ルーク
ルーク自分でブログのロゴ作りたいな〜初心者でも自分でできる?
今回はこんな疑問にお答えします。
- ブログにオリジナルのロゴを設置したい
- ブログのロゴの作り方を知りたい
- ノンデザイナーでもできるブログのロゴの作成方法を教えて欲しい
正直なところ、ブログに必ずロゴを準備した方が良いかというと、そうとも限りません。
しかし、ブログにロゴを入れることで、
- ブログのオリジナリティ•ブランド力が高まる
- おしゃれなブログデザインにできる
- 読者の認知度が高まる
というメリットがあります。
皆さんも、例えば自分の好きな洋服のブランドやよく買い物をするお店のロゴはパッと頭の中に浮かぶのではないでしょうか。
このようにロゴがあることで自分のビジネス=ブログを認知してもらいやすくなるので、ブログをおしゃれにしたい人はもちろん、ブログで収益化したい人はロゴを準備することをおすすめします。
そこで今回は、現役のWeb&グラフィックデザイナーが、ブログ用のロゴの作り方を詳しく解説します。
ロゴを作るツールだけでなく、自分でロゴを作ることができるようにデザインのアイディアも含めて紹介していきます。
この記事を読むことで、自分に合うロゴの作り方がわかり、ブログにオリジナリティをプラスすることができますよ。
無料でブログ用ロゴを作る2つの方法
自分でロゴを作る方法としては、大きく2つあります。
- 無料のロゴ作成ツールを使う
- CanvaやCreative Cloud Expressなどの無料デザインアプリを使う
下記で詳しく解説していきます。
作り方①ロゴ作成ツール


インターネット上で使える無料のロゴツールはたくさんありますが、代表的なものは下記の通りです。
これらのロゴ作成ツールはソフトのインストールなども不要で無料で使えるというメリットがありますが、一方で
- フォントや色の設定などが細かくできない場合がある
- ダウンロードできるファイルのサイズや形式に制限がある
- テンプレートの数が少なく、他とロゴデザインが被る可能性がある
というデメリットもあります。
作り方②デザインアプリ


そんなロゴ作成ツールのデメリットを解消してくれるのが、無料デザインアプリ。
- Canva(キャンバ)
- Creative Cloud Express(アドビ•エクスプレス)
上記のアプリを使えば、豊富なテンプレートから選べるのはもちろん、フォントや色、アイコンも変更できるので、よりオリジナリティを出しやすくなります。
人気デザインアプリCanvaのレビューは下記の記事でまとめました。


また、よりデザインにこだわりたい人は、あのIllustratorやPhotoshopなどのプロが愛用するデザインアプリを提供しているAdobe社が開発したAdobe Expressもおすすめです。


自分でロゴを作る時に気をつけるべき4つのポイント
ブログのロゴを自分で作る時は、下記の4つのポイントに注意しましょう。
- ロゴの種類を決める
- ロゴの適正サイズを確認する
- フォント選び
- 配色•色使い
ロゴの種類


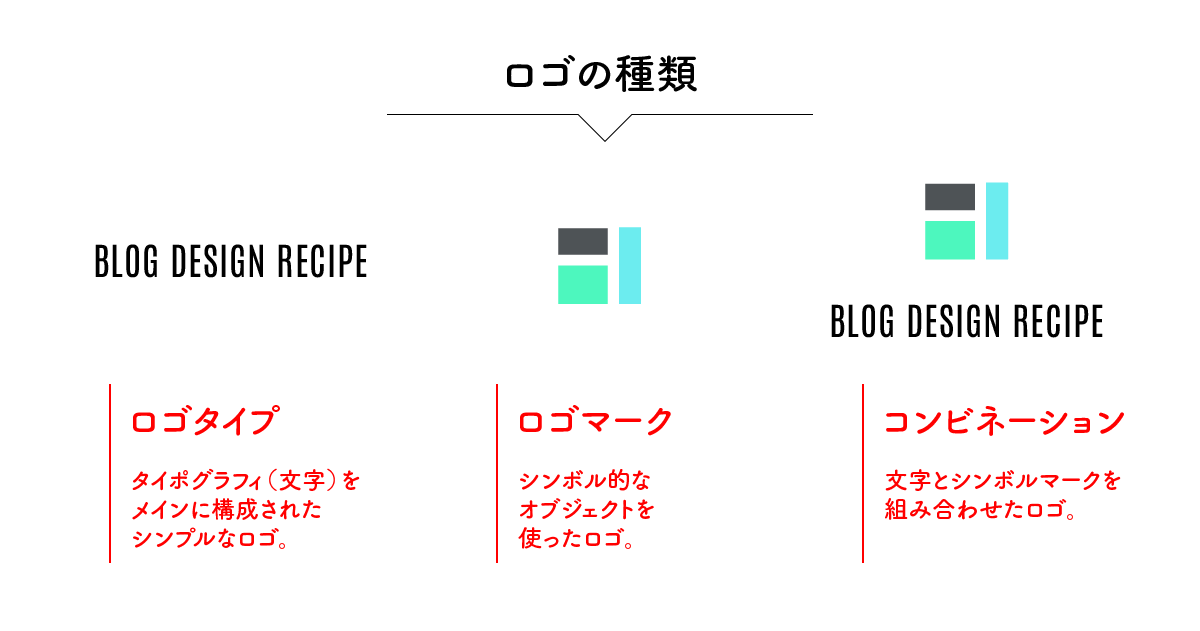
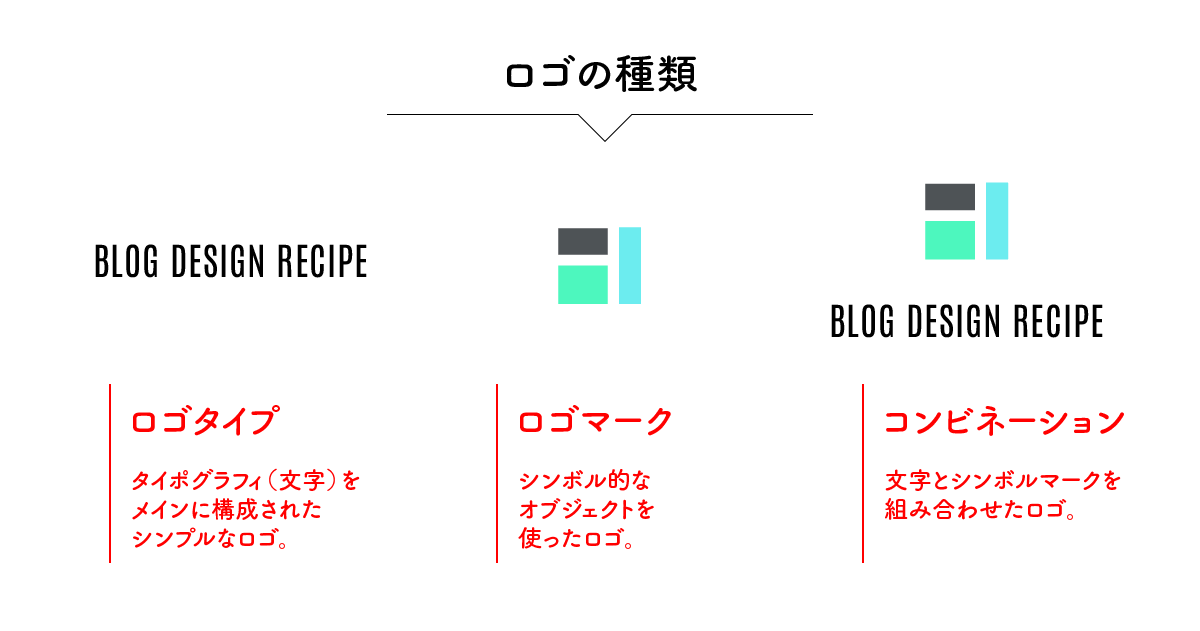
ロゴと一口で言っても、実は大きく分けて3つのタイプがあります。
- ロゴタイプ
- ロゴマーク
- コンビネーション
この中でブログのロゴとしておすすめなのは、文字をメインにしたロゴタイプ。
ブログの種類にもよりますが、ブログの読者のほとんどはスマホからのアクセスが多いと思います。


例えばロゴが縦長だったり、正方形だったりすると、スマホでは小さくて見づらく、ロゴとしての役割を果たしにくくなってしまいます。
また、ロゴマークだけだとブログの名前を覚えてもらうことが難しいので、ブログのタイトルを少し装飾して、読みやすさも兼ね備えたロゴタイプでデザインができると良いです。
ブログのロゴに最適なサイズ



ブログのロゴの最適なサイズってあるの?
WordPressのテーマによって、推奨サイズが定められているので、使用しているテーマを確認してみよう!
ちなみに当ブログはAffinger(アフィンガー)を使用していますが、Affingerはロゴのサイズをかなり自由に設定できます。
私の場合はできるだけシンプルに表示させたかったので、ロゴのサイズは270px × 60pxで作成しました。
推奨サイズで作ったものの、ロゴを実際にWordpress上に表示すると、画像がきれいに表示されない、粗く見える、ということがあります。
そういう場合は、推奨サイズの2倍の大きさでロゴを作ってみましょう。
例)推奨サイズが120px × 40pxの場合→240px × 80pxで作成する。
なお、ロゴはJPGではなく、PNG形式で保存した方がきれいに表示されます。


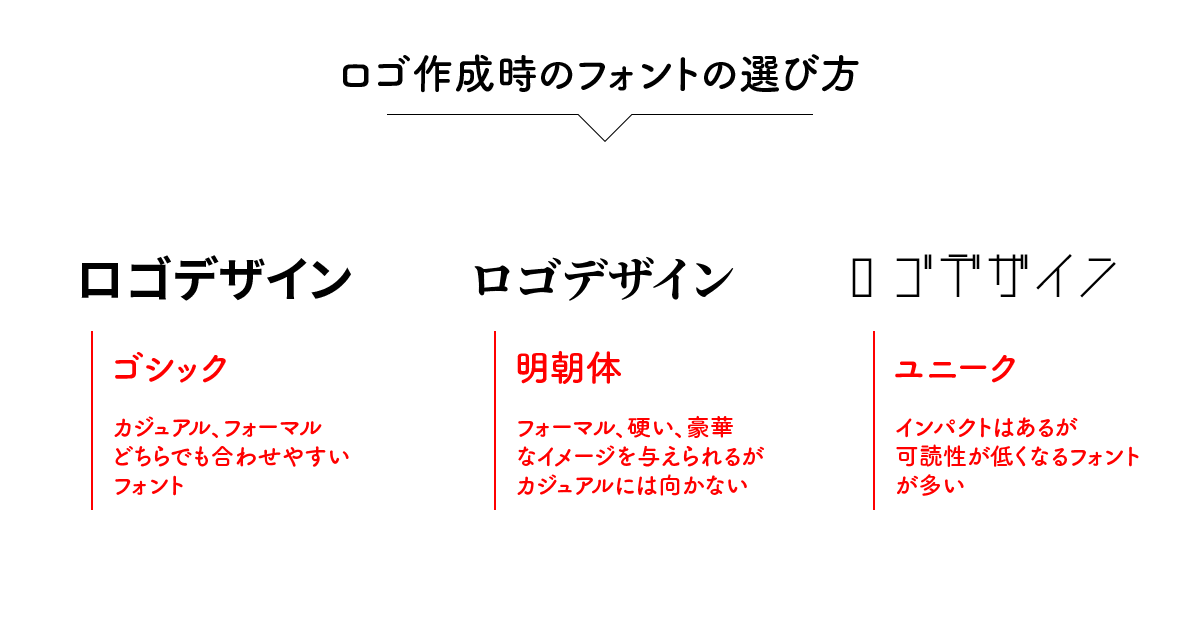
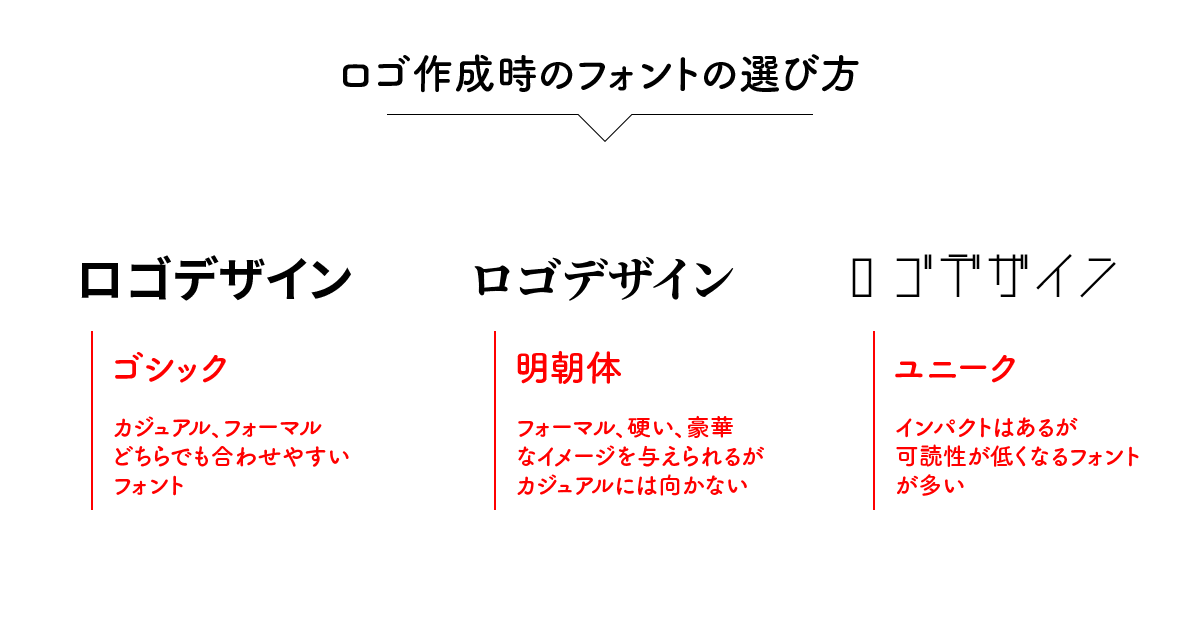
フォント選び
フォントは自分のブログテーマに合う印象を与えてくれるタイプを選ぶのと同時に、読みやすさも大切なポイントです。
下記で、それぞれのフォントタイプが与える印象や特徴をご紹介します。


ゴシック系のフォントを選ぶと、どんなブログテーマにも合いやすく、可読性も維持できます。


配色•色使い
ロゴに使用する色は、ブログ全体の配色で使用する色から選ぶと良いでしょう。
目立たせる、という理由でブログ全体の配色と違う色を持ってきてしまうと、デザインのまとまりが薄れて、おしゃれな雰囲気を出すのも難しくなってしまいます。
ブログの配色選びのコツは下記で紹介しているので、参考にしてみてくださいね。


初心者でもできる!ロゴ作成のコツとアイディア8選
ここでは、CanvaやCreative Cloud Expressなどの無料デザインアプリを使って、ブログのロゴを自分で作成したい人向けのロゴ作成テクニックを紹介します。
なお、今回はあくまでもブログに最適なロゴということで、上記で解説したロゴタイプをもとに、横長のロゴを作るコツを解説していきます。
デザイナーが実際に普段から使っているデザインのコツやアイディアが満載なので、ぜひ参考にしてみてくださいね
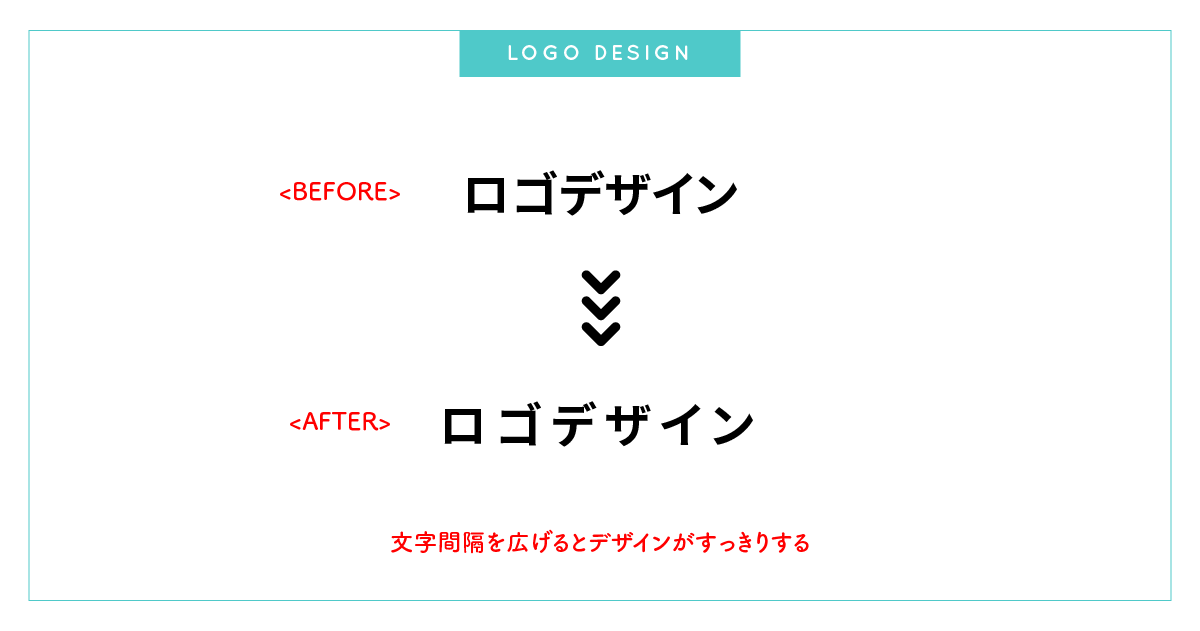
余白を意識する


最初に意識したいのが、余白。
実は、余白はおしゃれなデザインを実現するためにかなり重要な要素で、余白を制するものはデザインを制すると言っても過言ではありません。
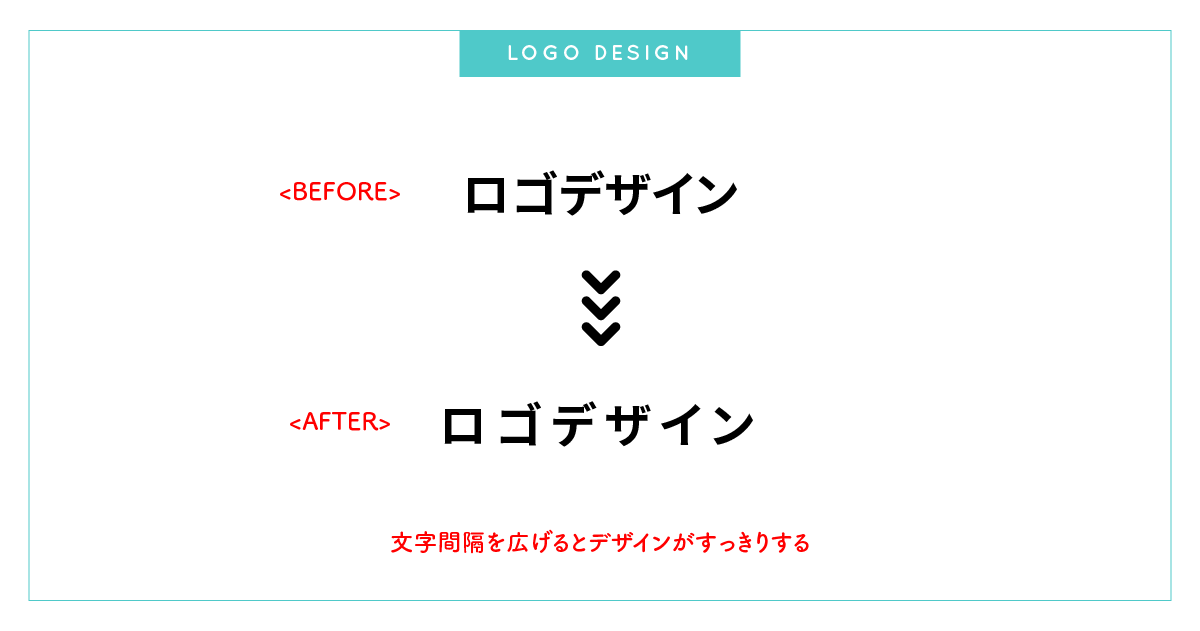
もちろん最初からマスターすることは難しいので、ブログのロゴデザインをする時はタイトルの文字間隔を広めにとる、ということから試してみてください。
どのくらい文字間隔を広げるかは使用するフォントによっても変わるので、デザインをしながら決めていきましょう。
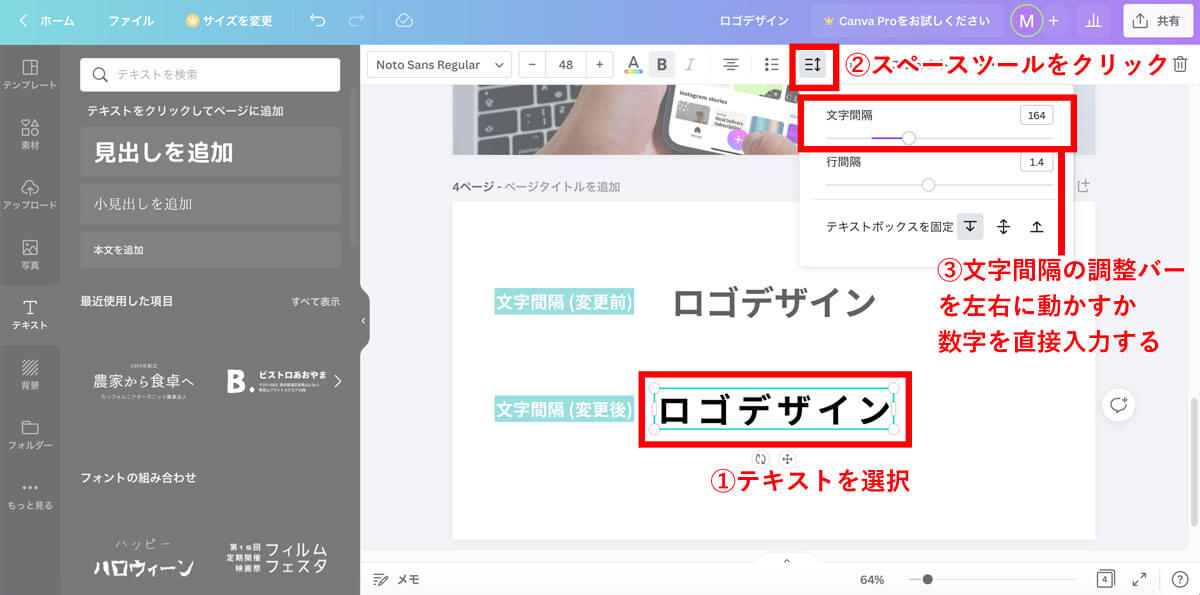
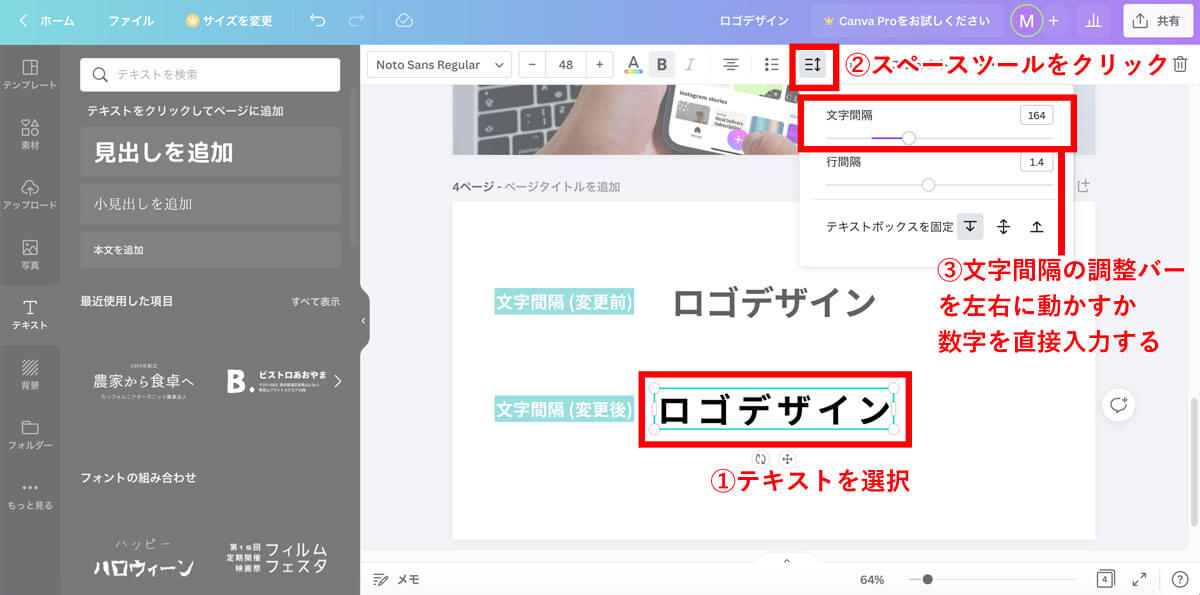
Canvaでの文字間隔設定方法


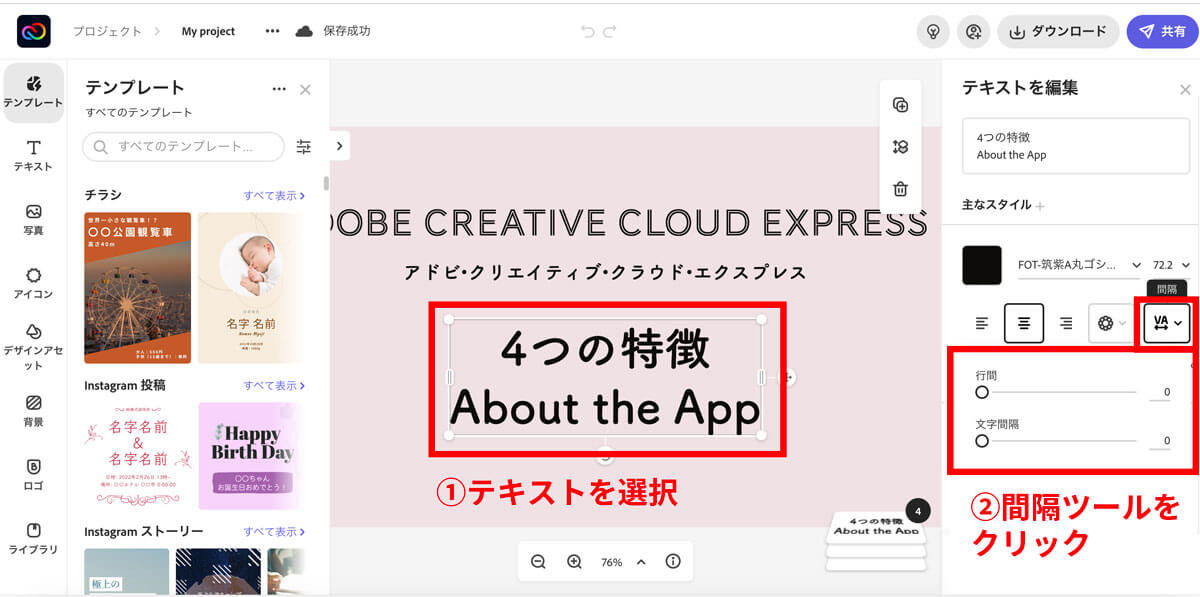
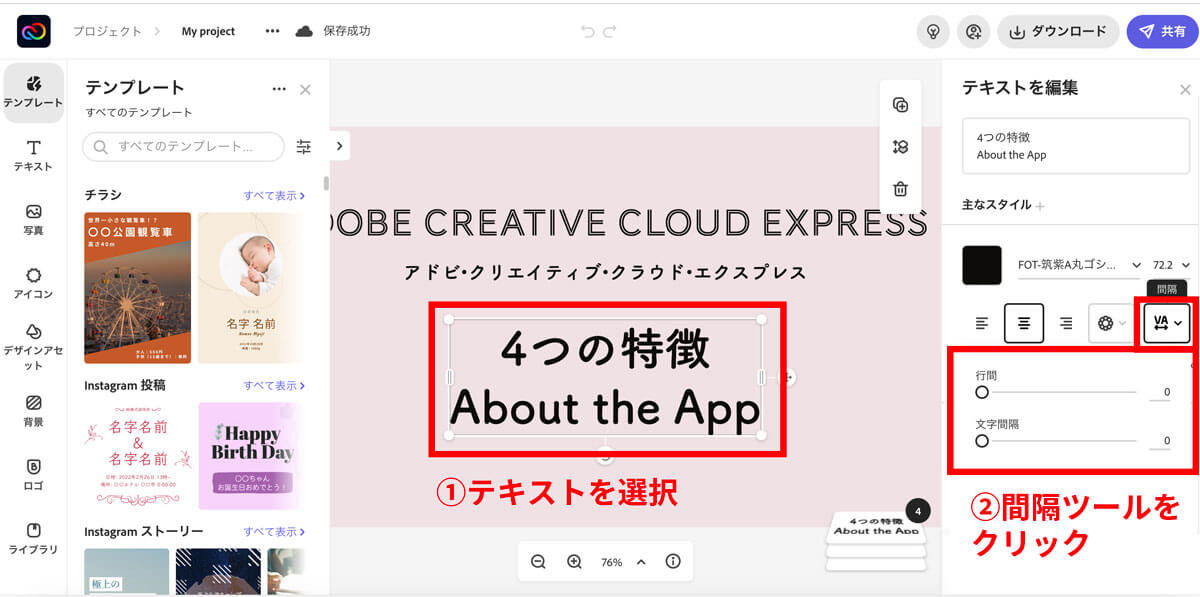
Adobe Expressでの文字間隔設定方法


CanvaでもCreative Cloud Expressでも、調整バーを左右に動かすだけで文字間隔を変更できるので簡単!
アイコンを使う


アイコンをタイトル文字のそばに置くことで、ロゴの種類で説明したコンビネーションタイプに近いデザインを実現することができます。
CanvaやAdobe Expressには予めたくさんのアイコンが用意されていますし、下記で紹介している無料のアイコンサイトで探してみるのもアリです。


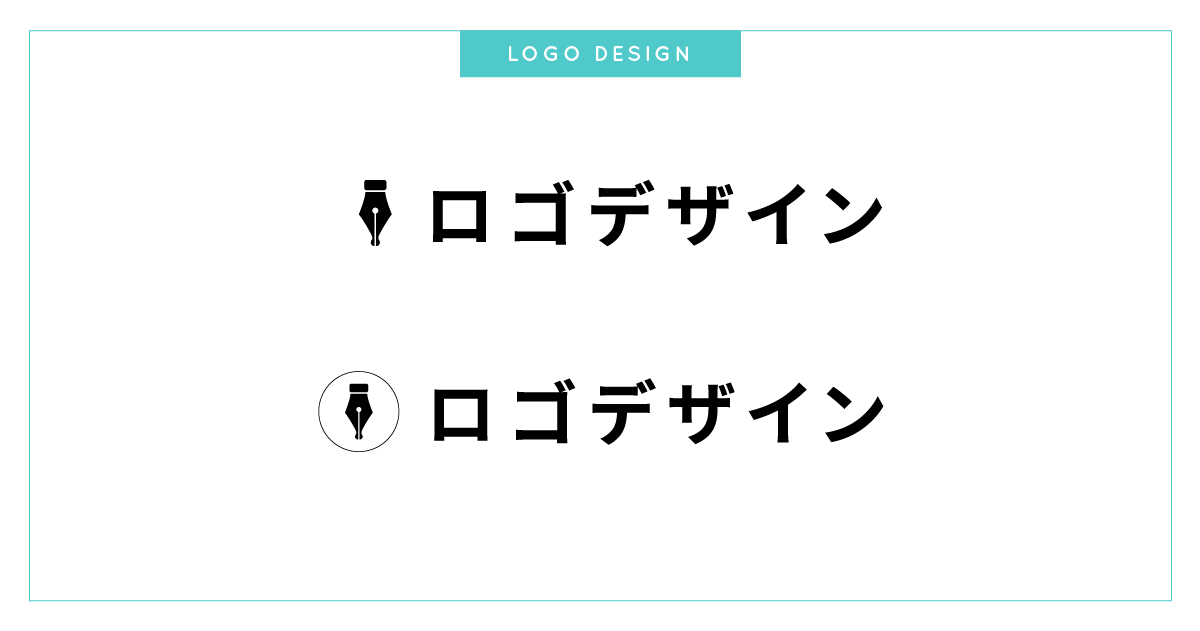
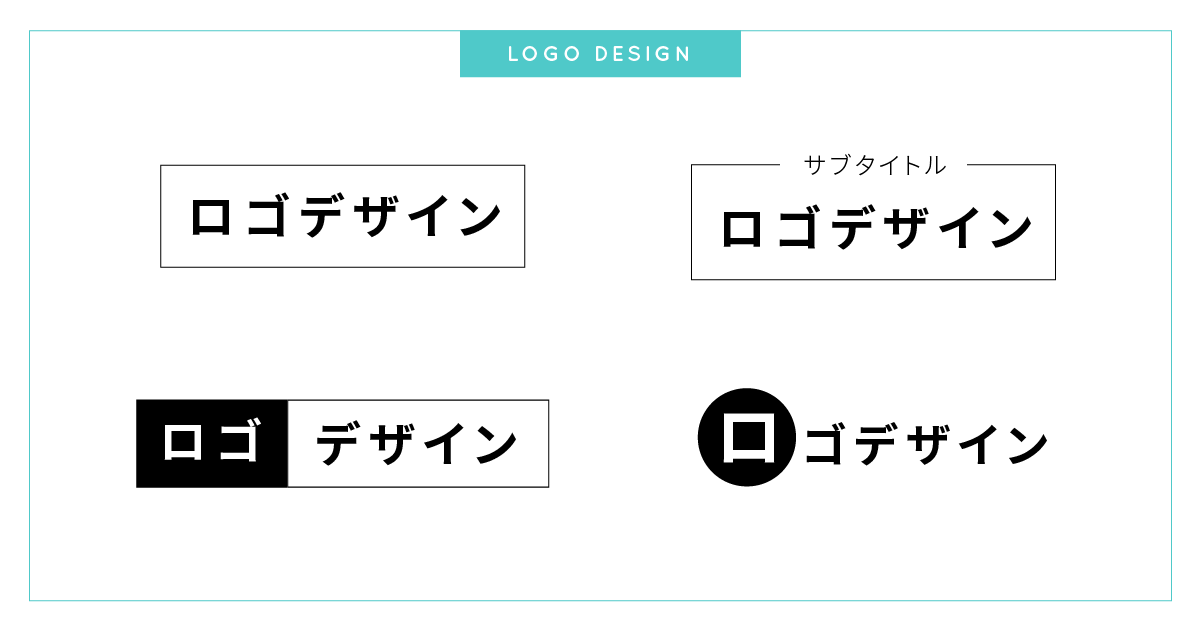
文字の一部を装飾する


上図のように文字の一部を装飾するのは、シンプルさや可読性を維持しながらもオリジナリティをプラスできるのでオススメです。
上図で変更した部分にアイコンを入れるというアレンジもできますよ。
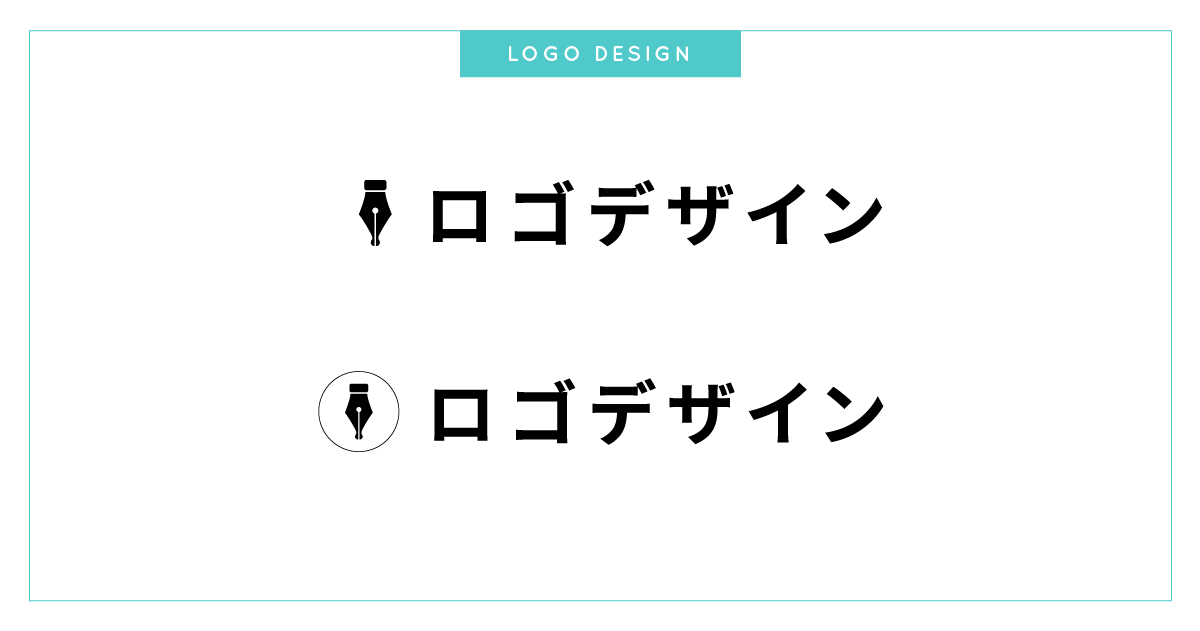
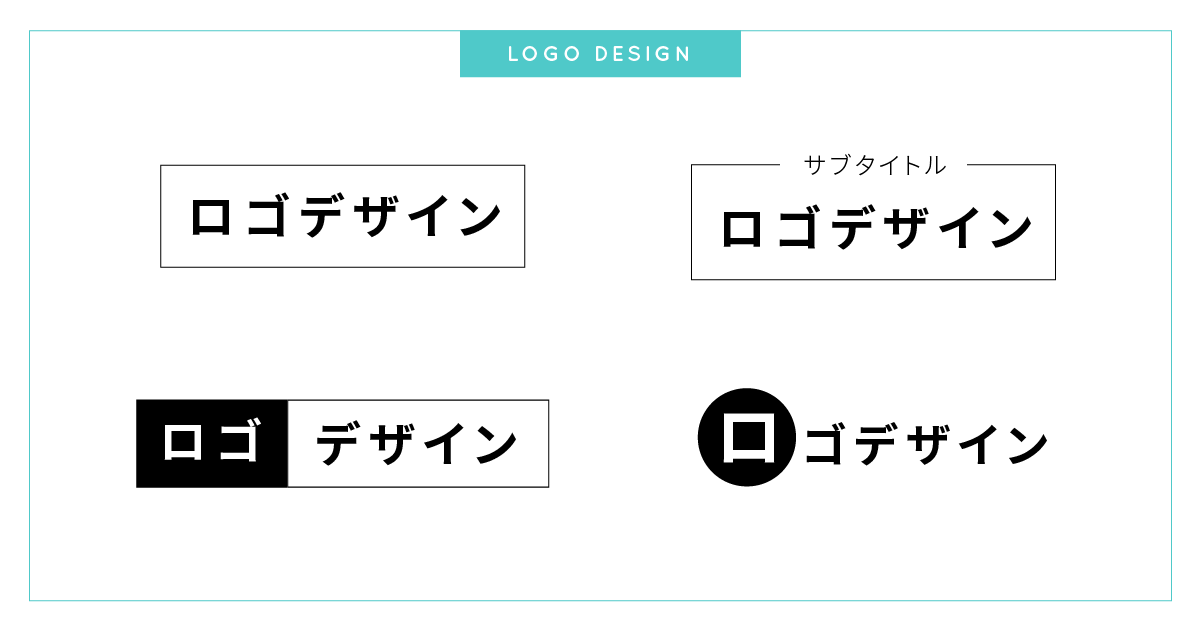
文字を囲う


文字を四角や丸で囲むのもシンプルさを維持できる装飾なので、ブログのロゴデザインに向いています。
上図では白黒にしていますが、ブログのテーマカラーに合わせて色を変えるとよりオリジナリティが増します。
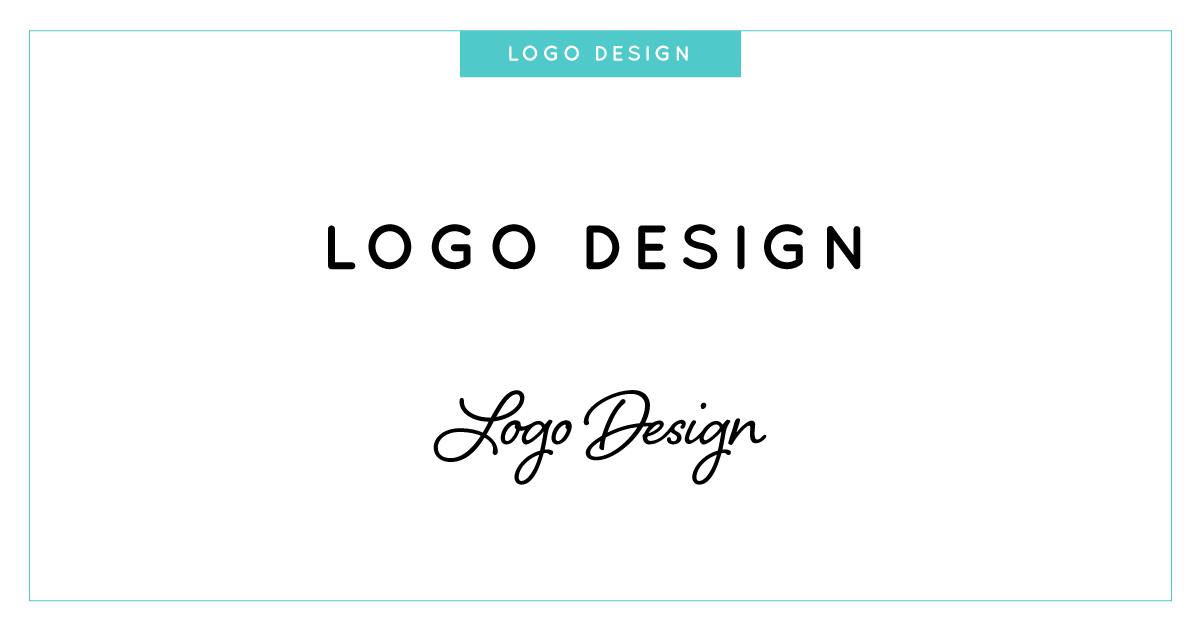
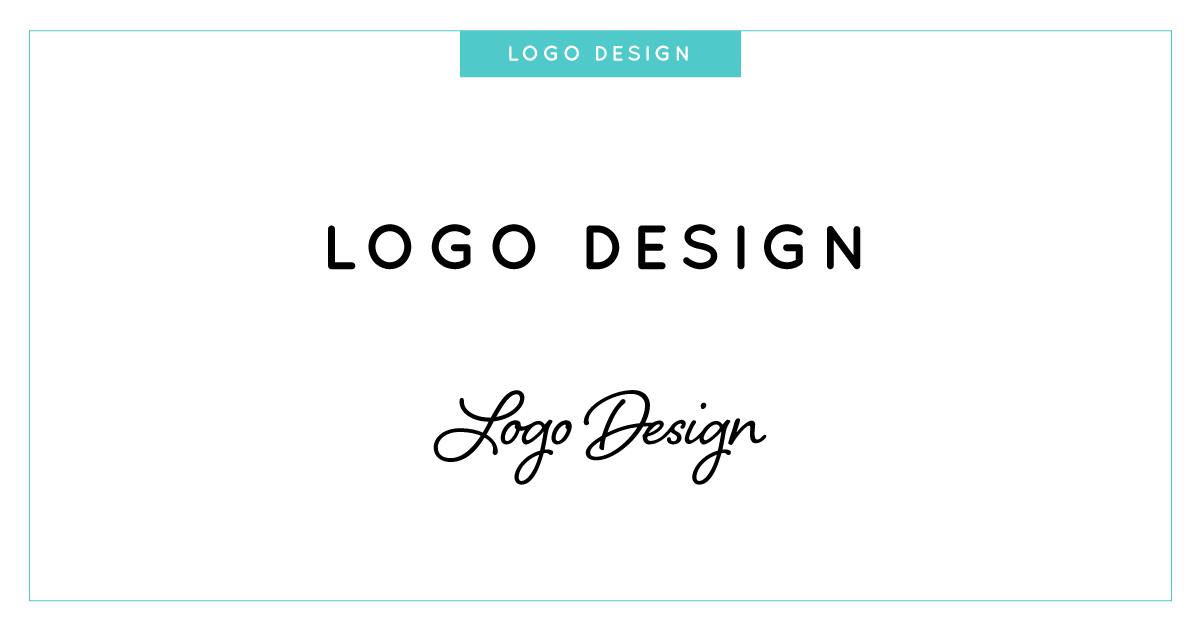
英語表記にする


ロゴに英語を使うのは、簡単におしゃれな雰囲気を出せるのでかなりおすすめです。
当ブログはご覧の通り、ロゴでの表記は「ブログデザインレシピ」ではなく、英語で「Blog Design Recipe」としています。
上図のように、英語もフォントによって与える印象がかなり異なりますので、日本語フォント同様ブログテーマと合いそうなフォントを選びましょう。


ブログ名やターゲット読者によっては英語表記がそぐわないこともあるので、ご注意くださいね。
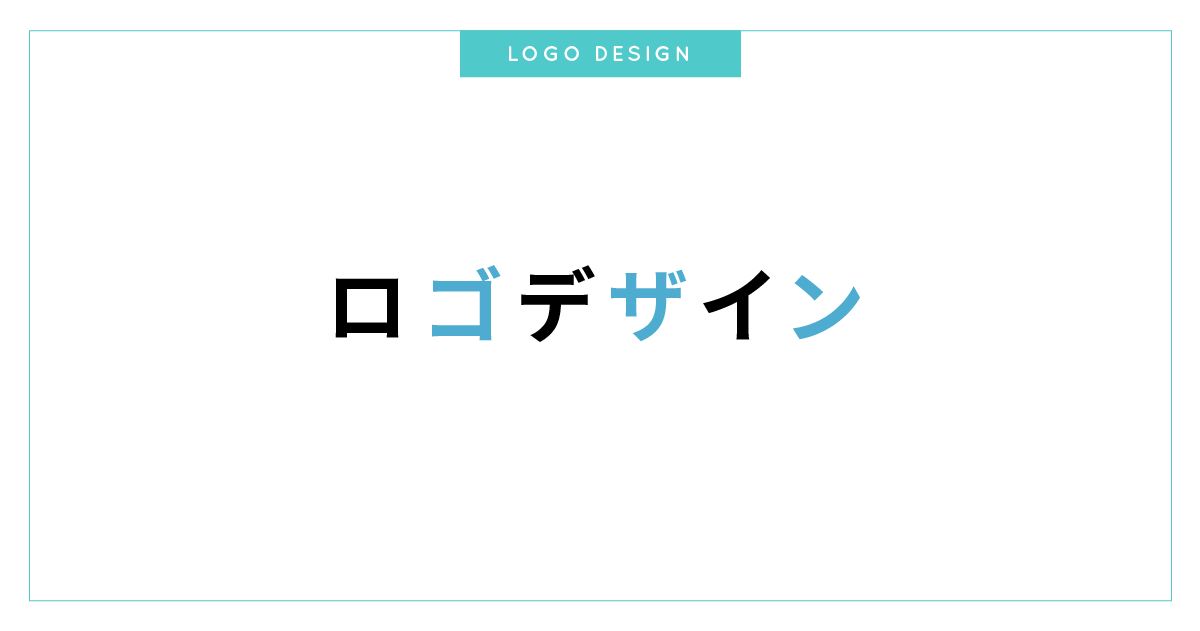
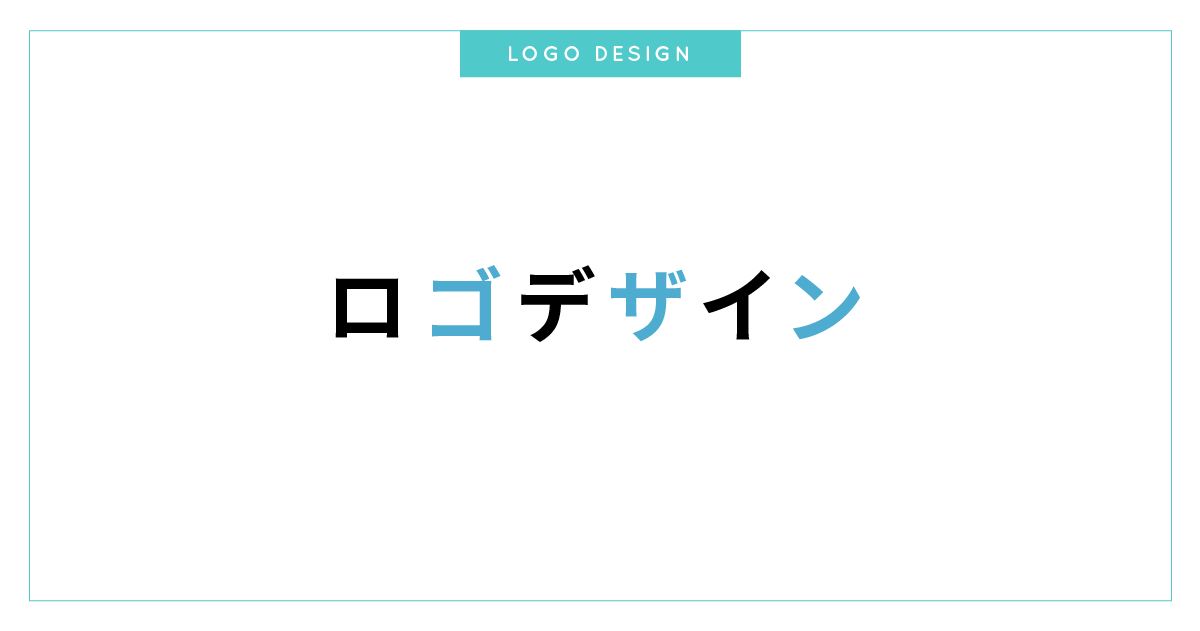
文字の色を変える


文字の色をテーマカラーに合わせて変えるのも統一感が出ておすすめです。
上図のように1文字ずつ文字の色を交互に変えれば、ユニークでありながら派手すぎない印象を作ることができます。
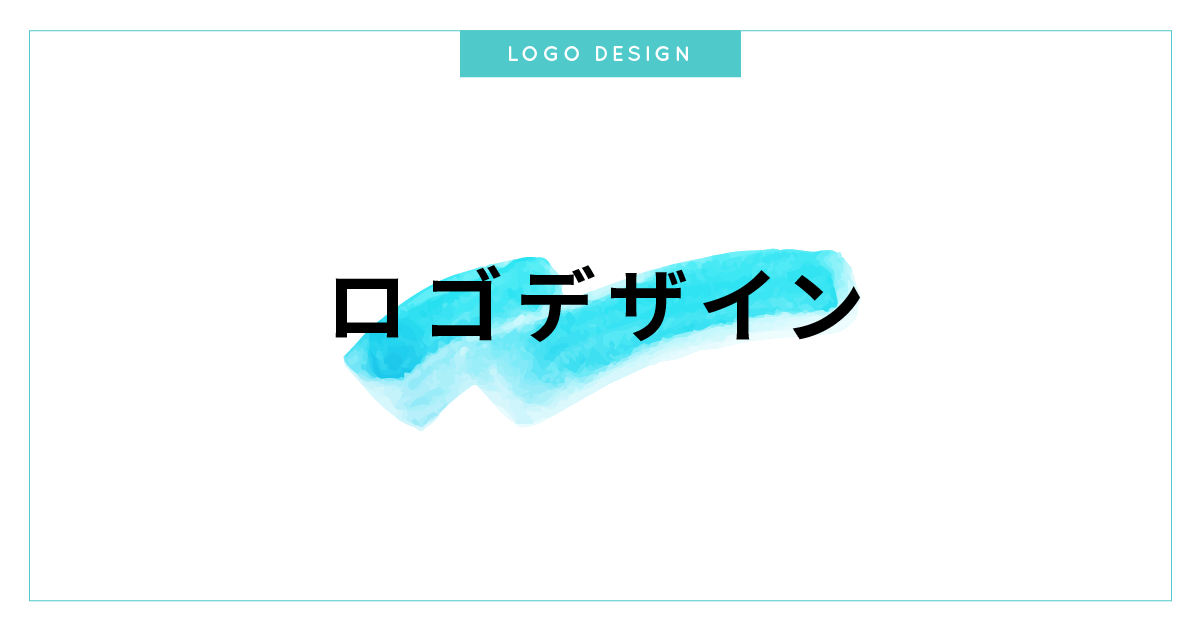
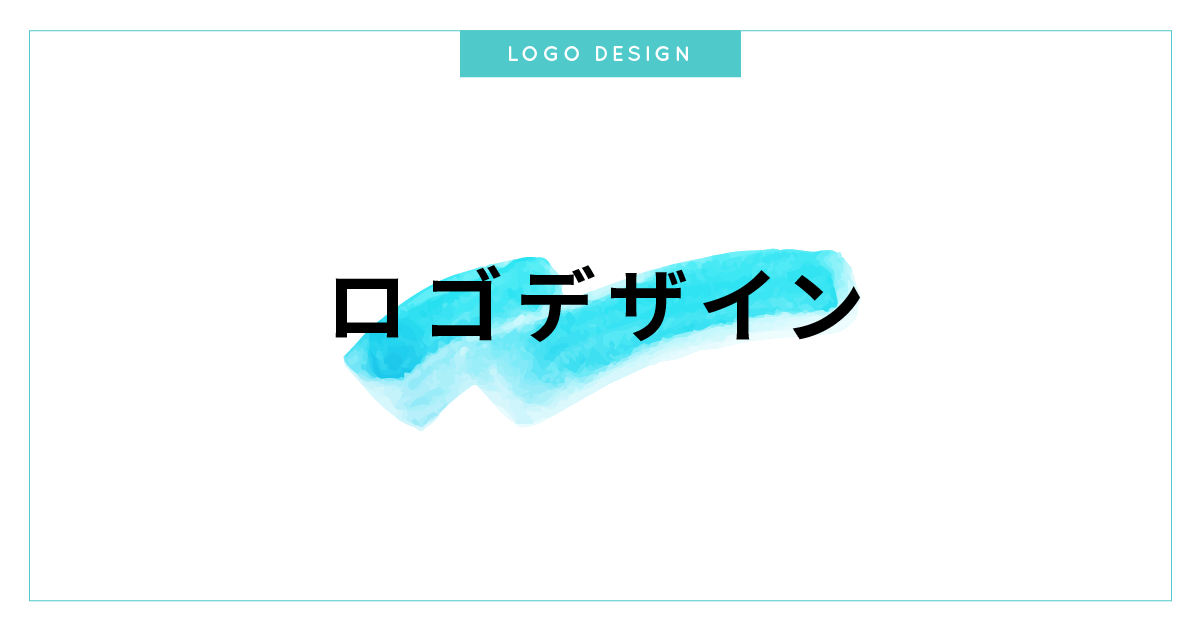
背景イメージを入れる


このようにタイトル文字の背景にイメージやグラフィックを入れることもできます。
ただし、スマホで見た時に見づらくならないように、複雑なイメージを背景にするのは避けた方が良いでしょう。
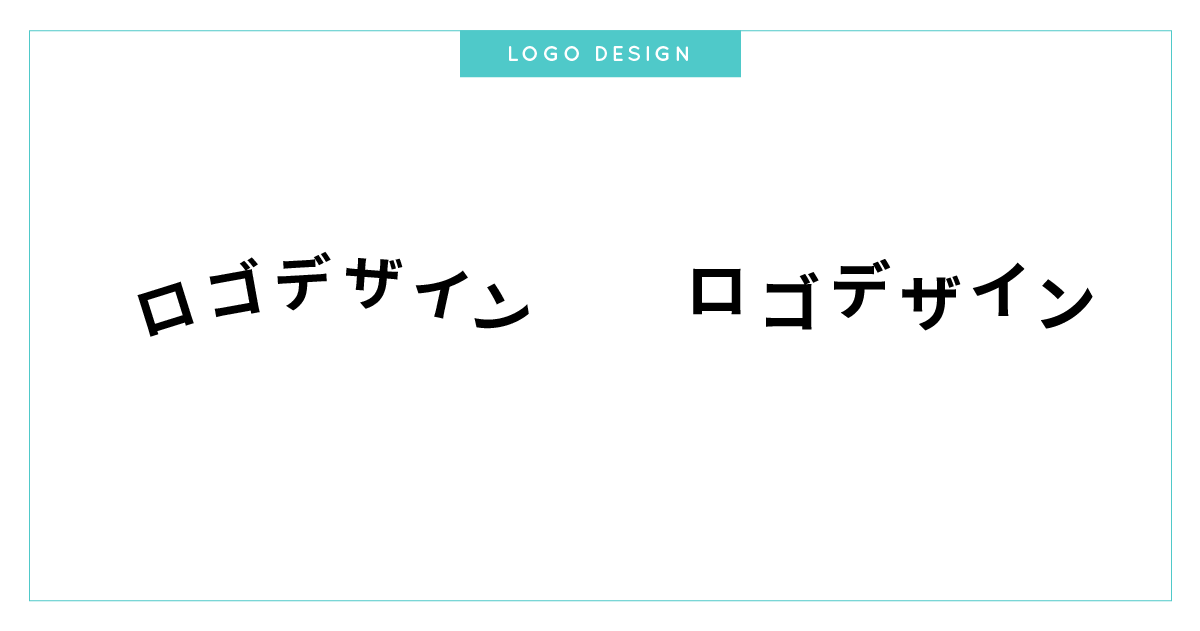
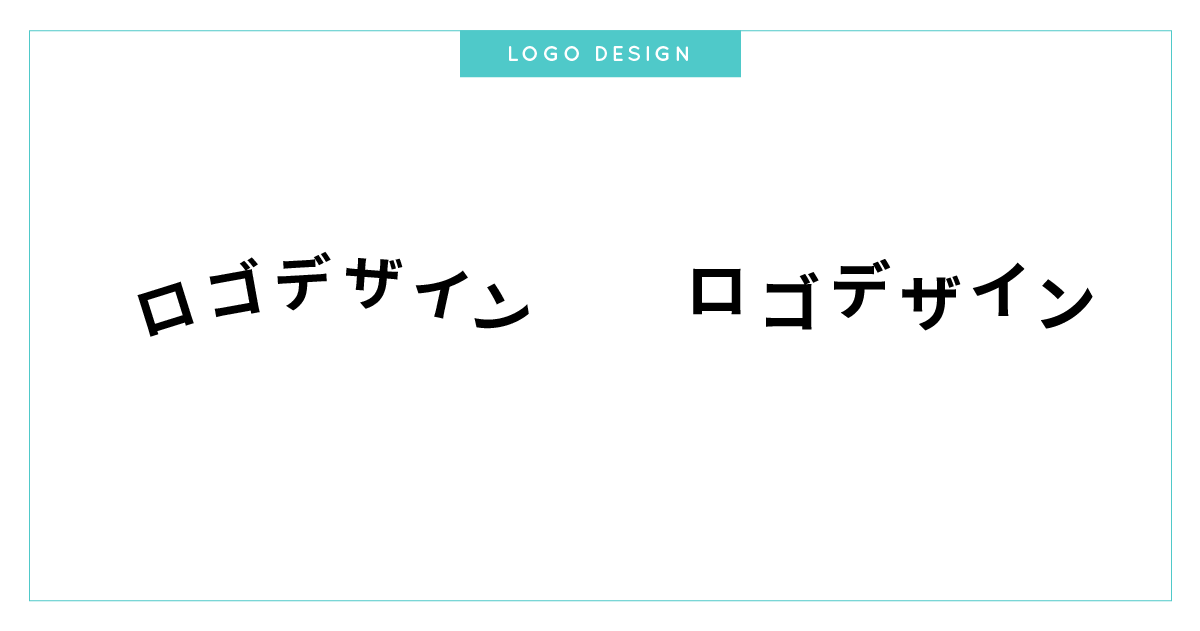
文字を動かす


文字を円を描くように配置したり、斜めにしたり、一文字ずつずらしたりすると、ユニークさがプラスされます。
ここからさらに色を追加していくこともできますが、あれもこれもと装飾しすぎないように注意しましょう。
クオリティを求めるならプロにロゴ作成依頼一択!


- ロゴを作る時間がない
- デザインに自信がない
- でもおしゃれなロゴが欲しい
そんな方は、有料にはなりますが、プロのデザイナーにロゴ作成を依頼するのが一番です。
プロに依頼する最大のメリットは、自分だけのおしゃれなオリジナルロゴが手に入ること。
ロゴはブログを印象付ける「顔」ともなる存在なので、お金をかけて納得したものを作りたい、という方も多いです。



でもプロに依頼すると、きっとすごく高いよね…
ココナラでオーダーしたり、TwitterなどのSNSで直接デザイナーとやり取りすれば、費用が抑えられることも多いよ!
特にココナラで探すと安いものだと1,000円、2,000円〜ロゴ作成をしてくれる方もいます。
ただ、ある程度デザインにこだわりたい、ということであれば、5,000〜15,000円くらいの相場で対応してくれる方を探すのが良いです。
ブログのロゴデザイン承ります


当ブログでも、ブログのロゴデザイン•作成を承っています。
グラフィックデザイナー歴8年以上の現役デザイナーがあなたのブログにぴったりなロゴをデザインさせていただきます!
興味がある、詳しく相談したい、という方はお問い合わせフォームよりお気軽にご連絡くださいね!
まとめ
今回は、ブログのロゴの作り方を、自分でデザインする場合のテクニックも含めてご紹介しました。
ブログにおしゃれなロゴを設置することで、憧れのおしゃれブログに近づけながら、読者の認知度も高めていくことができます。
この記事が、あなただけのおしゃれなブログ作りに役立つと嬉しいです。