 ルーク
ルークCanvaのフレーム機能の使い方が知りたい!
- Canvaのフレーム機能の使い方を知りたい
- Canvaで画像を切り抜く方法を知りたい
- Canvaでできるおしゃれな画像加工方法を知りたい
Canvaには気軽にデザインができる様々な便利機能が搭載されていますが、フレーム機能もその一つ。
フレーム機能を使うことで、画像を様々な形に切り抜いたり、おしゃれな装飾を追加することができます。
ただ、意外とフレーム機能の存在を知らなかったり、見たことはあるけど使い方がわからない、という声も多いので、今回はフレーム機能の使い方を徹底解説します!
フレームの基本操作だけでなく、おすすめの使い方まで紹介していくので、記事を読んだ後にすぐに使い始めることができますよ。
【基本編】Canvaのフレーム機能の使い方
フレーム機能は写真(画像)を様々な形のフレームに入れることで、画像をおしゃれな形に切り抜くことができます。
切り抜いた画像はブログのアイキャッチ画像やヘッダー画像をはじめとして様々なデザインに使うことができます。
ここではフレームの基本操作として下記の3つを解説していきます。
- 基本操作
- フレームに入れた画像の調整方法
- 画像を丸く切り抜く方法
簡単4ステップ!フレームの基本操作
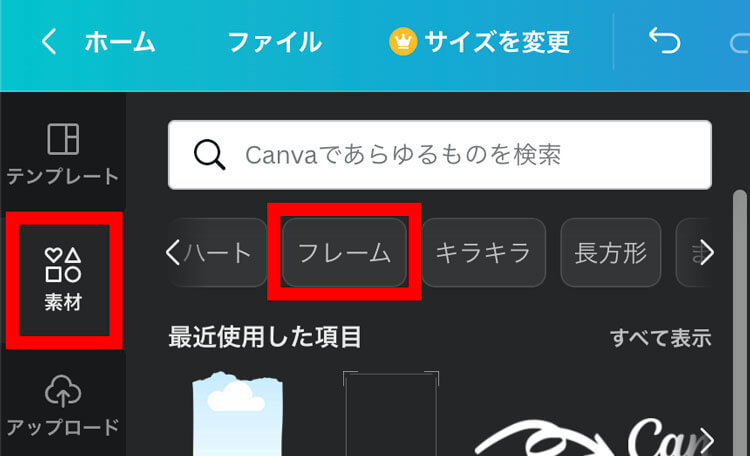
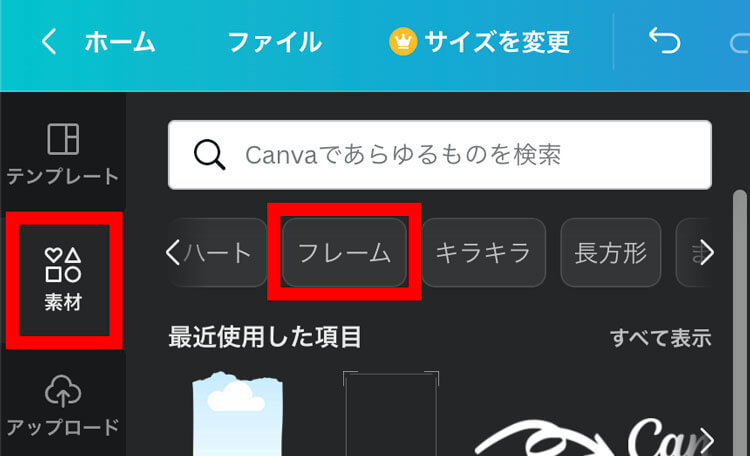
まずはCanvaの「素材」メニューをクリックし、横に表示されるキーワードの中から「フレーム」を選択します。


「フレーム」が見当たらない場合は>マークをクリックして新しいキーワードを表示させてください。
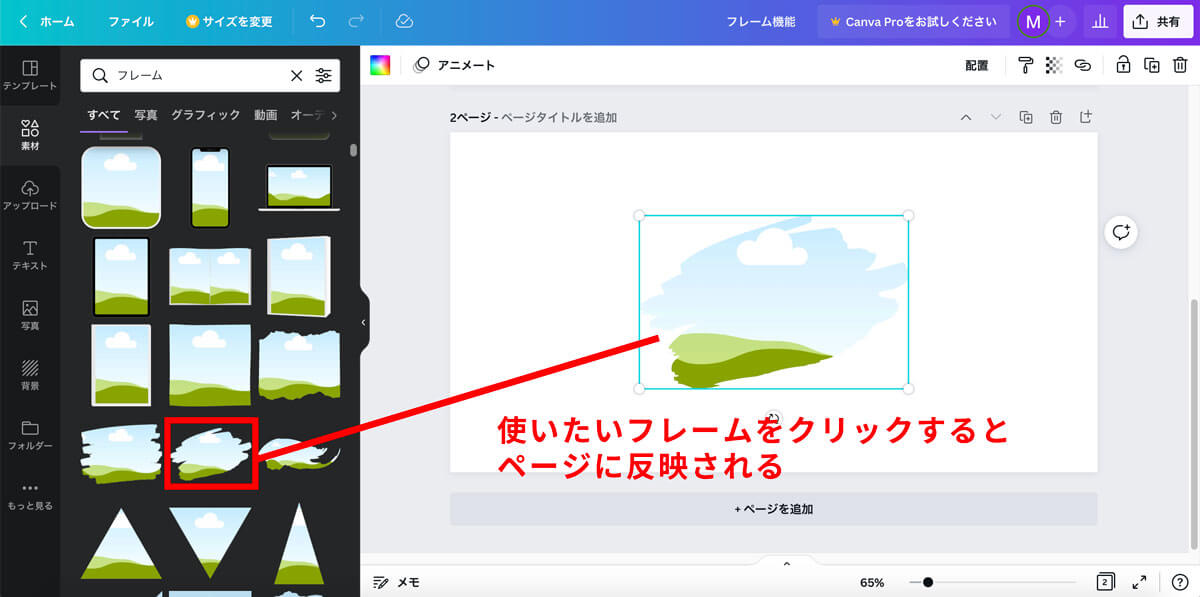
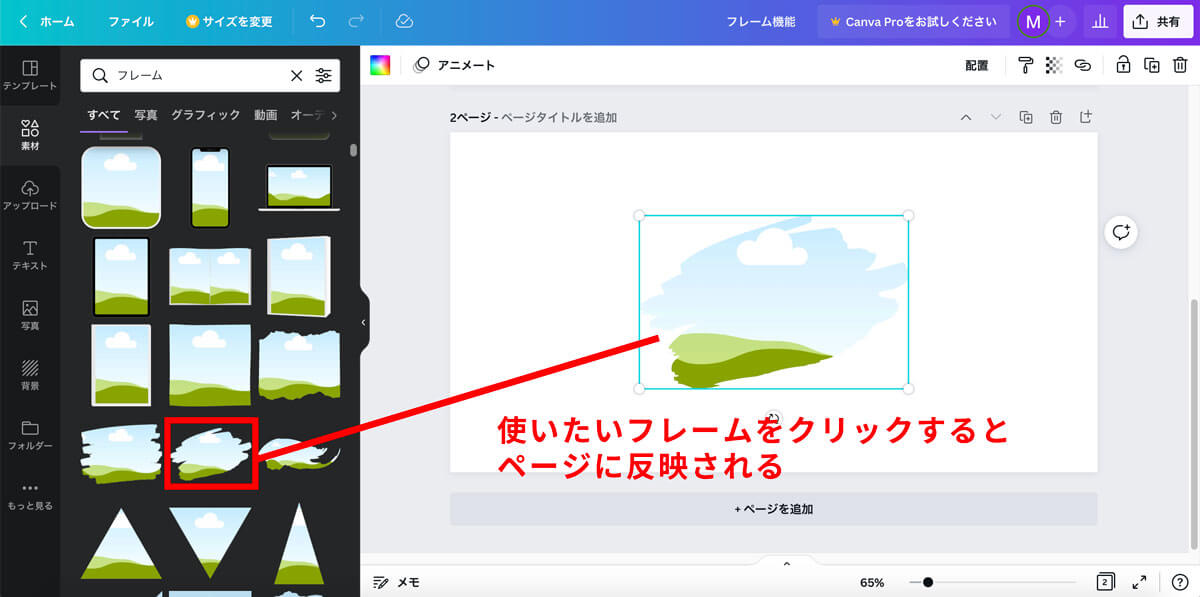
様々なシェイプのフレームが左側に表示されるので、使いたいフレームをクリックします。
フレームはかなりの数があるので下にスクロールしながらお気に入りを見つけてくださいね!


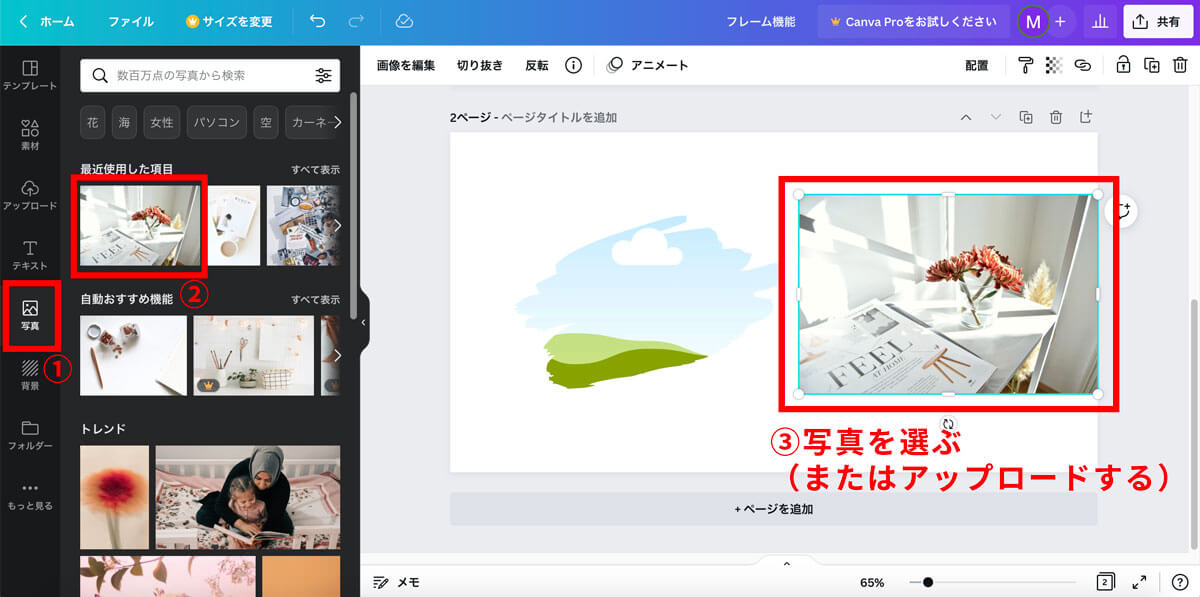
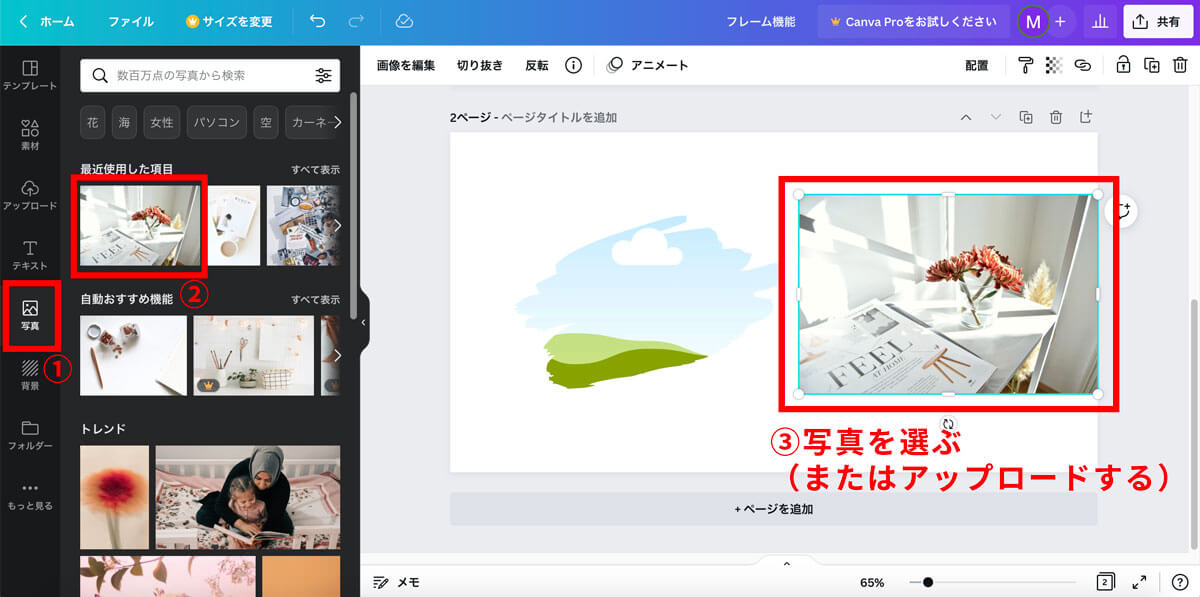
続いてフレームに入れたい写真を選びます。
Canvaの写真を使う場合には「写真」メニューから検索し、ご自身で用意した写真を使いたい場合は「アップロード」メニューから写真をアップロードします。


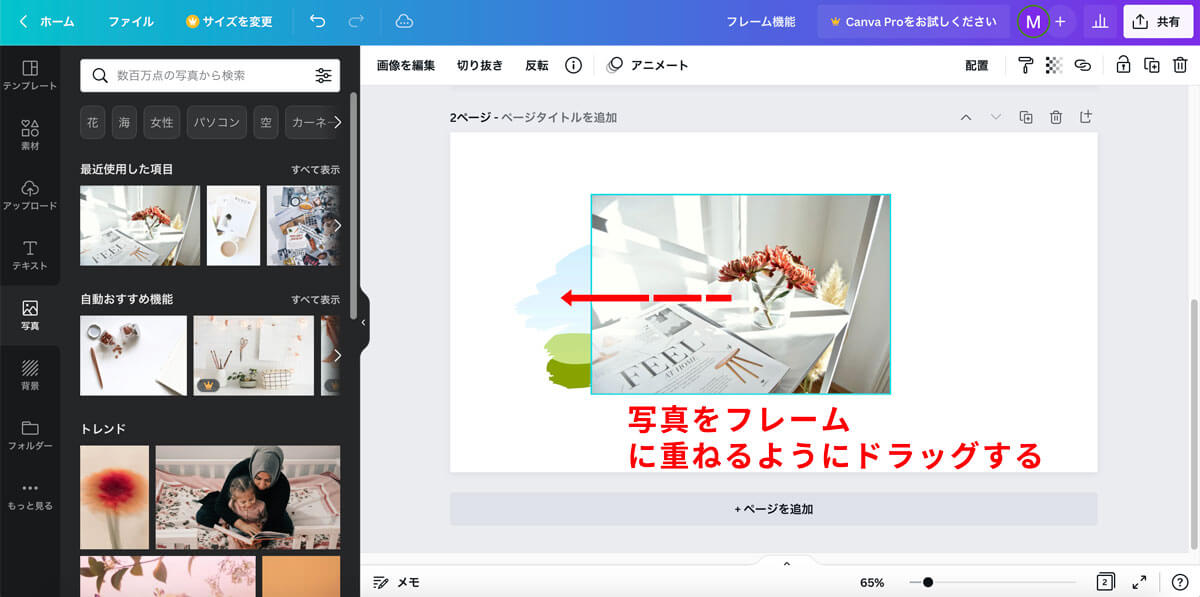
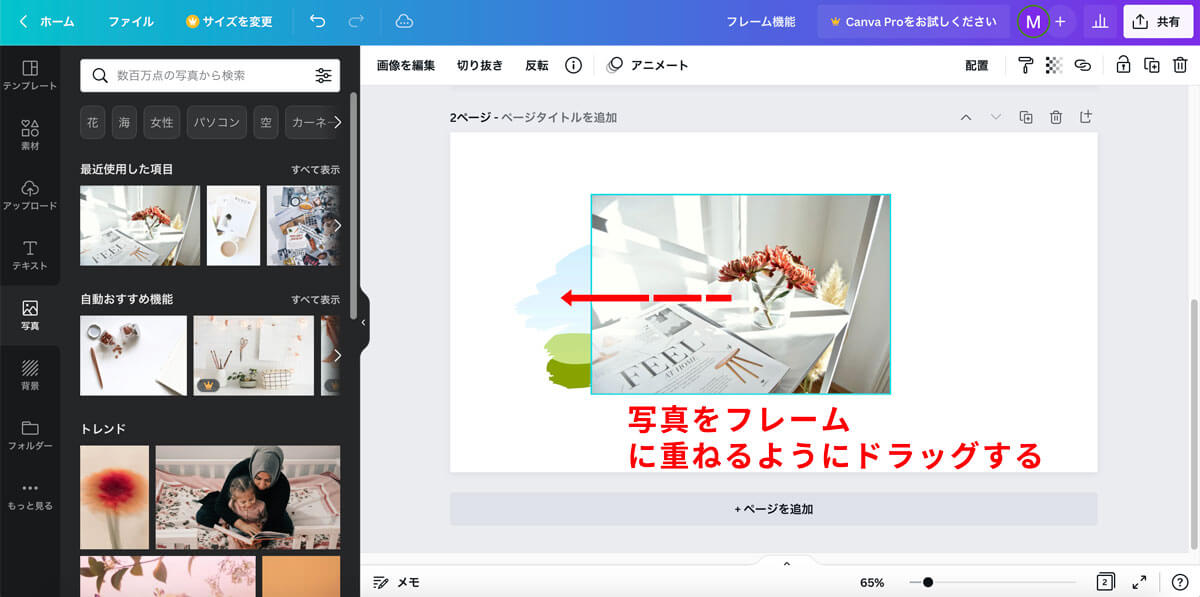
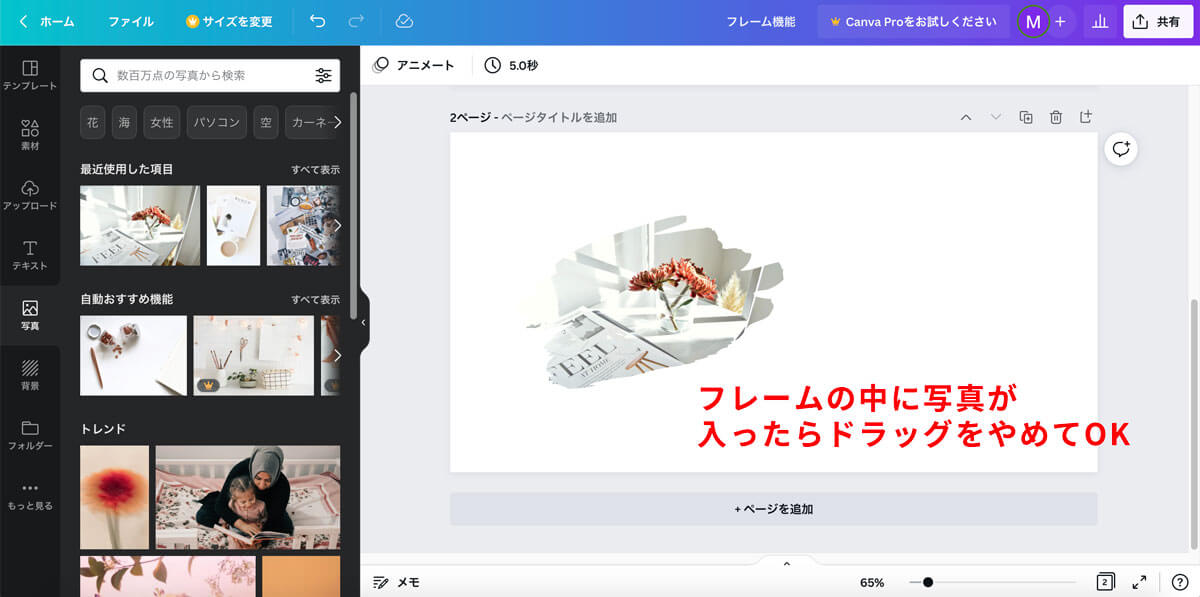
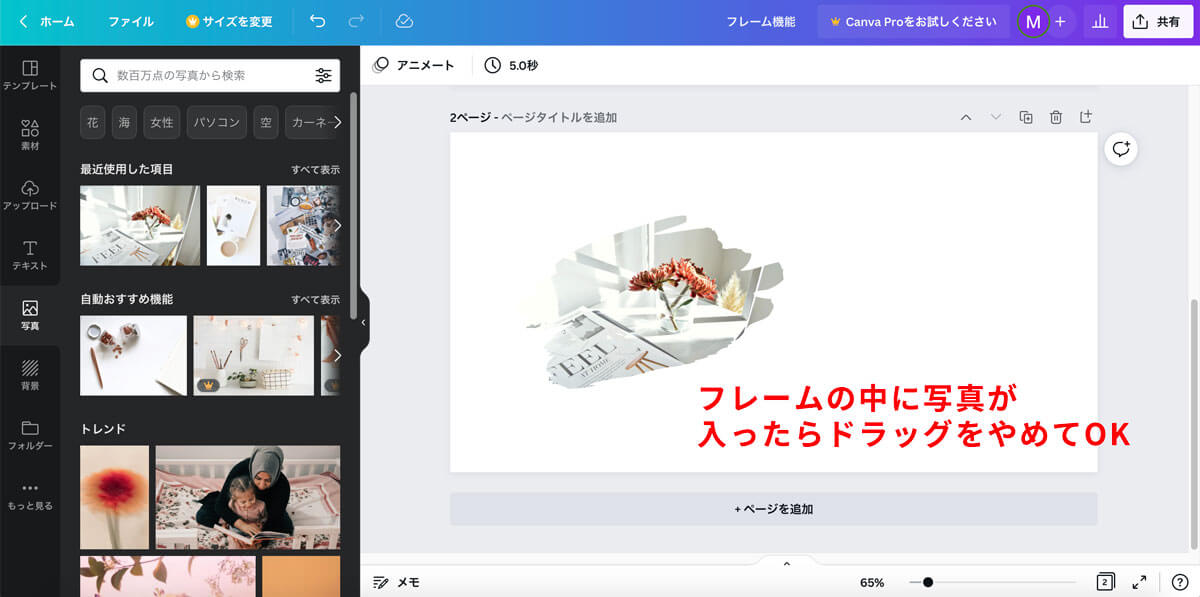
写真が用意できたら、写真を準備したフレームに重ねるようにドラッグしていきます。


フレームの中に写真が入ったら、ドラッグする手を離して完了です!


フレームに入れた画像の調整方法
フレームに入れた画像は大きさや位置などの調整を加えることも可能です。
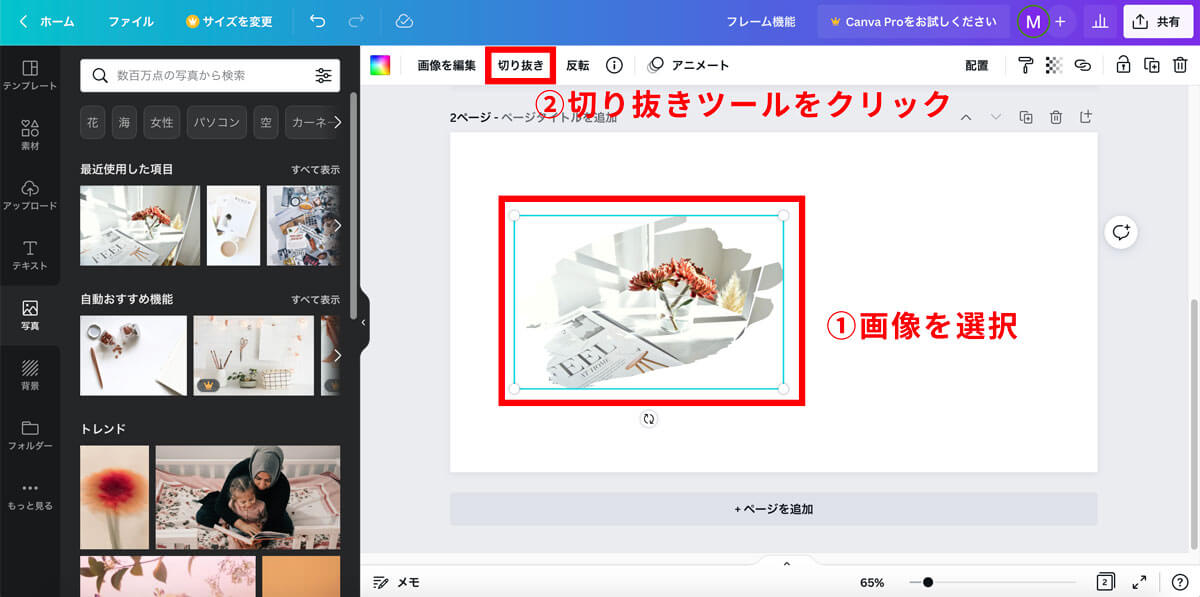
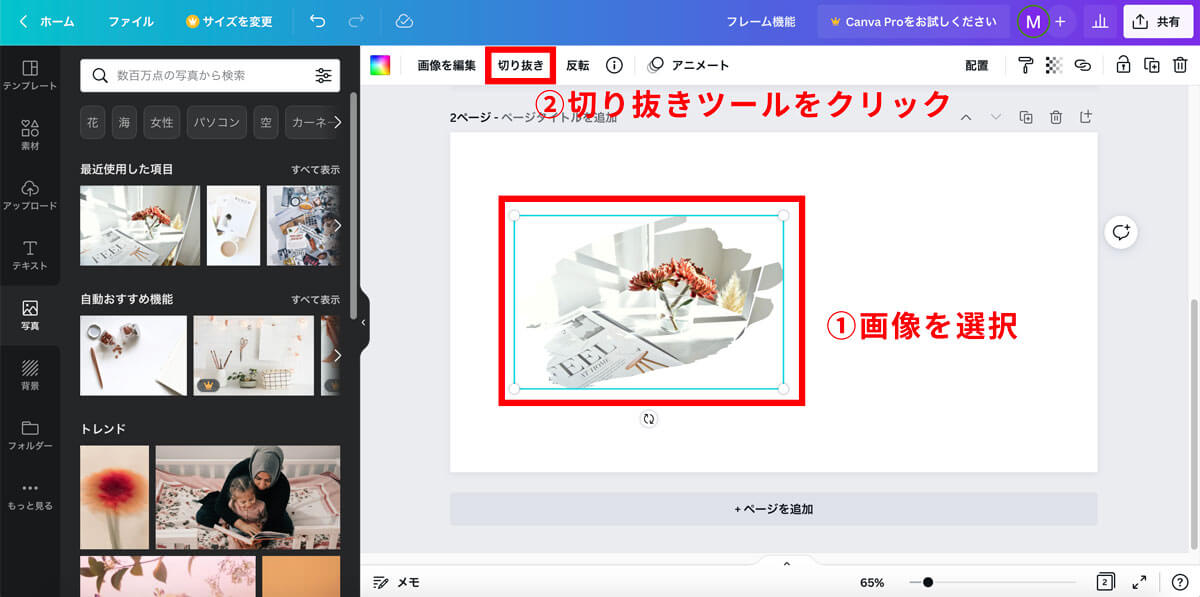
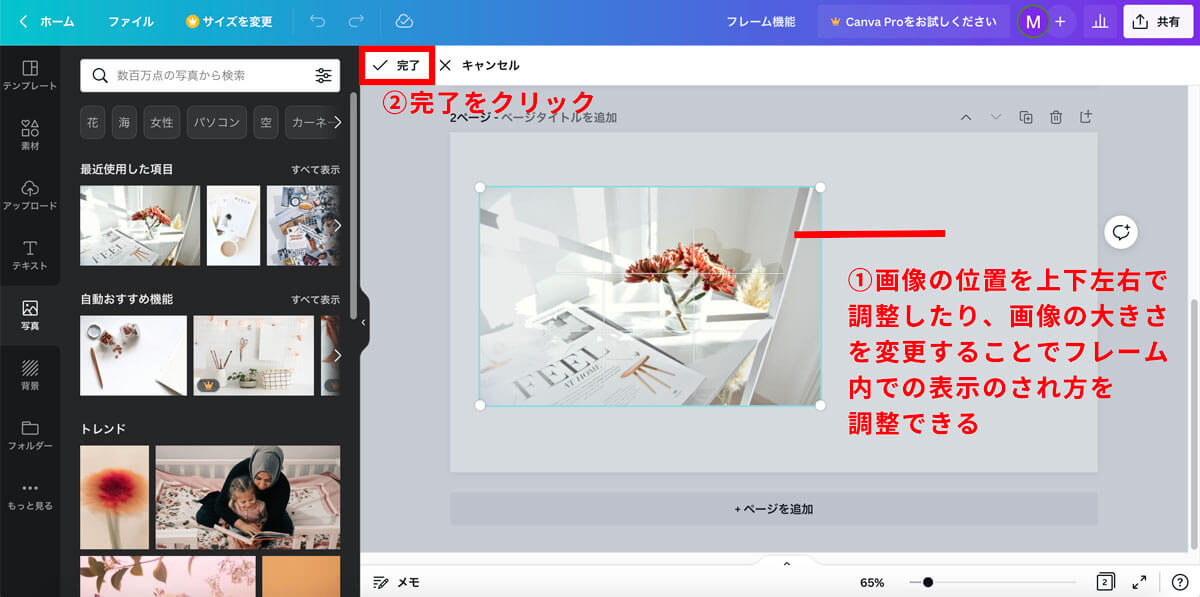
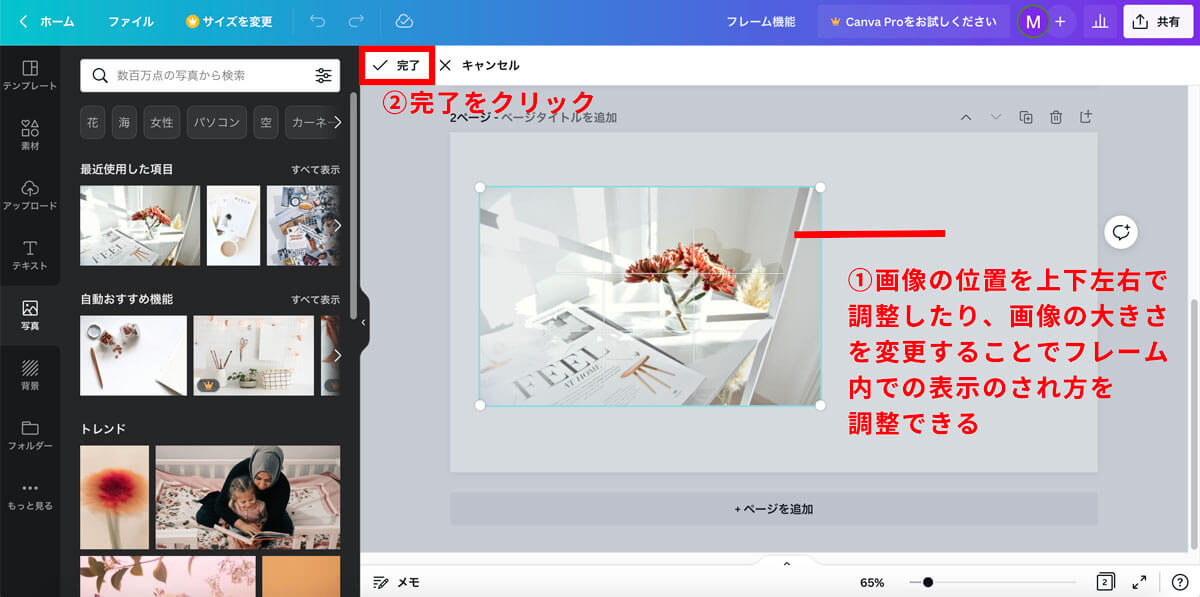
調整をかけたい場合は画像を選択して、画面上部に表示されるメニューバーの中から「切り抜き」を選択します。


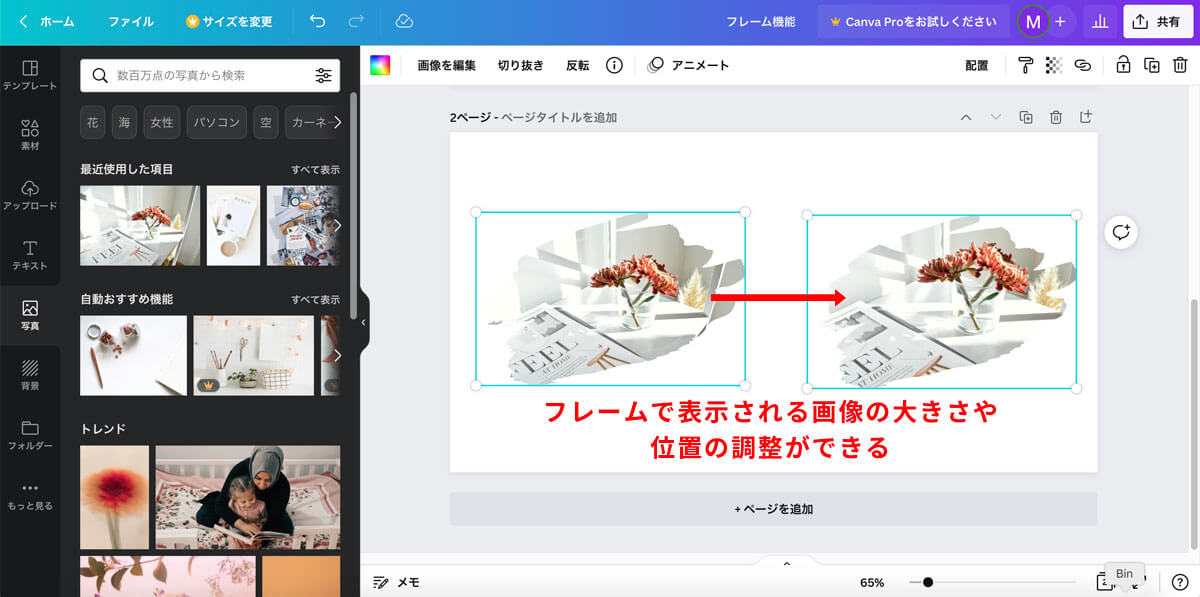
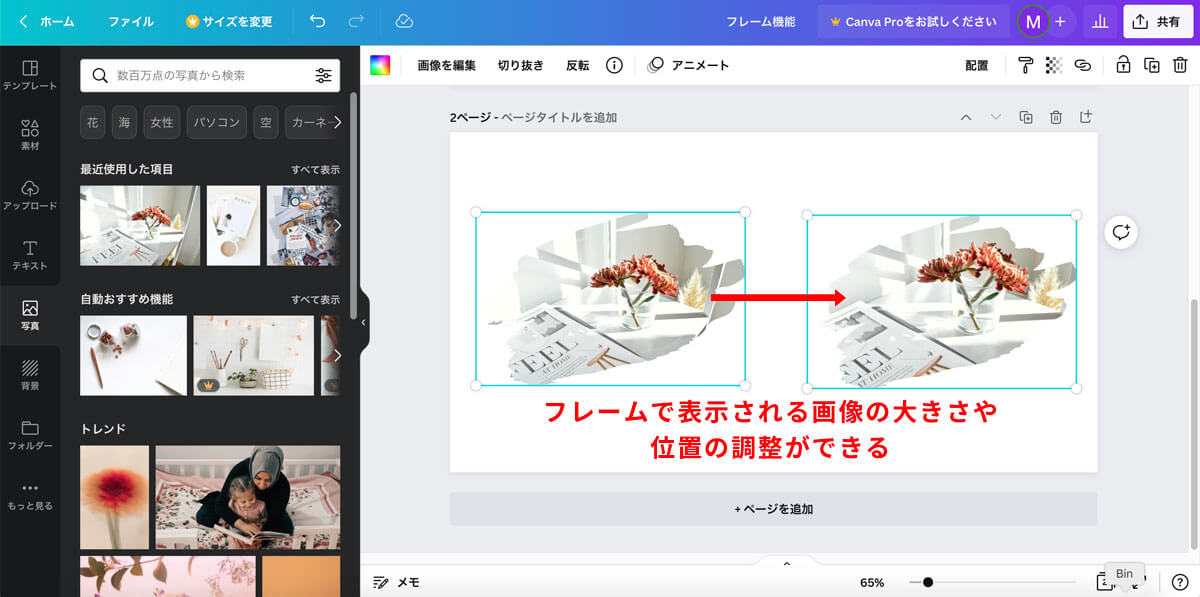
下記のようにグレーアウトした画面が表示されるので、この状態で画像を上下左右に移動させれば、フレームで表示される位置を調整することができます。
また、画像の四隅にある○マークを斜めに動かすことで画像の大きさを変更することもできます。


下図のように調整をかけることで見え方を変えることができるので、必要に応じて使ってみてくださいね。


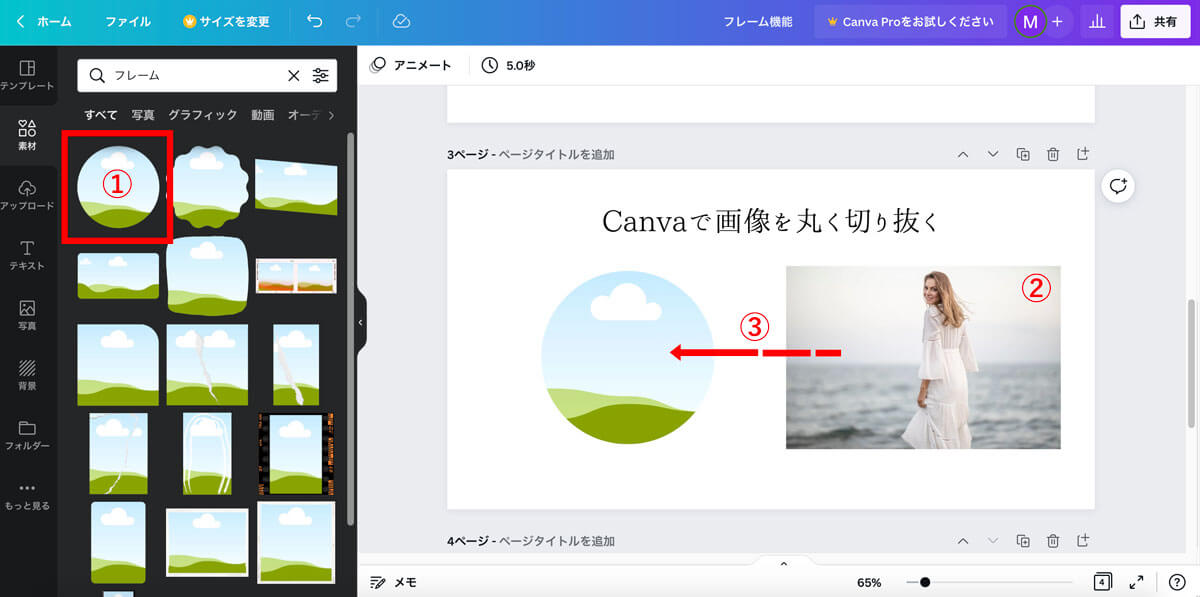
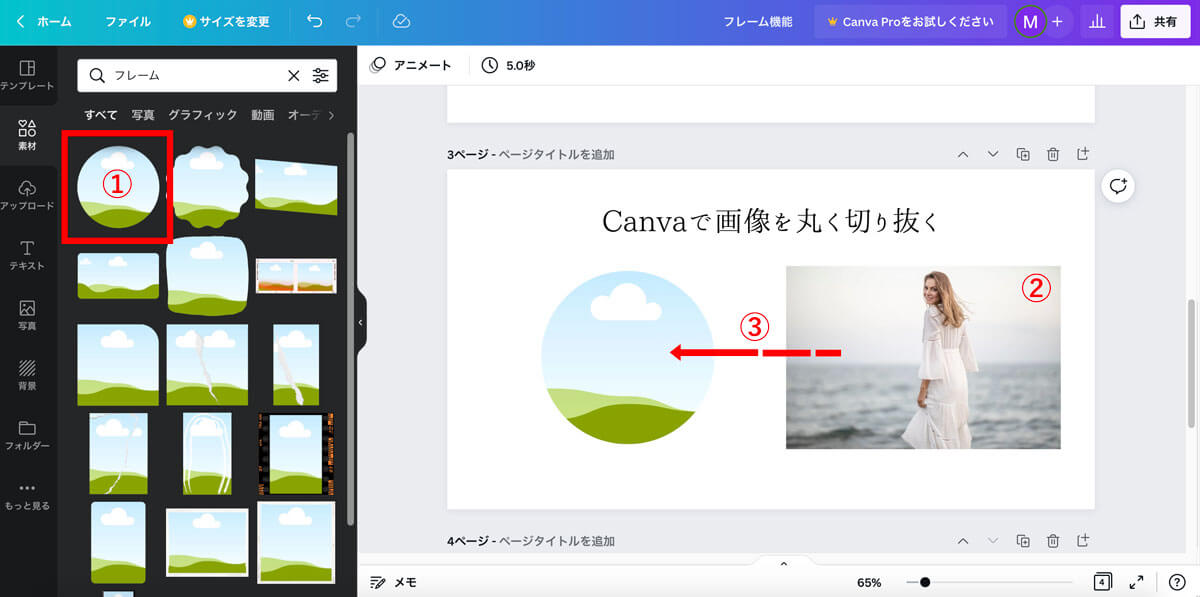
画像を丸く切り抜く方法


フレーム機能を使うことで、このように画像を丸く切り抜くのも1分で実現することができます。
口コミとして人の画像を使用したいときやプロフィール画像にも便利!
Canvaで画像を丸く切り抜く方法
- フレームの中から正円を選択する
- 切り抜きたい画像を用意する
- 画像をフレームに重ねるようにドラッグして、フレームの中に入れ込む


【応用編】おすすめのCanvaフレーム活用法



フレームの数が多すぎて選べないよ…
おすすめのフレームとその使い方を紹介するね!
基本操作で解説したように、簡単に画像を切り抜けて便利なフレームですが、フレームの数が本当に多いので様々なデザインが試せる分、「どれが良いかわからない」という悩みも出てきますよね。
今回は現役のデザイナーである私が数あるフレームの中でおすすめのものを厳選してご紹介しつつ、実際にどんなふうに使えるのか、アイキャッチ画像のデザインの実例と一緒に紹介します。
ポラロイド風のおすすめフレーム


ポラロイド風のフレームは可愛いデザインにもおしゃれなデザインにも合いそうで、人物や景色の写真などを使う時に特におすすめです。
このフレームを使って、下記のようなアイキャッチ画像を作ることもできます。


楕円系のおすすめフレーム


オーソドックスな正円よりも楕円の方がすっきりとしていておしゃれな雰囲気も出しやすいと感じていて、個人的に好きな形です。
楕円の中でも複数の種類があり、上図の右端のように枠線がついたタイプもあります。
ちなみにこの枠線は色も変えられるので使いやすい!
楕円フレームを使って、下記のようにシンプルだけどおしゃれなアイキャッチを作ることもできます。


ナチュラル系のおすすめフレーム


個人的に一番好きなシェイプなのがこのナチュラル系のフレームです。
紙を破ったような加工だったり、ペイント風だったり、形が型にはまっていないからこそ、このフレームに画像を入れるだけで全体のデザインに動きが出ておしゃれになります。


ナチュラル系のフレームを使うとそれだけで存在感が出るので、アイキャッチ画像を作る時もタイトル文字はあえてシンプルに入れてもデザインがまとまりそうです。
ユニーク系のおすすめフレーム


Canvaのフレームにはこのようにユニークな形をしたものも多く、特にアルファベットはギフトカードなどのデザインにもおすすめ。
ユニークなフレームを使うだけでデザインの幅を広げられますが、デザインの方向性がブレないようにフレーム選びには注意しましょう。


このように複数の写真をフレームに入れてみるのも雰囲気が出ておすすめ。
特に旅行系のブログなど、たくさんの写真で記事のテーマを紹介したい場合にも良いですよ。
装飾系のおすすめフレーム


これまで紹介したフレームの他に、もっと装飾の意味合いが強いフレームも存在します。
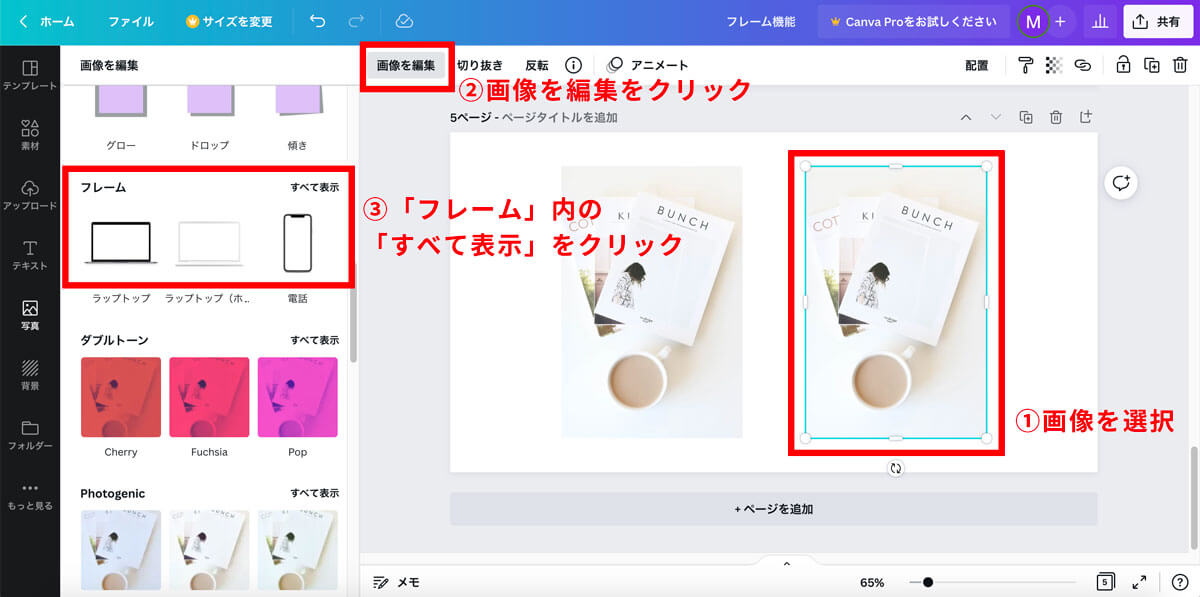
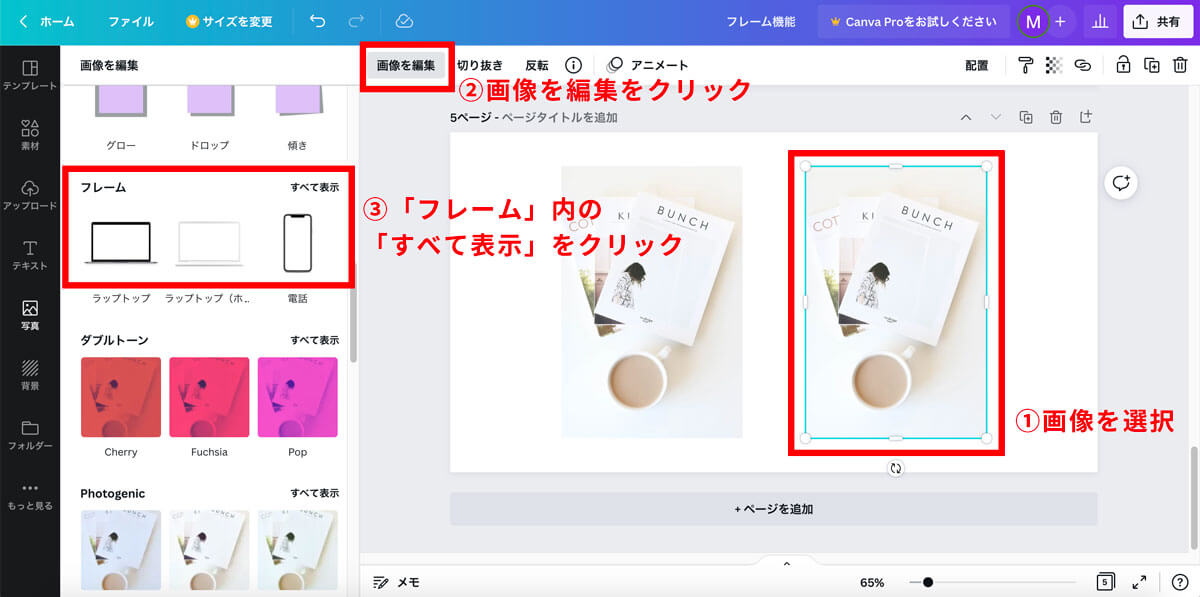
こちらは下図のように「画像の編集」ツールを使用することで、様々な装飾を追加できます。
装飾系フレームの使い方
- 装飾を追加したい画像を選択する
- 画面上部のメニューバーから「画像を編集」をクリック
- 左側に出てくる加工の中から「フレーム」の「すべて表示」をクリック


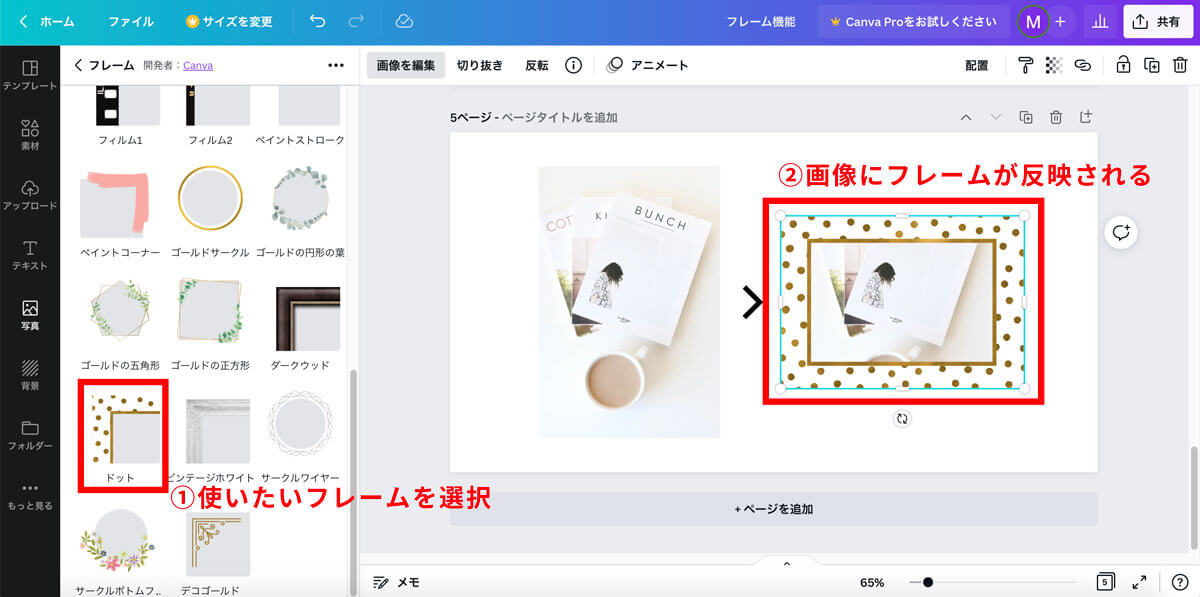
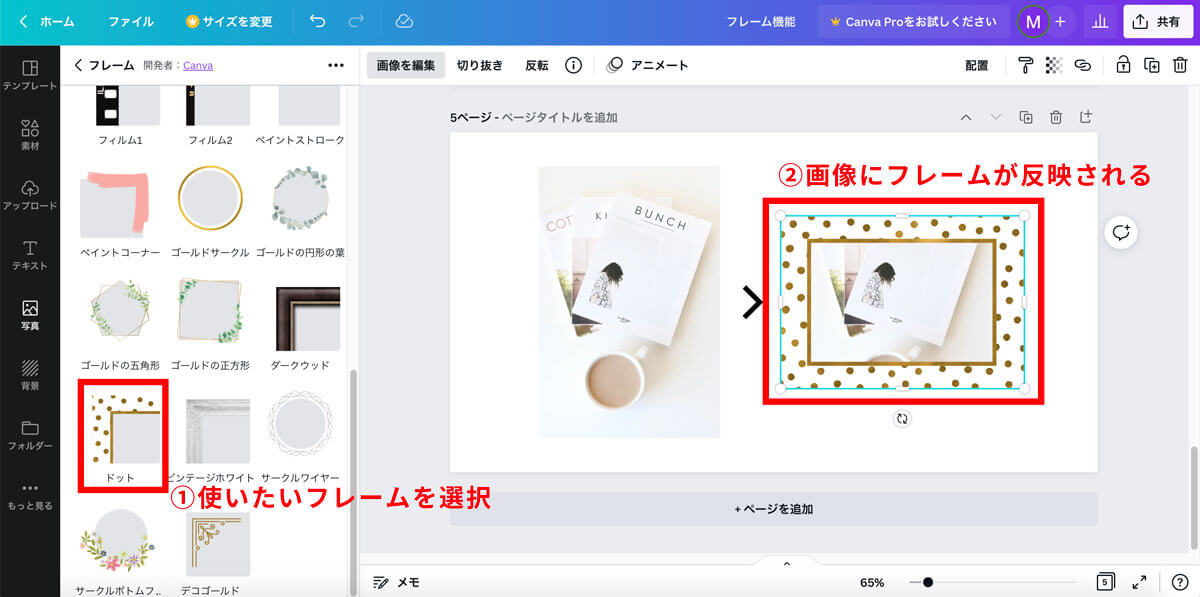
すべての装飾系フレームの中から使いたいフレームを選択します。
多少時間がかかることがありますが、クリックするだけでフレームが反映されます。


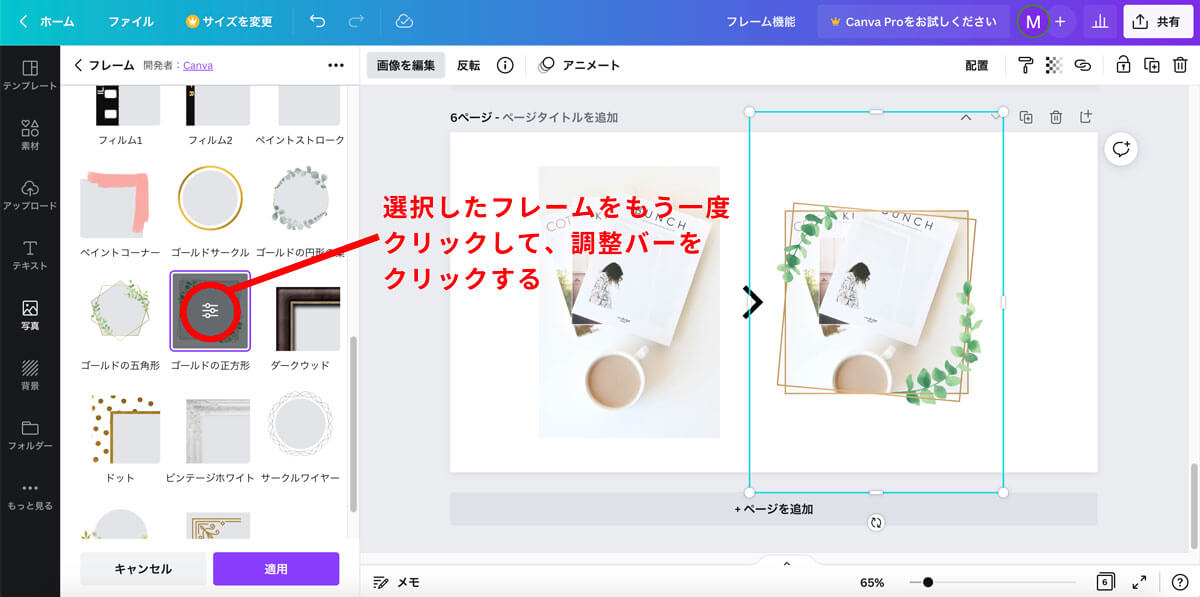
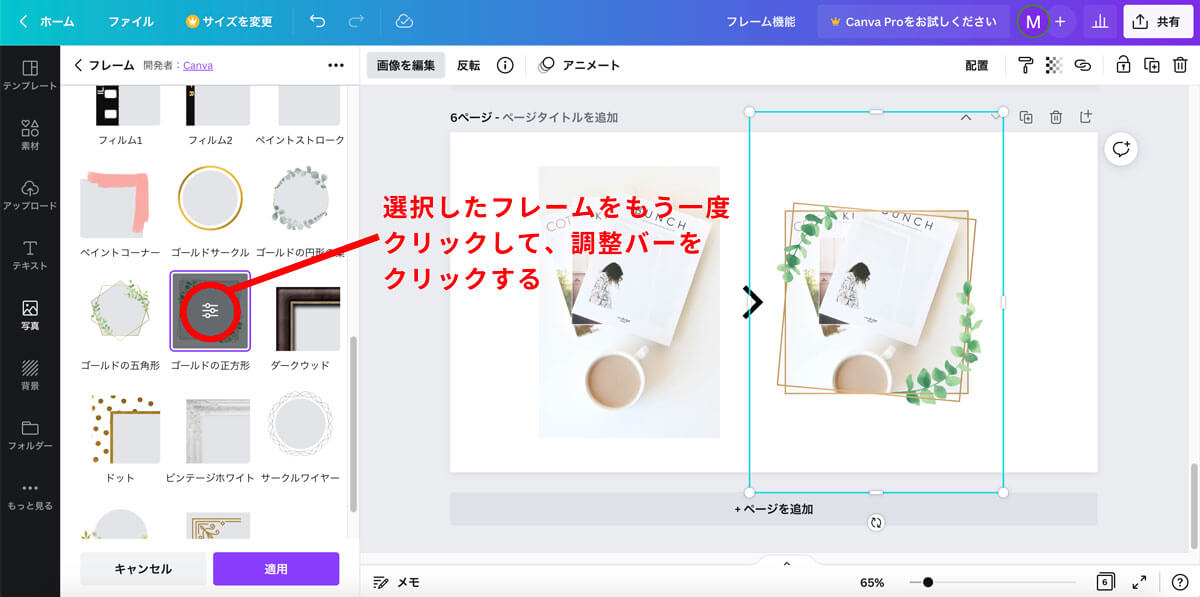
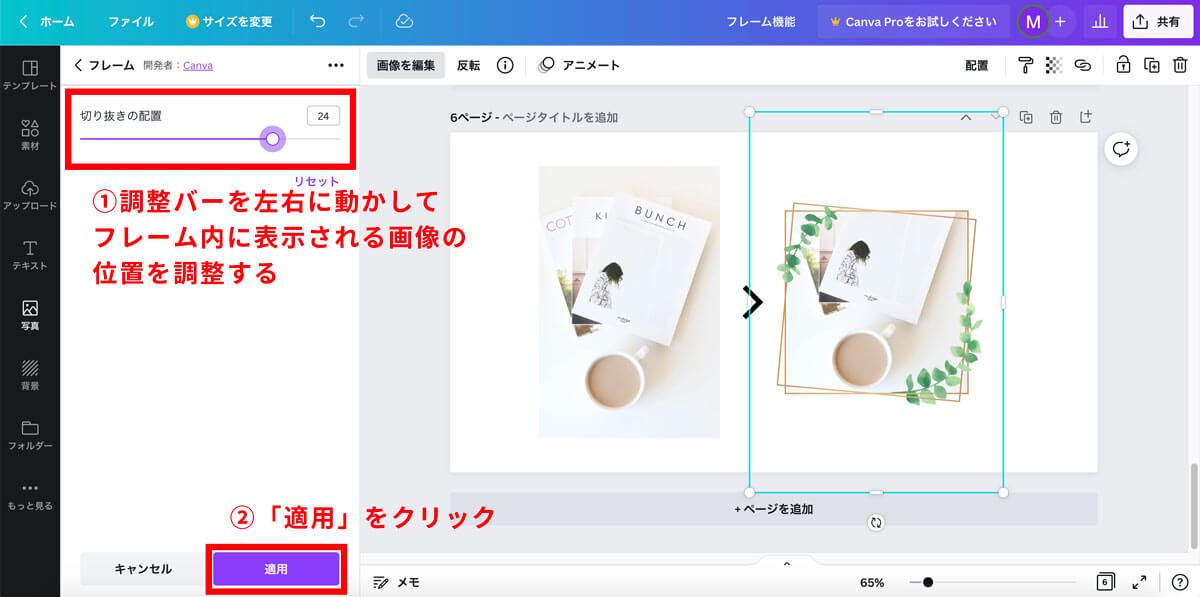
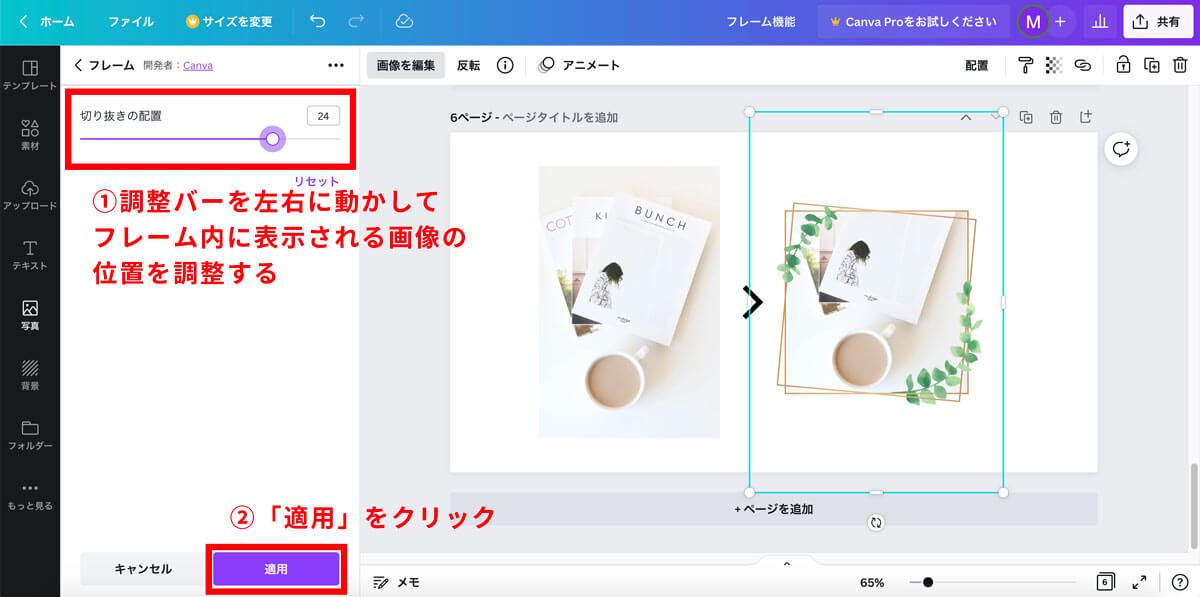
また、選択したフレームの調整バーをクリックすることで写真の位置を調整することもできます。




装飾系フレームを使って作成したアイキャッチ画像がこちら。


すでにフレームがおしゃれなので、全体的に華やかな印象のデザインに仕上がります。
Canvaで写真の背景を透明にする方法


これまで紹介したフレーム機能は様々な形のフレームに画像を入れ込むことで画像を切り抜くものでしたが、画像の中のメインのオブジェクト(人物や動物、その他のものなど)だけをその形に沿って切り抜きたい=背景を削除して透明にしたい、という時もあると思います。
Canvaで写真の背景を透明にする機能は「背景リムーバ」と呼ばれ、1クリックで背景を削除してくれるのでとっても便利。
しかしこれは有料版のCanva Proでのみ使える機能なので、無料版をご利用の方は残念ながら利用することができません。
Canva Proを使うことで他にもたくさんの便利な機能が使えるようになるので、Canvaをよく使うという方は有料版へのアップグレードを検討してみても良いかもしれませんね。
画像の背景削除を無料でやってみたい、という方は下記の記事で紹介している無料の切り抜きツールを参考にしてみてください。


まとめ
今回はCanvaの超便利機能の一つ、フレームの使い方をご紹介しました。
おすすめのフレームも紹介しましたが、おしゃれな形のフレームに沿って写真が切り抜かれることによって、それだけで雰囲気が出る=テキストや他のデザインをシンプルにしてもまとまりが出て、結果的にデザインにかかる時間も短縮できる、という一石二鳥が叶います。
慣れてしまえば使い方も簡単なので、ぜひ今回紹介したフレーム機能を使ってみてくださいね。

