 ルーク
ルークCanvaで画像加工する方法を教えて!
今回はこんな疑問にお答えします。
- Canvaで写真を加工する方法が知りたい
- Canvaでブログ用の写真をおしゃれにする方法が知りたい
- Canvaで写真を加工して、おしゃれなアイキャッチ画像を作りたい
Canvaはデザインアプリとして有名ですが、画像加工•編集機能もかなり充実しています。
しかもほとんどの操作がクリックしていくだけで完成するのでとっても簡単&便利。
そんなCanvaの画像加工•編集機能を一挙大公開!
この記事を読めば、Canvaを使ってクリック一つでおしゃれな写真加工ができるようになりますよ。
Canvaで写真を使う2つの方法
まず、Canvaで写真を使うためには2つの方法があります。
- Canvaにあらかじめ用意されている写真を使う
- 自分が持っている写真をCanvaにアップロードして使う
一つずつ見ていきましょう。
Canvaで用意されている写真を使う
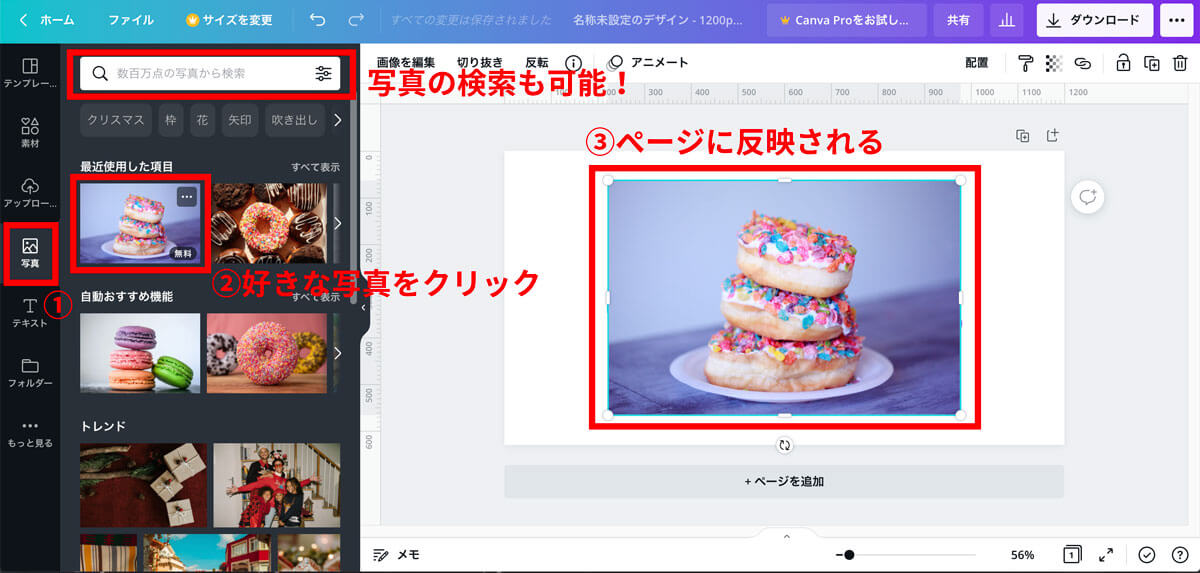
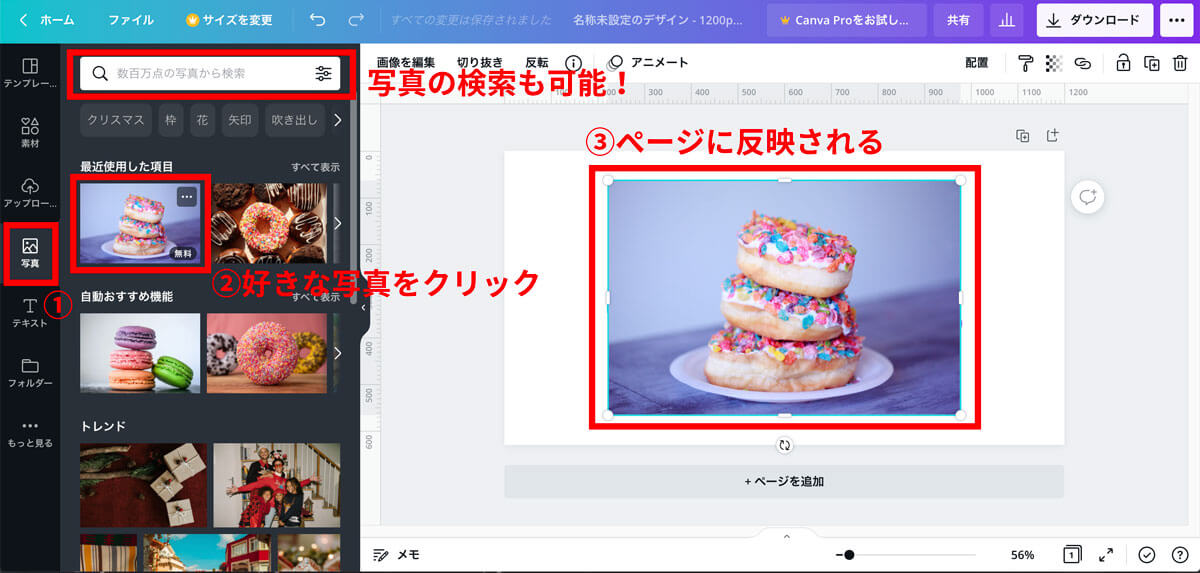
Canvaにログインし、左端の「写真」タブをクリックして、好きな写真を選び、クリックするだけ!
左側のページに写真が反映されます。


左上の検索窓を使って、使いたい写真を検索することも可能!
パソコンから写真をアップロードする
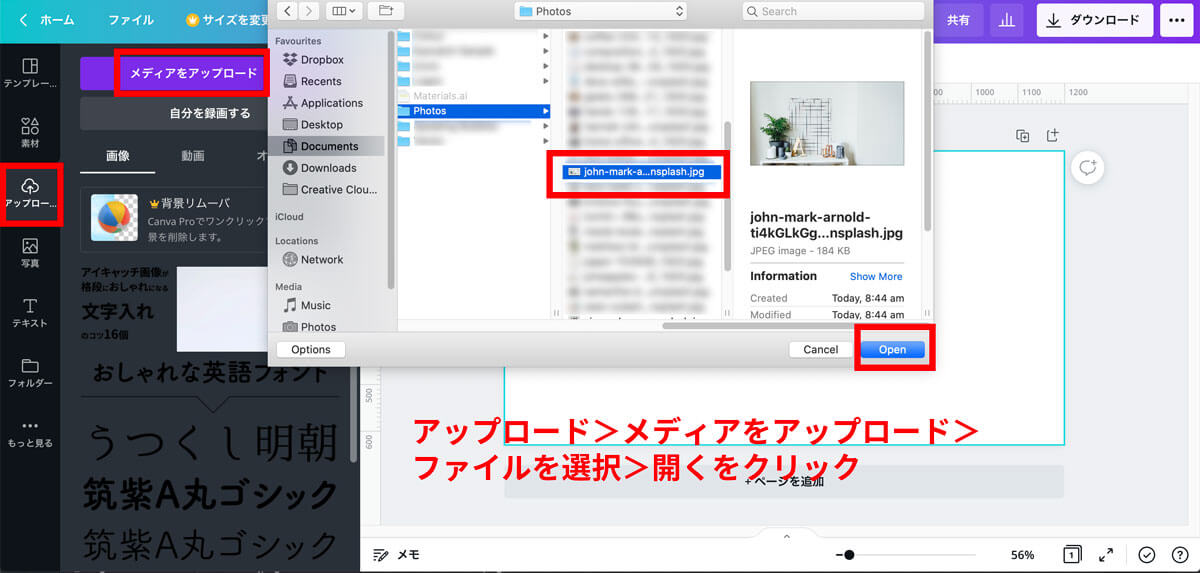
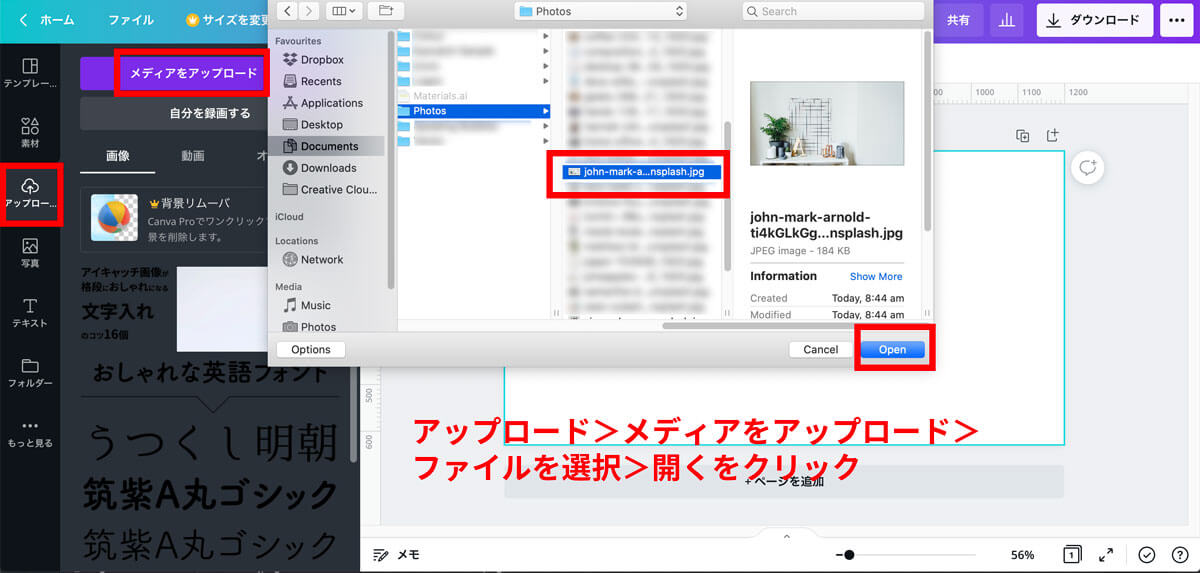
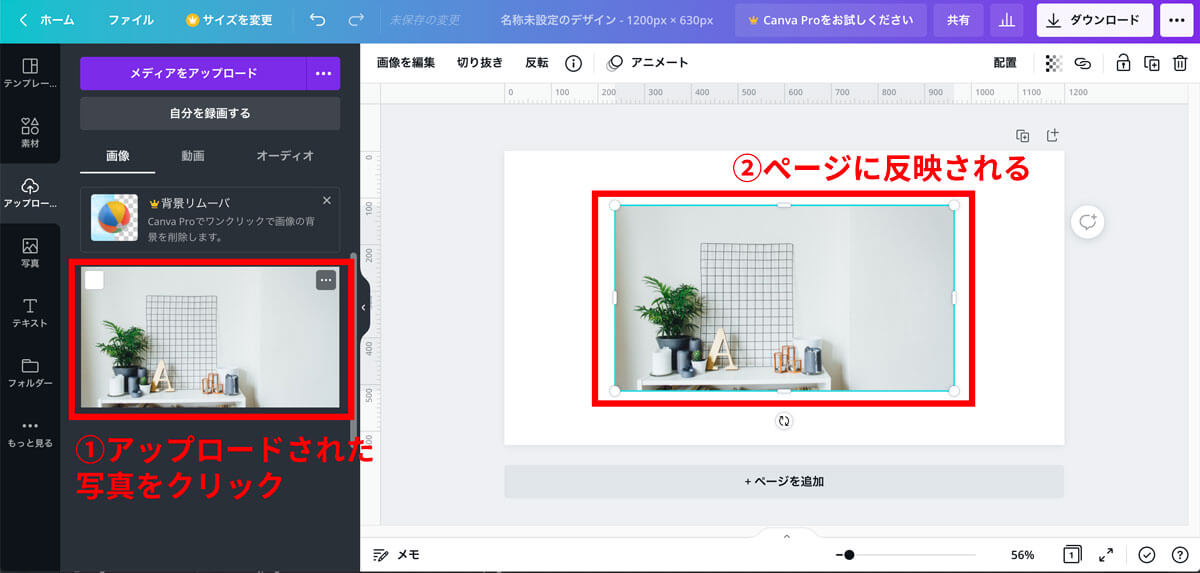
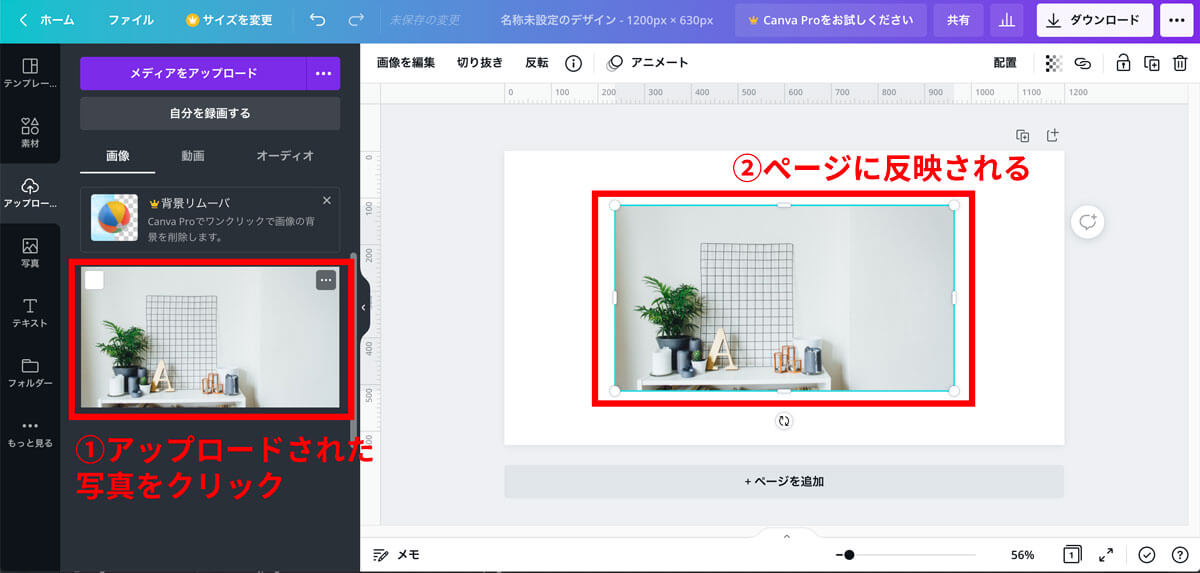
自分で撮影した写真や、写真素材サイトからダウンロードした写真をCanvaで使いたい時は、左端の「アップロード」タブ>メディアをアップロードをクリックします。
使いたい写真を保存先のフォルダから選んで「開く」をクリックします。


左側のアップロードメニュー内に、選んだ写真がアップロードされるので、完了したら写真をクリックするだけで、ページに反映されます。


Canvaの画像加工•編集の基本
取り込んだ写真をそのまま使うこともできますが、ちょっと明るくしたり、大胆に色味を変えてみたりすることで、写真の雰囲気が変わり、アイキャッチ画像もおしゃれにすることができます。
Canvaの画像加工メニューは大きく分けて4つ。


- 画像を編集:明るさ•色調補正、フィルター機能、フレーム機能などを使って写真の見た目の印象を変えることができます
- 切り抜き:画像のトリミング処理ができます
- 反転:画像を水平方向または垂直方向に反転させます
- アニメート:画像にアニメーションをつけることができます
下記でさらに詳しく説明をしていきますね。
「画像を編集」メニューの使い方
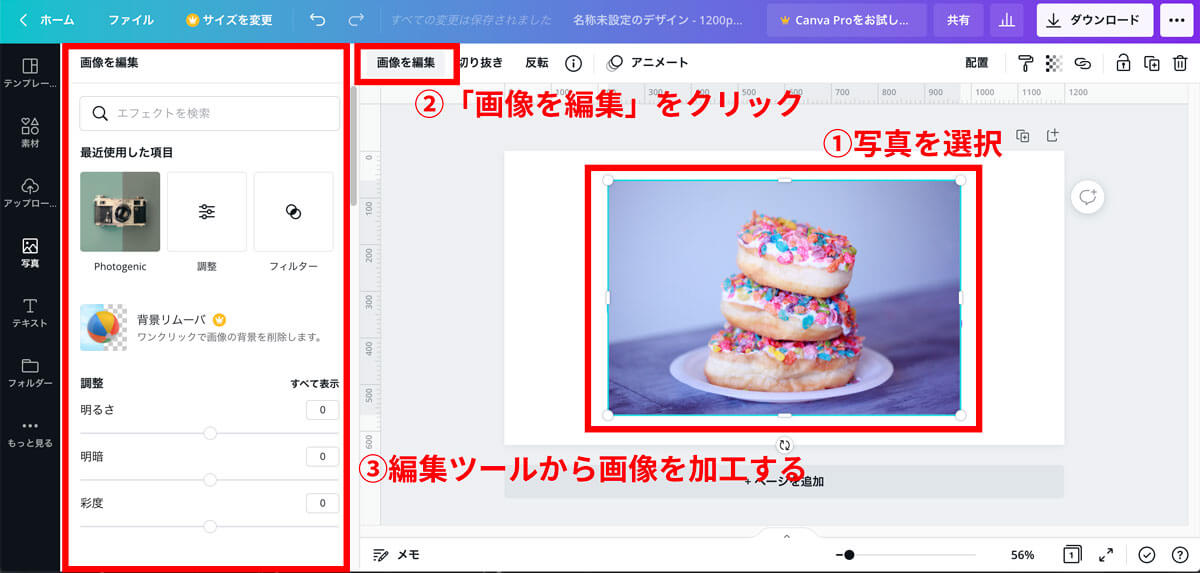
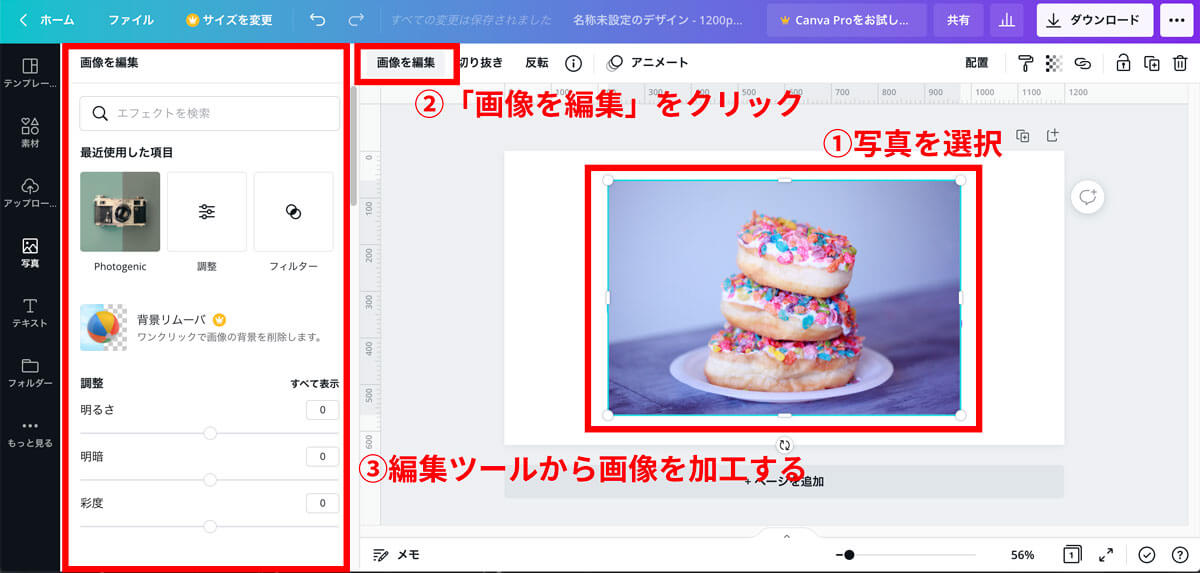
編集したい写真を選択>「画像を編集」メニューをクリックすると、左側に編集ツールがずらりと並びます。


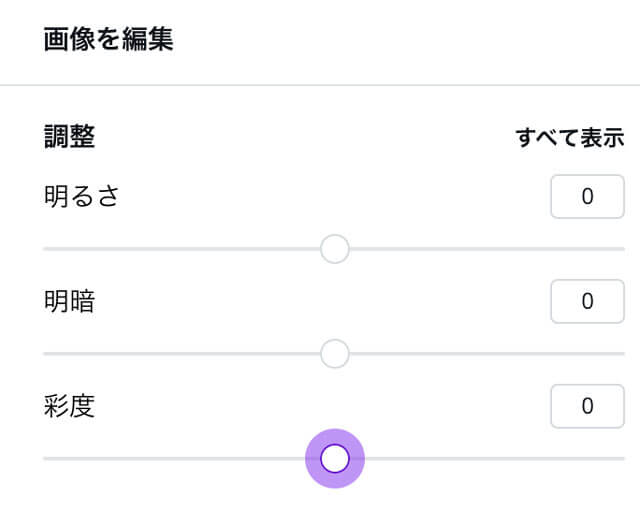
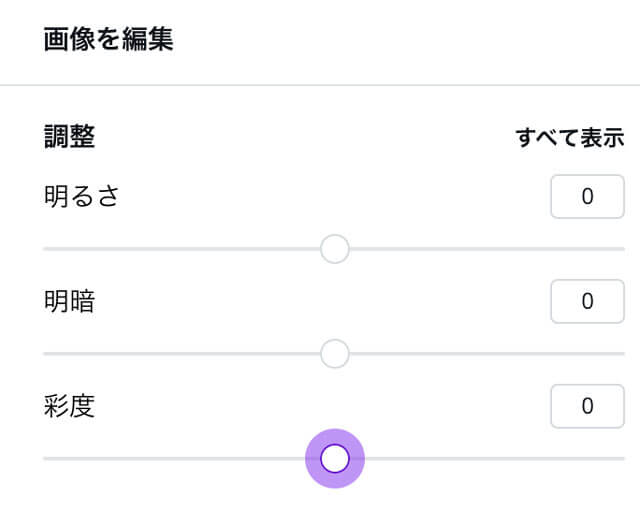
一番上に表示されるのが、画像の明るさや色調補正を細かく行うことができるツール。


上図の右上「すべて表示」をクリックすれば、さらにたくさんの調整項目が出てくるので、細かい設定が可能になりますよ。
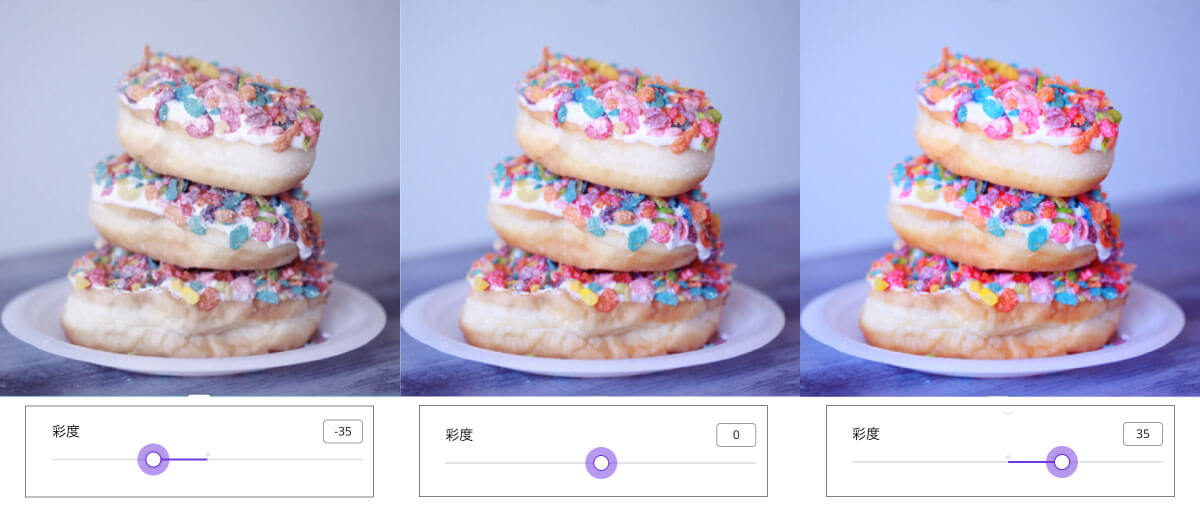
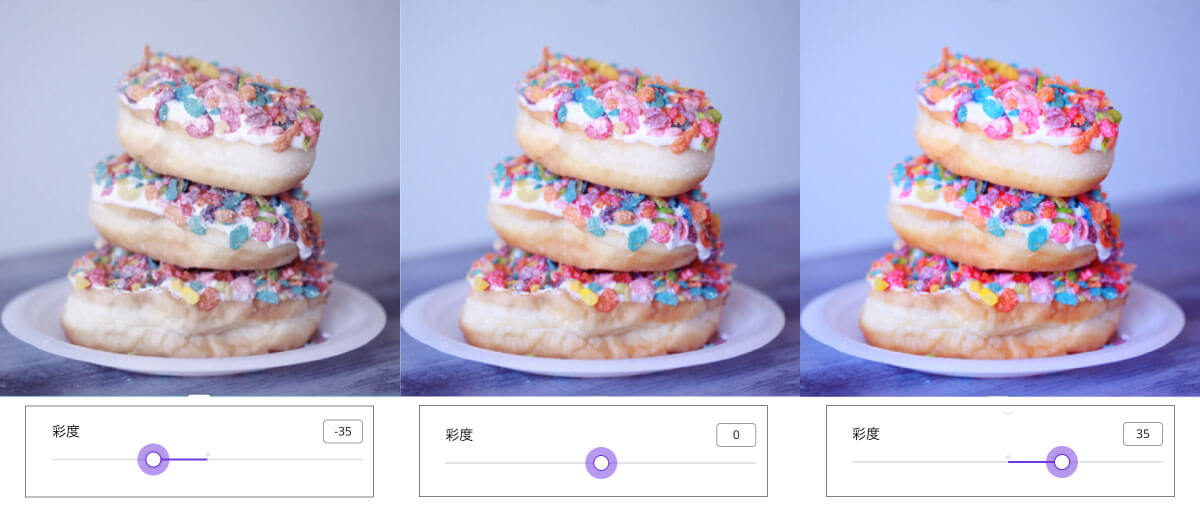
今回は、「彩度」を「−35」「0」「35」で調整した写真を比較してみました。


彩度をプラス35にした右側の写真は色が鮮やかになっていますが、マイナスにした左側の写真は色味が抑えられて、セピアっぽい見た目になっていますね。
調整はバーを動かすか、0〜100の数字を入れても可能!実際の写真を見ながらちょうど良い感じになるように、調整をかけてみてください。
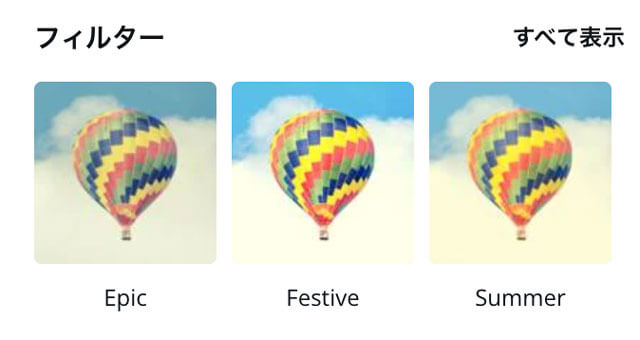
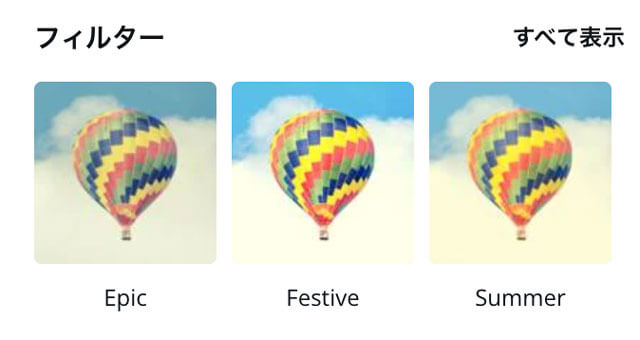
次にご紹介するのは、フィルター機能。


あらかじめたくさんの種類のフィルター機能が用意されているので、これを活用すればInstagramっぽい加工もお手のもの!


面白い機能だなと思ったのが、フレーム機能。
用意されているフレームの中に写真を上手に収めてくれる機能です。


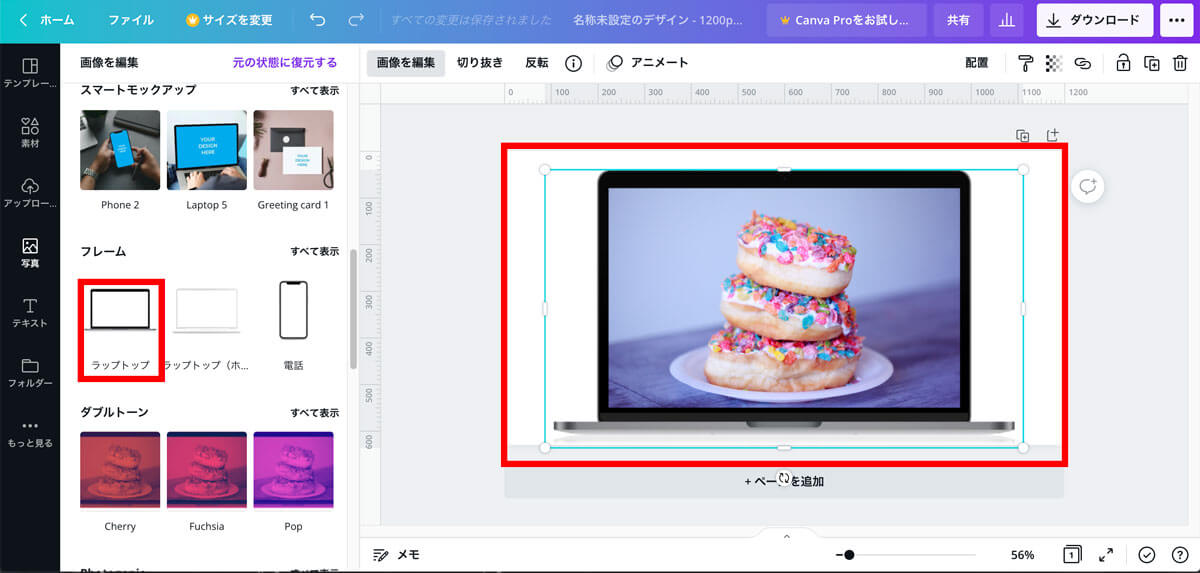
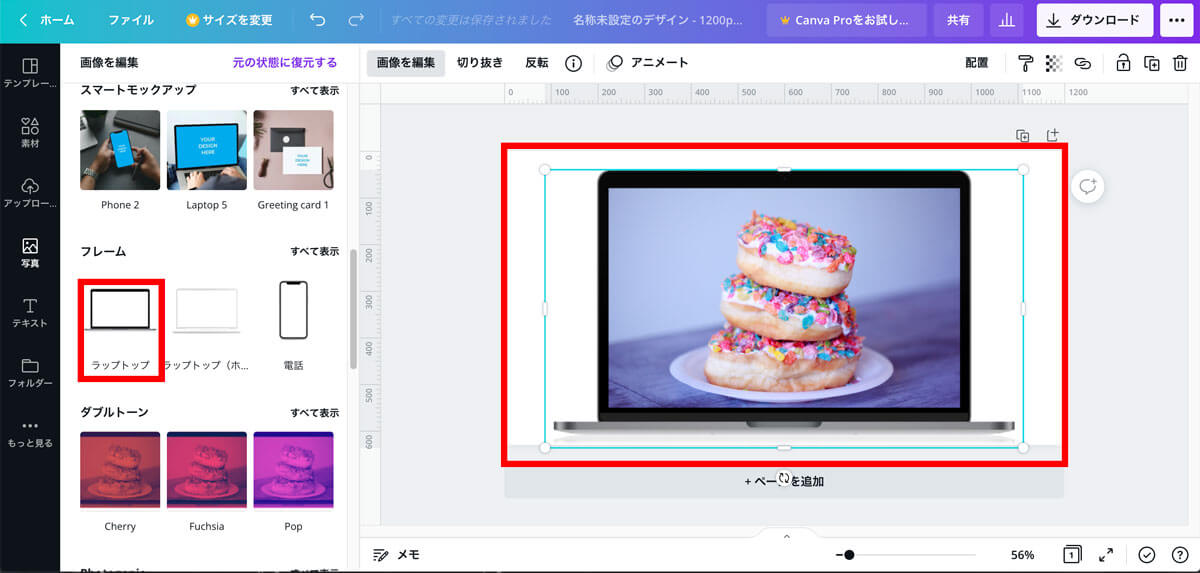
今回は「ラップトップ」を選択して、先ほどのドーナツの写真を埋め込んでみました。


クリック一つでできるのが簡単で最高!
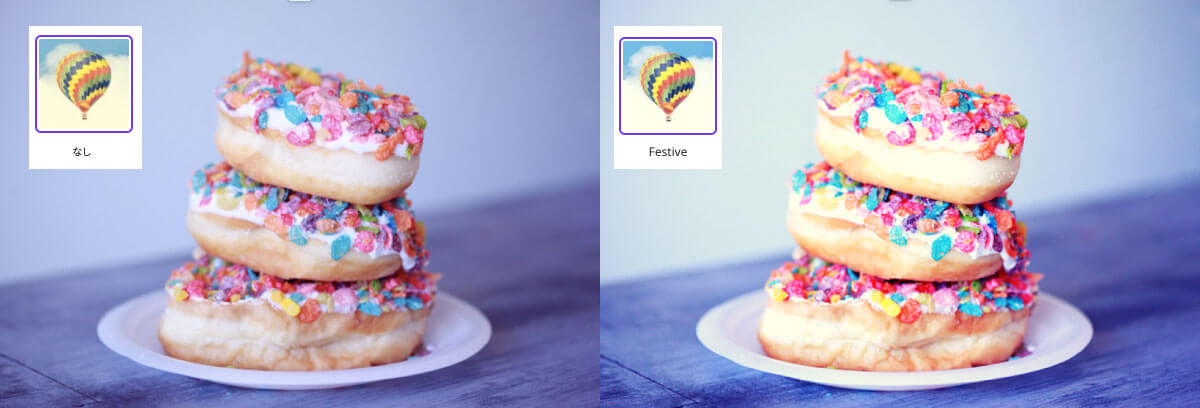
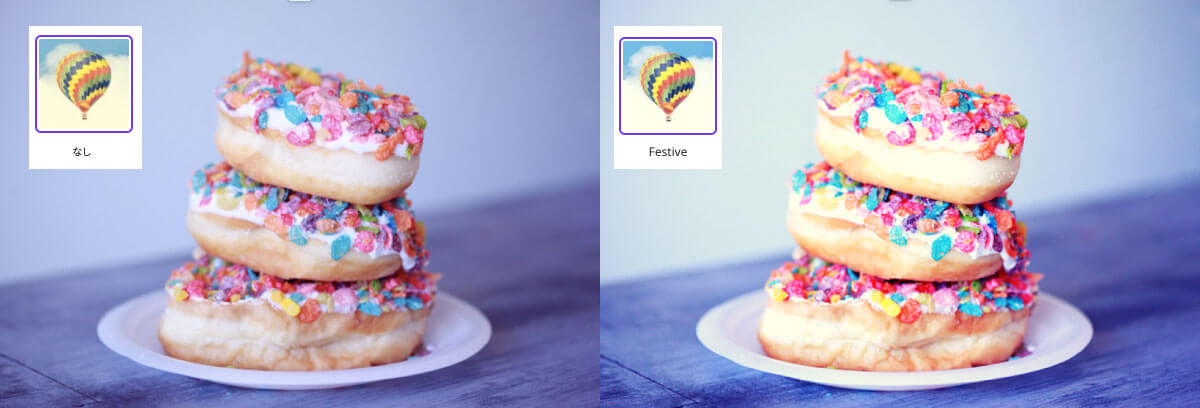
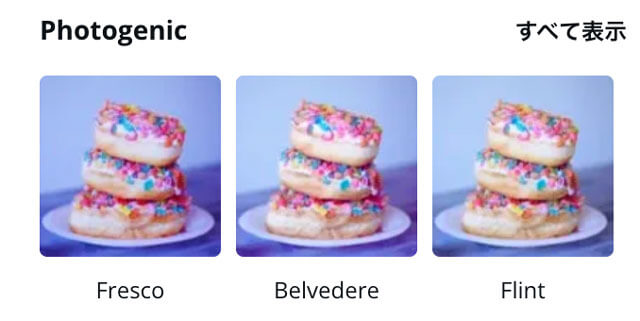
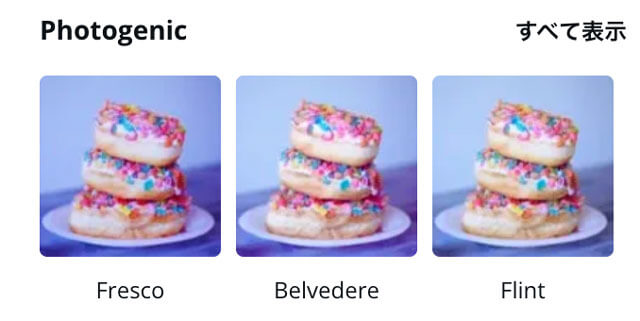
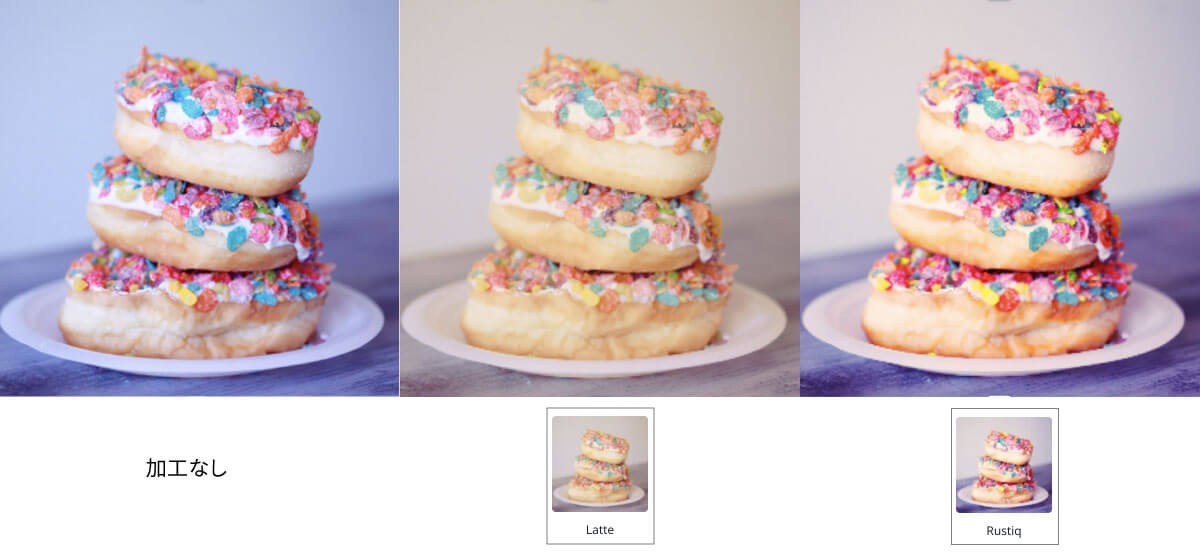
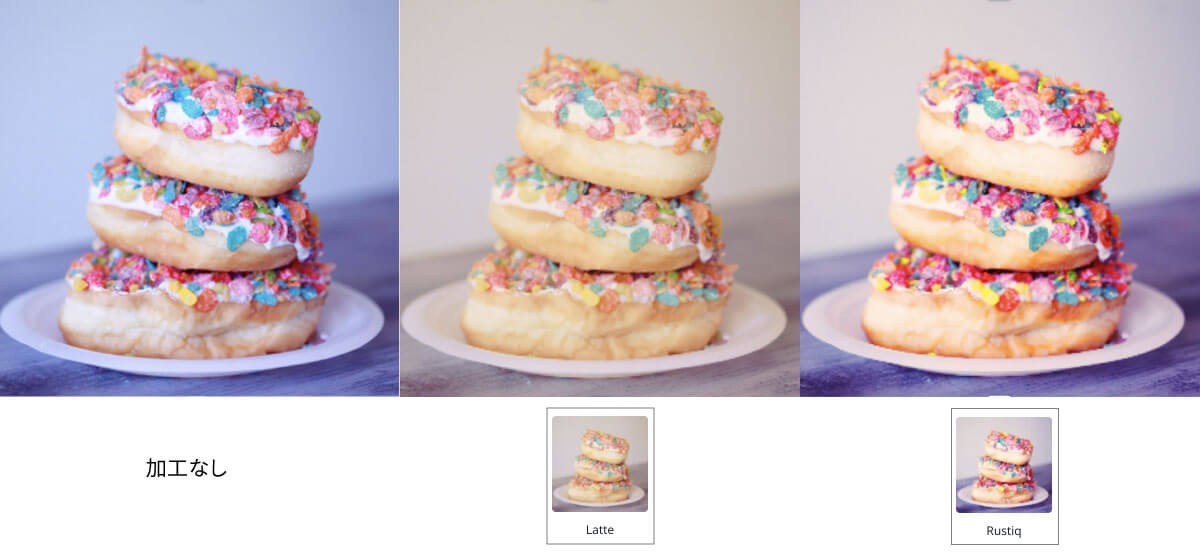
上記でご紹介したフィルター機能と少し似ていますが、写真をおしゃれな見た目にしてくれるフォトジェニック機能も搭載されています。


アイキャッチ画像のデザインや記事の雰囲気に合わせて使ってみてくださいね。


他にもたくさんの画像編集機能が使えるので、まずはCanvaに写真を取り込んでツールをいじってみてくださいね。
「切り抜き」メニューの使い方
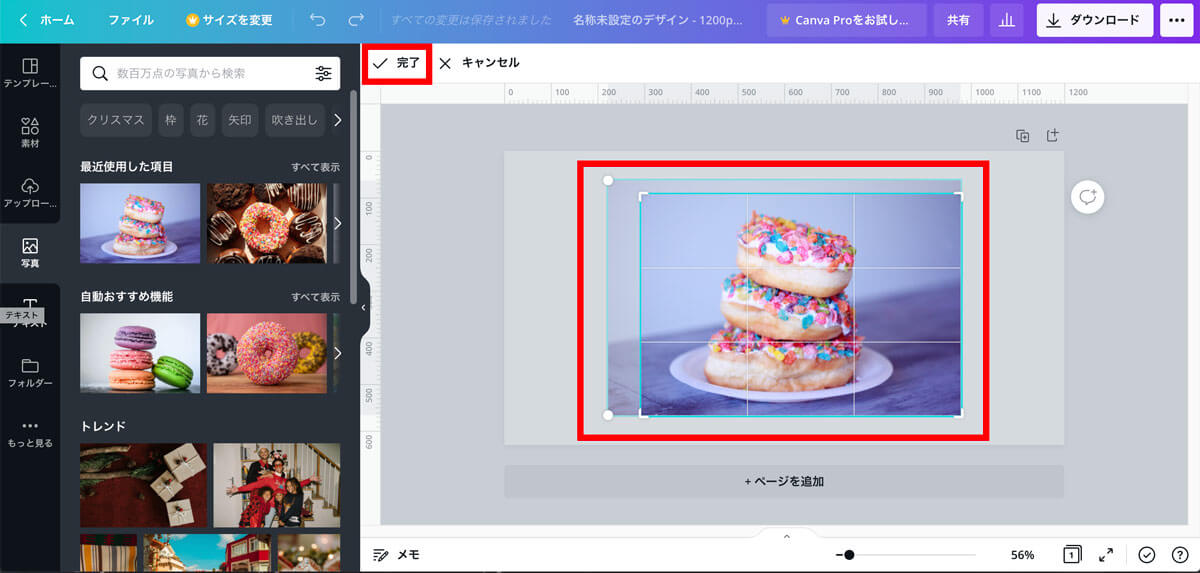
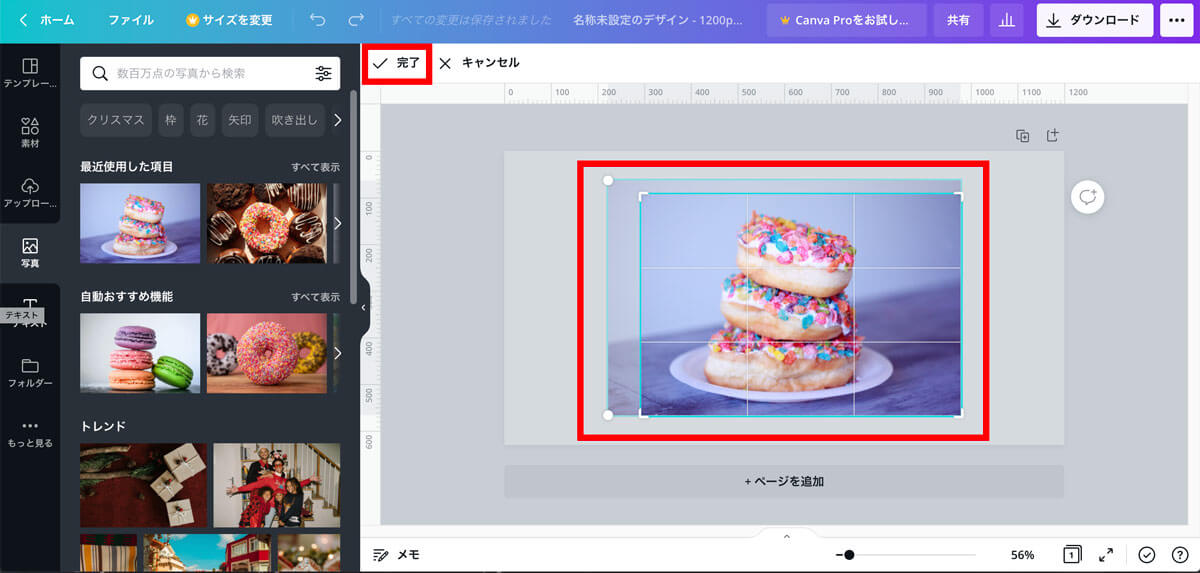
「切り抜き」メニューをクリックすると、下図のようにトリミング画面になるので、好きな構図になるように調整をかけて「完了」ボタンをクリックするだけでOK!


画像によっては、背景を切り抜きたい時があると思います(上図で言えば、ドーナツだけ写真から切り取る)が、背景の切り抜きができるのはCanva Pro(有料版)のみ。無料で切り抜きをしたい、という方は、切り抜きツールを使用しましょう。


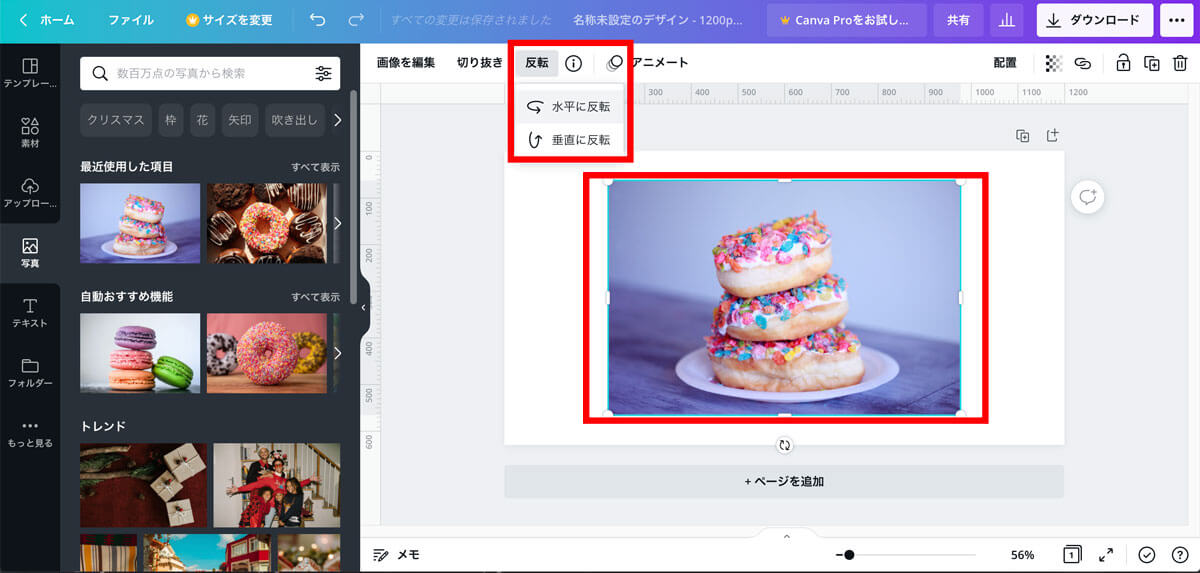
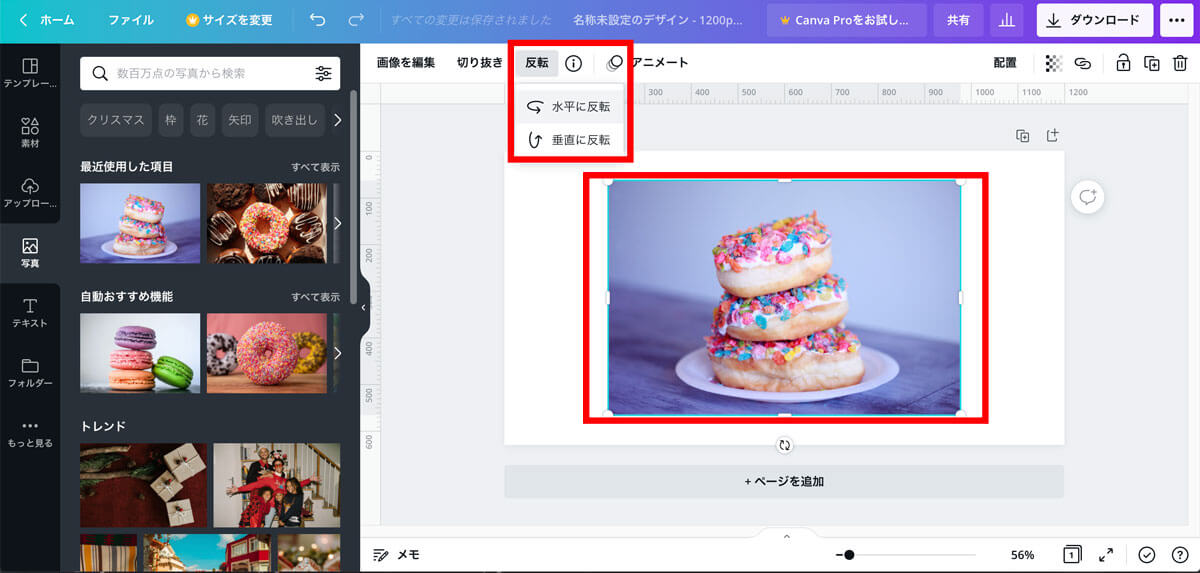
「反転」メニューの使い方
「反転」メニューをクリックすると、「水平に反転」「垂直に反転」が出てくるので、クリックするだけでその方向に写真が反転されます。


「アニメート」メニューの使い方
アニメートはその名の通り画像にアニメーションを追加することができます。アニメーションGIFや短い動画、プレゼン資料を作る時に役立ちます。
アニメーションもかなりの数があるので、実際に使いながらぴったりなものを選んでみてくださいね。


ブロガーにおすすめのCanva画像加工の活用法
Canvaはデザインツールとして知られていますが、このように画像加工機能もかなり充実しています。
ブロガーがCanvaを使うなら、
- アイキャッチ画像に使いたい写真の加工→そのままアイキャッチ画像を作成
- ブログの記事に挿入するイメージ写真の加工
などに活用するのがおすすめです。
ブログ運営にデザインツールを使うなら、たくさんのツールを使いこなさなければいけない、というよりも一つのツールだけで色んなことができた方が便利ですよね。
Canvaは直感的に操作ができるので、初心者でも使い方にすぐ慣れることができるのもおすすめです。
まとめ
今回は無料デザインアプリCanvaを使った画像加工•編集方法を解説しました!
Canvaを使いこなせるようになれば、写真加工もアイキャッチ画像作成もこれ一つでできるようになって便利です。
クリック一つで色んなことができるので、まずは練習がてら写真の加工を試してみてくださいね。

