トレンドブログを運営中のマリさんから、アイキャッチ画像とテンプレート作成のご依頼をいただきました。
マリさんのお悩みを解決するために、ブログデザインレシピがどのようにデザインを作成していったか作成工程とポイントを解説します。
この記事を読めば、アイキャッチ画像を時短で作成する方法がわかりますよ。
マリさんのデザインのお悩み:アイキャッチを時短で作りたい!

マリさんのお悩み
- アイキャッチ画像作成にとても時間がかかる
- 凝ったアイキャッチ画像を作りたいけど、時間がないし、どうすればいいかわからない
- トレンドブログのアイキャッチはどんなデザインにすべきか知りたい
確かにアイキャッチ画像を「デザイン」する、と聞くと、「何だか時間がかかりそう」「難しそう」と感じる方も多いのではないでしょうか。
今回はブログデザインレシピがそんなお悩みを解決するために、アイキャッチ画像の作成とテンプレート化のお手伝いをさせていただきました!
現在のデザインの良いところと改善点

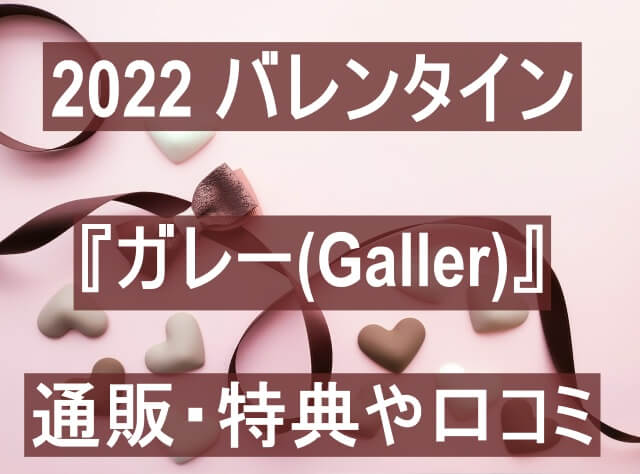
マリさんご自身で作成されたアイキャッチ画像(上記)は、
- 記事に関連する写真を背景に使用している
- 写真に合わせて統一感のある色合いにしている
というところがとても良いと思いました!
逆にここを改善できるともっと良くなる、と感じた点としては、
- 写真の上に文字を大きく入れているので、目立つものの、写真が活きていない
- ブログ全体でアイキャッチデザインのパターンが全く同じになってしまっている
が挙げられます。
下記でアイキャッチ画像作成のポイントを詳しく解説していきます。
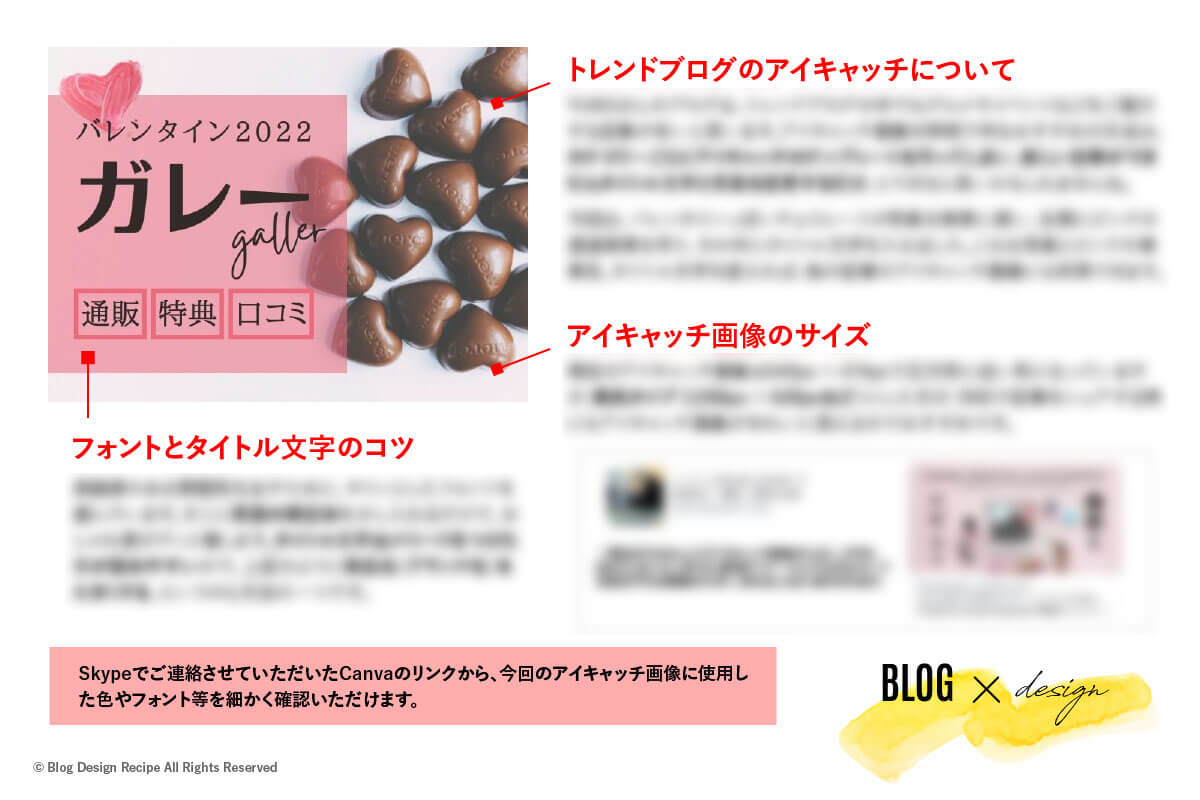
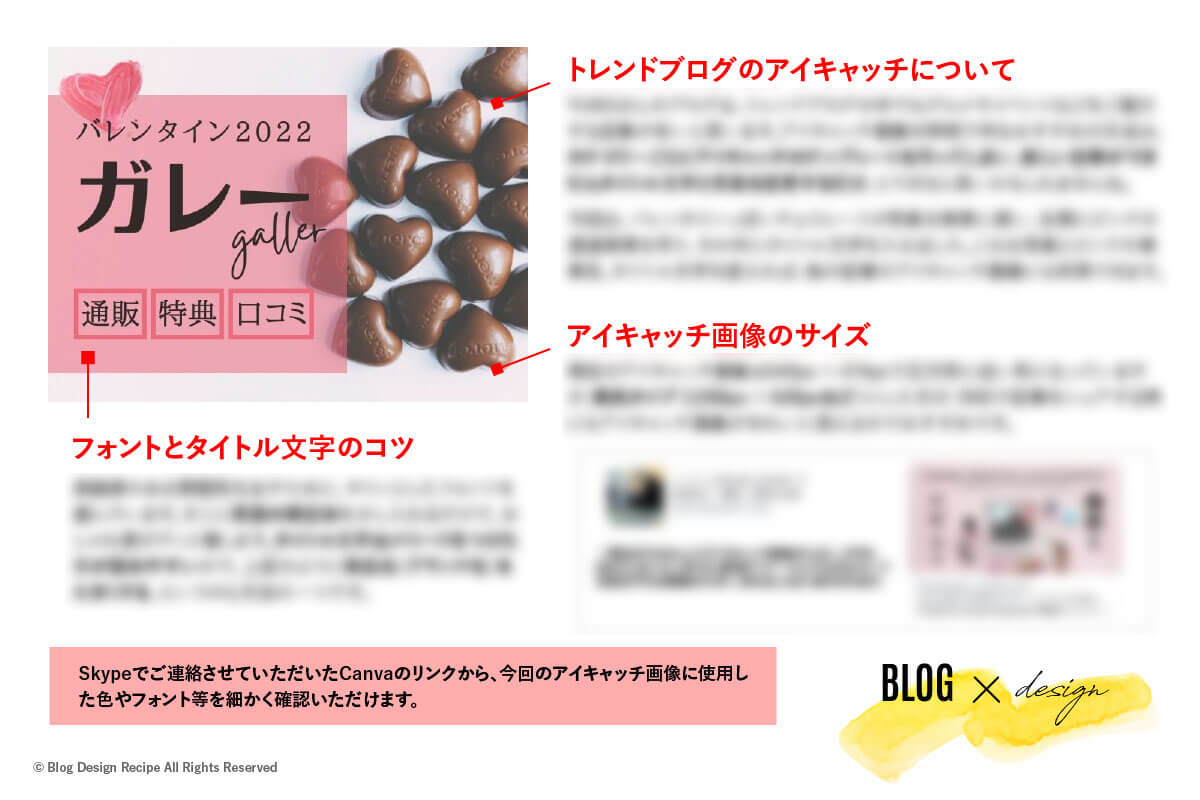
完成したアイキャッチ画像と3つの作成のポイント

上記が完成したデザインですが、マリさんのアイキャッチ画像をデザインする上で気をつけたポイントは大きく3つ。
- 写真を活かす
- タイトル文字にメリハリをつける
- 今後テンプレートとして使えるようなデザインを作る
一つずつ詳しく解説していきます。
写真を活かす

まず最初に写真の選び方について。
写真はパッと見ただけで記事のテーマやイメージを伝える大切な役割を果たすので、記事のテーマと合う写真(今回はチョコレート)を選びます。
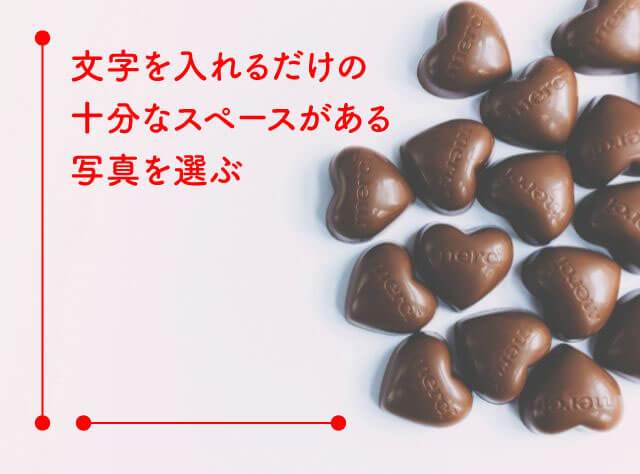
もう一つ写真の選び方のポイントは、タイトル文字が入れやすいように十分なスペースがある画像を選ぶということ。
今回の例で言えば、チョコレートが右側にあり、左側の約半分のスペースがタイトル文字のスペースとして自由に使えます。
記事のテーマを伝える写真の上に文字を重ねると、写真が活きないので注意!
タイトル文字にメリハリをつける


記事のテーマに合う写真を見つけられたら、今度はタイトル文字の入れ方を工夫していきます。
タイトル文字はとにかくメリハリが大事。
記事のテーマを伝えるために最も大事なキーワード(今回はガレーというブランド名)を選んで、それを一番大きく目立たせます。
ここにアクセントを加えているのが、ブランド名を英語で添えていること。
英語フォントを加えるだけで雰囲気がグッとおしゃれになります。
また、他に記事のテーマを伝えるキーワードはブランド名の下に箇条書きで加えることによって、端的に記事に書かれていることを伝えます。
今回のデザインでは文字とチョコレートの画像が多少被っていますが、タイトル文字をいれるピンクの四角を半透明にすることで、圧迫感がないようにしています。
テンプレート化


マリさんの最大のお悩みだった、アイキャッチ画像作成に時間がかかる、ということを解決するために、今後テンプレートとして使えそうなデザインを作ることを心がけました。
今回のデザインを利用して、背景写真、文字の背景の塗りつぶし色、タイトル文字を変更すれば、上図のように他の記事のアイキャッチ画像にも活かせます。
写真と塗りつぶしの色が変わることで「毎回同じデザイン」という印象は与えにくくなります。


マリさんのアイキャッチデザインの詳細


| 使用したデザインアプリ | Canva(無料版) |
| フォント | あおぞら明朝、UDモトヤアポロ、Gistesy |
| 色 | #ED6A7D、#322A28 |
| アイキャッチ画像のサイズ | 640px × 474px |
| 納品ファイル | JPG及びCanva共有データ、アイキャッチ作成のコツ資料 |
デザインを納品させていただく際には、今後ご自身でのデザイン作成に活かしていただけるように作成のコツをまとめた資料(PDF)をプレゼントさせていただいています。


マリさんからのアイキャッチ画像作成のレビューと感想
マリさんから、アイキャッチ画像デザイン&テンプレート作成をご利用いただいたレビューをいただきました。


私の記事がバレンタインというネタだったのもあるのか、見た瞬間テンションが上がって癒されるアイキャッチだと思いました。説明のPDFが見やすくわかりやすく、さすがだなあととても感動しました。テンプレート化についても教えていただけて、私にもできそうと思えました。お忙しいところありがとうございました。
こちらこそ、貴重な機会をいただき、ありがとうございました!
アイキャッチ画像をテンプレート化することで、おしゃれなデザインを保ちつつ、アイキャッチ画像作成にかかる時間を短縮して、記事を書く時間を確保していきたいですね。