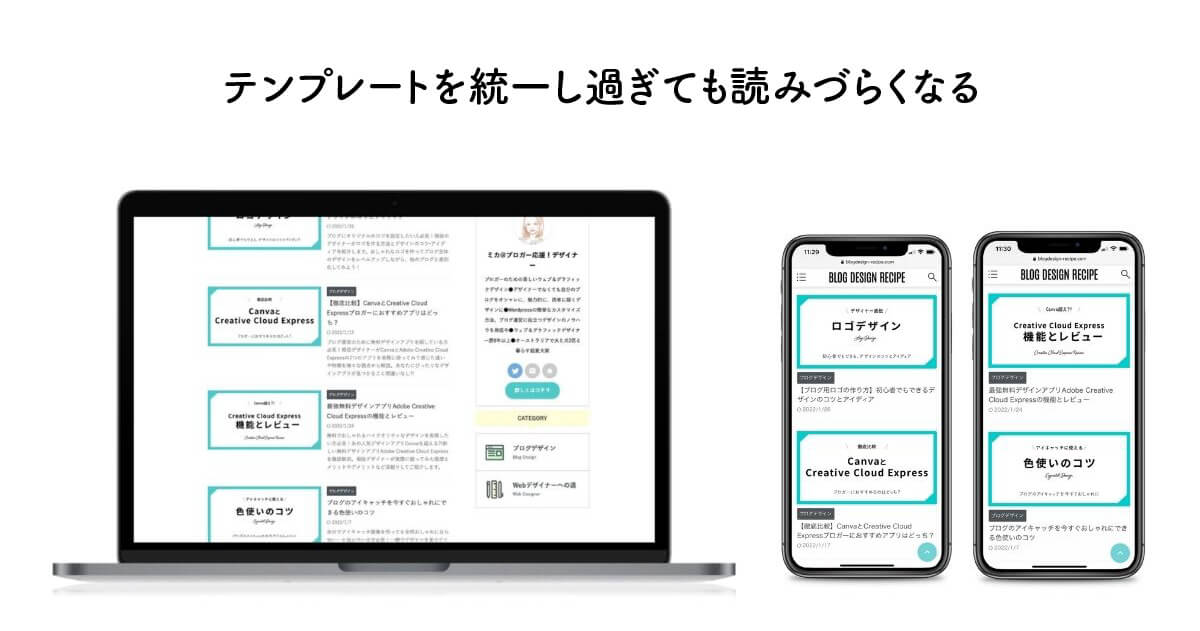
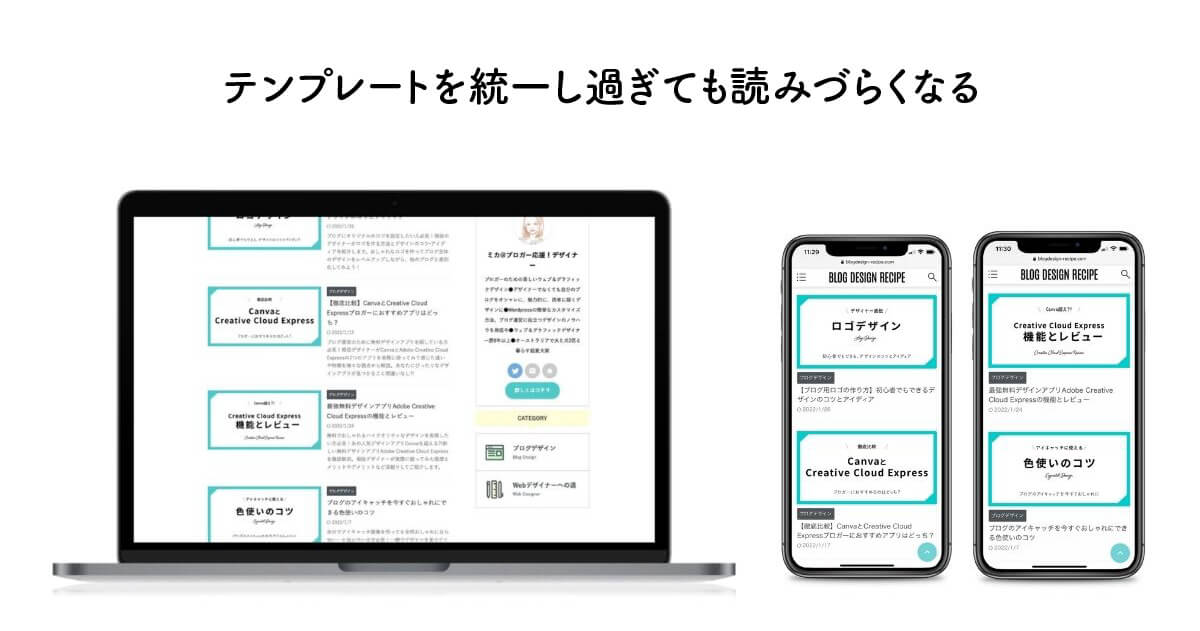
例えば下図のようにテンプレートを一つ作って、それを元にアイキャッチ画像を作成した場合を見てみましょう。


統一感はあるように見えますが、それよりも全体で文字が多く、各記事の特徴が伝わりづらい印象の方が大きく感じます。
これだとブログを書く側の手間を省くことが第一になってしまって、読み手が読みやすいかどうかが後回しになってしまい、本末転倒ですよね。
「統一感」がブログを書く側のエゴにならないようにバランスが大切。


アイキャッチ画像をテンプレート化するなら、ある程度の統一感を維持しながら、各記事の魅力が伝わるように変化をつけるようにしたいですね。
アイキャッチ画像をテンプレート化する時に気をつけること3つ
では、具体的にどんなことに気を付けてアイキャッチ画像をテンプレート化すれば良いのか?
私が実際に気をつけていることは下記の3つです。
- テンプレートは3〜5個作る
- 色やフォントを変える
- 写真やイラストを変える
一つ一つ見ていきましょう。
テンプレートは3〜5個作る
最も大事なのは、テンプレートの数。
テンプレートの数が少なすぎて毎回同じ画像だと、先に触れた通り全ての記事が同じような印象になり、読者に読みづらい印象を与えてしまう可能性があります。
しかし、テンプレートが多過ぎてもデザインがバラバラで統一感に欠ける印象を与えてしまうかもしれません。
なので最も良い方法はアイキャッチのテンプレートを複数、できれば3〜5個ほど作ることです。
カテゴリーごとにテンプレートを作るのもおすすめ。


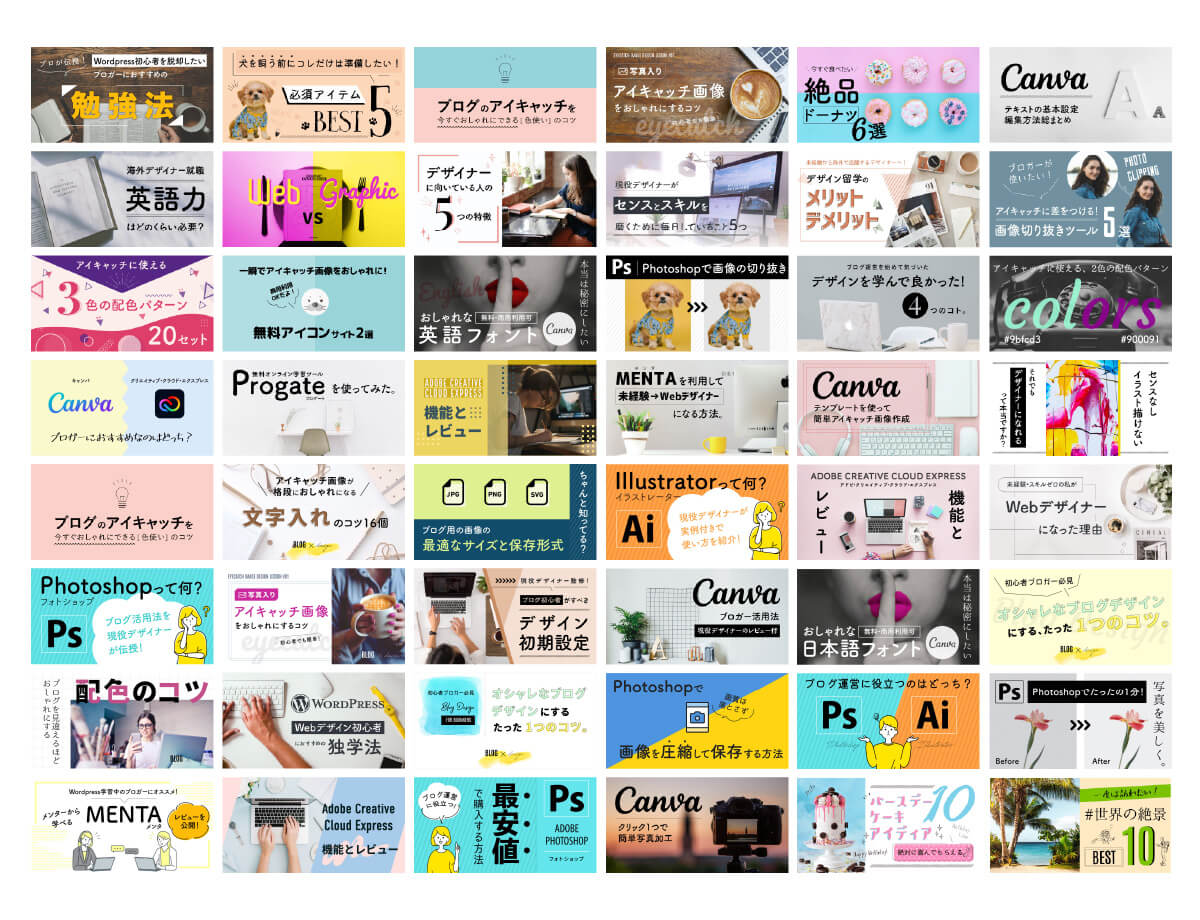
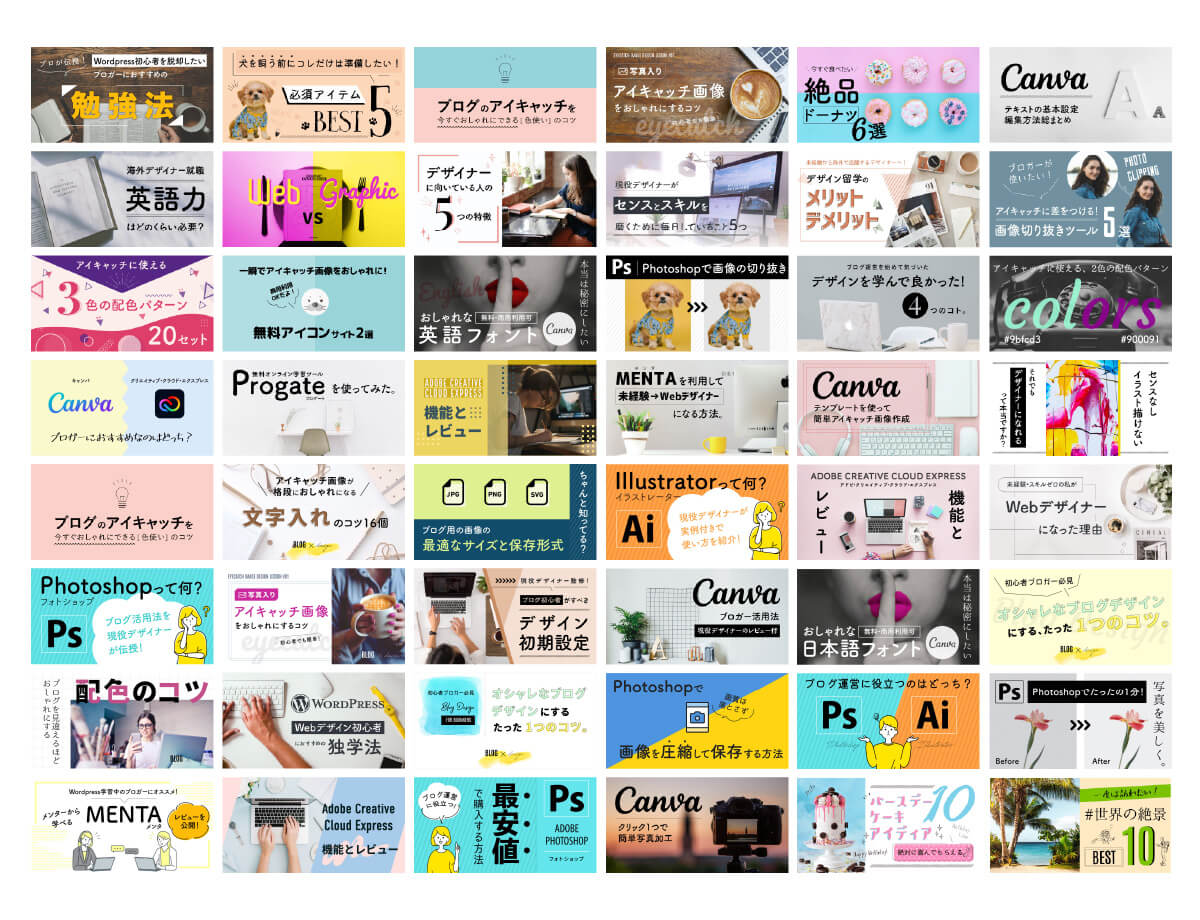
上記は同じブログの中で4つのテンプレートを作成した例ですが、各テンプレートでレイアウトを変えたり、イラストや写真をメインにしたテンプレートを予め考えておくと、次回以降は写真やイラストを変えるだけの簡単な作業でアイキャッチが作れるようになります。
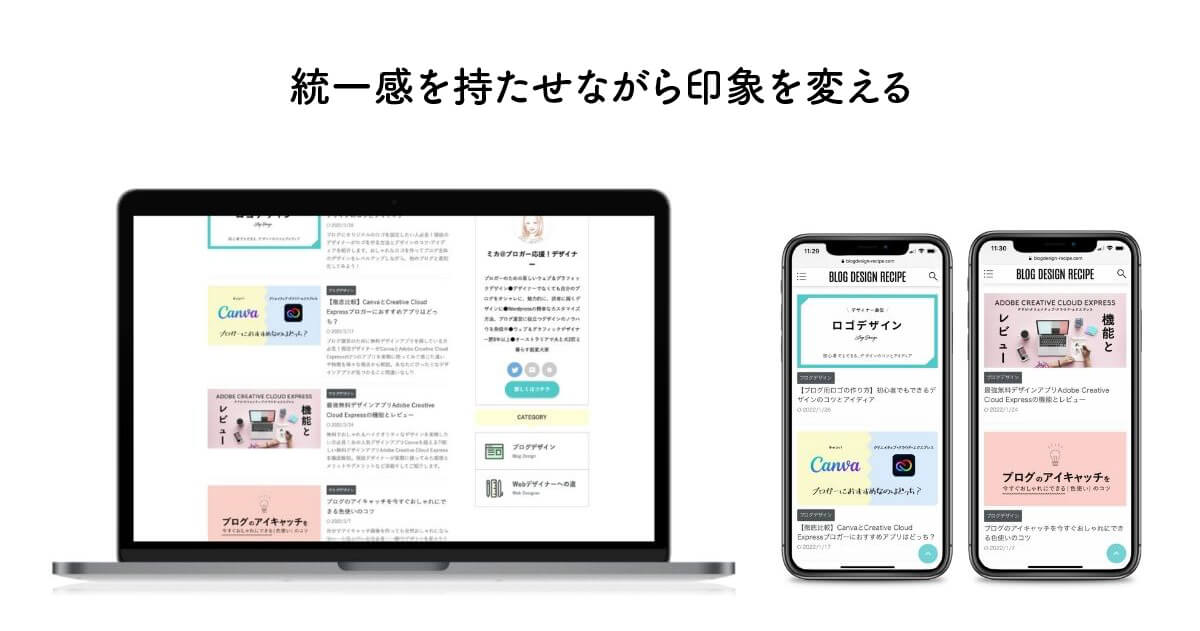
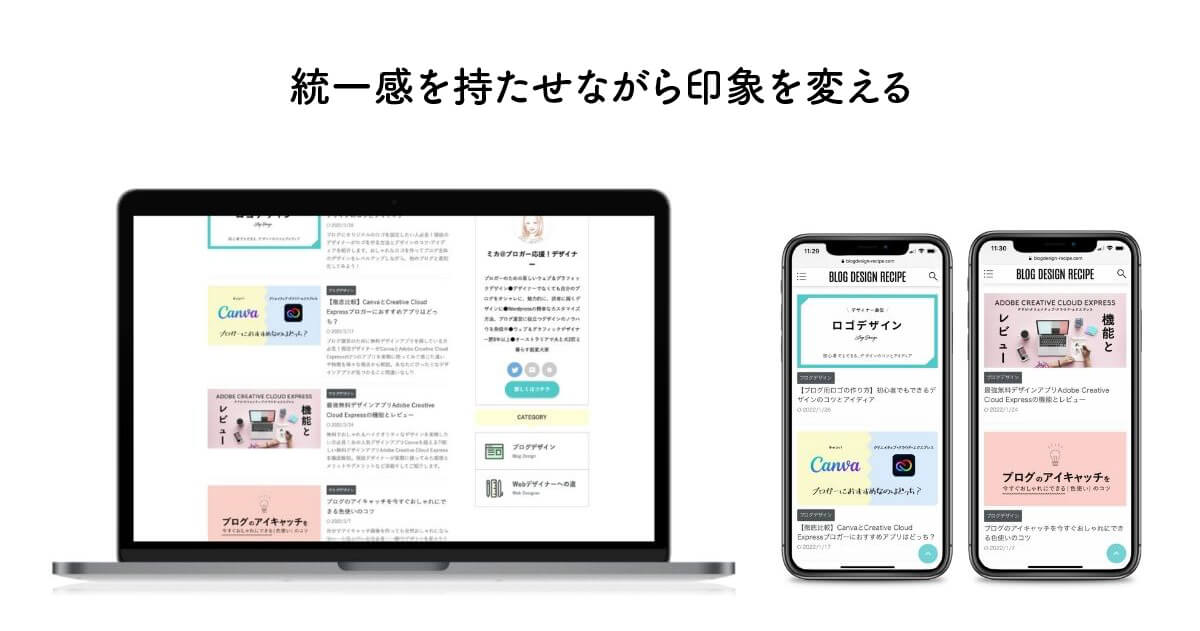
色やフォントを変える
同じテンプレートを使うにしても、色やフォントを変えるだけで与える印象を変えることができます。


上図は同じテンプレートで色を変えた例ですが、統一感がありながらもそれぞれ違うアイキャッチであることがわかりやすく、目立つデザインになっています。
写真やイラストを変える
写真やイラストを変えるのは簡単な方法でありながら、同じデザイン•レイアウトでもガラリと見た目を変えられるのでおすすめ。


記事のテーマに合う写真を選ぶと、タイトル文字との相乗効果が生まれて◎


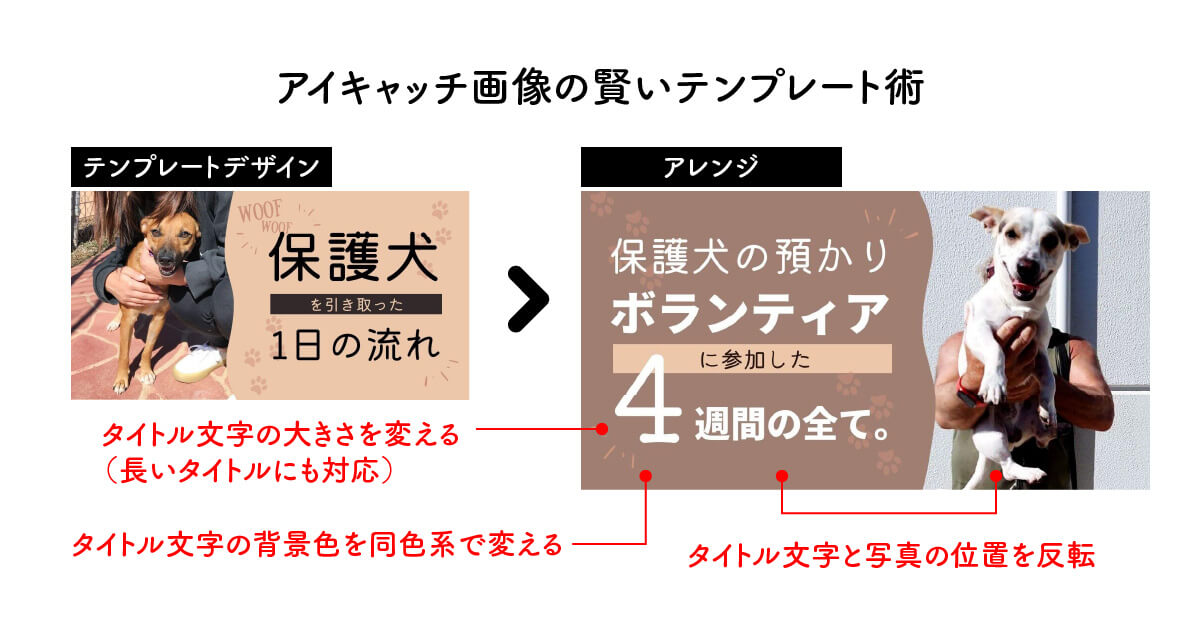
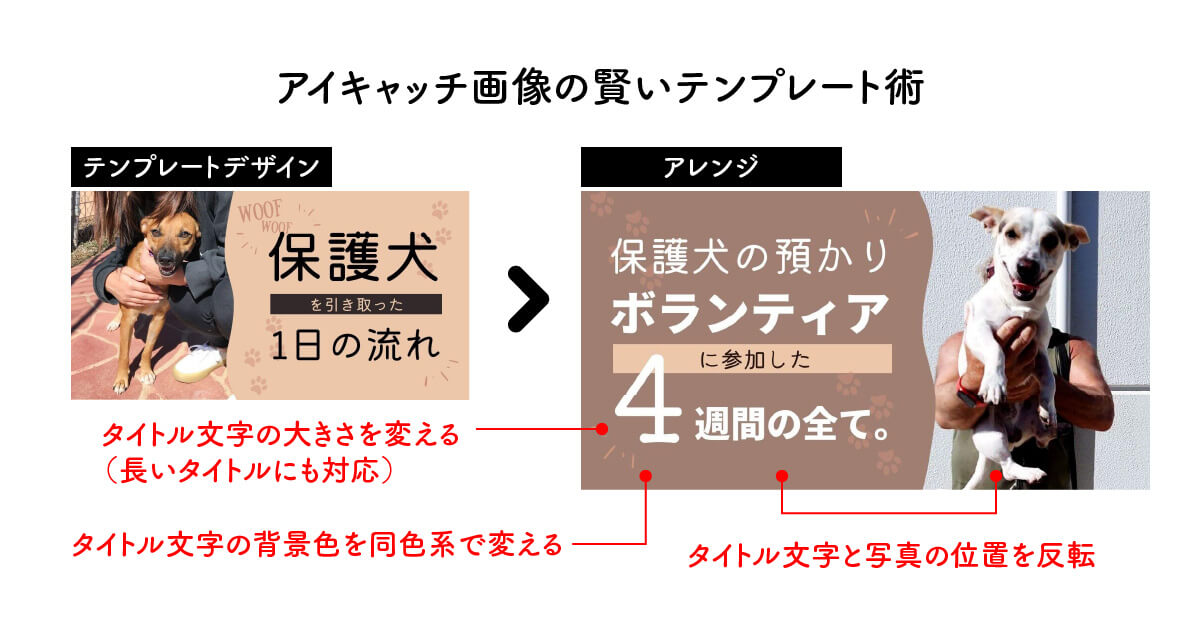
アイキャッチ画像の賢いテンプレート術を実例で紹介!
上記で紹介したアイキャッチのテンプレート化で気をつけたい3つのポイントを活かして、テンプレートをアレンジする方法を実例で紹介します。


上図のように、タイトル文字エリアと写真(またはイラスト)が左右(または上下)にわかれているレイアウトの場合は、各エリアを左右(または上下)で反転させるのが、アレンジの王道としておすすめ。
また、色を変えるときは同系色にする(上図の場合は薄いブラウンと濃いブラウン)と、統一感を保ちながら変化をつけることができます。
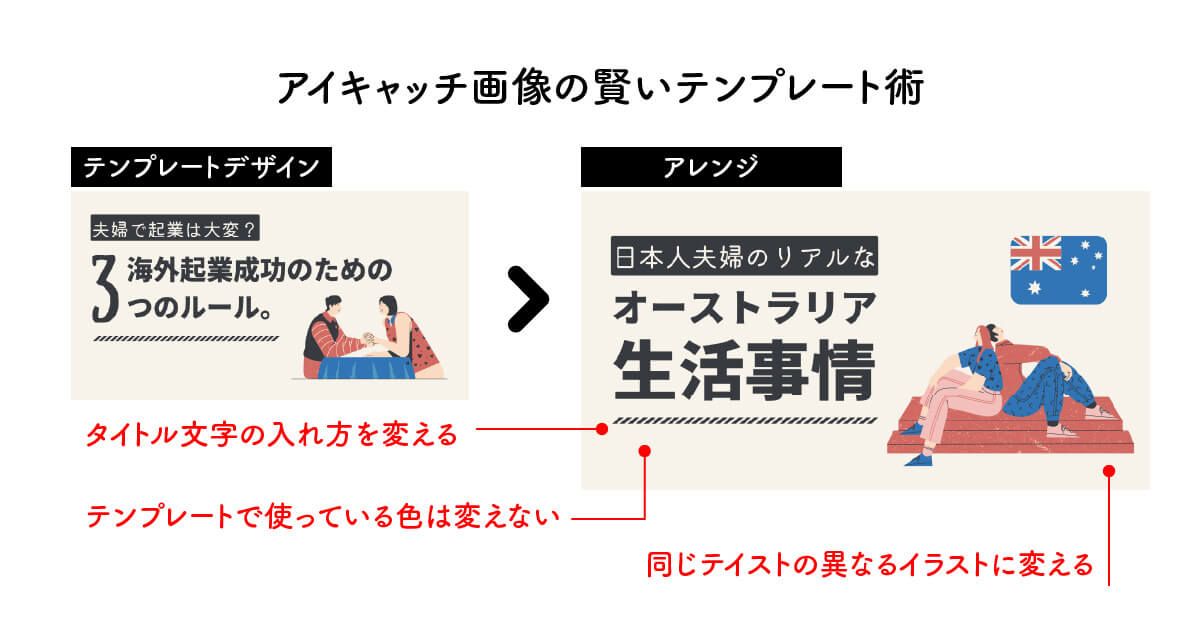
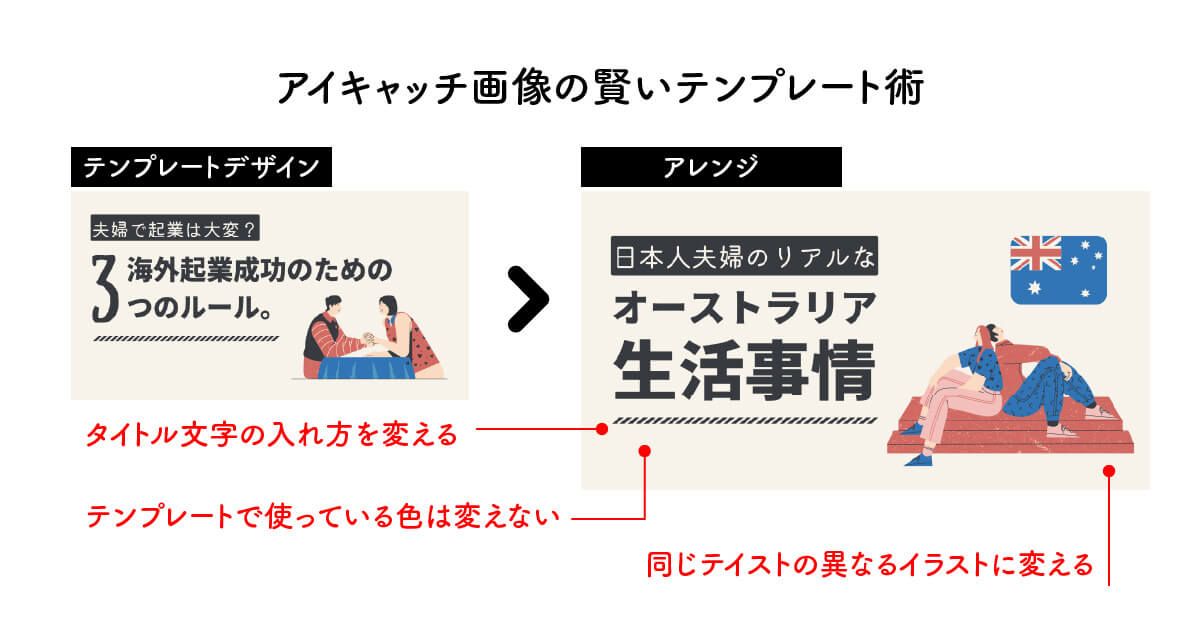
続いて、イラストを使用するアイキャッチテンプレートにおすすめのアレンジを紹介します。


上図は使う色やフォントは変えずに、タイトル文字の入れ方と、使うイラストを変更しています。
同じテイストのイラストを使うと、統一感を維持できます。
さらに応用編として、タイトル文字の入れ方を他のアイキャッチデザインに活かす方法(下図)もあります。


テンプレートもアレンジしたデザインも、タイトルの入れ方は全く同じですが、色を反転させたことと、背景で使用している画像がイラストから写真に変わるだけで、全く違うアイキャッチに大変身させることができます。
まとめ
今回は、アイキャッチ画像をテンプレート化する時に気をつけたいポイントをまとめました。
とにかくたくさんのアイキャッチ画像を毎日デザインして実感したのは、アイキャッチがアイキャッチの役割を果たせるように、テンプレート化には細心の注意を払うことが大切、ということ。
アイキャッチをテンプレート化する時は、一つだけでなく、複数のテンプレートを作って、上手にアレンジを加えてみてくださいね。

