 ルーク
ルークCanvaを使い始めたばかりなんだけど、文字の入れ方を教えて欲しい!
今回はこんな疑問にお答えします。
- Canvaで文字を入れる方法を知りたい
- Canvaを使い始めたばかりで、どんなテキストの設定や編集ができるのか知りたい
- Canvaでアイキャッチ画像を作りたいので、タイトル文字やテキストを入れる方法を知りたい
無料デザインアプリCanva(キャンバ)は直感的に操作ができて、デザイン未経験であってもとても使いやすいですよね。
今回はそんなCanvaで使えるテキスト(文字)の設定や編集方法を徹底解説!
この記事を読めば、Canvaのテキストに関する機能の全てがわかるので、より操作がしやすくなり、デザインの幅が広がりますよ。
Canvaでテキストを入れる方法
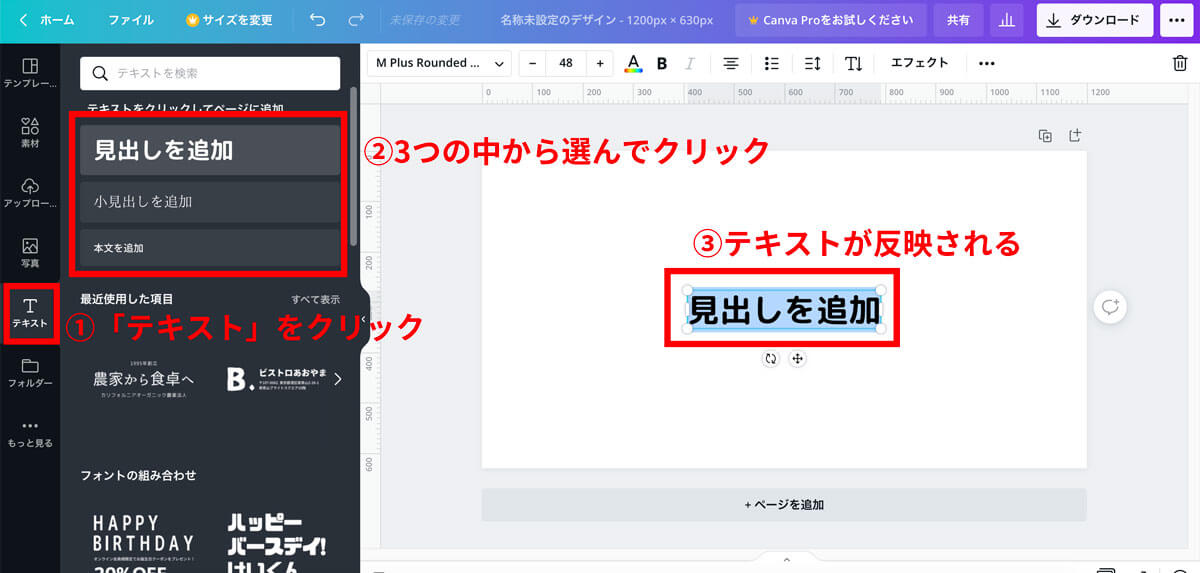
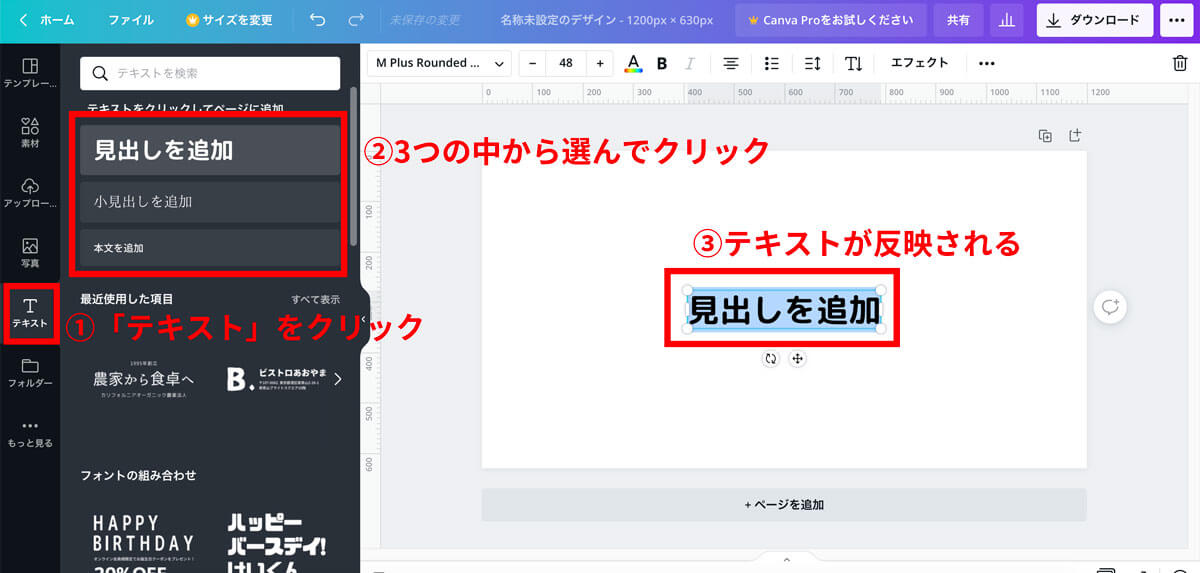
まず、Canvaで文字を入れる場合は、下記の3ステップで簡単にできます。
- 左端の「テキスト」タブをクリック
- 「見出し」「小見出し」「本文」のどれかを選択
- 右側のページにテキストが反映されるので、文章を希望のものに変更する


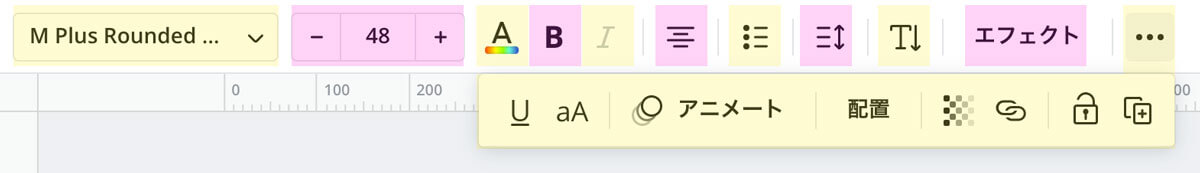
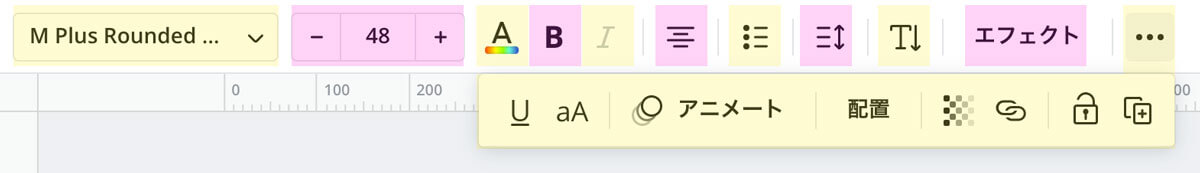
テキストを編集するメニューはCanvaの画面上部に表示されます。


上記の通りたくさんありますので、基本編、応用編に分けて一つずつ解説していきます。
Canvaでできるテキストの基本設定5つ
まず、基本のテキストの設定は下記の5つです。
- フォントを変更する
- 文字の大きさを変える
- 文字の色を変える
- 太字•斜体にする
- 文字を揃える
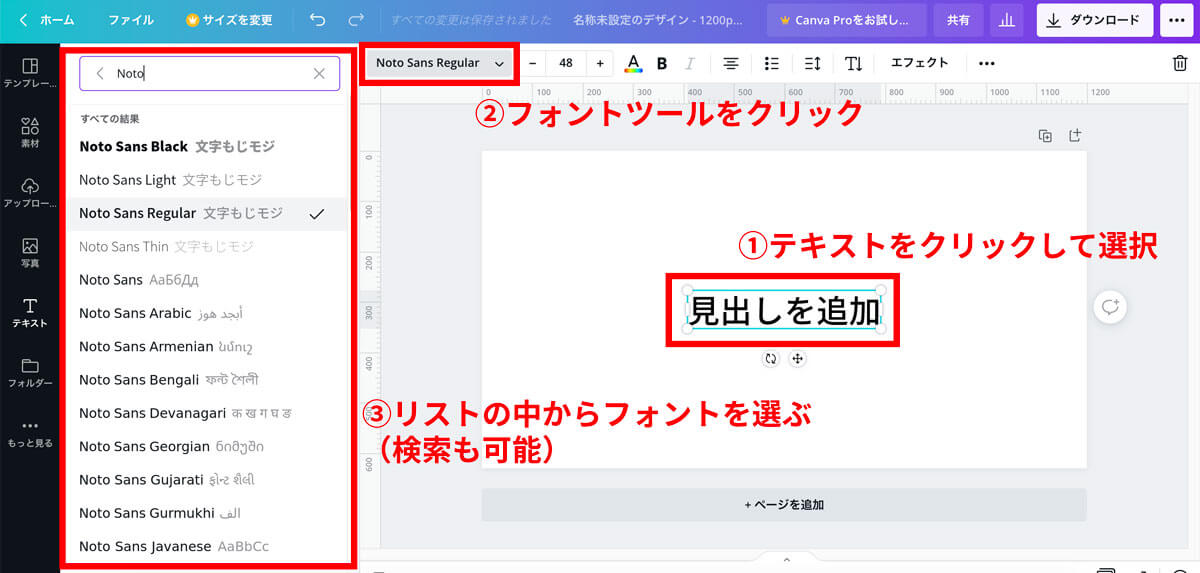
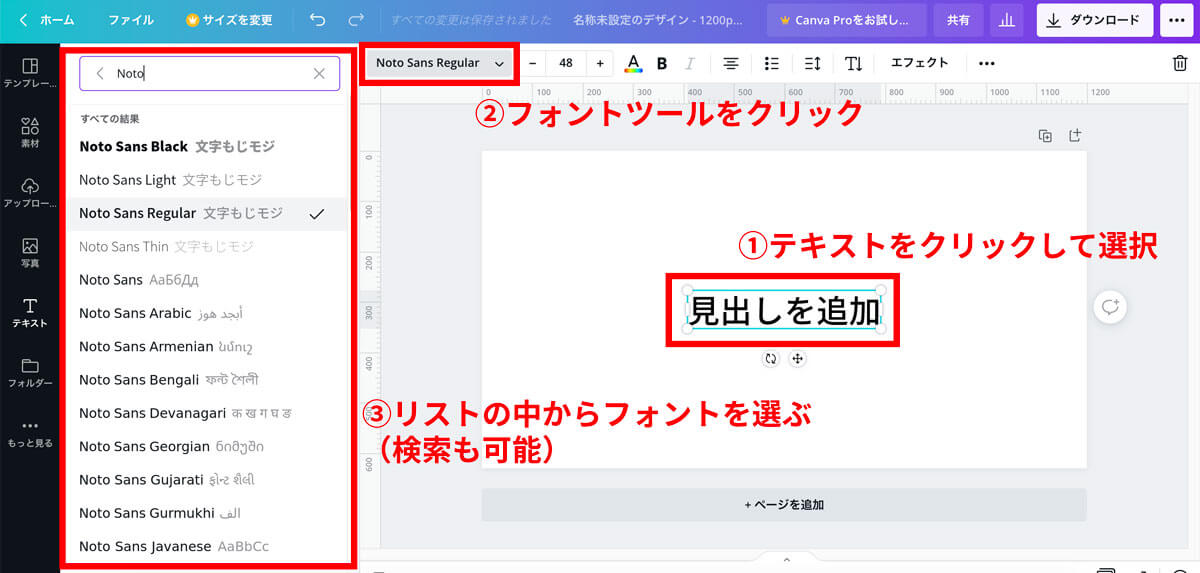
フォントを変更する
Canvaには、あらかじめたくさんのフォントがインストールされています。希望のフォントを使うの方法は下記の通りです。
- 編集したいテキストをクリックして選択
- 画面上部にあるテキスト編集メニューの一番左側のフォント名が表示されている部分をクリック
- 左側にフォントのリストが表示されるので、希望のものを選択


③の上部にある検索窓にフォント名を入れて検索することも可能!
なお、Canvaで使えるおすすめの日本語フォントは下記の記事でまとめているので、よければ参考にしてみてくださいね。


デザインをおしゃれにする英語フォントも紹介しています。


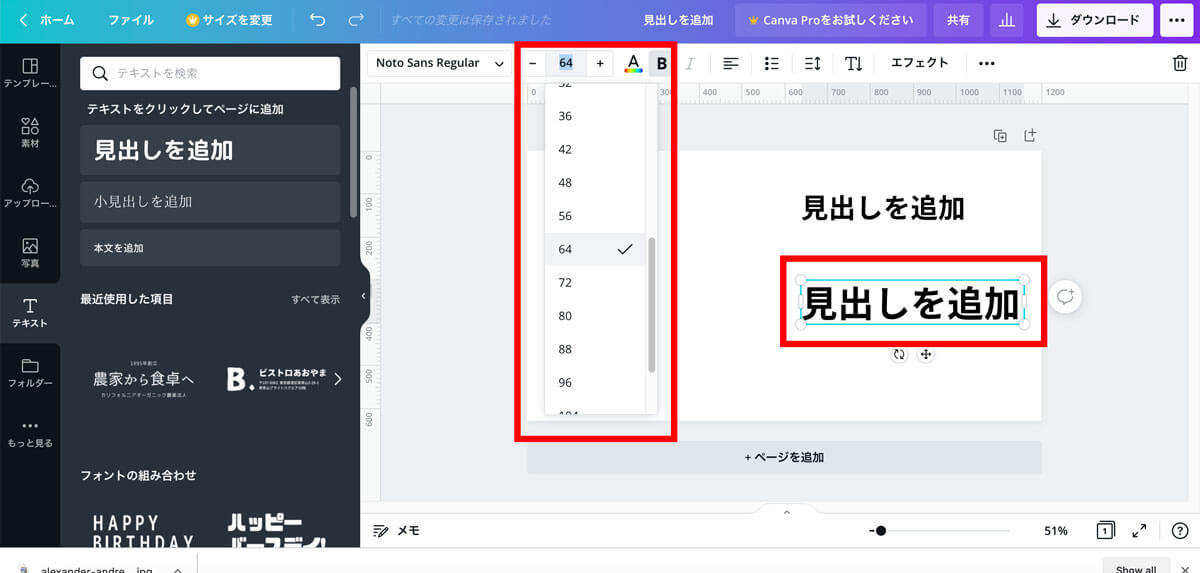
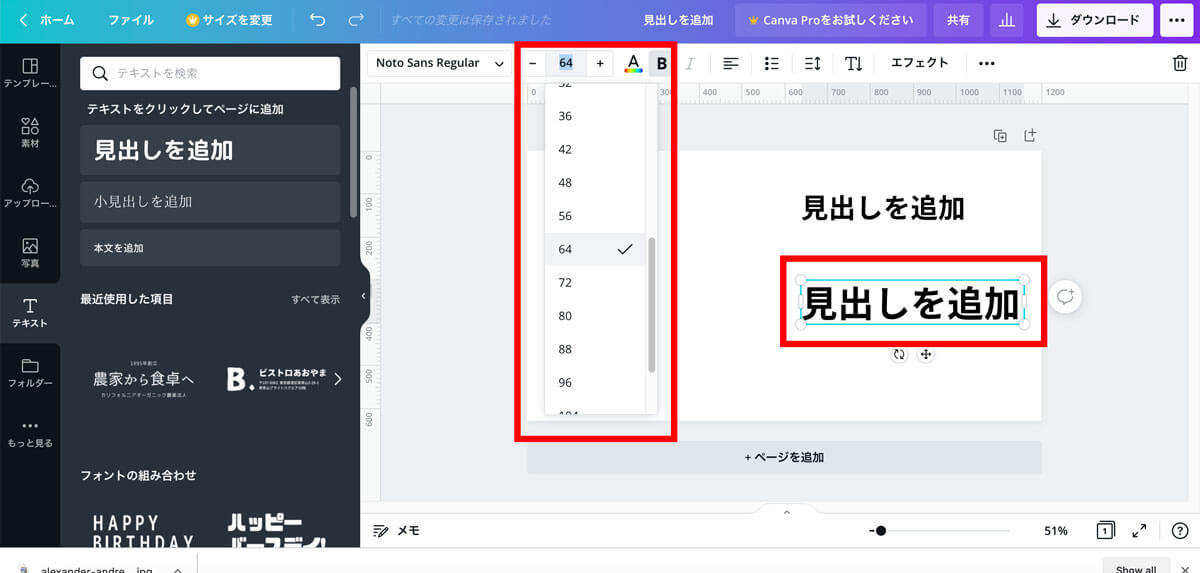
文字の大きさを変える
文字の大きさを変えるには、編集したいテキストをクリックして選択し、文字編集ツールの数字(フォントサイズ)の部分をクリックして希望のサイズをクリックするだけ。
文字編集ツールの数字の横にある「+」「ー」で細かく設定していくこともできますし、直接数字を入力してフォントサイズを変更することもできますよ。


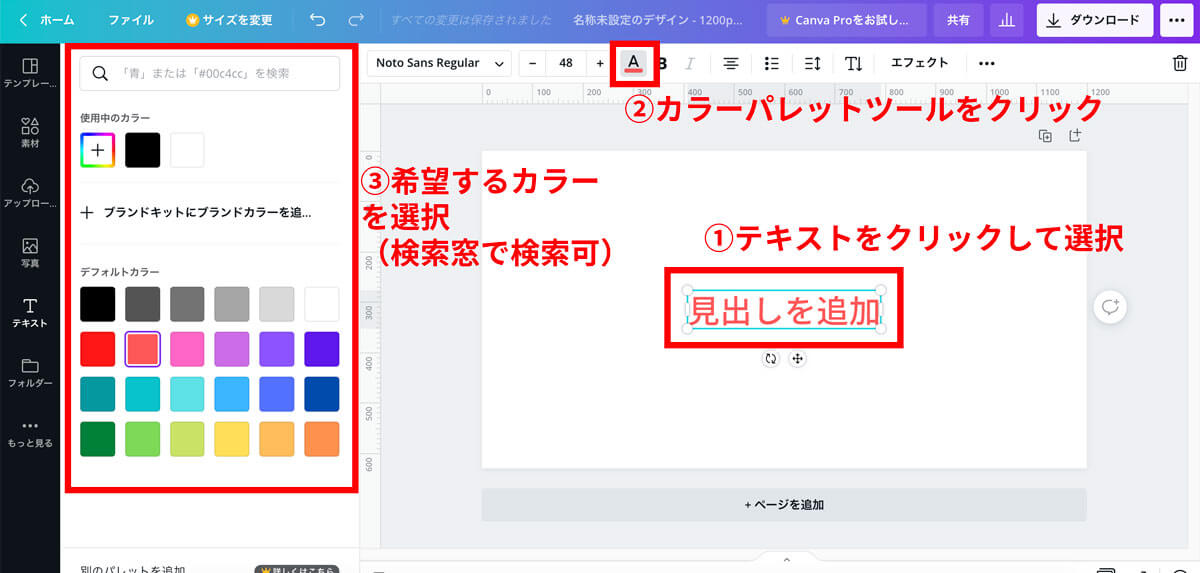
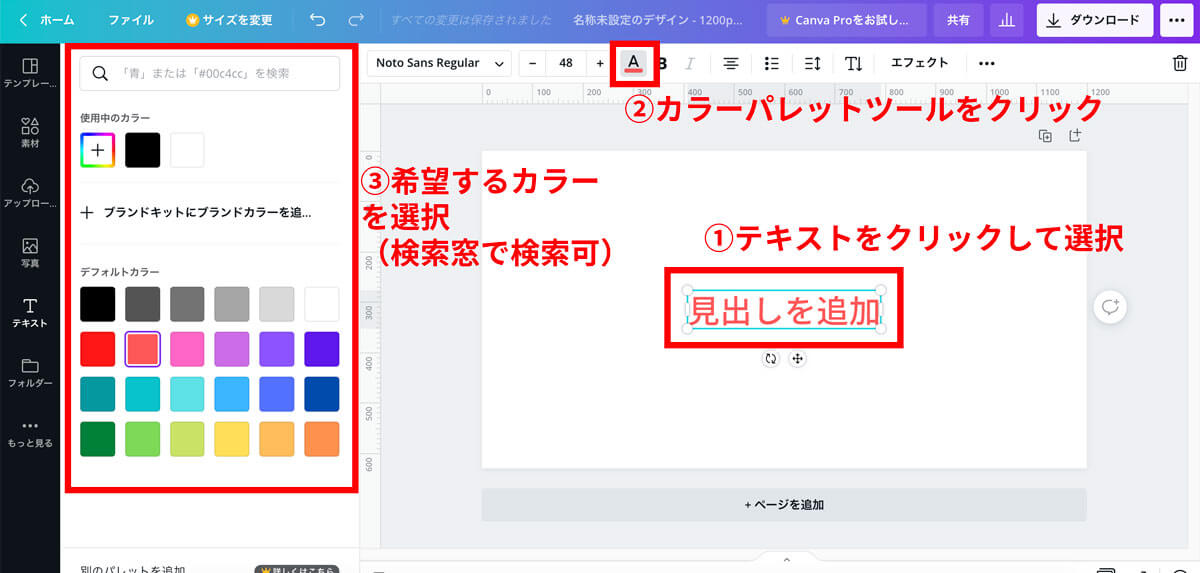
文字の色を変える
Canvaでは文字の色も自由に変更することができます。
- 編集したいテキストをクリックして選択
- 画面上部のテキスト編集ツールよりカラーパレットツールをクリック
- 左側に表示されるカラーパレットから希望するカラーを選択する(または希望のカラーを検索する)


左上に表示される検索窓で色の名前(例:ピンク)で検索するか、色コード(#英数字6桁)でも検索することが可能です。
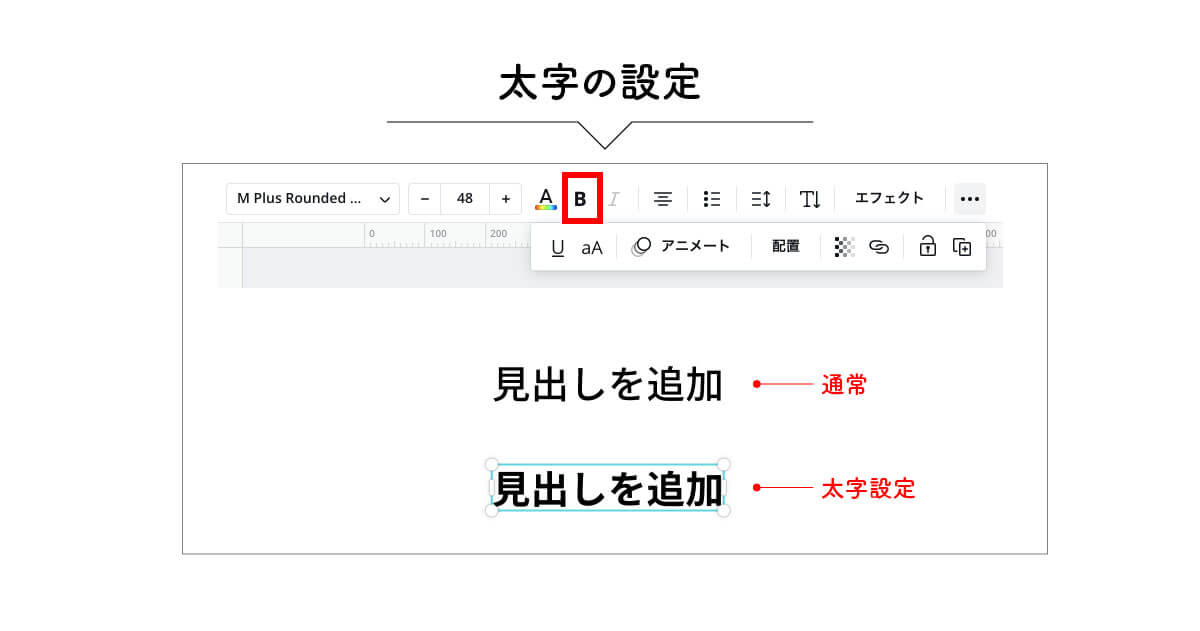
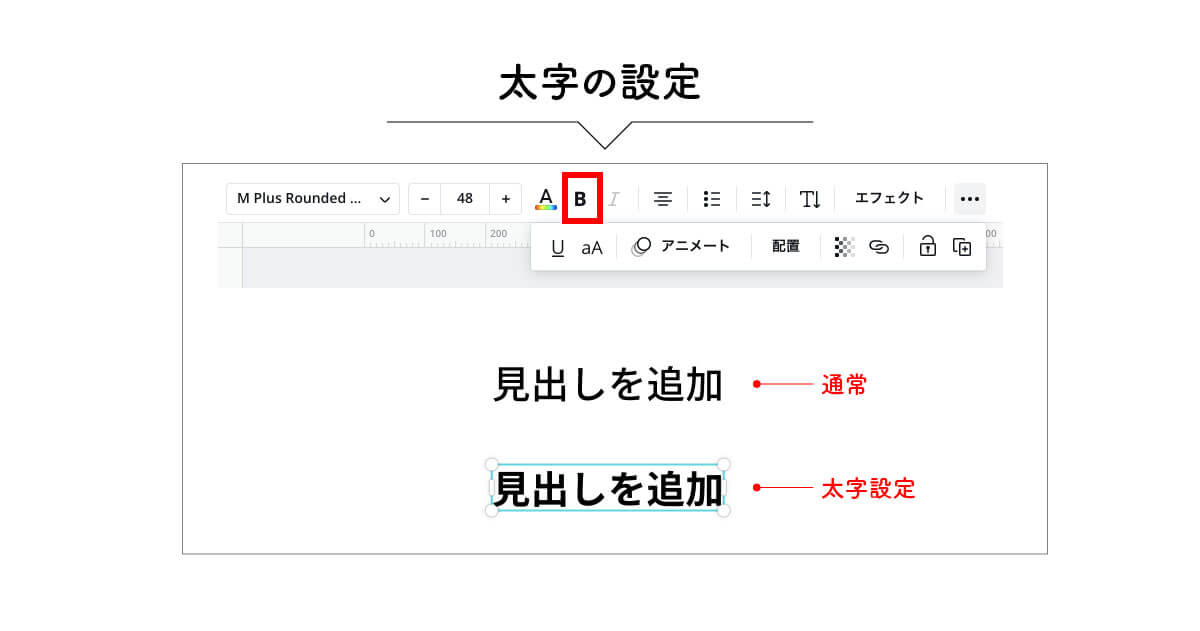
太字•斜体にする
文字を太字にするには、Canva画面上部に表示される文字編集ツールの「B」をクリックするだけ。
斜体にしたいときは隣にある「I」をクリックします。


選んだフォントによっては、太字と斜体の設定ができない可能性があります。特に斜体の設定はできるフォントが少ないので、使いたいフォントを選んで随時確認するようにしましょう。
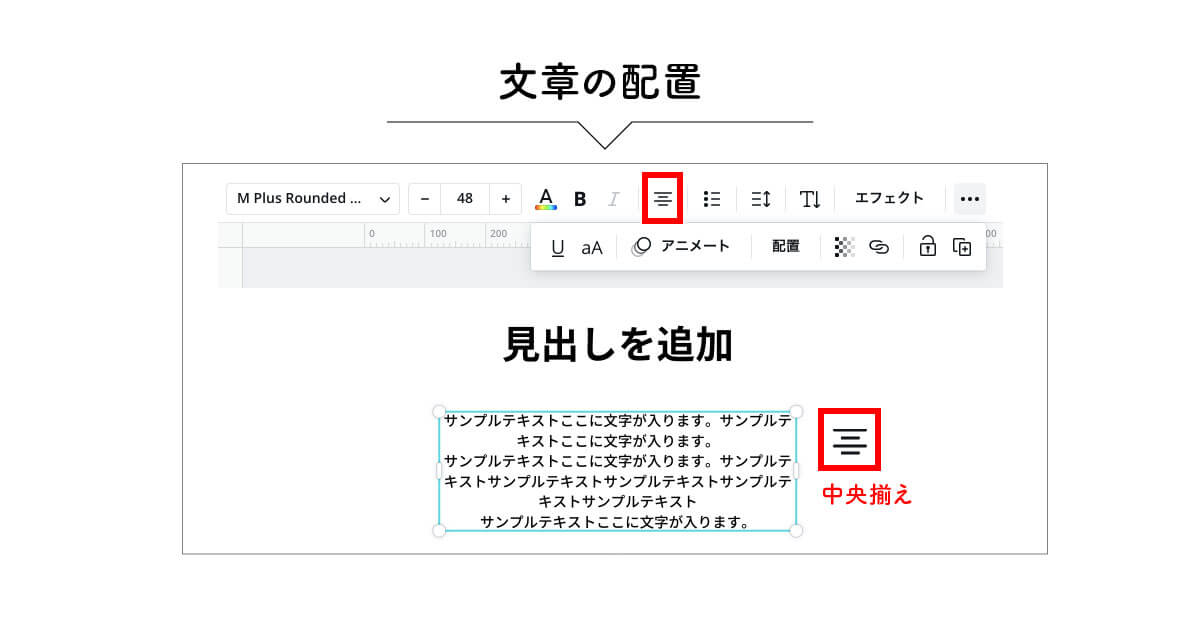
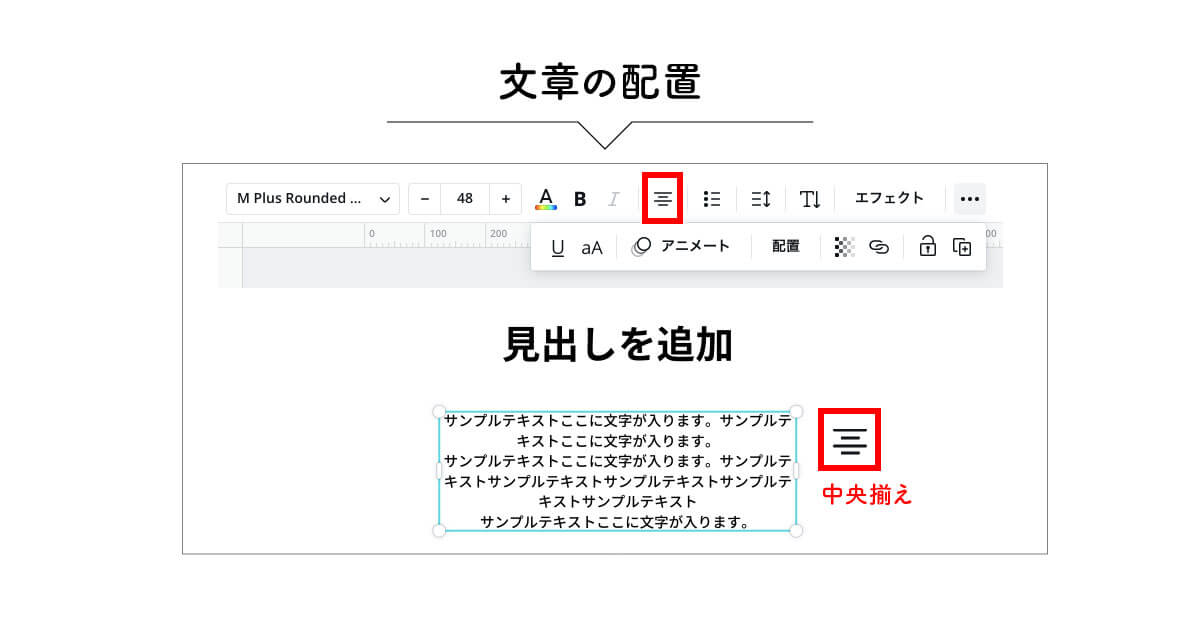
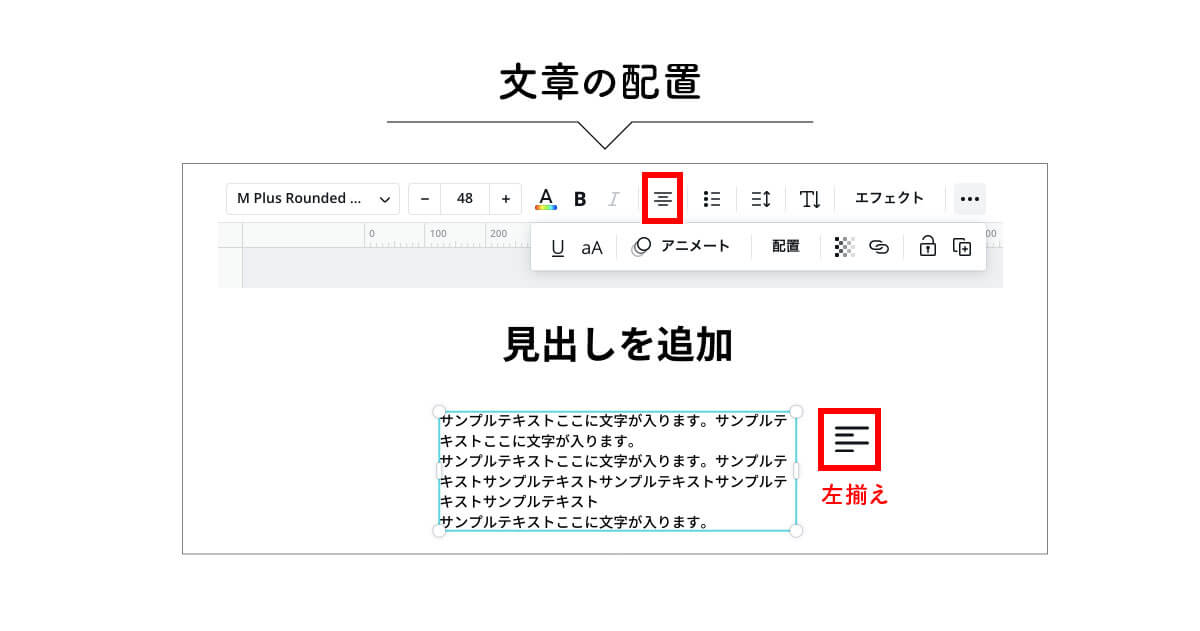
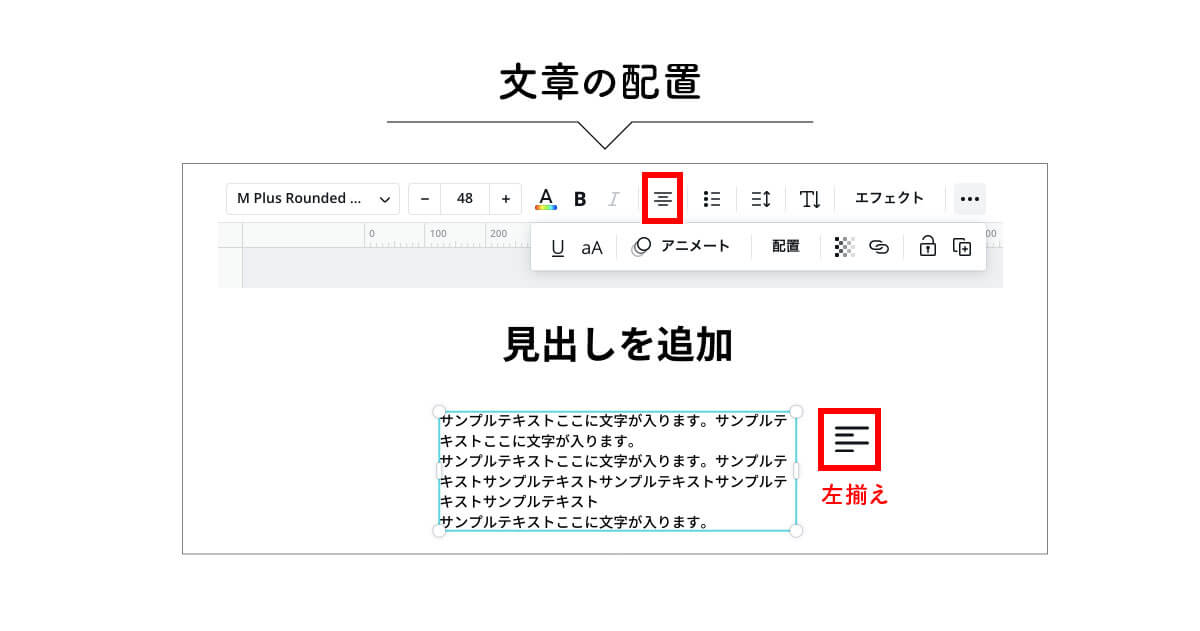
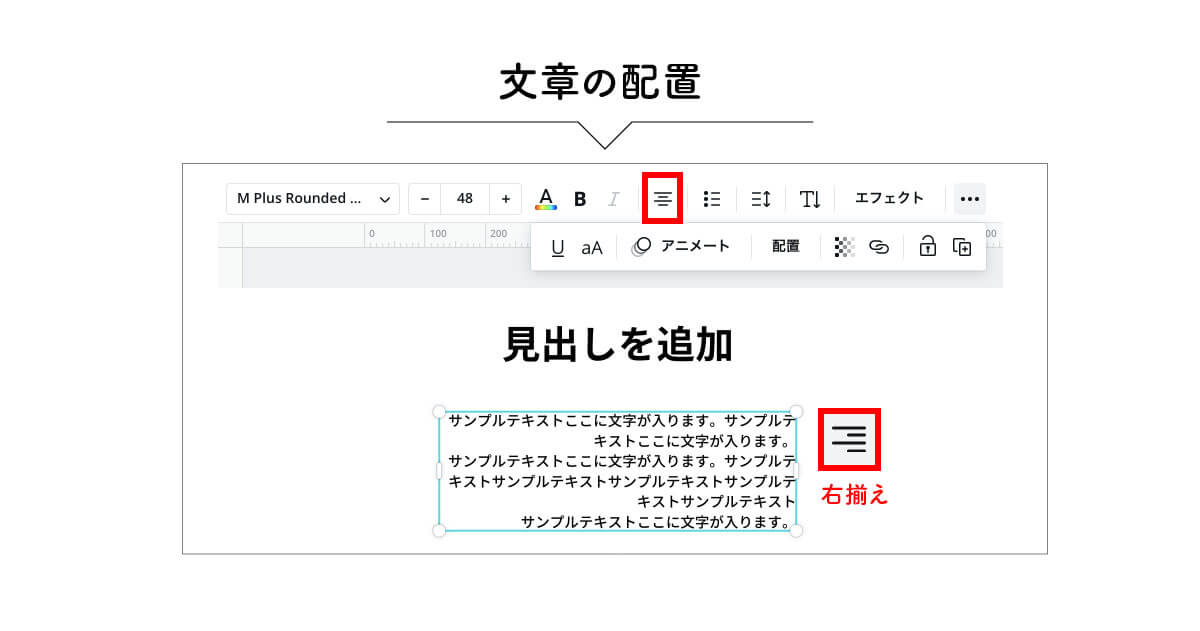
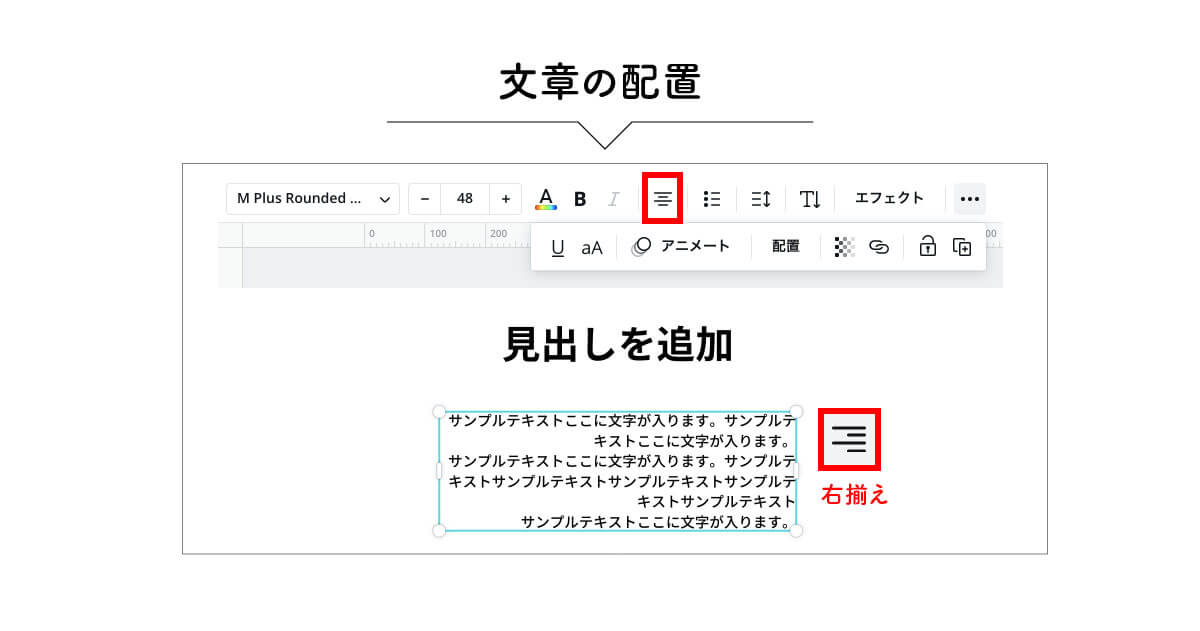
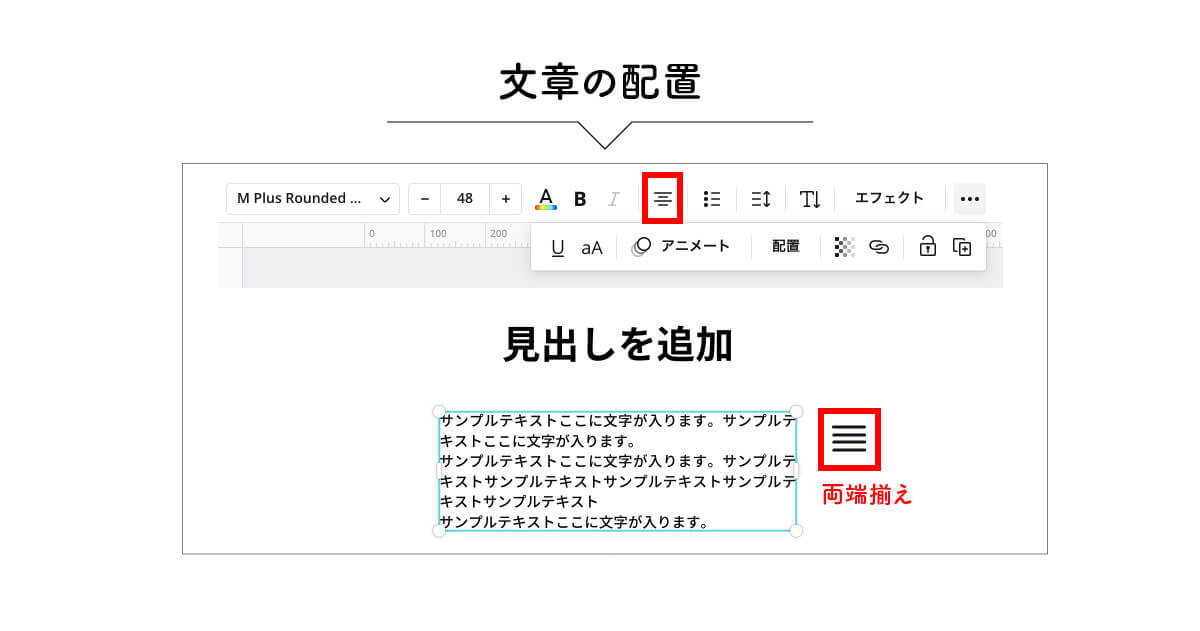
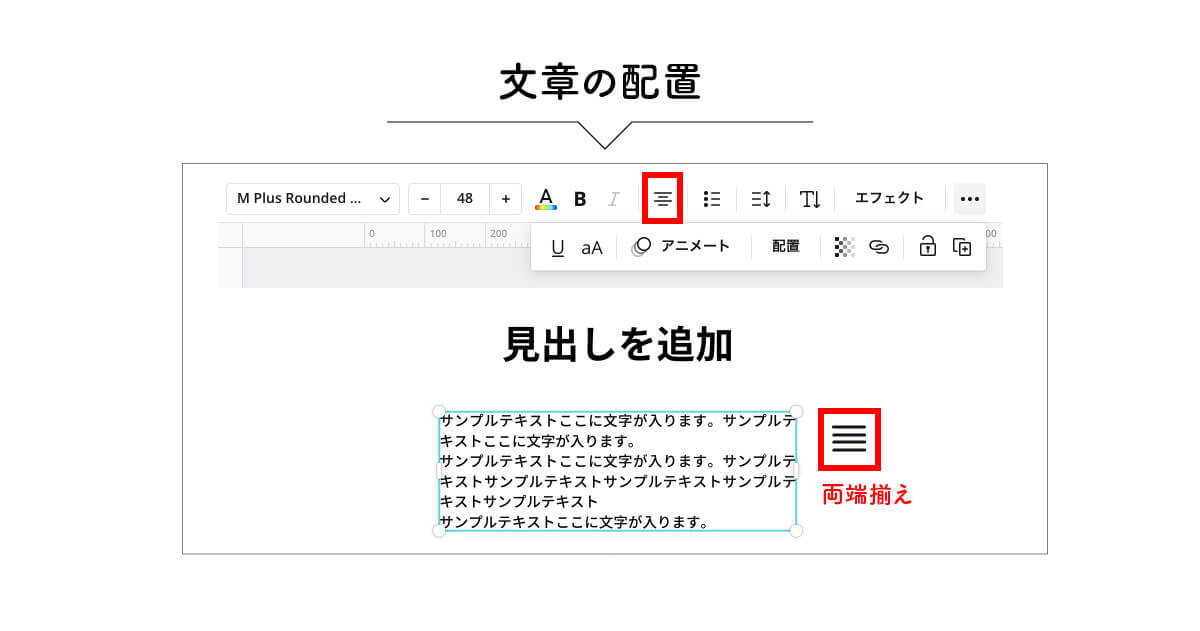
文字を揃える
文字を揃える設定は「中央揃え」「左揃え」「右揃え」「両端揃え」の4つがあります。








両端揃えはテキストボックス(上図の水色の線で囲まれたエリア)の横幅を目一杯に使用して、文字がきれいに収まるようにする設定です。
Canvaでできるテキストの応用設定7つ
続いてCanvaでできる、下記の7つのテキストの応用設定をご紹介します。
- 箇条書き(リスト)を設定する
- 文字周りのスペースを設定する
- テキストを縦書きにする
- テキストエフェクトを追加する
- 下線•大文字の設定をする
- 複数のテキストを同時に配置設定する
- テキストを動かす•傾ける
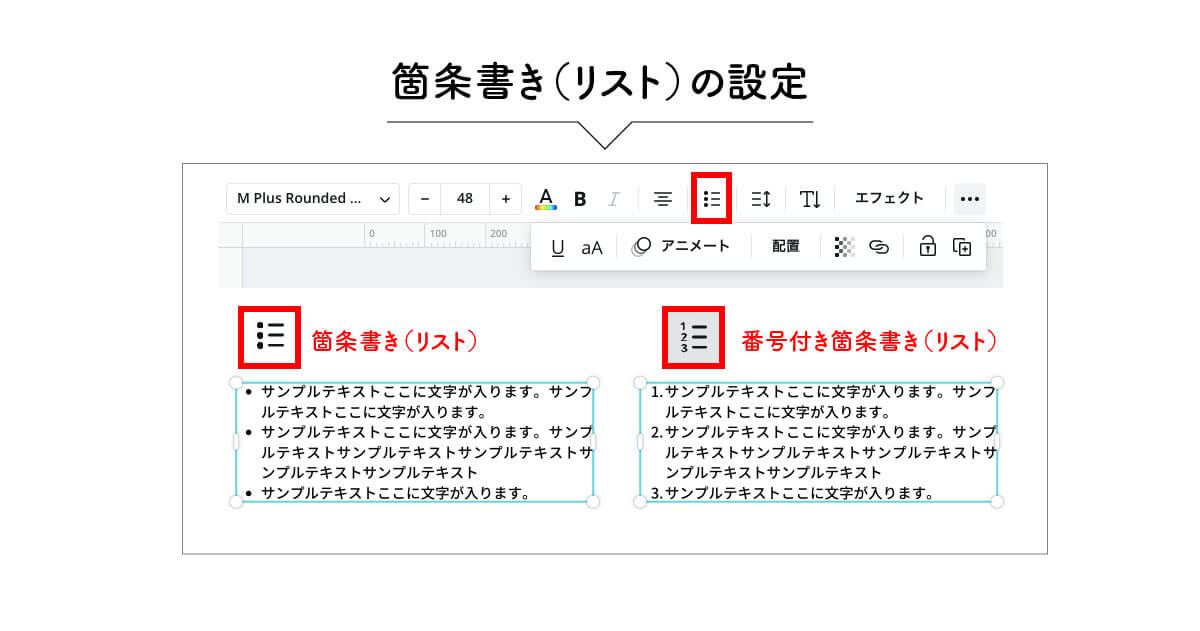
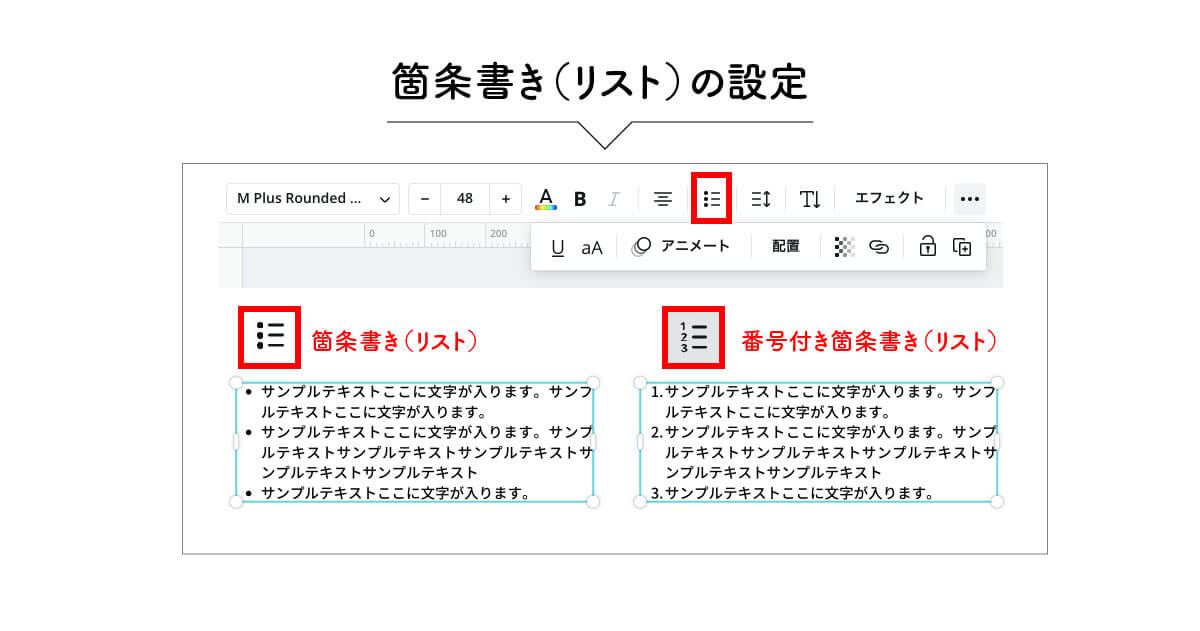
箇条書き(リスト)の設定
Canvaでは箇条書きの設定もクリック一つでできます。
箇条書きは下記のように「•」を使った通常タイプと番号付きのリストの2つのタイプがあります。


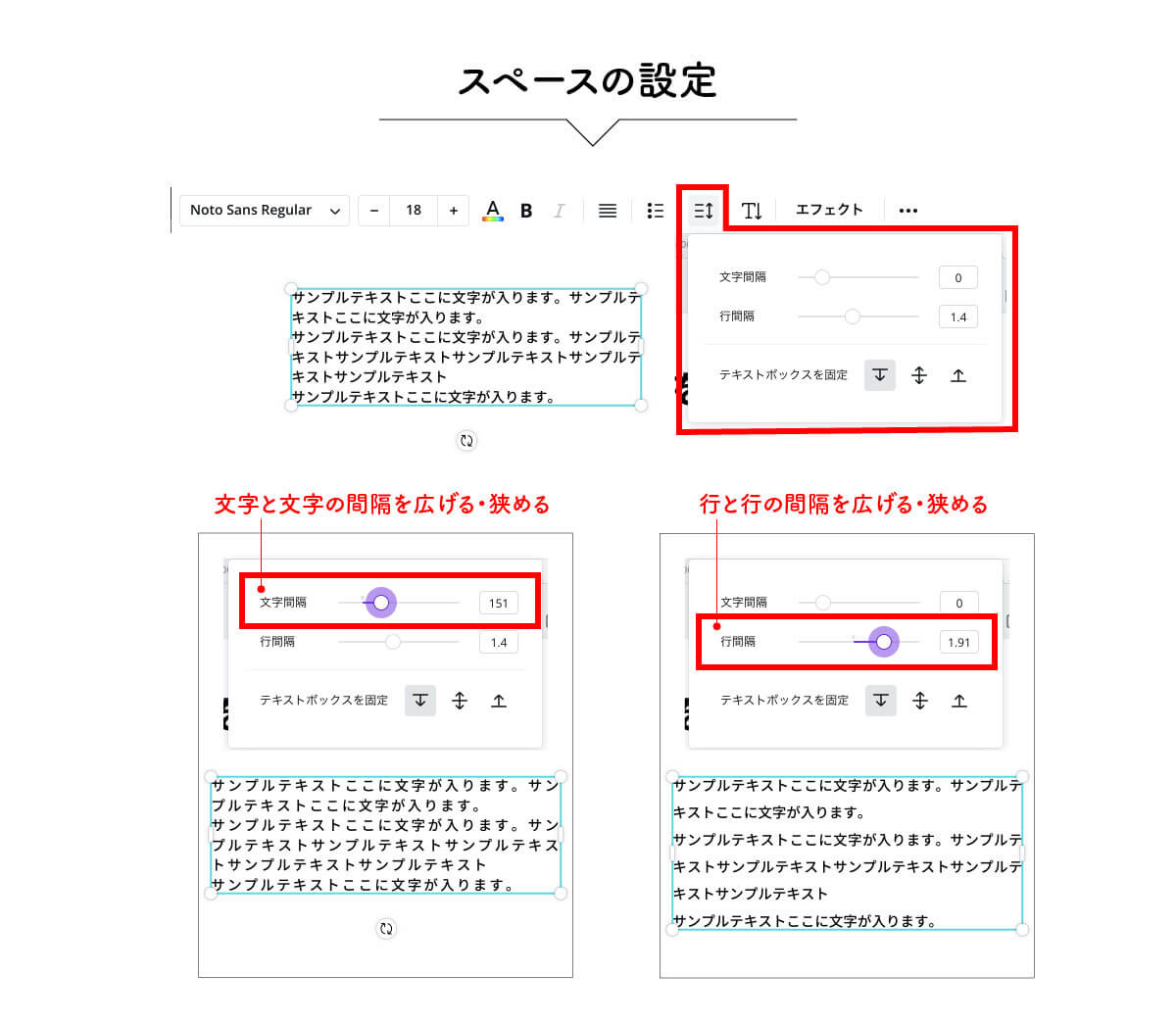
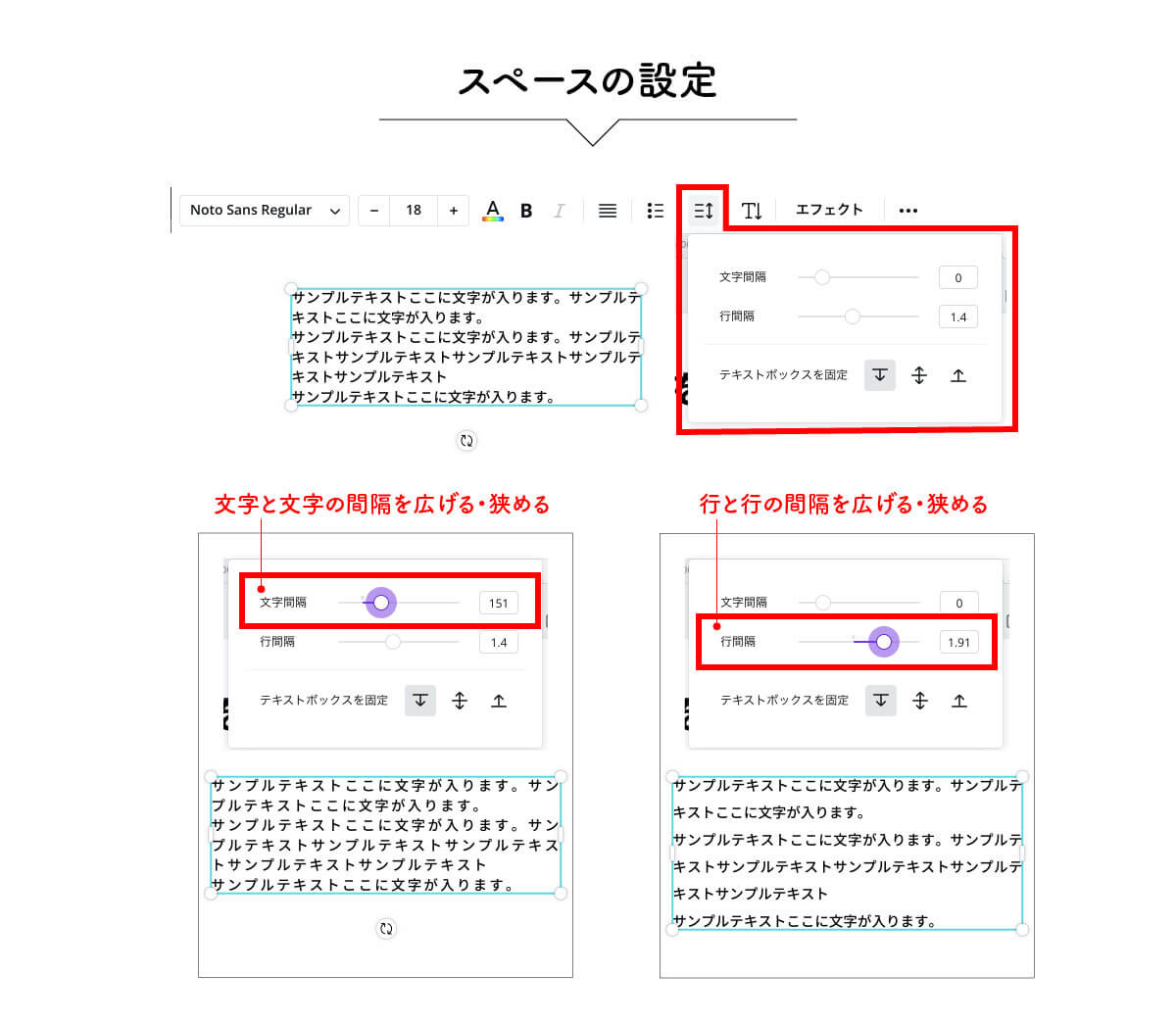
文字周りのスペースの設定
文字のスペース設定ツールをクリックすると、「文字間隔」と「行間隔」の設定ができます。
- 文字間隔:数字の幅が-200〜800まであり、数字を大きくしていくと一文字ずつの間隔が広くなる。
- 行感覚:0.5〜2.5の間で数字を大きくしていくと行間が広くなる。(デフォルトの設定は1.4)
それぞれの調整バーを左右に動かすか、数字を直接入力して設定します。


実際のテキストを見ながら、設定の度合いを決めていきましょう。
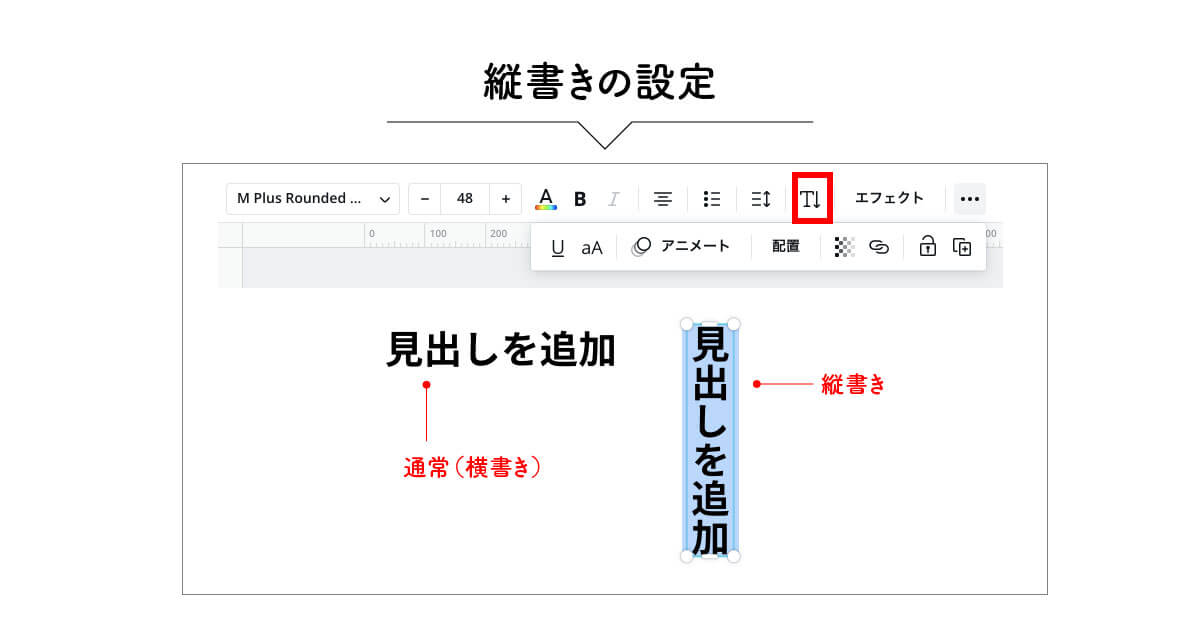
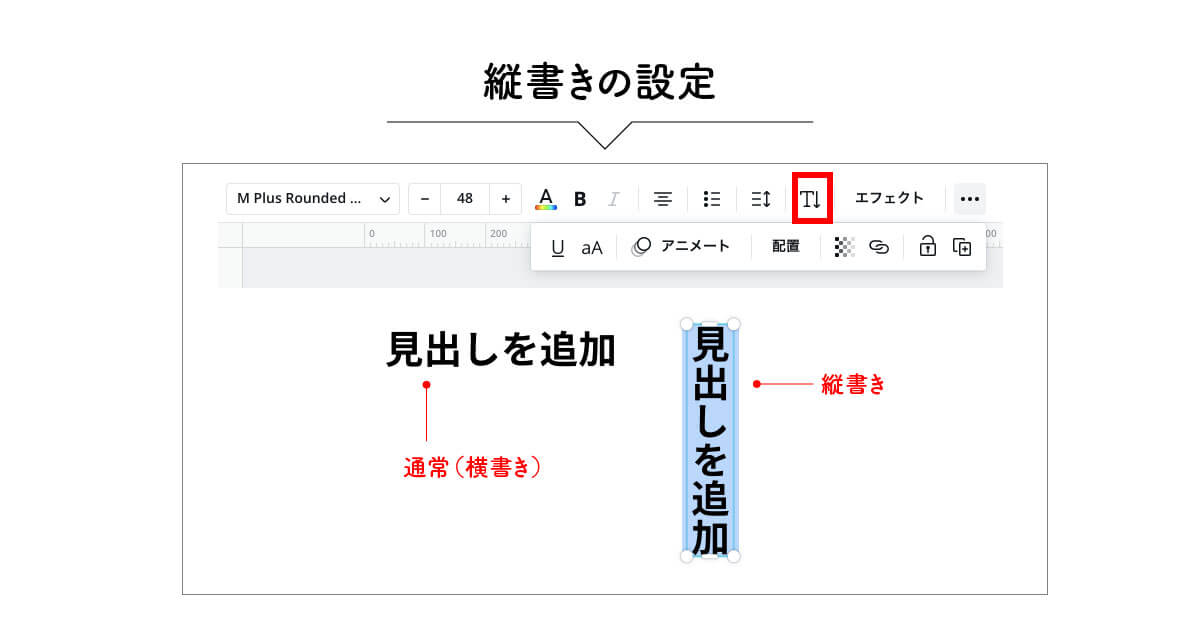
テキストを縦書きにする
縦書きもクリック一つで変更ができるので簡単。


縦書きでは目立つアイキャッチ画像を作る時にとても便利なので、ぜひ使ってみてくださいね。
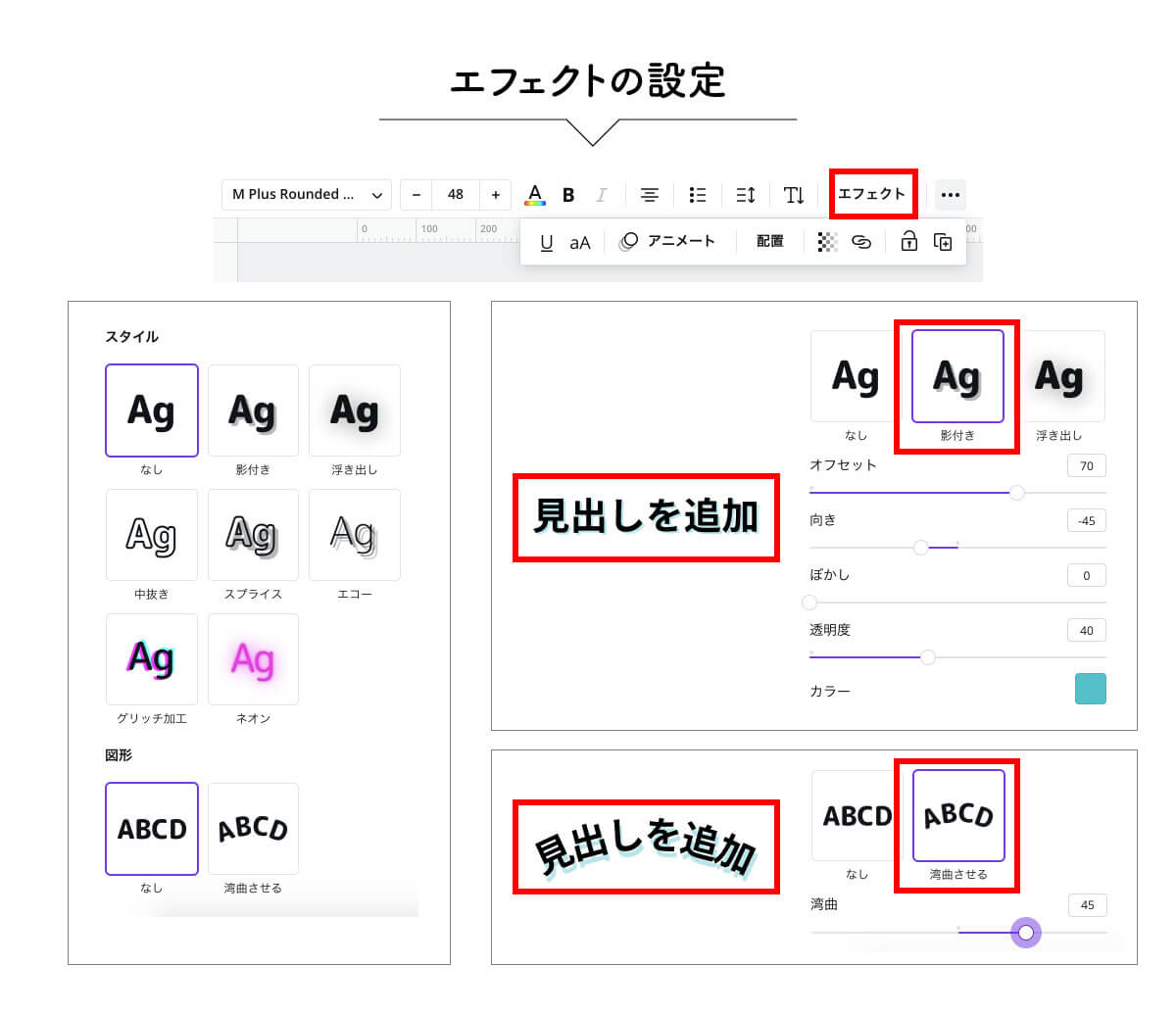
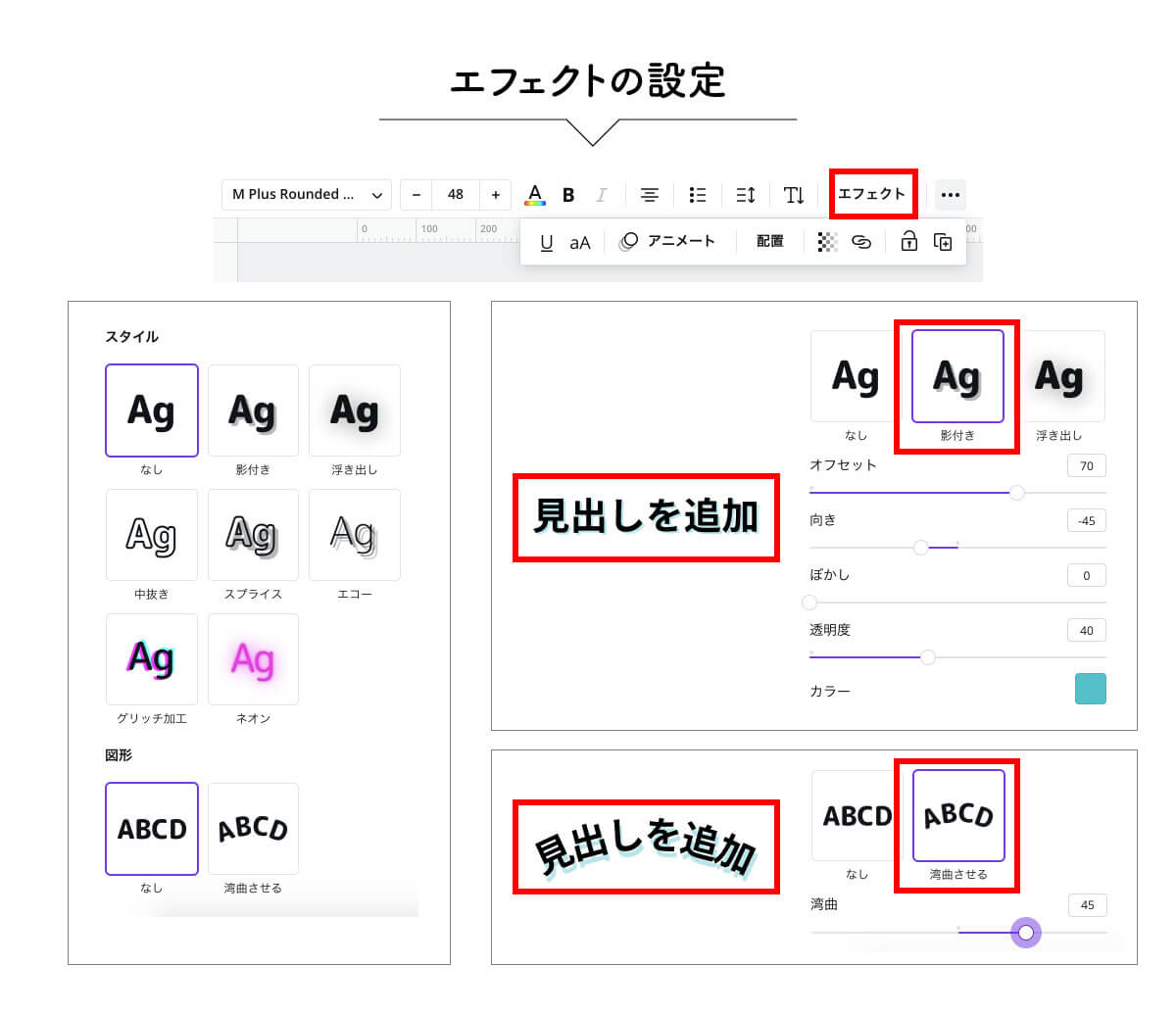
テキストエフェクトを追加する
テキスト編集メニューの「エフェクト」をクリックすると、文字に様々なアクセントを加えることができるようになります。


エフェクト機能はブログのアイキャッチ画像作成や様々なデザインに活かせる便利な機能です。
下記で現役デザイナーも愛用するエフェクト機能をまとめているので、よければ参考にしてみてくださいね。


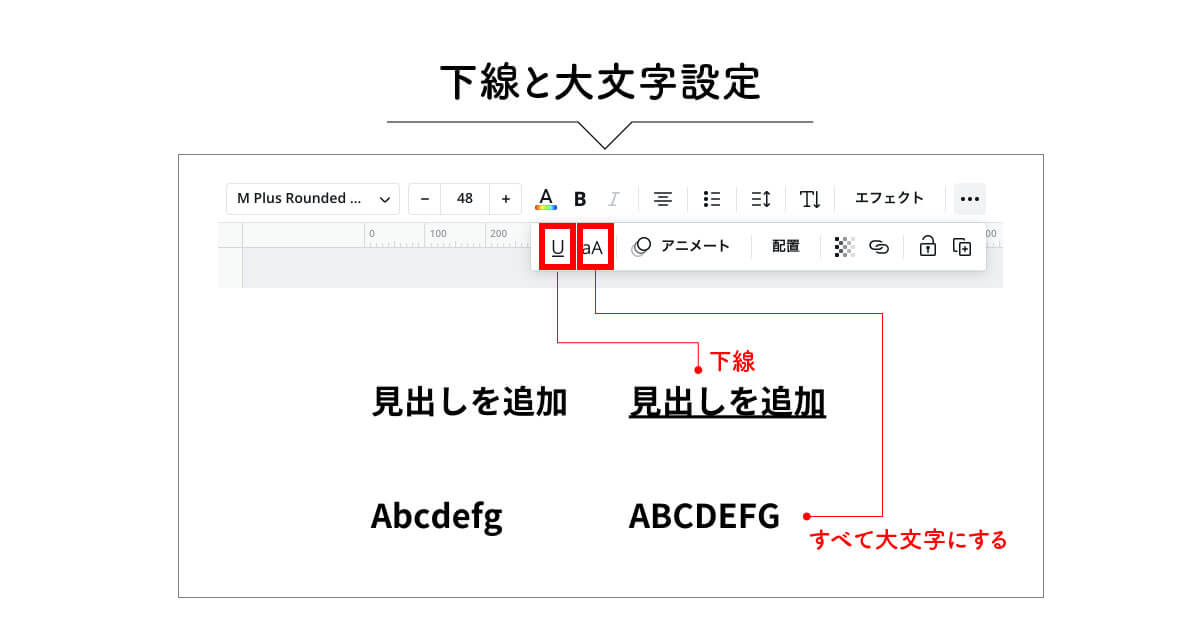
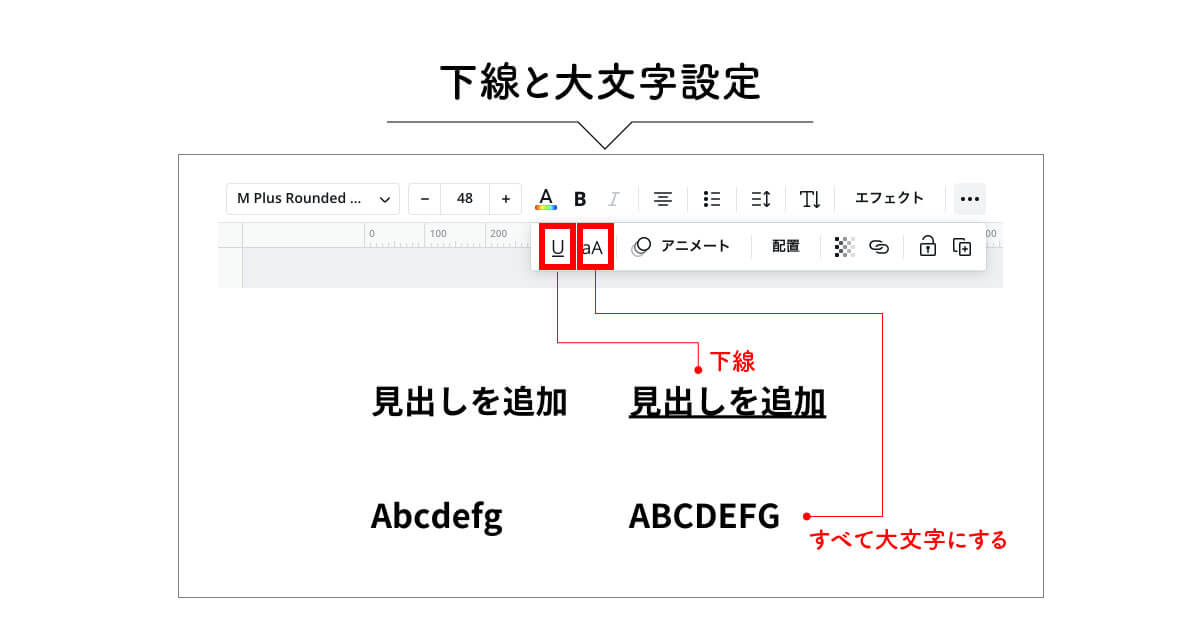
下線•大文字の設定
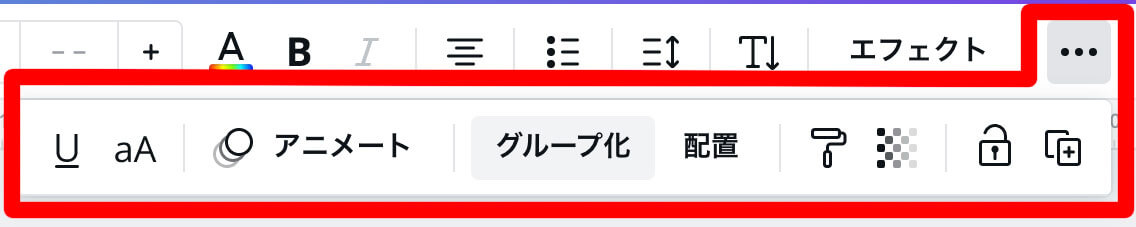
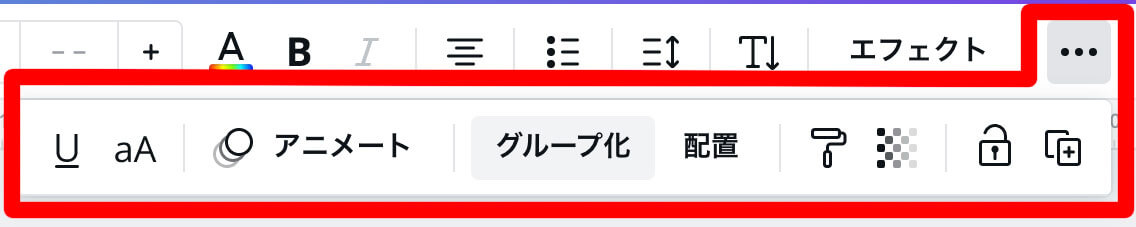
テキスト編集メニューの「…」をクリックすると、さらにオプションが表示されます。


このオプションメニューの左端の2つが文字に下線を引いたり、ローマ字を全て大文字にする設定ができます。


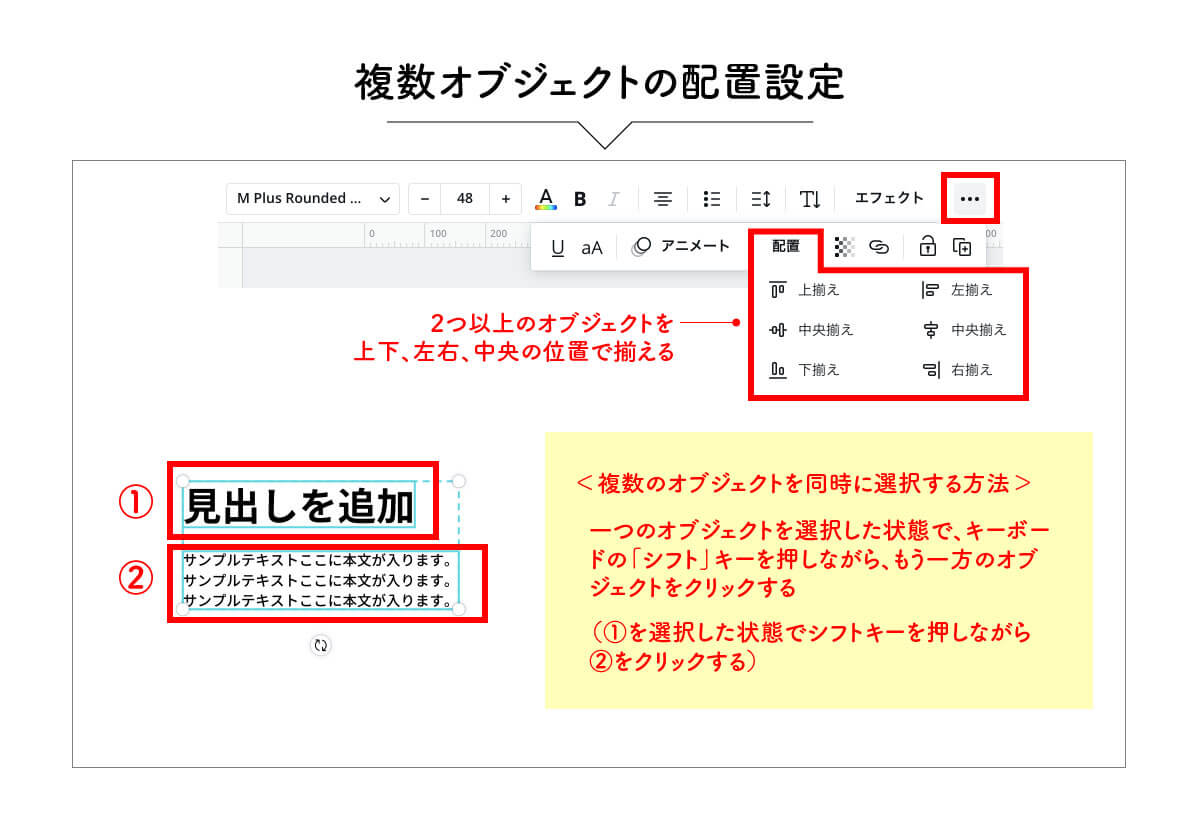
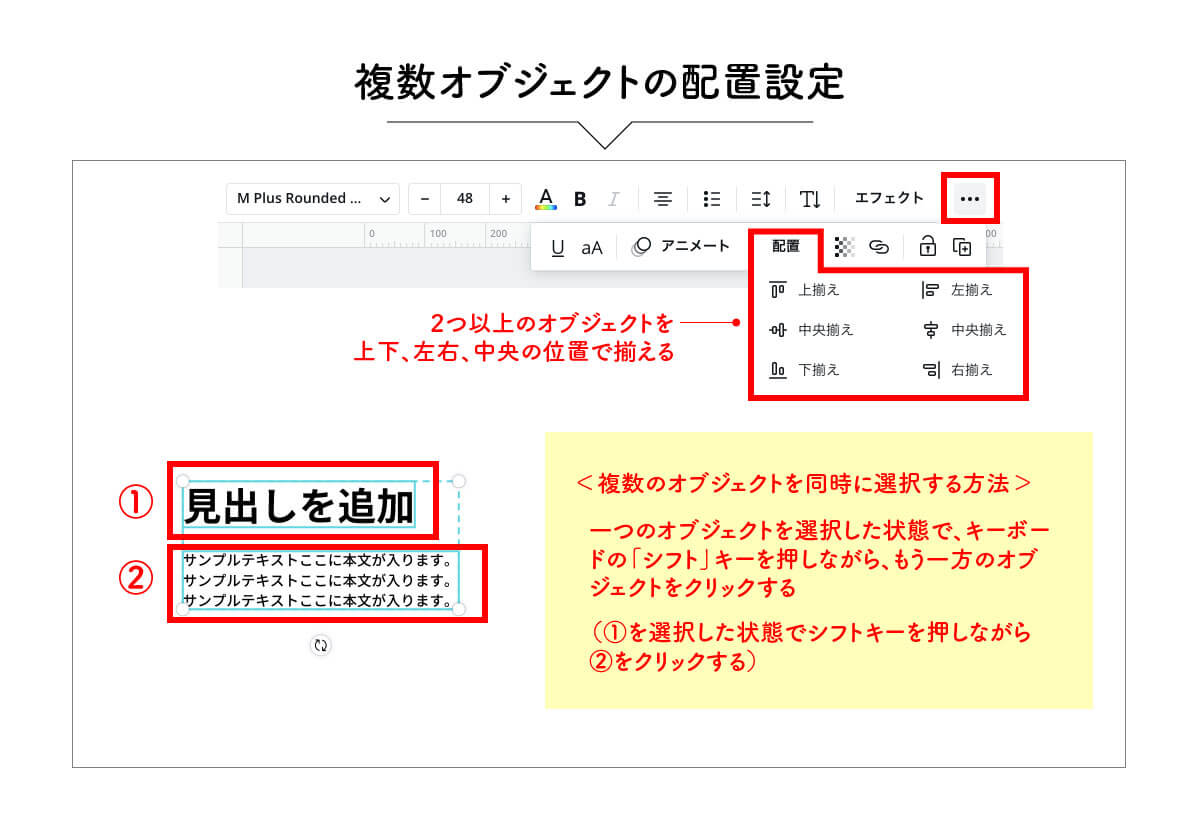
複数のテキストの配置設定
例えばタイトルとサブタイトルなど、2つの異なるテキストオブジェクトの配置を揃える設定もできます。
オプションメニューの中から「配置」をクリックすると、上下、左右、中央で揃える方法が出てくるので、希望のものをクリックします。


一つのオブジェクトを選択した状態で、キーボードの「シフト」キーを押しながら、もう一方のオブジェクトをクリックすると、2つのオブジェクトを同時に選択することができます。この状態でシフトキーを押しながら選択していけば、2つ以上の複数のオブジェクトを同時に選択することができます。
またはマウスをクリックしながら選択したいオブジェクトの上を斜めに動かすと、複数のオブジェクトを同時に選択できます。
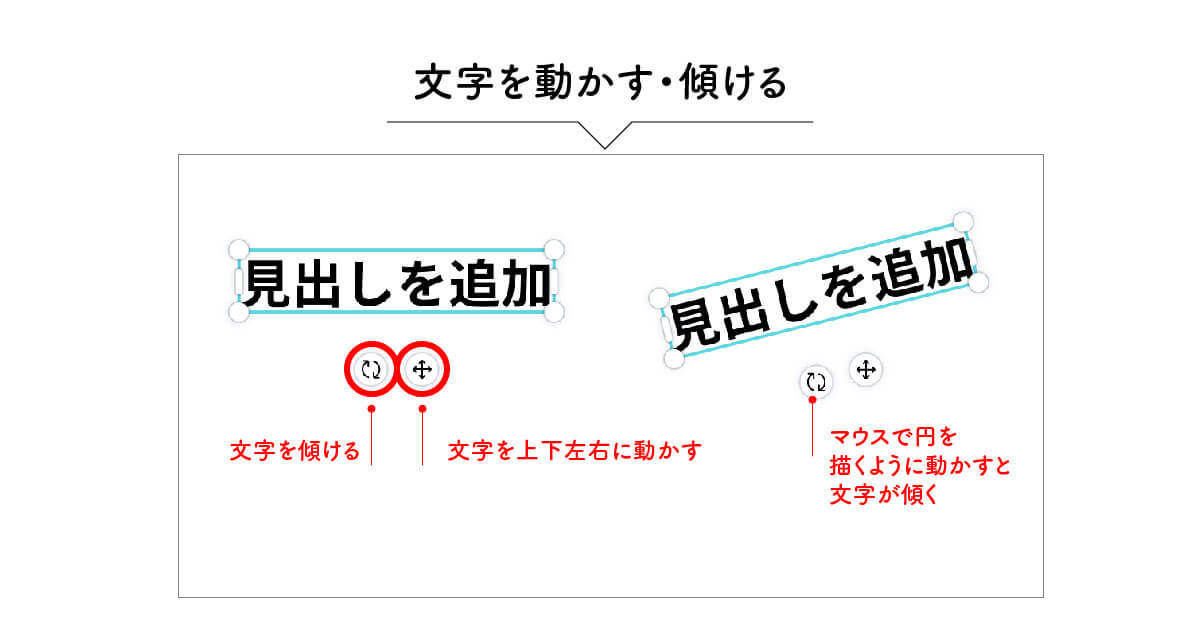
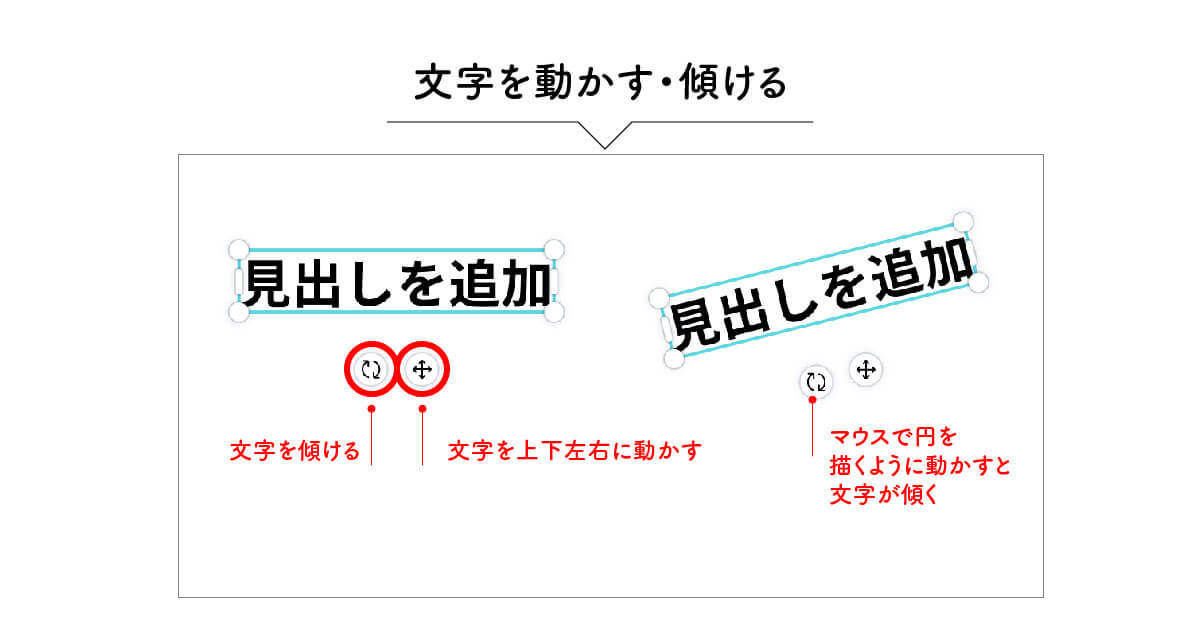
文字を動かす•傾ける
Canva上でテキストを選択すると、そのテキストの下に2つのマークが表示されます。
- 円を描く矢印マーク:文字を傾ける(回転させる)
- 十字の矢印マーク:文字の位置を自由に動かす


まとめ
今回は無料デザインアプリCanva(キャンバ)でできるテキスト•文字の設定や編集方法を徹底解説しました。
テキストの入れ方をマスターできるだけで、アイキャッチ画像をおしゃれにしたり、ブログのデザインに役立てることができます。
Canvaではそんなテキスト•文字設定が簡単にできるので、ぜひ色々な設定を試しながら練習してみてくださいね。

