トレンドブログを運営中のサバオさんから、アイキャッチ画像作成のご依頼をいただきました。
トレンドブログでは使える画像が制限されることもありますが、そんな時にどうやって目を引くアイキャッチを作ることができるのか?
アイキャッチ画像にそこまで力を入れている人が少ないからこそ、ちょっとした工夫で読者の目に止まりやすいデザインを実現することができますよ。
今回は、使える画像に限りがある場合でも記事のイメージをパッと伝えられるアイキャッチの作成方法を実際の制作過程をお見せしながら紹介します。
サバオさんのデザインのお悩み:使える画像が限られる場合の上手なアイキャッチの作り方

サバオさんのお悩み
- 著作権の問題で使える画像に限りがある場合にどうやってアイキャッチを作れば良いのかわからない
- 凝ったおしゃれなアイキャッチを作るべきか、それよりも見やすさを優先すべきか知りたい
著作権の兼ね合いだけでなく、無料素材の画像を探してもなかなかイメージ通りの写真が見つからない、という時がありますよね。
それでも記事のイメージをより良く伝えられる方法があるので、今回は具体的な方法を解説していきます。
無料デザインアプリCanvaでの操作方法も詳しく説明するので、これを読みながら今すぐ実践できますよ。
現在のデザインの良いところと改善点

サバオさんがご自身で作成されたアイキャッチ画像(上図)は、
- 記事に関連した画像を使っている
- タイトル文字を目立つように半透明の白の塗り潰しを背景に使っている
というところが良かったのですが、白背景を置くことで写真の存在感が薄れてしまっているので、この点を改善すること、そして色使いを工夫するとさらに良くなる、と感じました。
アイキャッチに使える効果的なイメージ画像の選び方

上記を踏まえて、ブログデザインレシピが作成したアイキャッチ画像はこちら(上図)。
サバオさんのお悩みを解決するために私がデザインで気をつけたポイントは下記の2つです。
- 写真の選び方
- 写真の効果的な加工と色使い
下記で詳しく解説していきます。
写真選びのコツ
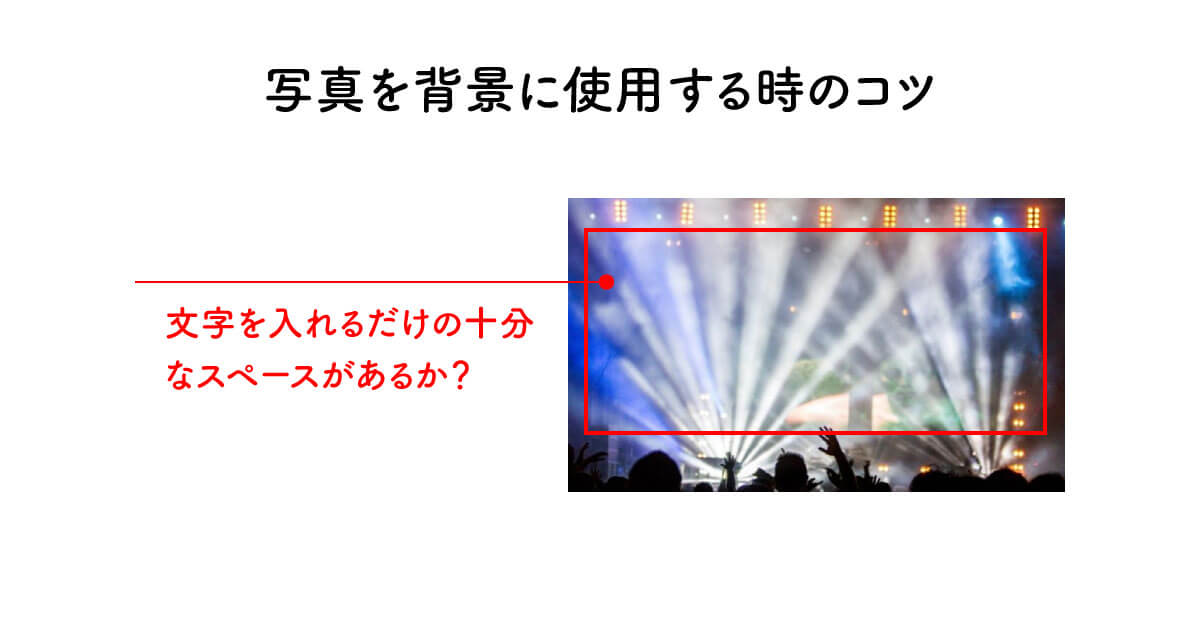
サバオさんのように、写真をアイキャッチの背景画像として使いたい場合にはタイトル文字を入れるだけの十分なスペースがあるかどうかを基準に写真を選ぶことが大切。
今回私が選んだ写真は下記になります。

私がこの写真を選んだ理由は、記事をイメージさせる音楽の写真であることと、先に触れた通り、文字を入れるスペースがあるから。

しかし、この写真にこのまま文字入れをすると、

このように背景画像が目立ちすぎて、タイトル文字がほぼ読めなくなってしまいます。
どうやったらもっと読みやすくなるのか?
方法はいくつかありますが、サバオさんのアイキャッチ画像では背景画像を加工することで改善していきました。
写真の効果的な加工と色使い

今回、サバオさんが記事で紹介しているアイドルグループのテーマカラーが青だったので、そのイメージを強めるために、背景写真を上図のように青味がかかった色合いに加工しました。
こうすることによって、タイトル文字もかなり目立つようになります。

色合いに関しても、この青色加工によってタイトル文字に使う色を白1色にし、一番上のグループ名の読み仮名部分の背景塗りつぶし色も同系の紺色にする、というように使う色を限定させることができるので、色合いで失敗することもなくなります。
たくさん色を使うよりも色数を絞った方がおしゃれに!


実はこの青色加工は無料デザインアプリのCanvaで簡単に実現することができます。


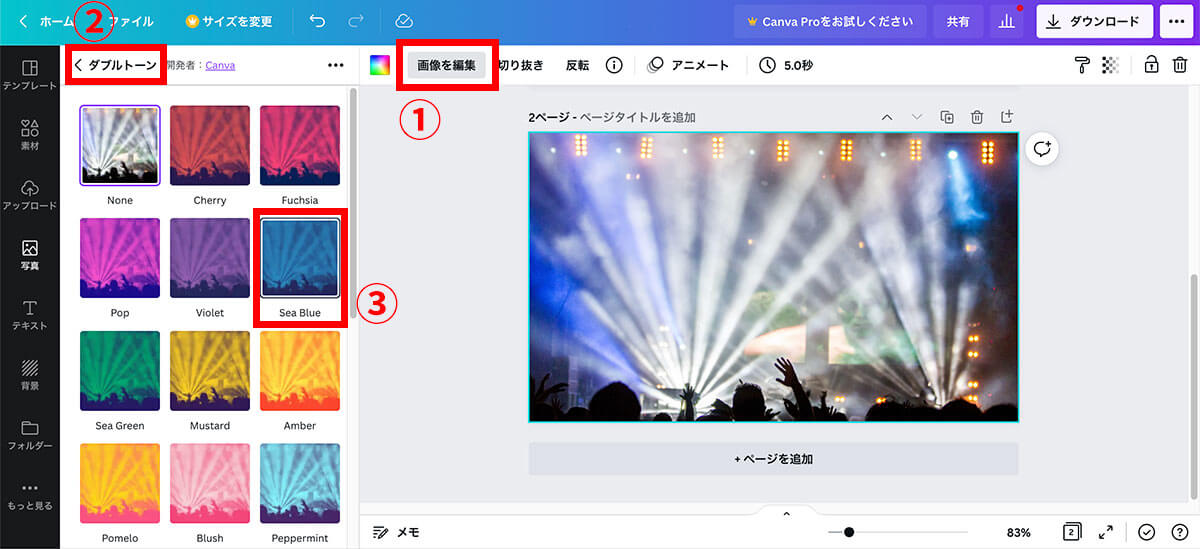
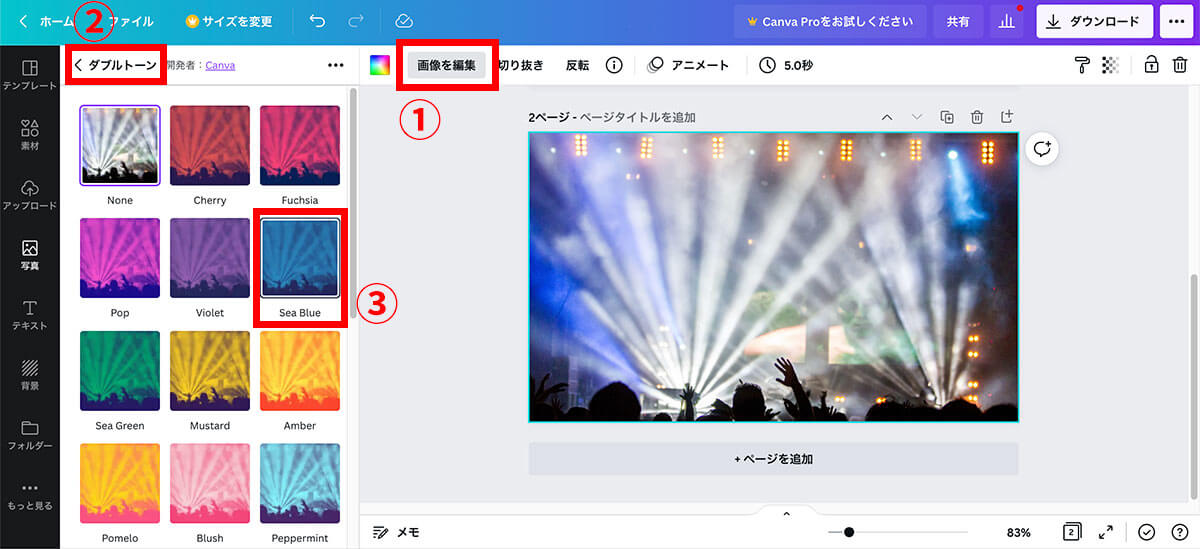
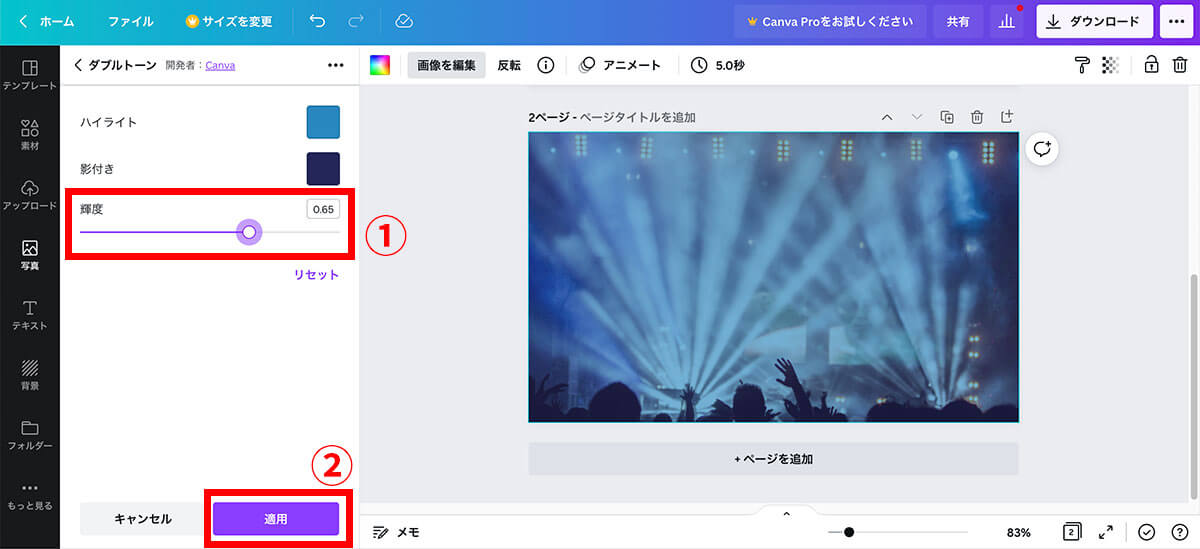
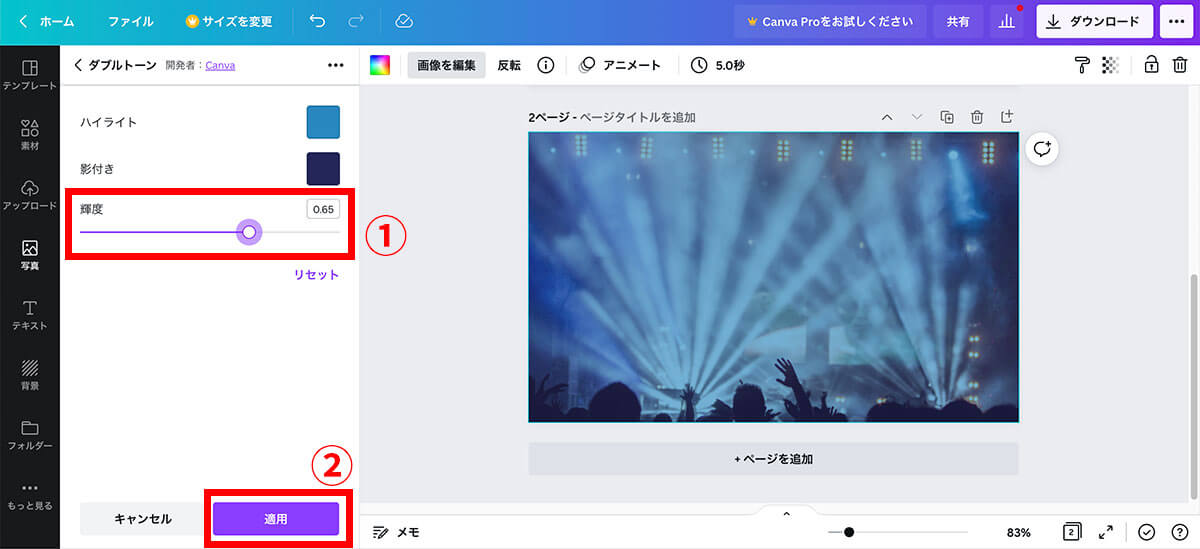
Canvaで画像の色味を変える方法
- 加工したい写真を選択した状態で、「画像を編集」をクリック
- 編集機能の中から「ダブルトーン」を選択
- 好きなカラーを選ぶ(今回はSea Blue)


ちなみにさらに微調整をしたい時には選んだカラーをクリックすると、色味や輝度を自分で決めることができます。
今回は輝度を0.65に調整しました。
サバオさんのアイキャッチデザインの詳細


| 使用したデザインアプリ | Canva(無料版) |
| フォント | Noto Sans Light、原暎ゴシックM、Antonio Bold |
| 色 | #314476、#ffffff |
| アイキャッチ画像のサイズ | 710px × 420px |
| 納品ファイル | JPG及びCanva共有データ、アイキャッチ作成のコツ資料 |
サバオさんにはプレゼントとして今回のアイキャッチ画像作成のポイントをまとめた資料(PDFファイル)も一緒に納品させていただきました。


サバオさんからのアイキャッチ画像作成レビューと感想
サバオさんから、今回のアイキャッチ画像作成のレビューをいただきました。


アイキャッチは他の方のブログのアイキャッチを見よう見真似で作っていたので、作り方も自己流でしたし、我ながらセンスがないな、とも思っていました。
今回、ミカさんに作成していただき、イメージはそのままで、でもおしゃれなアイキャッチを作成していただき、単純にテンションが上がりました。
いただいたアイキャッチを見ると、文字によってフォントを変更していたり、文字が目立ちやすくなるよう工夫がされていたり、これから自分でアイキャッチを作成するときの参考になりました。
サバオさん、貴重な機会をいただきありがとうございました!
サバオさんのお悩みでもあったように「おしゃれな凝ったデザインにすべきか?見やすさを優先するのか?」と悩まれる方も多いのですが、私は「おしゃれなデザインを作る」というよりも、デザインを整えていくことで、必然的に見やすくなっていくということに重きを置いてアイキャッチを作成しています。
今回のアイキャッチも記事のテーマが伝わりやすい写真選びと色選びを心がけることで、最終的におしゃれで見やすいデザインを目指しました。
イメージ通りの画像が見つからない、という場合には、簡単な画像加工もぜひ取り入れてみてくださいね。

