トレンドブログを運営中ののだっちさんから、アイキャッチ画像作成のご依頼をいただきました。
目立つアイキャッチ画像を作りたいけど、記事のテーマに合うデザイン性も維持したい!とお悩みだったのだっちさん。
すでに素敵なアイキャッチ画像を作成されていたので、今回は「情報を整理する」ことに重きを置いてアイキャッチを添削させていただきました。
「アイキャッチ画像を作ってみたけど、何か目立たない…」「記事のテーマに合っていない気がする」とお悩みの方は、今回ご紹介する情報を整理して目を引くアイキャッチを作る方法を参考にしてみてくださいね。
のだっちさんのデザインのお悩み:記事のテーマに合う目立つアイキャッチを作りたい!

のだっちさんのお悩み
- 記事のテーマに合うアイキャッチを作りたい
- シンプルでありながら目を引く、インパクトのあるアイキャッチを作りたい
アイキャッチ画像は読者の方が記事の内容よりもまず先に目にする情報なので、記事のテーマをパッと見で伝えられるアイキャッチ画像を作りたいですよね。
今回はそんなお悩みを解決するためのアイキャッチ画像のデザインのポイントをステップごとに解説していきます。
現在のデザインの良いところと改善点

のだっちさんがご自身で作成されたアイキャッチ画像(上図)は、
- 記事に関連したイラストを使っている
- 記事のテーマに合うフォントや色合いを考えて使っている
というところがとても良かったです。
こちらのアイキャッチ画像を見ただけでも、記事のテーマをしっかり伝えようと考えられていることがよく伝わってきます。
一方で、現状のデザインだと文字が多く、どの情報が大事なのか伝わりづらいことが、目立つデザインになりきれていない要因になっている可能性が高いです。
目を引くアイキャッチを作るための情報整理のポイント

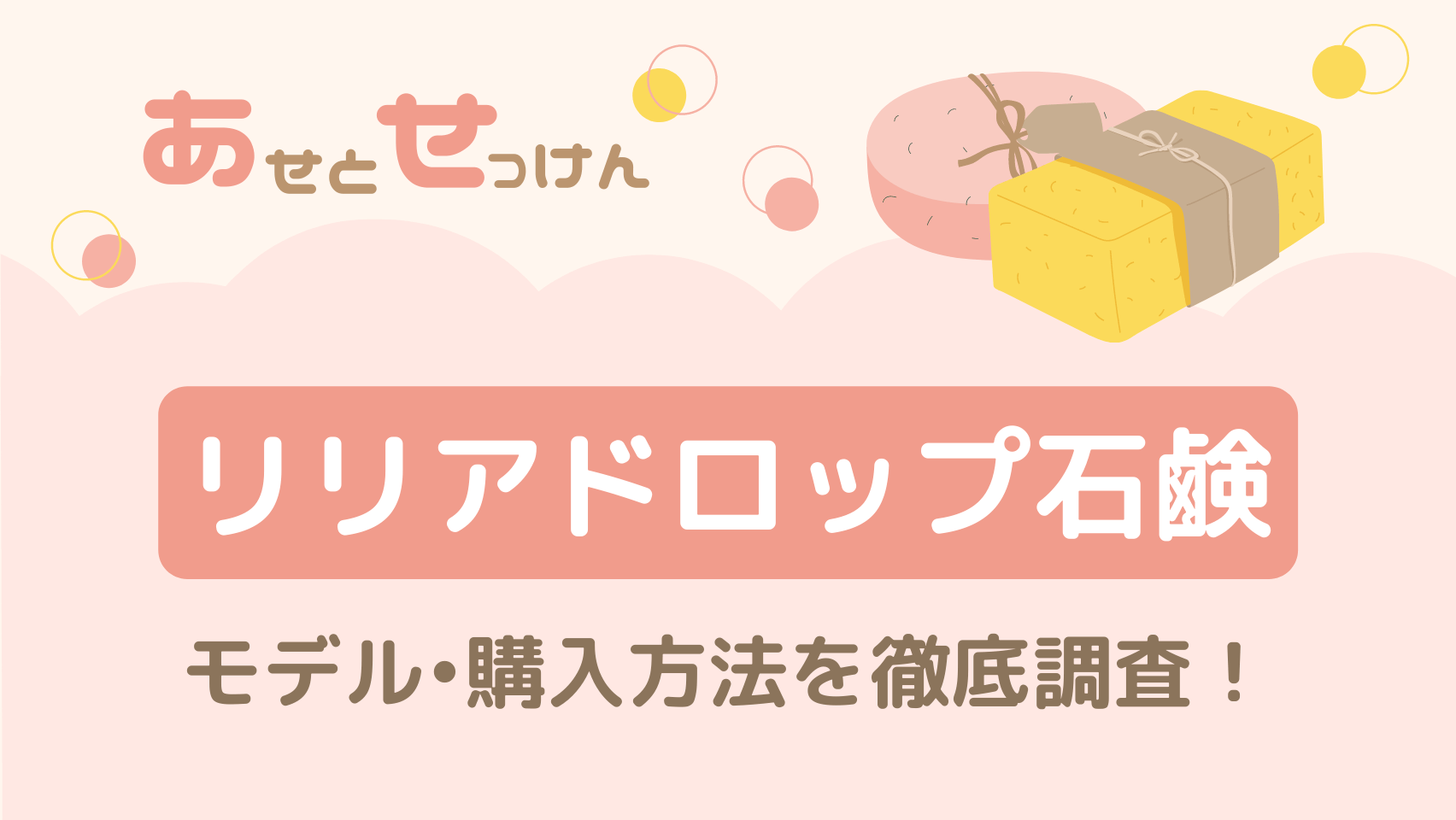
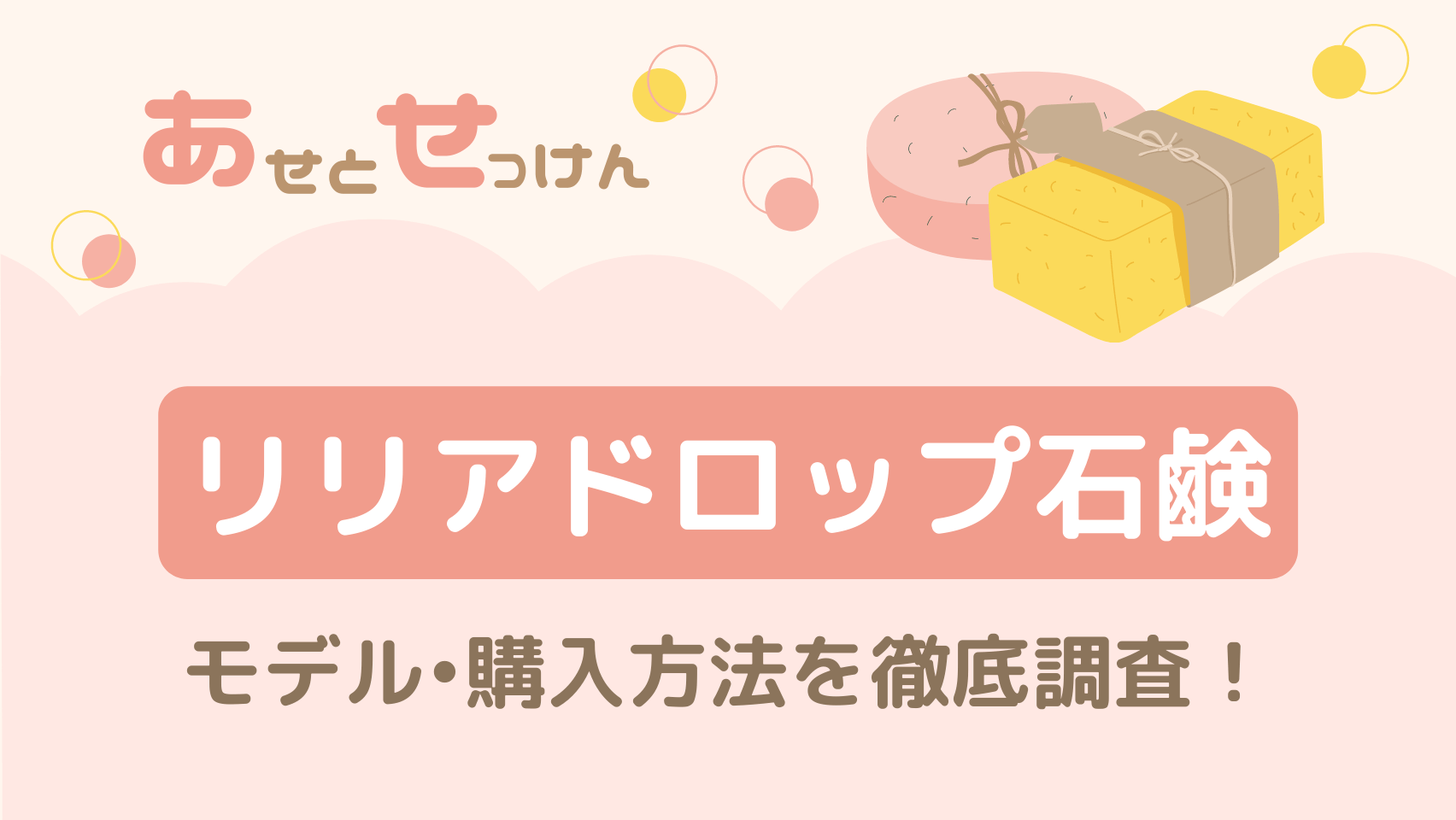
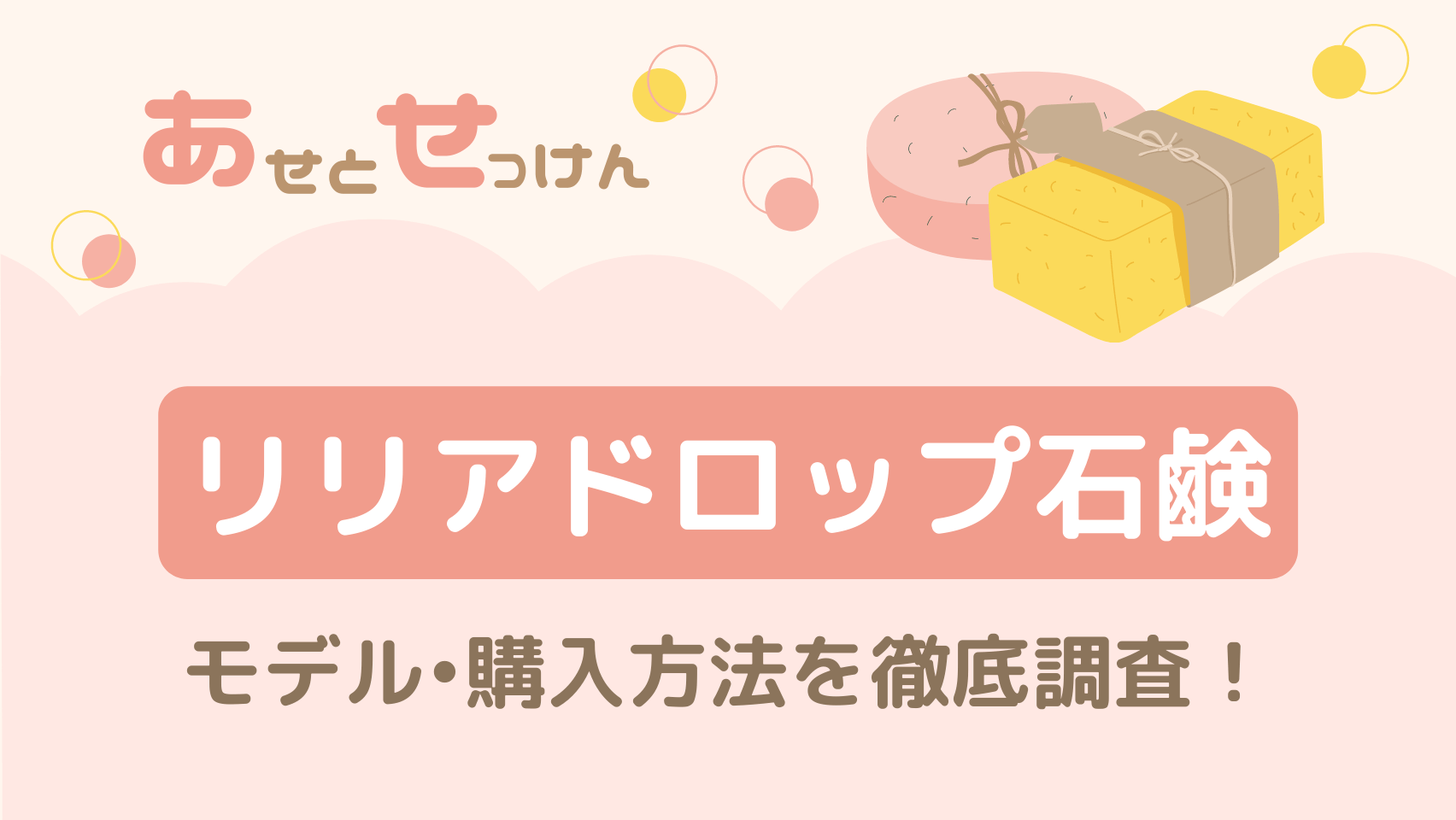
上記を踏まえて、ブログデザインレシピが作成したアイキャッチ画像はこちら(上図)。
のだっちさんのお悩みを解決するために私がデザインで気をつけたポイントは「絞る」と「揃える」。
下記で詳しく解説していきます。
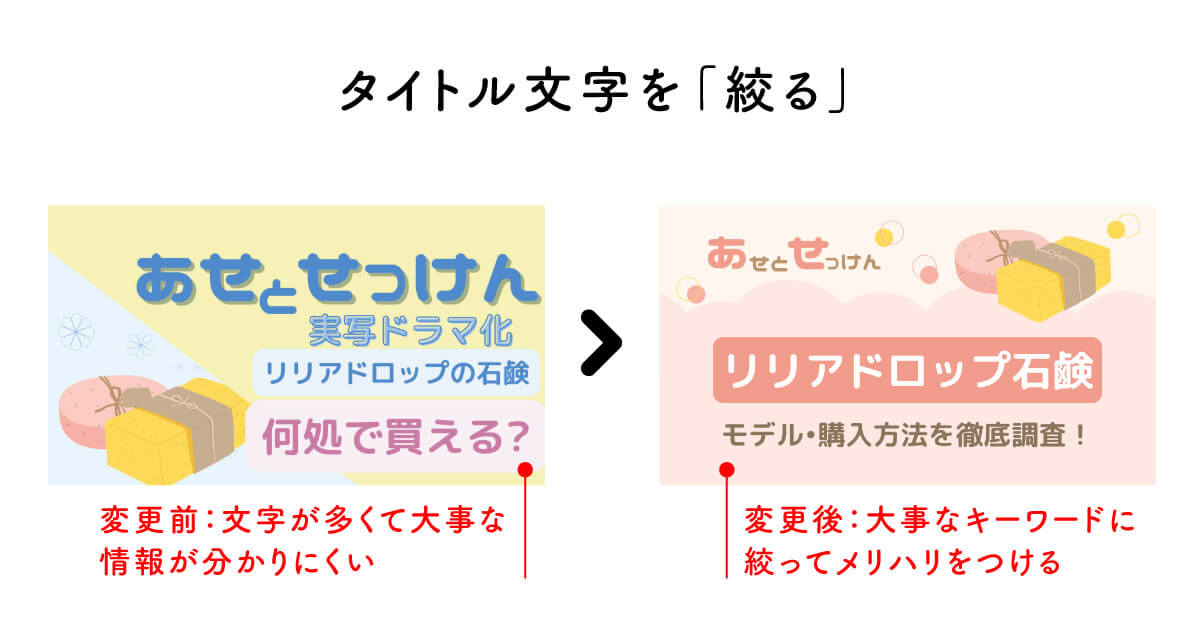
タイトル文字を絞る

アイキャッチ画像は「画像」だからこそ、記事と違って「読ませる」のではなく、パッと見て記事で書いてあることを伝えられるように作るのがおすすめです。
アイキャッチ画像に文字が多くなってしまうと、どうしても読者が読まないとわからない、またどの情報が大事か分からないのなってしまうことが多いので、タイトル文字は大事なキーワードに絞って短めにすると目立ちやすくなります。
とは言えど、最重要キーワードだけでなく、それを補足するキャッチコピーや文章が必要な場合もあるかと思うので、そういう時は最も大事なキーワードを大きく(今回の例では「リリアドロップ石鹸」)して、補足情報は小さく(今回の例では「モデル•購入方法を徹底調査!」)というようにメリハリをつけてみましょう。
使う色の数を絞る

タイトル文字を絞るだけでなく、アイキャッチ画像全体で使われている色の数を絞るのも大切なポイント。
実はたくさんの色を同時に使ってまとまりのあるデザインを作るのはかなり難易度が高いので、思い切って使う色を2〜3色にしてしまった方がまとまりが出やすく、目立たせたいポイントもよりはっきりします。
色の数の少なさは、同じ色の濃淡でカバー!(例:濃いピンクと薄いピンク)


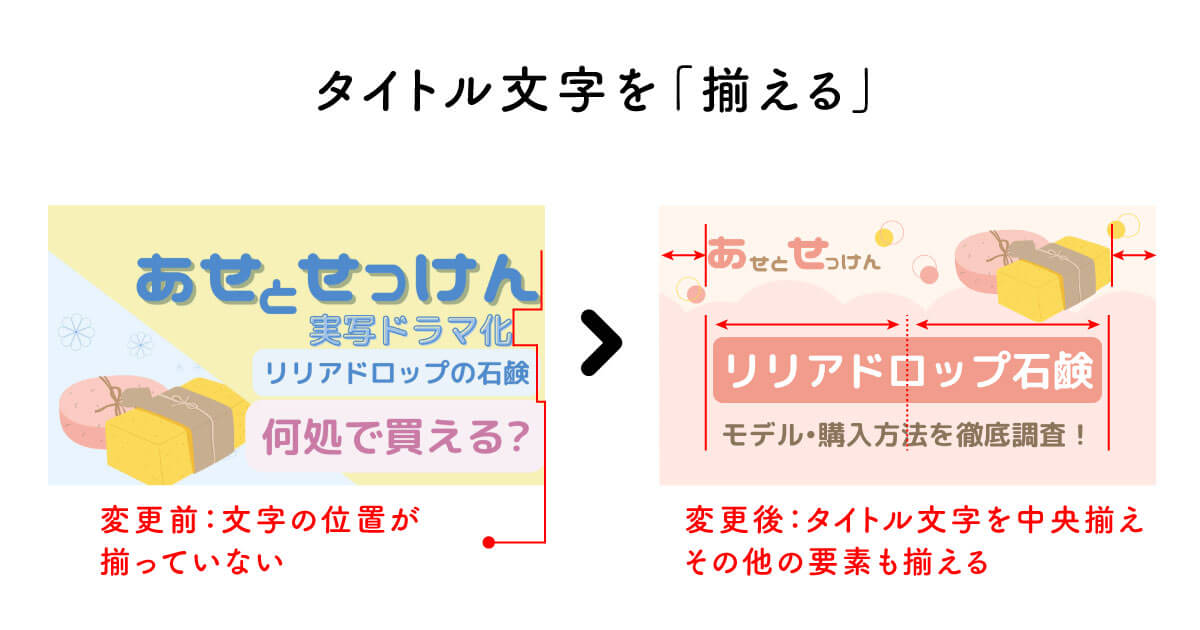
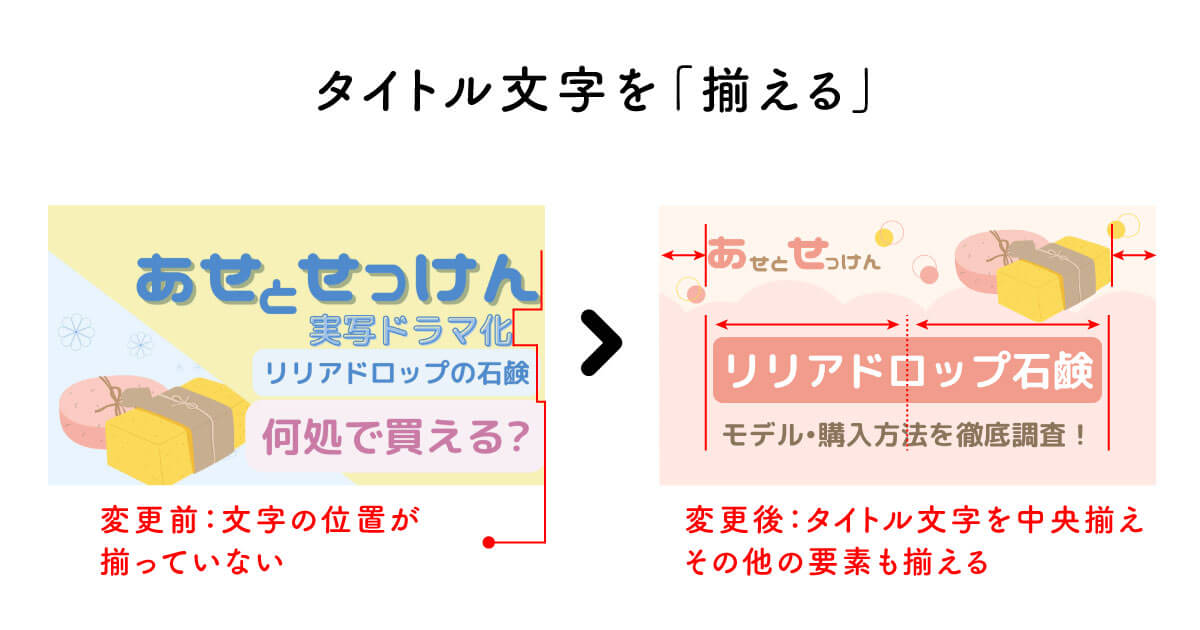
タイトル文字を揃える


最後の仕上げで大切なのが、全体を見てタイトル文字や他の要素(イラストや画像など)を揃えること。
デザインをする上で、わざと揃えずズラす、というテクニックもありますが、最初は要素を揃えることからスタートした方がやりやすいです。
元々のデザインでは、大まかに見ると文字が右側に寄っていますが、完全に右揃えになっているわけでないので、情報がバラバラとしている印象がつきやすくなってしまいます。
そこで情報を整えてもっと見やすくするために、全体のレイアウトを中央寄せにして、まとまりを出しました。
揃える=デザインがすっきり&統一感に繋がります
のだっちさんのアイキャッチデザインの詳細


| 使用したデザインアプリ | Canva(無料版) |
| フォント | ニコモジ+、M Plus Rounded Black |
| 色 | #F19C8C、#8B745B、#FBDA5A |
| アイキャッチ画像のサイズ | 1704px × 960px |
| 納品ファイル | PNG及びCanva共有データ、アイキャッチ作成のコツ資料 |
のだっちさんにはプレゼントとして今回のアイキャッチ画像作成のポイントをまとめた資料(PDFファイル)も一緒に納品させていただきました。


のだっちさんからのアイキャッチ画像作成レビューと感想
のだっちさんから、今回のアイキャッチ画像作成のレビューをいただきました。


同じ画像と同じフォントを使っているのに、背面をピンクにすることで、印象がもっとドラマの雰囲気にあってると感じました。
また、○の図形を使って泡っぽい感じを表現しているのも、流石!と感じました。簡単な図形でもこんなふうに使えることにびっくりです。
またミカさんのブログを参考にさせていただきます。
素敵なアイキャッチをありがとうございました。
のだっちさん、素敵な機会をいただきありがとうございました!
今回のポイントは「絞る」と「揃える」でしたが、これを意識するだけでアイキャッチ画像を大変身させることができるくらい重要なので、もしアイキャッチ画像作成にお悩みの方はこのポイントを意識してみてくださいね。

