 ルーク
ルークワードプレスをインストールしたら、ブログを書き始める前にした方がいいデザインの設定ってあるの?
今回はこんな疑問にお答えします。
- ワードプレスをインストールしてブログの準備ができたが、デザイン面でどんな設定が必要なのか知りたい
- ブログ初心者で、最初にデザイン面で準備が必要なことを知りたい
- ブログを始めたばかりだが、デザインにこだわった方が良いのか教えて欲しい
いざワードプレスをインストールしてブログを書き始めてみたものの、
- 何だかデザインがしっくりこない…
- テンプレートそのままで大丈夫なの?
こんな疑問を持つ方も多いのではないでしょうか。
そこで今回は、現役のWeb&グラフィックデザイナーが、実際にブログを立ち上げた際に行ったデザイン設定を全て公開!
デザインにこだわりすぎる必要はありませんが、最低限の設定ができると、ブログの見た目が整って、より読者に読んでもらいやすい環境を整えることができますよ。
この記事を読むことで、ブログ開始当初にデザイン面でどんな設定をすれば良いのかがわかり、すぐに実践することができるのでぜひ試してみてくださいね。
ワードプレスインストール直後にしたいブログのデザイン設定



ブログのデザイン設定、何から手をつければいいかわからないよ〜
大丈夫!記事を書くことに集中できるように、最初にした方が良いブログのデザイン設定を説明していくね!
ブログの見た目を整えるデザインの設定は大きく2つに分けて考えましょう。
- ブログ全体に関わるデザイン設定:ロゴや配色、フォントの選定など、ブログのどのページにも共通するデザイン
- 記事ページに関わるデザイン設定:見出しやフォントのサイズ•余白の設定など
下記で詳しく説明していきますね。
ブログ全体のデザイン設定6つ
まずはブログ(サイト)全体のデザインに関わる設定です。
- ブログ全体の配色
- ヘッダー画像の作成•設置
- ロゴの作成•設置
- サイトアイコンの作成•設置
- プロフィール画像の設定
- フォントの決定
ブログの見た目を決める要素ばかりなので、かなり重要です!
ブログ全体の配色
ブログの見た目の印象を大きく左右する要素の一つが、色の組み合わせ(配色)。
当ブログでは、下記のように淡い青、緑、黄色の3色カラーで構成しています。


配色を考えずに適当にしてしまうと、ブログの見た目がイマイチになってしまうので要注意。




逆を言えば、配色だけでもおしゃれな雰囲気を伝えられるので、初心者こそ使う色を決めておくと良いですよ。
難しければ、好きな色1色で決めてしまってもOK、多くても2〜3色までに限定しましょう。
また、ブログで伝えたい雰囲気に合わせて色を選ぶのもありです。
例えば明るい雰囲気なら元気なオレンジカラー、優しい雰囲気を伝えたいから淡いピンク色など、ブログのテーマや伝えたい雰囲気から色を考えてみてください。
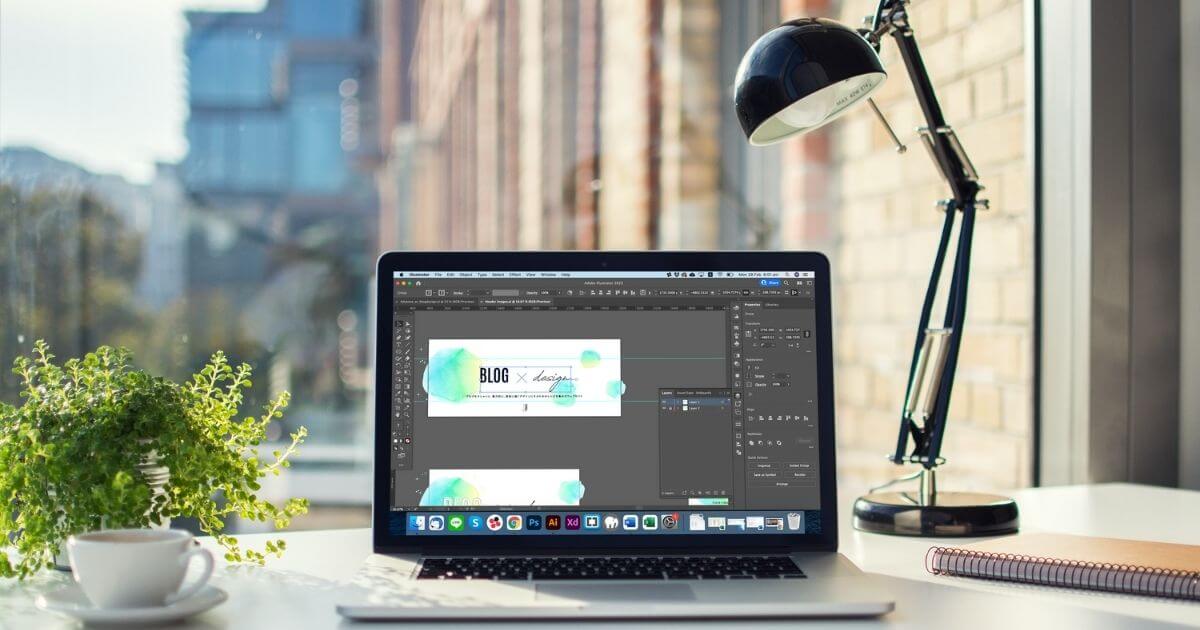
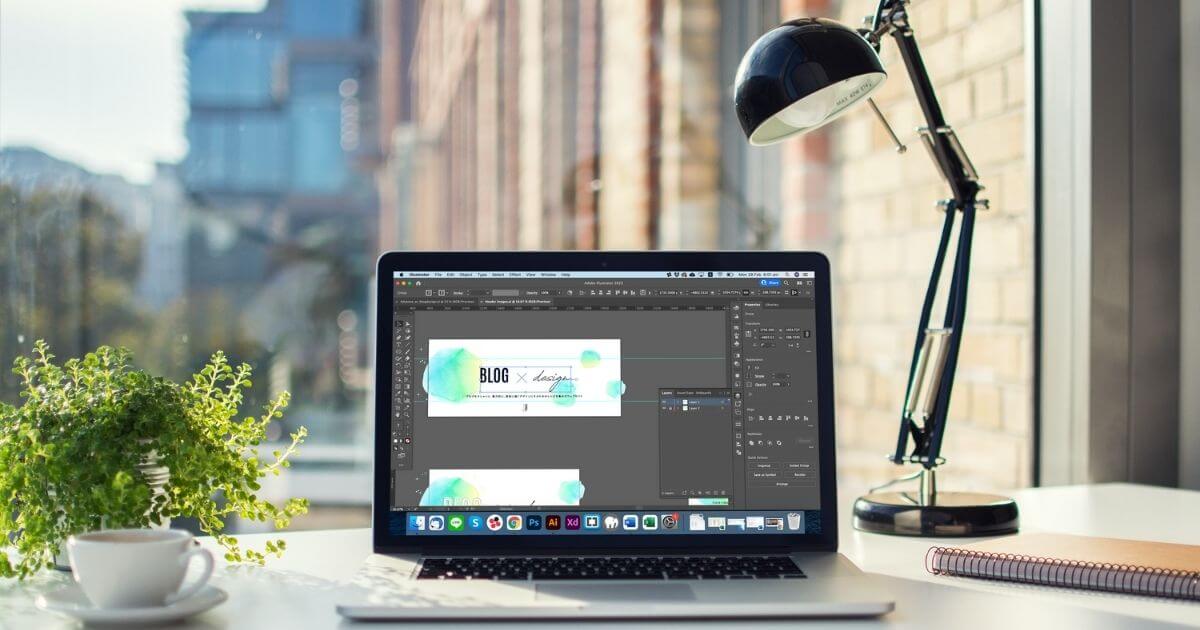
ヘッダー画像の作成•設置
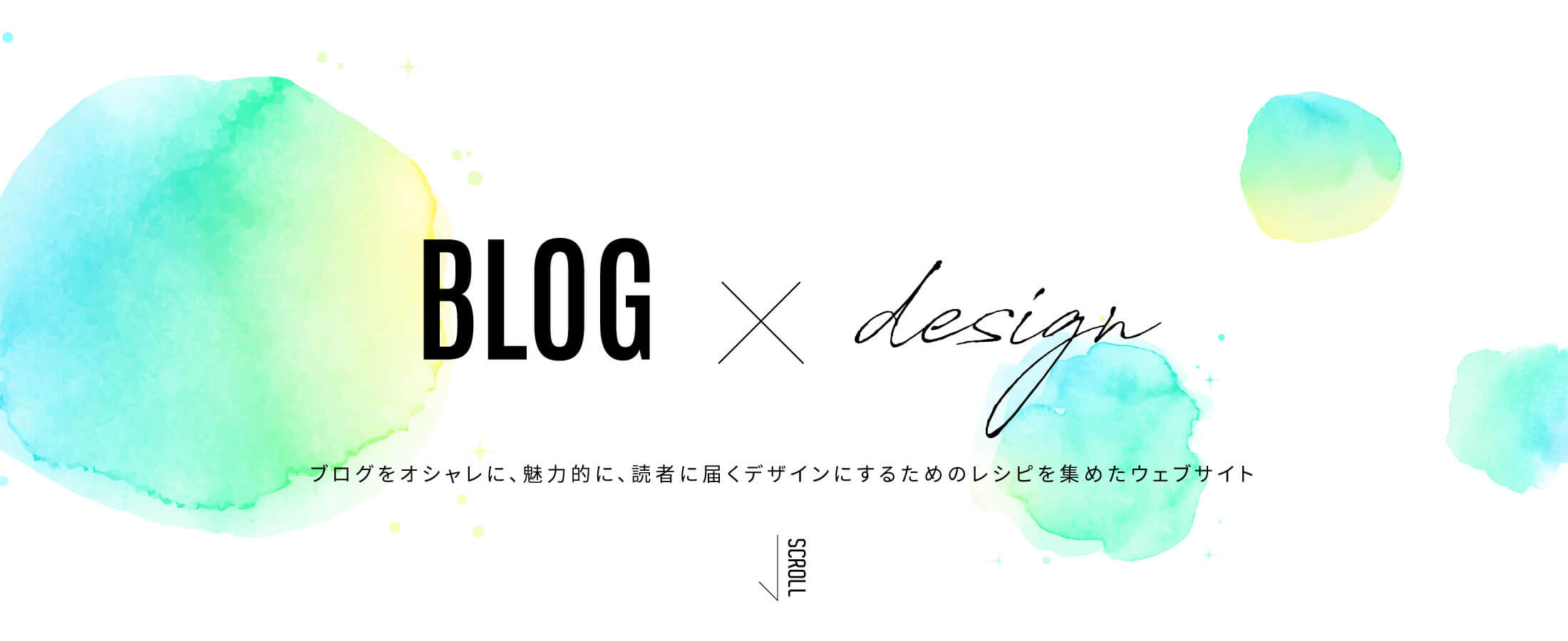
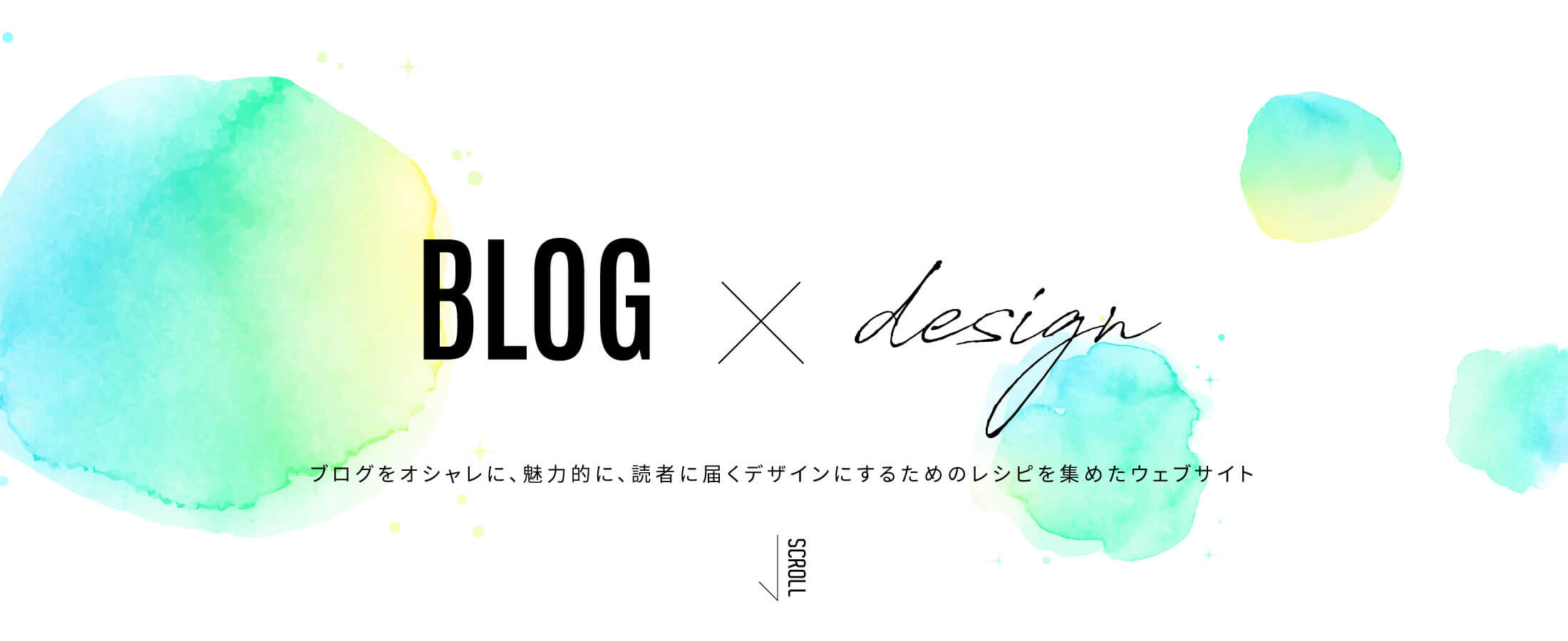
ブログのトップページに設置するヘッダー画像は、大きな画像で自分のブログのテーマを伝えたり、一番売り出している記事へ誘導することも可能です。
ブログを始めたばかりの方は、まずは自分のブログのテーマ、コンセプトを伝える目的でヘッダー画像を設置するのがベストです。


私の場合は、上図のようにヘッダー画像にはブログのテーマを表すキャッチコピーを入れて、ヘッダー画像でどんなブログ(サイト)になっているのかを伝えられるようにしました。
他にも、ブログのテーマに合う画像(写真)を使うとおしゃれ感が増しますし、視覚で伝えやすくなるのでおすすめです。
ヘッダー画像のサイズはワードプレスのテーマによって適正サイズが定められています。
PCで見るのか、スマホで見るのかによっても適正サイズが変わるので、ヘッダー画像はPC用、スマホ用で2つ準備する、と考えましょう。
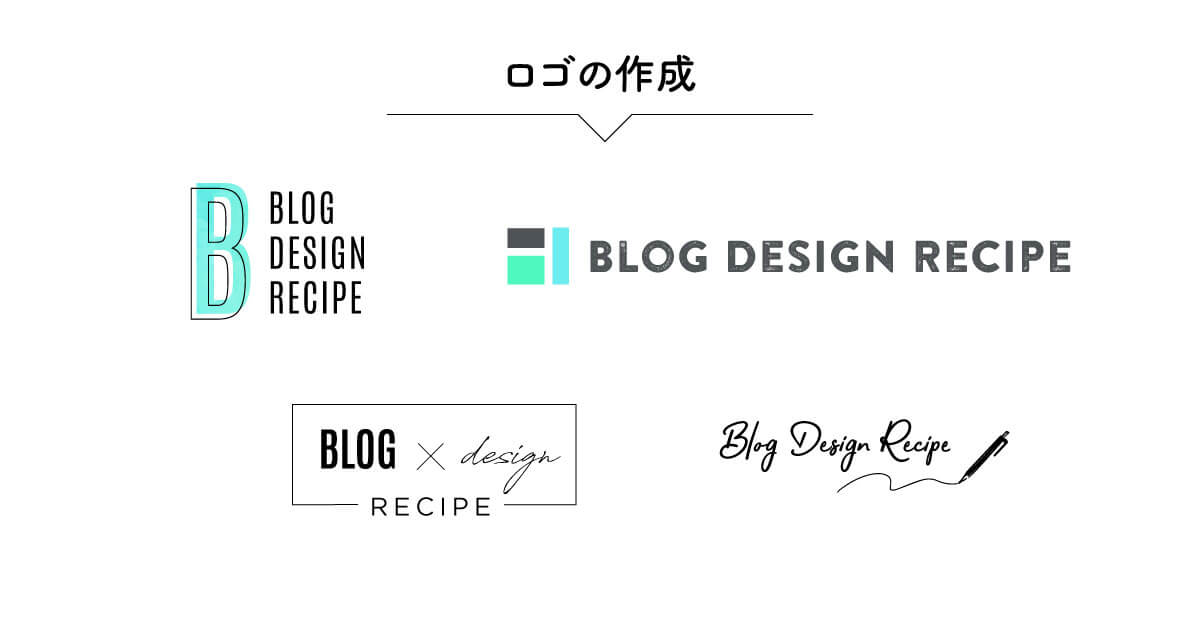
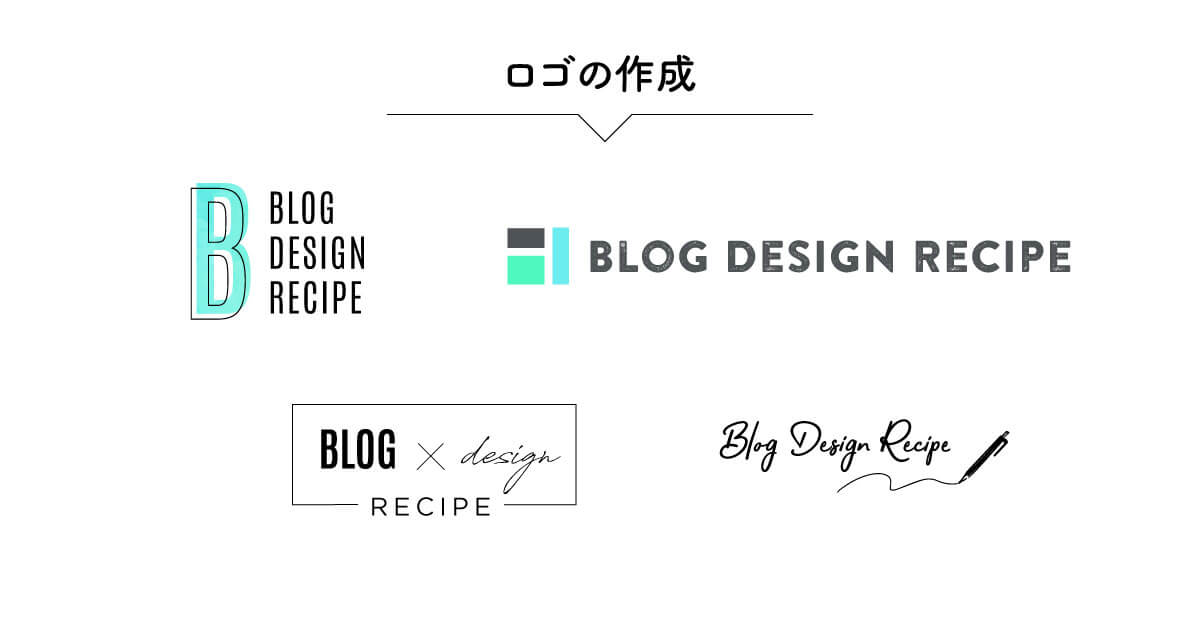
ロゴの作成•設置
最初のうちからロゴも準備できると、ブログのブランド力が高まり、オリジナリティも出やすいのでおすすめです。





ロゴを準備するのは少しハードルが高いよ…
とりあえずブログタイトルを入れるだけでもOK。その分、配色やヘッダー画像にこだわってみて!


サイトアイコンの作成•設置
サイトアイコンとは、下図のようにブラウザのタブやブックマークバーなどに表示されるアイコンのことで、別名ファビコンとも呼ばれます。


ワードプレスでブログを作成して、サイトアイコンを設定していないと、一律でワードプレスのロゴが表示されてしまうので、自分のブログ用のサイトアイコンを設置した方が良いです。
サイトアイコンはかなり小さく表示されるので、あまり複雑なデザインにせず、シンプルなものがおすすめです。
このブログでも頭文字の「B」が読めるように敢えてシンプルな形にしてみました。
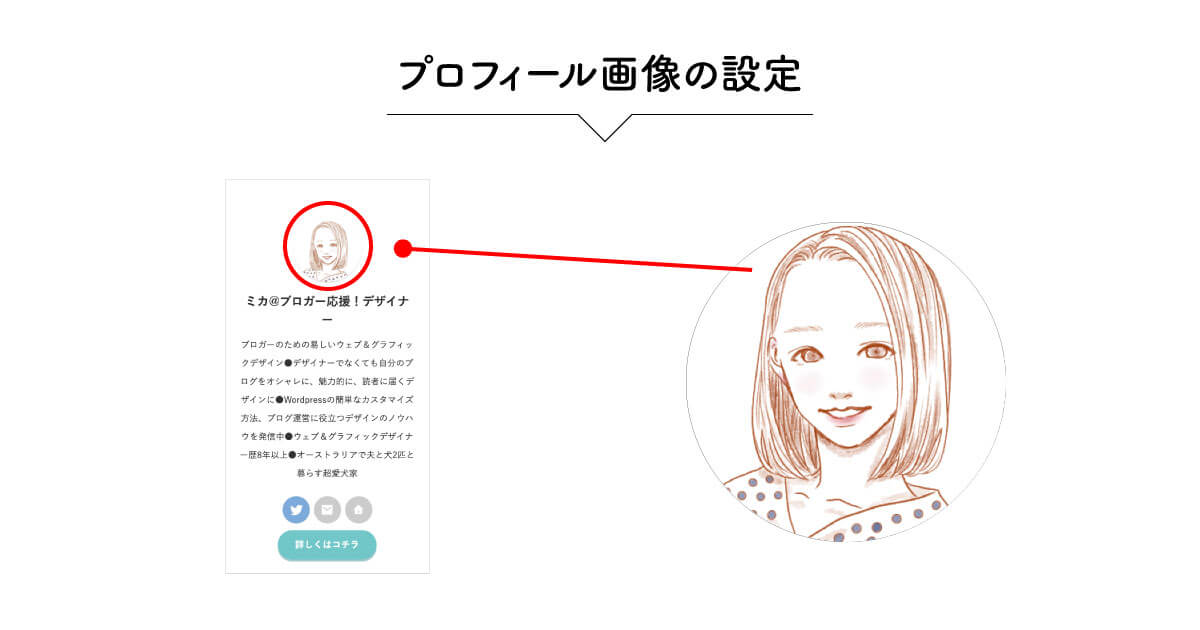
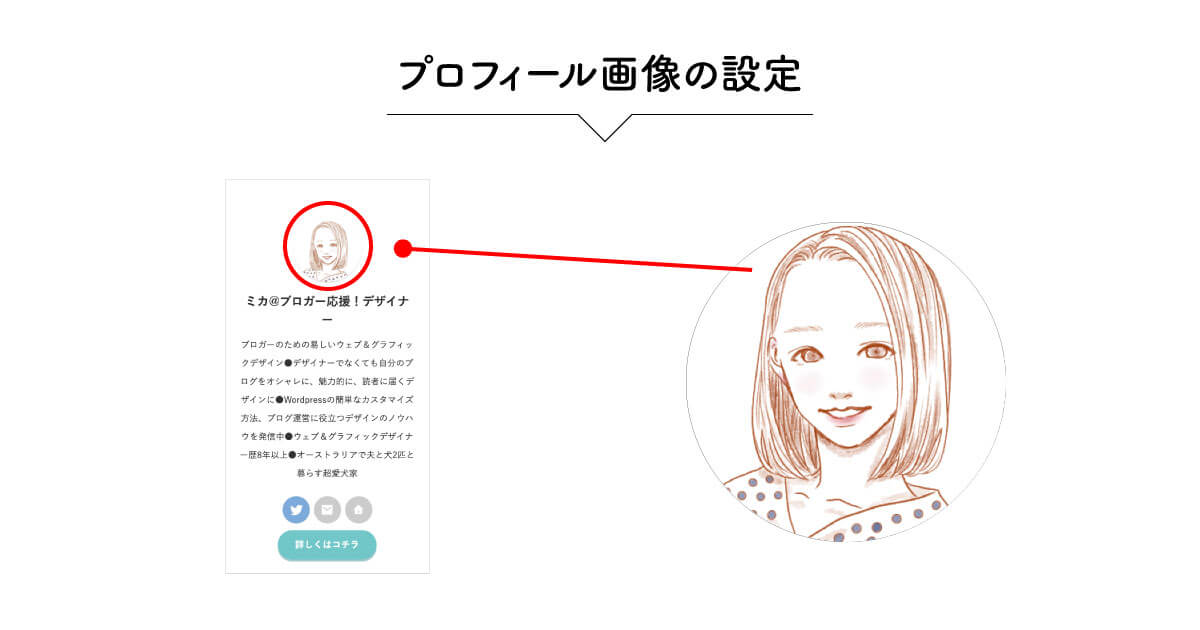
プロフィール画像の設定
ブログ運営においてプロフィールの設置は必須。
プロフィールの画像は自分の写真である必要はないので、イラストを使われる方も多いです。
このプロフィール画像をブログ、TwitterなどのSNSやYoutubeなどで共通で利用すれば統一感もありますし、認知度も高くなります。


プロフィール画像は無料イラストでも大丈夫ですが、ブログを本気でやるならオリジナルイラストがおすすめ。
オリジナルのイラストだと愛着も湧きますし、プロフィール画像にこだわっているとSNSでも目がとまって、それだけで話題になることもありますよ。
私もオリジナルイラストに変えてから、おかげさまでTwitterで「素敵なプロフィール画像ですね」とコメントいただける機会が増えました。
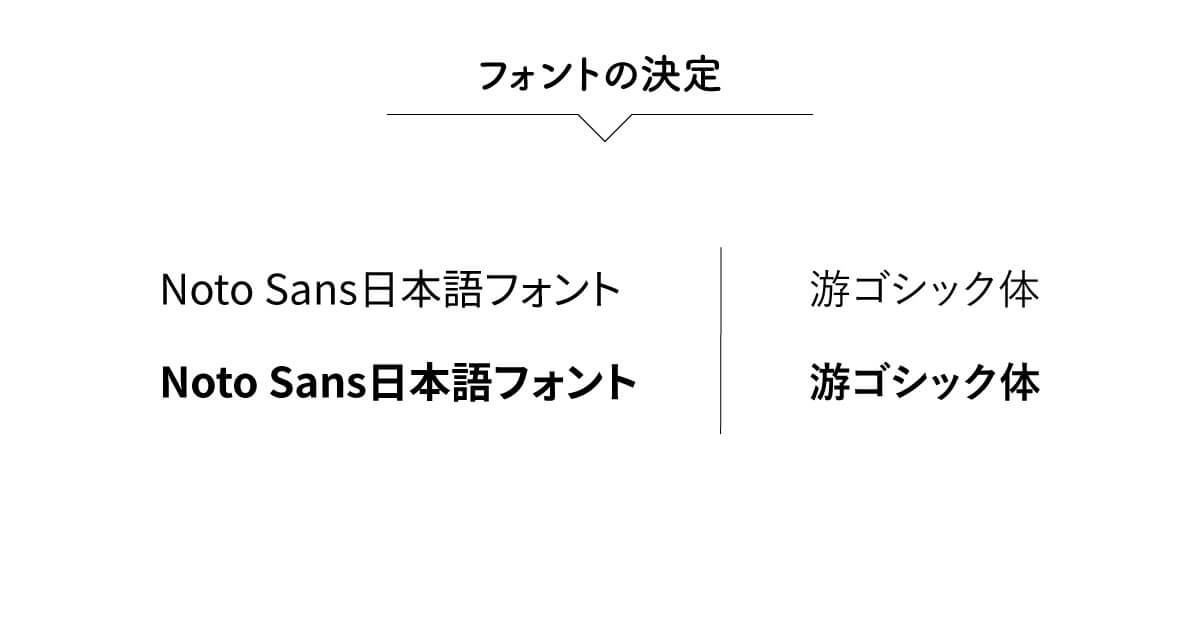
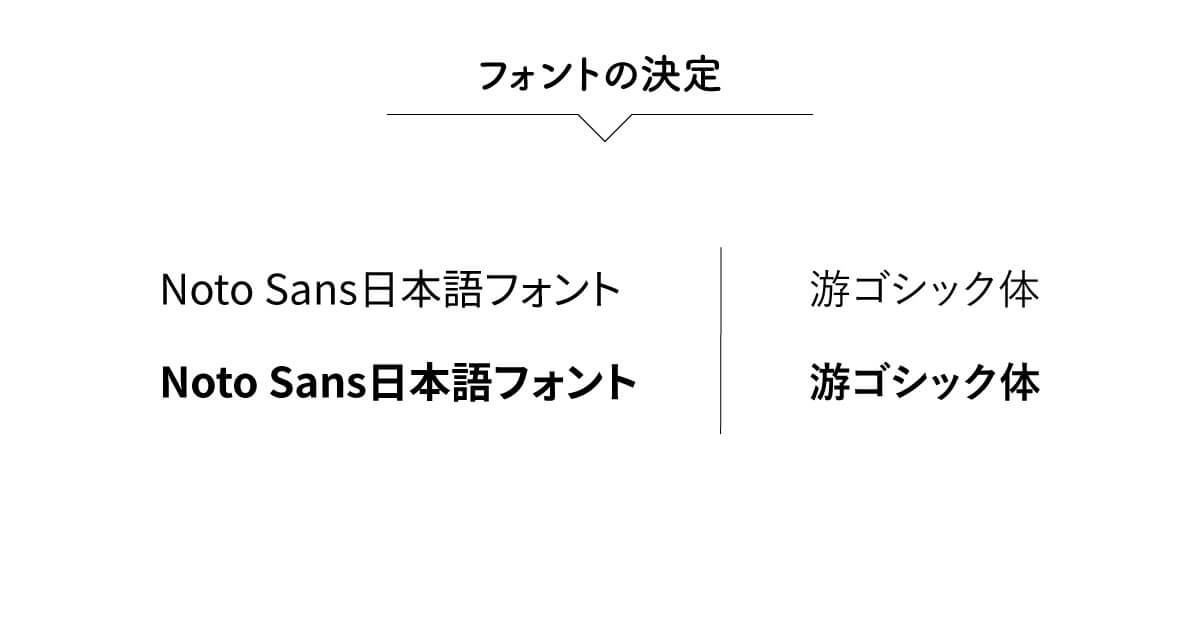
フォントの決定
サイト全体でどんなフォントを使うかも、ブログの見た目に関わる重要なポイントであり、何よりも記事の読みやすさに直結するので、慎重に選びたいところ。
基本的に、フォントは読みやすいシンプルなゴシック体を選ぶのがベストです。
装飾としておしゃれな筆記体や明朝体を使うのはOKですが、ブログ全体で使うメインのフォントは読みやすさを意識して選びましょう。
下記は私が特におすすめの日本語フォントです。


ワードプレスの有料テーマであればほとんどで使うことができるはずです。(無料テーマも一部可)
ちなみに当ブログでは「游ゴシック」を採用しています。
明朝体のフォントは豪華で華やかな印象を与えることができますが、ブログ全体で使用するとブログが硬く見えてしまうのに加えて、「読みやすい」という印象からは離れてしまう気がして、個人的にはあまりおすすめしません。
例えばアイキャッチ画像の中に装飾として明朝体を使う、というのはありだと思います。
ブログ記事用のデザイン設定3つ
ブログの核となる、記事の見た目を決めるデザイン設定を3つご紹介します。
- 見出しの設定
- 記事用の配色設定
- フォントサイズと余白の設定
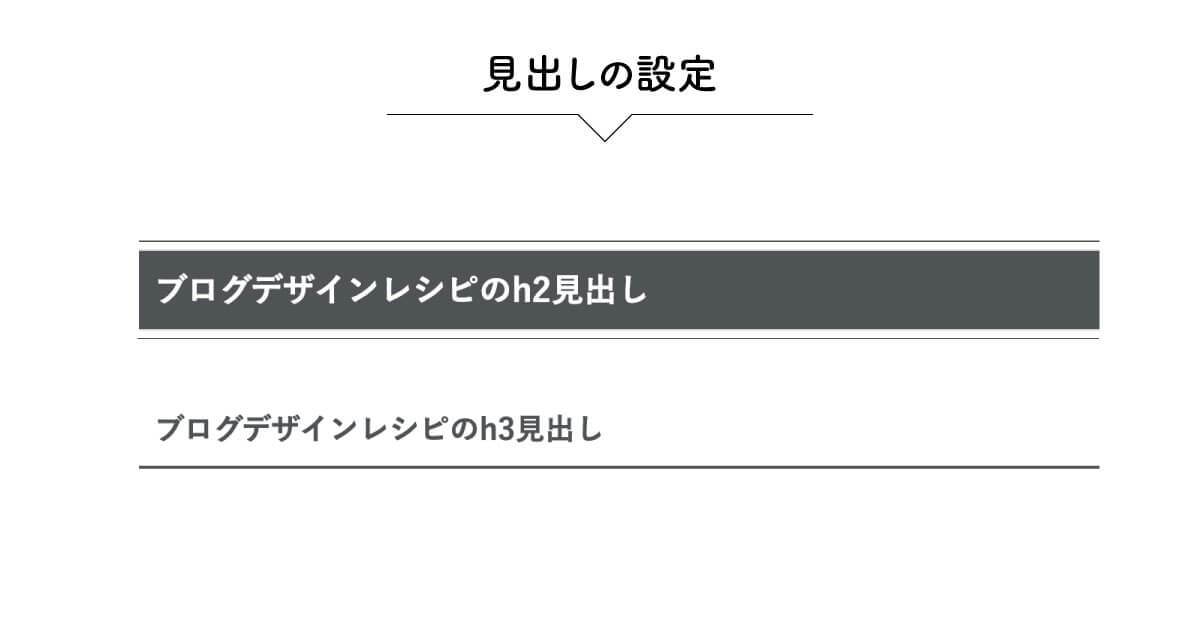
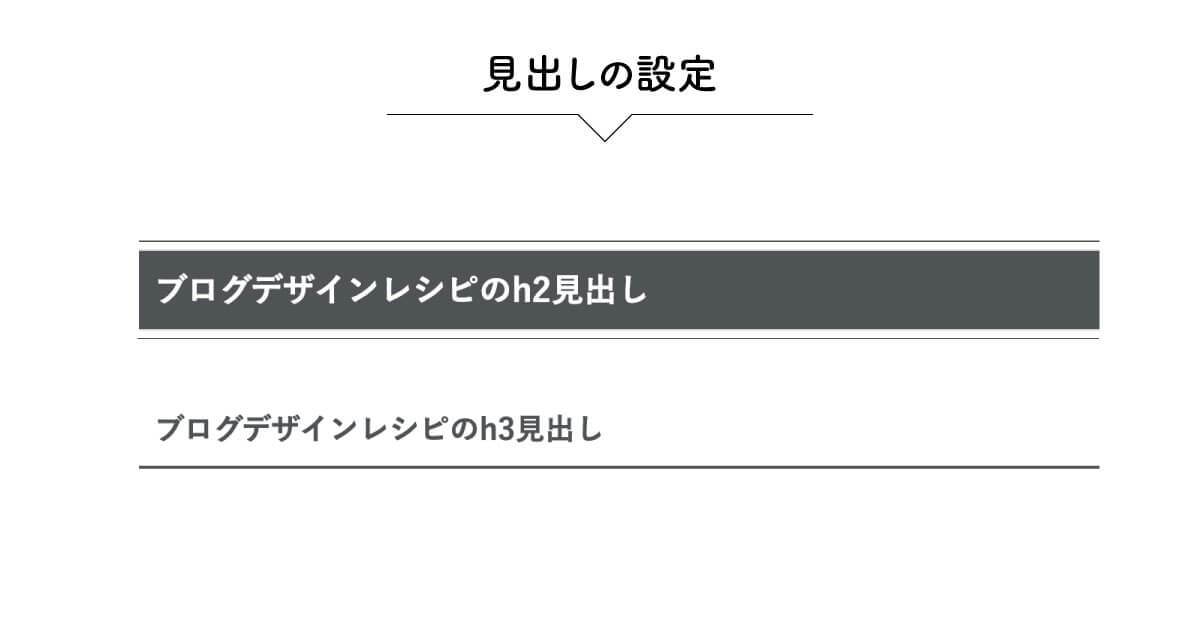
見出しの設定
まずは記事に欠かせない見出しの設定。
見出しはh1〜h6までありますが、基本はh2(大見出し)とh3(中見出し)の2つまたはそれにh4(小見出し)を追加して利用する方が多いと思います。
当ブログではh2とh3の2つを使っています。


見出しの設定のコツとしては、ここであまり派手な色は選ばず、できるだけシンプルにすること。
というのも、記事内では箇条書きを採用したり、ボックスや吹き出しを使ってテキストを強調したりなど、見出し以外でも様々な要素を使います。
これらのすべての要素に色をつけてカラフルにしてしまうと、デザインの統一性がなくなり、記事も読みづらくなってしまいます。
見出しはすでに他の要素よりも文字が大きく、太字になって目立つようになっているので、見出しではなく他の要素で上手に色を使うのがおすすめ。
当ブログでも見出しはグレーで統一し、装飾の少ないデザインを選んでいます。
記事用の配色設定
上記で触れた通り、記事には見出しと本文(テキスト)以外にもたくさんの要素が含まれます。例えば
文章の中で大事な部分にマーカーを引く
- 箇条書き(リスト)のサンプル1
- 箇条書き(リスト)のサンプル1
- 箇条書き(リスト)のサンプル1
- 箇条書き(リスト)のサンプル2
- 箇条書き(リスト)のサンプル2
- 箇条書き(リスト)のサンプル2
- 番号付きの箇条書き
- 番号付きの箇条書き
- 番号付きの箇条書き
大事なポイントを強調する時に役立つボックス
ボックスデザインもいくつか使い分けると◎
これらの記事に含まれる要素は、ブログ全体の配色で決めたカラーから選んで使うと、統一感を保ちながら目立たせることができます。
当ブログでも、ブログ全体で使用している淡い青と黄色を中心にリストやボックスを装飾しています。
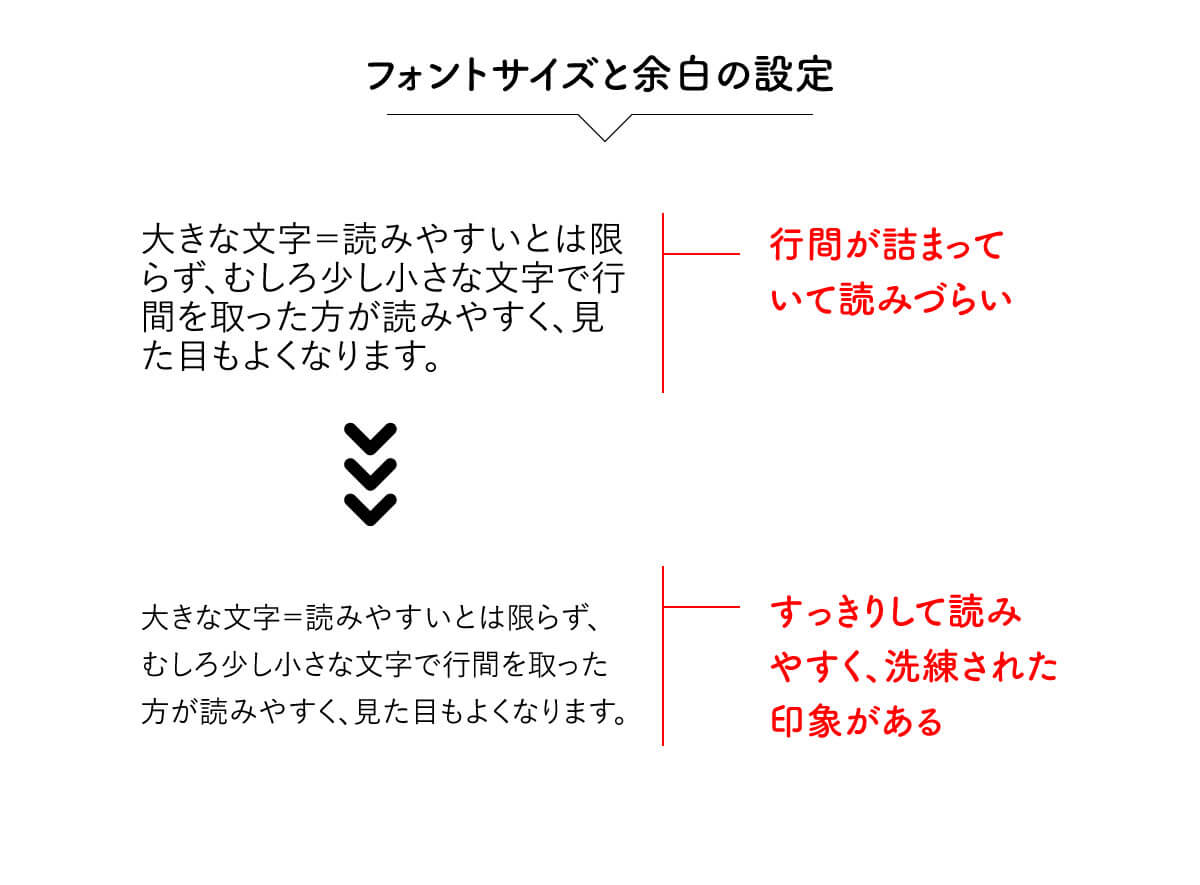
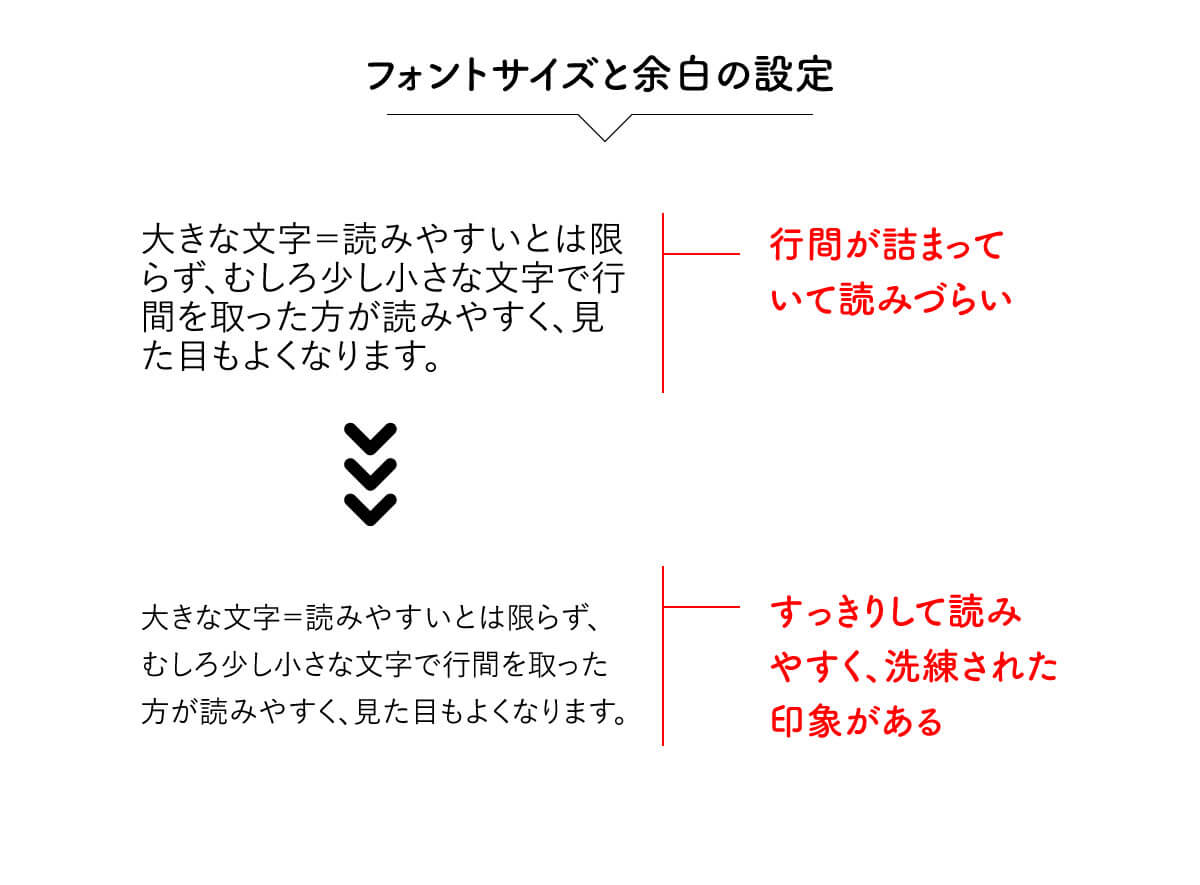
フォントサイズと余白の設定
フォントサイズと余白も、記事の見た目と読みやすさを決める大事な要素の一つです。
フォントサイズは小さすぎると読みづらくなってしまいますが、下図の通り大きいから読みやすい、とは一概に言えず、行間(余白)を意識することが大切です。


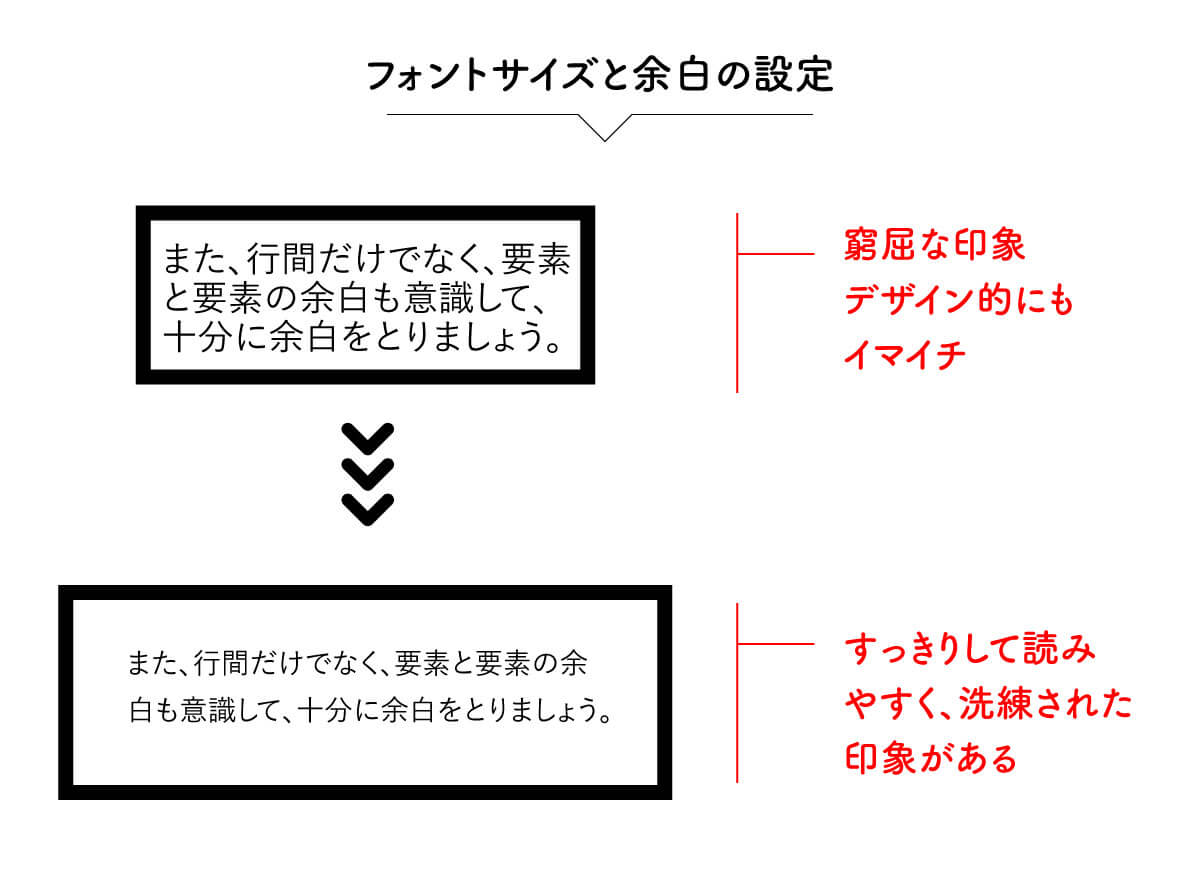
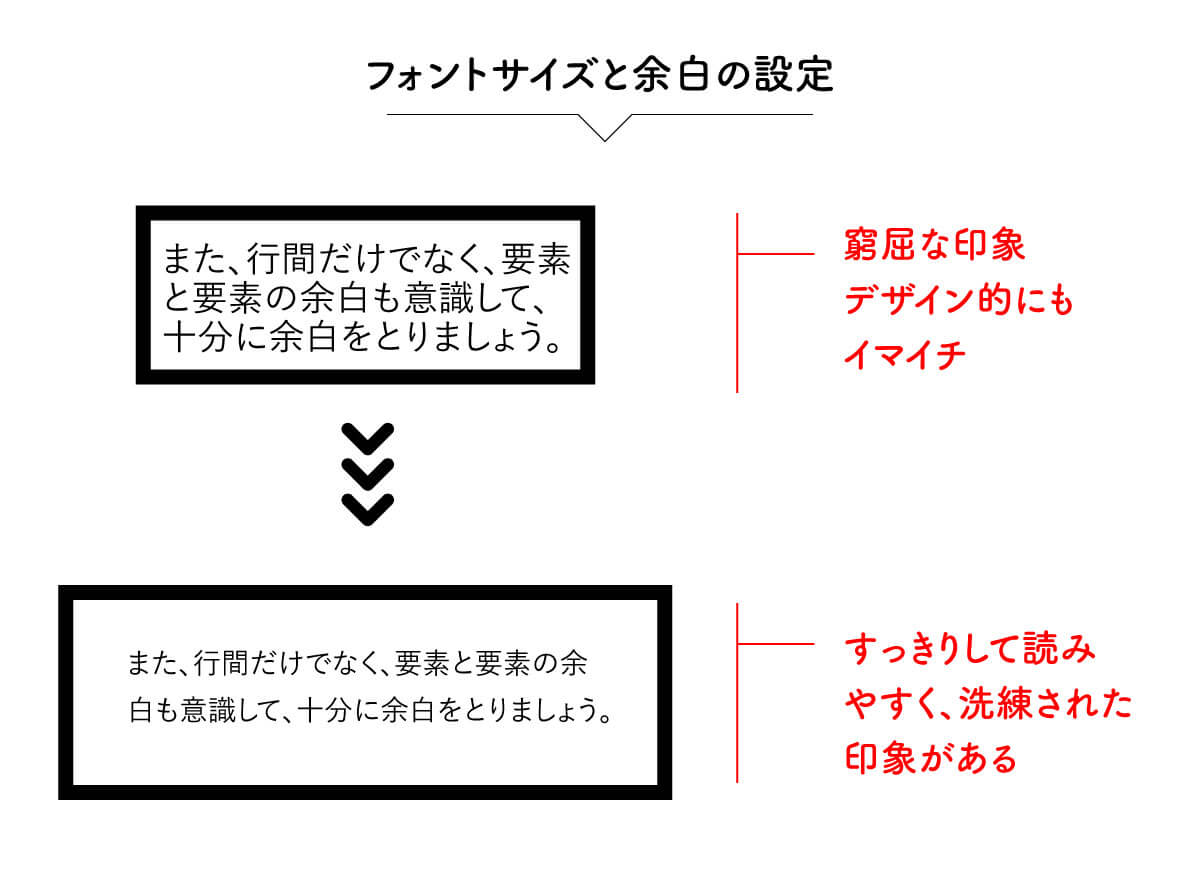
また、余白は行間だけでなく、複数の要素を同時に使う時も、思い切ってスペースを広めに取った方が読みやすく、見た目もすっきりとします。


ちなみに、当ブログの記事に使用しているフォントサイズと行間は下記の通りです。
| コンテンツ | フォントサイズ(PCでのサイズ) | 行間(PCでのサイズ) |
|---|---|---|
| 記事のタイトル | 22px (27px) | 35px (40px) |
| h2見出し | 20px (22px) | 27px (32px) |
| h3見出し | 19px (20px) | 27px (30px) |
| 記事の本文 | 16px (16px) | 29px (29px) |
ブログ立ち上げ時にデザイン設定をするメリット


上記で説明をしてきた通り、ブログでデザインの設定をするのはただ見た目をおしゃれにする、というよりもブログをもっと読者の目にとまるように、読みやすくするためにするもの、という意味合いが強いです。
ブログのデザインを整えると、下記のような嬉しい効果も期待できます。
- 見た目がおしゃれになることで、読者の目にとまりやすくなる
- 読者の目にとまることで、記事を読んでもらいやすくなる
- 記事を読んでもらえることで、滞在時間が長くなる
- ブログのデザインがおしゃれだと、他のブログやSNSを通して紹介してもらえたり、認知度が高まる可能性がある
- ブログの見た目で権威性、専門性をアピールすることができる
嬉しいことに、当ブログを読んでデザインを参考にしている、という感想も複数いただけていて、2022年1月のユーザーの平均滞在時間は4分58秒(Googleアナリティクスより)と良い数字が出ていました。
ブログを立ち上げた当初はなかなかアクセスが来ない、という状況も続きますが、最初に少しだけ時間を割いてデザインを整えておいて、その後は記事を書くのに集中してアクセスアップに繋げていきたいですね。
役立つ無料デザインアプリ


上記で触れたデザインの初期設定のうち、
- ロゴ
- ヘッダー画像
- サイトアイコン
- プロフィール画像
を自分で作りたい人は、CanvaやAdobe Expressなどの無料デザインアプリを使うのがおすすめです。
私もブログのアイキャッチ作成でCanvaを愛用しています。


まとめ
今回はワードプレスでブログ立ち上げ当初にしたいデザインの初期設定を実例付きで紹介しました。
最初からデザインにこだわりすぎる必要はありませんが、必要最低限のデザインの設定をするだけで、上記で触れた嬉しい効果も期待できます。
ブログをもっと読んでもらえるものにするためにも、ぜひできるものから実践してみてくださいね。
なお、ワードプレスの基本をしっかり身につけたい、自由にカスタマイズできるようになりたい、という方は、私が実践した勉強法を下記で紹介しているので、良ければ参考にしてみてくださいね。



