特化ブログを運営中のオグさんから、アイキャッチ画像作成のご依頼をいただきました。
特化ブログは何かの分野の専門性が高いからこそ、ターゲット読者も絞られますし、そんな読者に刺さるアイキャッチを作ることで、記事を読んでもらえる可能性をさらに高くすることができます。
そこで今回はブログのターゲット読者に届くアイキャッチデザインの考え方を実例と共に紹介します。
この記事を読むことで、読者に刺さるアイキャッチデザインのヒントがわかり、ご自身のデザインにも活かせるようになりますよ。
オグさんのデザインのお悩み:読者に届くアイキャッチ画像を作りたい

オグさんのお悩み
- ブログ読者に届くデザインというのがどんなものかわからない
- 漠然とポップなイメージのアイキャッチにしたいと思っているが、具体的な方法がわからない
- 無料写真素材を上手に使ってアイキャッチ画像を作成する方法を知りたい
オグさんのブログは、大工としてのお仕事を活かした特化ブログで、これからマイホームを購入したい20〜30代の若い夫婦または家族の方に、マイホームを建てたり購入する際に役立つ情報を発信されています。
ブログのターゲット層が明確なので、この読者層に刺さるアイキャッチ画像はどんなものか?いわゆるアイキャッチデザインの「コンセプト」的なものをはっきりとさせることが大切と感じました。
現在のデザインの良いところと改善点

オグさんがご自身で作成されたいアイキャッチ(上図)の良いところは、
- 記事に関連した写真を選んでいる
- タイトル文字を重要なキーワードに絞って短く表現している
という点が挙げられます。
一方で、この写真の選び方とタイトル文字の入れ方をもう一工夫できると、より読者に届くデザインが実現できると感じましたので、下記でブログデザインレシピがどのようにデザインを作成していったか、作成過程とコツを詳しく紹介していきます。
ブログのターゲット読者に届くアイキャッチデザインの考え方

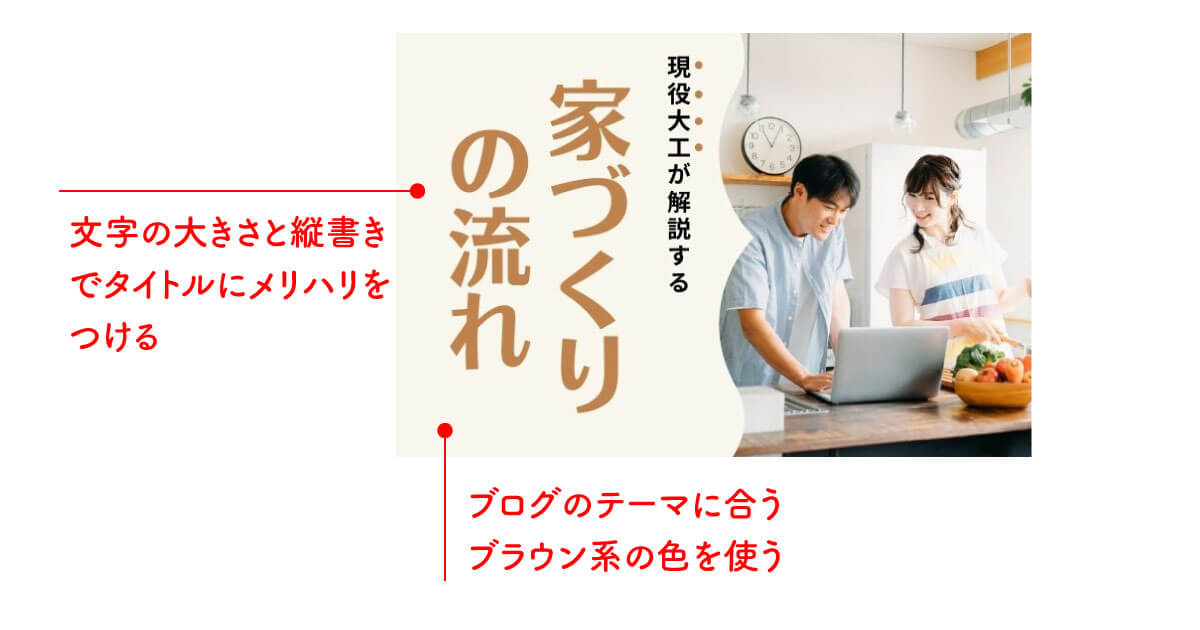
私の方で作成させていただいた、完成したアイキャッチ画像はこちら(上図)。
オグさんのブログのターゲット層のおさらいですが、これからマイホームを購入したい20〜30代の若い夫婦または家族なので、その方たちに「自分たちのことだ」と思ってもらえるようなアイキャッチ画像を作ることに重きを置きました。
特に気をつけたポイントは下記の2つです。
- 写真の選び方
- タイトル文字の入れ方
下記で詳しく解説していきます。
写真の選び方
オグさんからも写真を使いたい希望を伺っていたので、私も無料の写真素材を活用させていただきました。

オグさんの写真はマイホームや家づくりと関連する良い写真であるものの、読者がアイキャッチ画像を見て「自分たちのことだ」と感じる要素が少ないと感じました。
私も実は約1年前にマイホームを購入したのですが、憧れのマイホームを購入する過程は大変なことがありながらもやっぱりワクワクする、家族の大きなイベントの一つになります。
そういったイメージを写真で伝わりやすくするために、ターゲット読者層と重なりそうな夫婦の写真を選んでみました。
このように人物が入っている写真は選び方を間違えなければターゲット層に良い意味で重なるので、イメージを想起しやすくなります。
人物が入るだけで、明るくリアルな印象になりますね!
タイトル文字の入れ方


もう一つ気をつけたことがタイトル文字の入れ方です。
タイトル文字は強弱をつけると読みやすくなるので、最重要キーワード(今回は「家づくりの流れ」)を大きくしました。
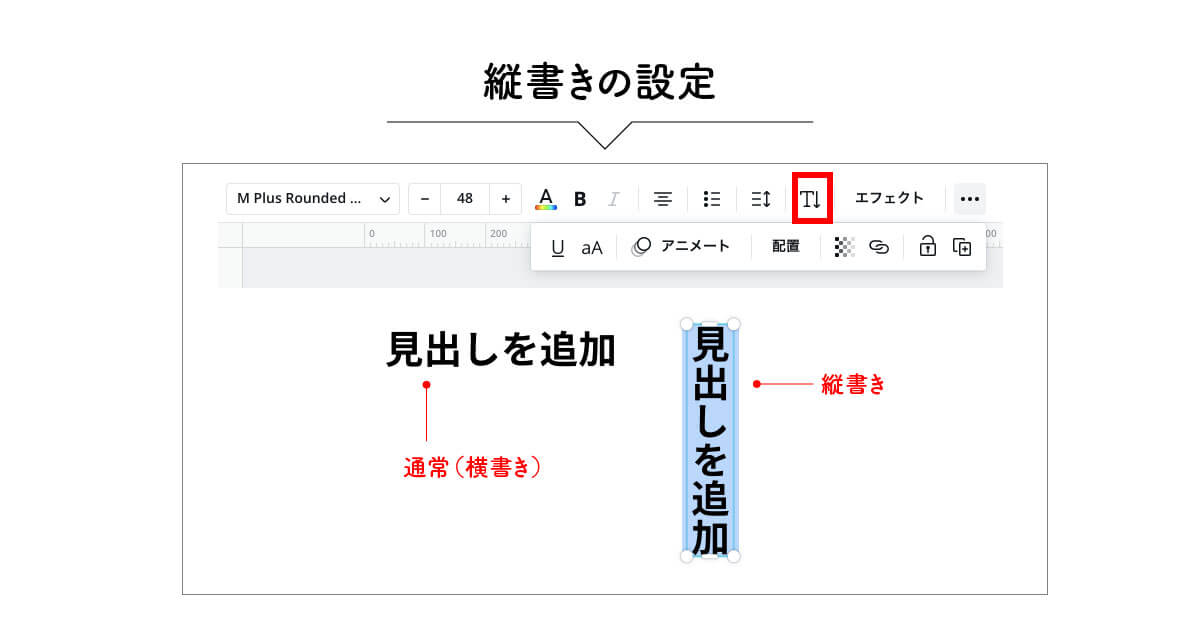
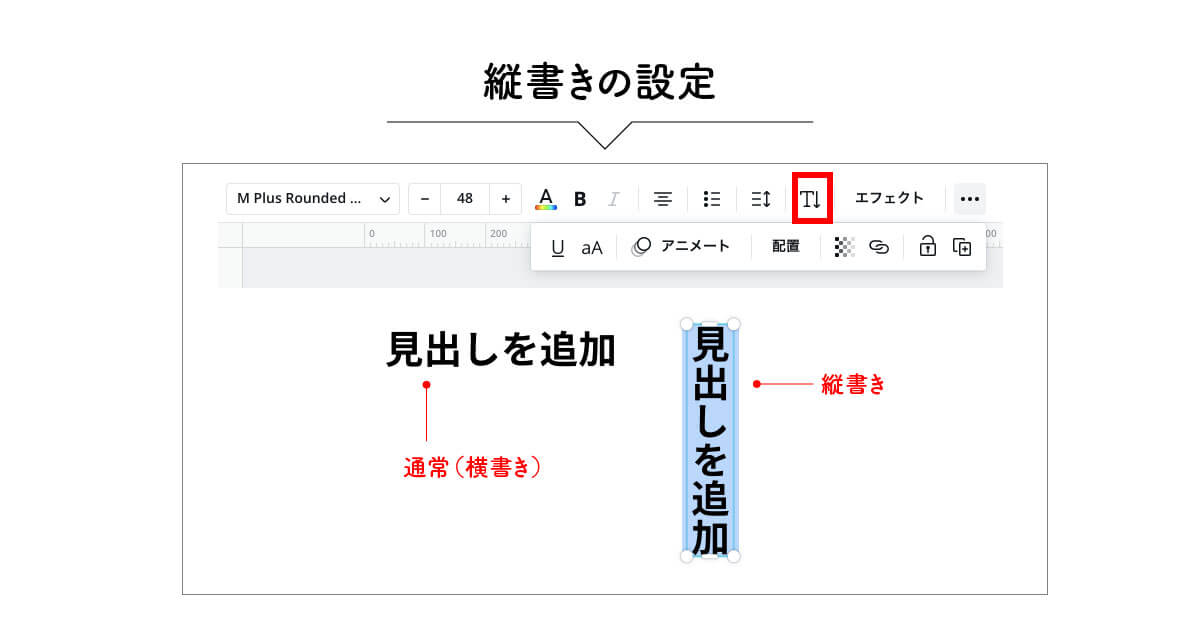
また、タイトル文字がそこまで長くない場合は、今回のデザインのように縦書きで入れることもかなりおすすめです。
無料デザインアプリCanvaを使えば、クリック一つで縦書きを実現することができます。


また、タイトル文字で使用する色は木造住宅をイメージさせるようなブラウン系カラーの濃淡を使うことで、さらにイメージを引き立たせることを心がけました。
ブラウン系カラーは女性•男性どちらにも合うのでオグさんの読者層にもぴったり。
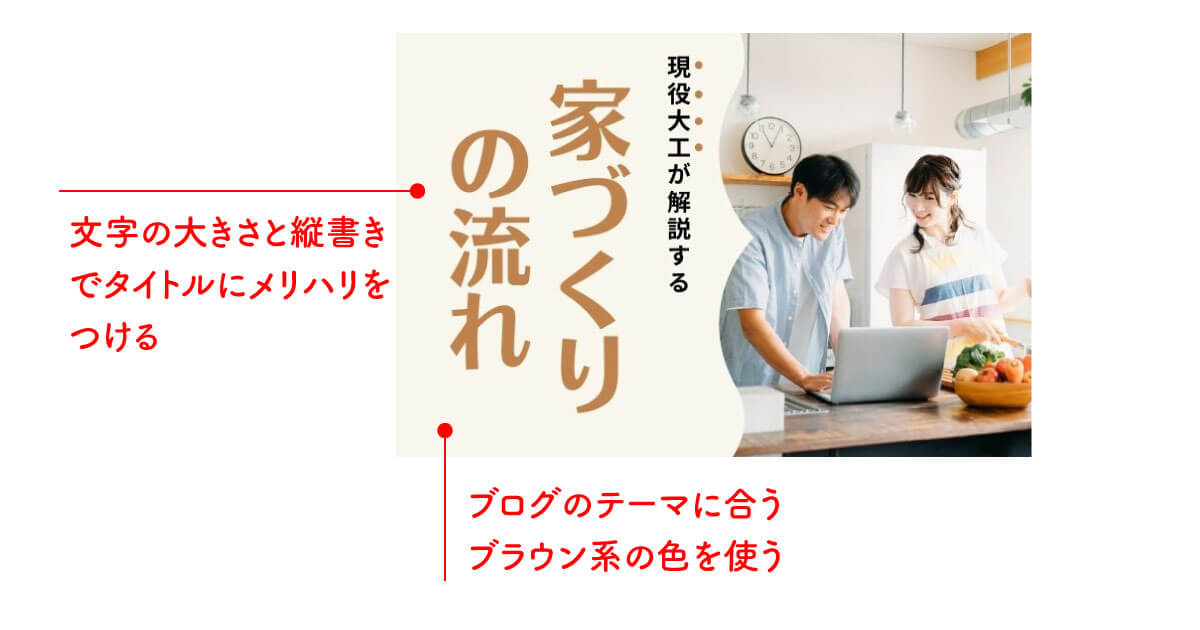
今回のデザインは、今後オグさんご自身でもアイキャッチデザインがしやすいように、テンプレート化できるように、ということも考えました。


上図のように写真を変えたり、タイトル文字の色を反転させるだけでも、統一感がありながらアイキャッチ画像の印象を変えることができます。
テンプレート化できるとアイキャッチ画像作成の時間も短縮できて便利!


オグさんのアイキャッチデザインの詳細


| 使用したデザインアプリ | Canva(無料版) |
| フォント | UDモトヤアポロB、Noto Sans Regular |
| 色 | #37170D、#9C4324、#E9967A、#FFDDD1 |
| アイキャッチ画像のサイズ | 640px × 427px |
| 納品ファイル | JPG及びCanva共有データ、アイキャッチ作成のコツ資料 |
オグさんには今回のアイキャッチ画像作成のコツをさらに詳しくまとめたオリジナルの資料(PDFファイル)をプレゼントさせていただきました。


オグさんからのアイキャッチ画像作成レビューと感想
オグさんから、今回のアイキャッチ画像作成のレビューをいただきました。


ポイントを分かりやすく解説していただき、フォントやタイトル文字のコツ、自身のサイトに合わせた作成などとてもよく分かりました。
サイトを見たユーザーが「自分のことだ!」とパッと見てわかるというのはアイキャッチというだけあって大切なポイントですね!
頂いたデータを参考にさせていただき、ポイントを抑えたアイキャッチ画像を作成できるように頑張ります。この度は本当にありがとうございました。
こちらこそ貴重なデザインの機会をいただき、ありがとうございました!
オグさんの専門性を活かした素敵な特化ブログがよりターゲット読者に届くように、今回解説したアイキャッチ画像作成のコツをぜひ参考にしてみてくださいね。

