 ルーク
ルークアイキャッチ画像に写真を上手に使う方法を教えて〜
今回はこんな疑問にお答えします。
- アイキャッチ画像に写真を使っているが、いつも何となく選んでしまう
- アイキャッチ画像に写真を効果的に使う方法を知りたい
- アイキャッチで使う写真の選び方の基準やデザインのコツを知りたい
ブログのアイキャッチ画像に写真を使う方は多いと思いますが、写真は文字と違って読まずともそのイメージをパッと伝えられるので便利ですよね。
だからこそ写真次第で思わずクリックしたくなるようなデザインを実現することもできます。
私はおかげさまでアイキャッチ作成や添削のご依頼をいただくこともあり、たくさんのアイキャッチを見てきていますが、「とりあえず」「何となく」写真を選んでしまったのかな、と感じるアイキャッチを残念ながら数多く見かけます。
正直、もったいない!
そこで今回は、読者の目にとまる、クリックしたくなるアイキャッチを作成するための効果的な写真の選び方とデザインのコツを紹介します。
今回紹介する内容は、Web&グラフィックデザイナー歴8年以上の私が実際にアイキャッチに写真を使う時に実践している方法です。
この記事を読むことで、読者に印象付けられる、おしゃれな写真入りアイキャッチ画像を自分で作ることができるようになりますよ。
ブログのアイキャッチに最適な写真の選び方
まずはブログのアイキャッチにぴったりな写真の選び方について解説します。
アイキャッチに写真を使う目的は主に4つあります。
- 写真でその記事のイメージをより強調したい=記事の内容と写真が深く関連している
- 写真を背景として使用する=おしゃれな雰囲気作りとして活用する
- ブログ全体で見た時に統一感のあるデザインにしたい
- 写真でインパクトを出したい
今回はこの4つの目的に沿って最適な写真の選び方を詳しく解説していきます。
イメージ写真の選び方
記事のイメージ•テーマを補完する、より強調するために写真を使いたい時があると思います。
例えばおしゃれなインテリアを紹介する記事を書いた場合、アイキャッチ画像にインテリアの写真入れることで、その記事のイメージをより伝わりやすくることができます。





記事に関連した写真を使うことで、この記事で何が書かれているのかが一目でわかるね!


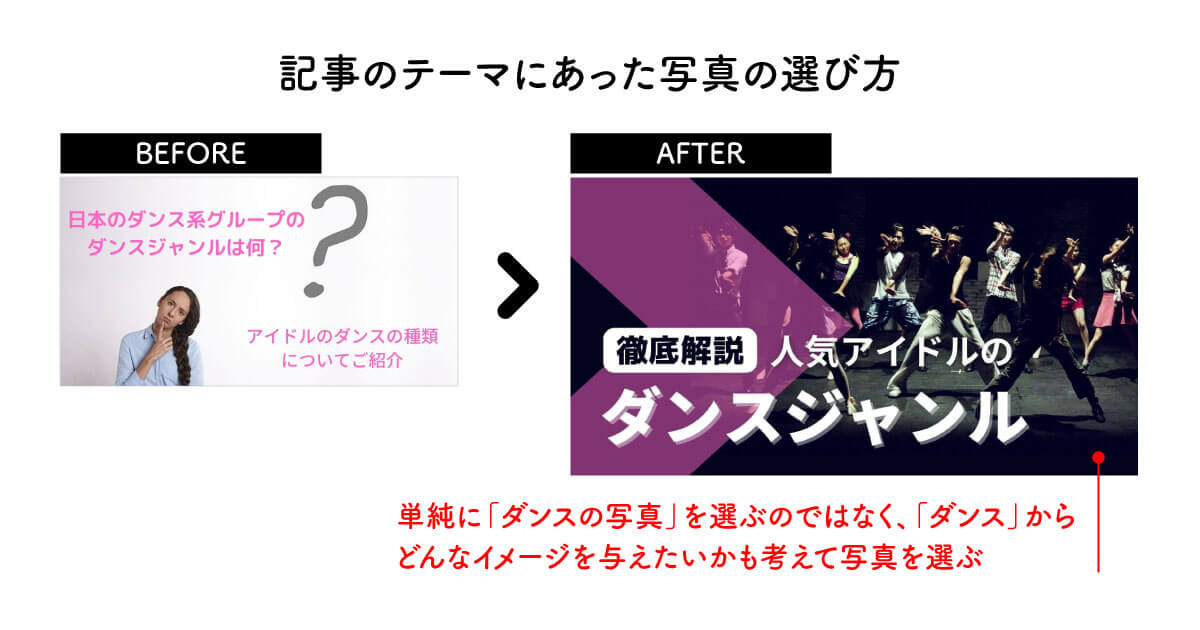
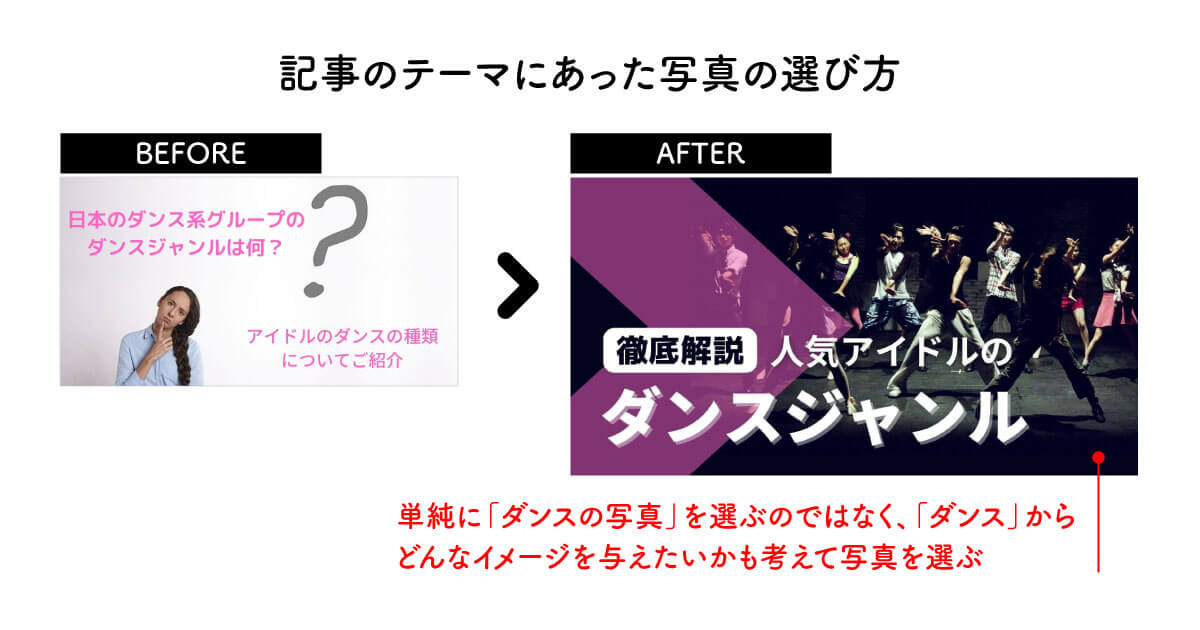
こちらはアイキャッチ作成をご依頼いただいたビフォーアフターのデザイン比較ですが、記事のテーマに合う写真を使うだけでアイキャッチがガラッと変わるのが一目瞭然です。
ここでさらに深掘りしたいイメージ写真の選び方のポイントが、
この写真(アイキャッチ)を見て、読者にどんな気持ちになって欲しいか?(読者にどんな印象を与えたいか)
上記のダンスの記事のアイキャッチを例にすると、この方のブログはこれからヒップホップやジャズダンスなどを始めたい人に向けて書かれた記事だったので、
- ダンスのジャンルが合う写真を選ぶ
- ダンスの「カッコよさ」「クールな感じ」が伝わるイメージを選ぶ
をポイントに、写真を選ぶことを心がけました。
ヒップホップダンスを始めたい人に、ダンスだからと言って社交ダンスの写真を使ってしまっては意味がないですよね。
また、ダンスを始める理由は人それぞれですが、やはり「カッコよく踊れるようになりたい」と思う方も多いはずですから、そういった「ダンスのカッコよさ」が伝わる写真を選ぶ必要があります。
この「記事に関連した写真を使う」というのが意外と忘れてしまう人も多いようなので、この機会にご自身のアイキャッチを見直してみてくださいね。
背景写真の選び方
写真を背景として利用したい場合に気を付けるポイントは下記の2つ。
背景写真選びのポイント
- できるだけシンプルな写真を選ぶ
- 文字を入れられるだけのスペースがある写真を選ぶ
おしゃれな写真だけど、下記のように写真自体の情報量が多いもの(複雑な構図、ものが多い、カラフルな写真など)を選んでしまうと、背景としては活きませんし、写真の良さも伝わらなくなってしまいます。


こう言った場合は、下記のように背景を暗くしたり、半透明の塗りつぶしを置いて文字を目立たせる、という工夫をすることもできますが、やはりごちゃごちゃしている印象が強く、写真もタイトル文字もどちらも活ききれていません。




逆に、写真選びのポイントに沿って選んだ写真でアイキャッチ画像を作ると、下記のような感じになります。


コーヒーやノート、PCといったモノが右端にあり、左側に十分なスペースがあるため、文字が入れやすいイメージになっています。
また、文字を入れる部分の背景が木目調で同じような濃い色になっているので、文字を白で入れれば読みやすさも維持できます。
ブログ全体で統一感を出す写真の選び方
各記事のアイキャッチに写真を使うことで、ブログ全体で統一感を出したい方も多いと思います。
私もアイキャッチに写真を使うことがかなり多いですが「全体の統一感」はいつも意識しています。


違う写真を使いながらも統一感を出すためのポイントは下記の2つ。
- 自分のブログのテーマやコンセプト、読者ターゲットを改めて明確にする
- 写真素材サイトから写真をダウンロードする時は同じ作者の作品から選ぶ
上記で説明したイメージ写真の選び方と似ていますが、自分のブログのテーマやコンセプト、読者ターゲット層に合わない写真を選ぶと、アイキャッチの役割が半減してしまいます。
私の場合はブログのデザインに悩む方へ向けて、「こんなおしゃれなデザインができるよ」ということを提示する、または「自分でこんなデザインできるようになりたい」と思ってもらえるように、「おしゃれさ」が伝わりやすい写真を選ぶようにしています。
また、当ブログで使用している写真はほとんどが無料素材ですが、素材サイトでお気に入りの作者(フォトグラファー)を登録して、できるだけ同じ方の写真を選ぶようにしています。
これだけでも統一感が全然違う!
インパクトを出す写真の選び方
読者が思わず手を止めて見てしまう、クリックしたくなるようなインパクトを写真で与えることもできます。
選び方のポイントは3つ。
- とにかくインパクト重視で写真を選ぶ(記事のテーマとの関連性はそこまで問わない)
- 記事のテーマの「感情」を表す写真を選ぶ
- クスッと笑える要素のある写真を選ぶ
とにかくインパクト重視なら、下記のように動物や人間の顔など、思わず目を止めてしまうような写真を持ってくるのもありです。


アイキャッチのサイズ目一杯またははみ出すくらいに画像を大きく使うとさらにインパクトが強まります。
また、記事のテーマに関連する「感情」を想起させる写真を大きく使うのもおすすめ。


感動=涙、泣くということが写真を通して分かりやすく表現されていますね。
他にも記事のテーマが怒りや驚きなどの感情に関連していれば、それをパッと見で伝える写真を選ぶと印象づきやすくなります。
最後に紹介するのは、少し笑いの要素を持ってくるパターン。


タイトルと犬の表情がうまいことマッチして、強くなりすぎず、でも目立つデザインができます。
この写真のように視線が合うイメージは見る側も思わず目を留めてしまうのでおすすめ。
インパクトを最大限強めるためには、写真だけではなくタイトルの書き方やデザインも考える必要がありますが、写真は視覚だけでイメージを想起させるとても重要な役割を担ってくれます。
アイキャッチに写真を使う時のデザインのコツ



選んだ写真をデザインする時のコツはある?
色の使い方に注意すると、おしゃれなアイキャッチ画像が作れるよ!下記で詳しく説明するね。
モノクロの写真でない限り、写真の中ですでにたくさんの色が使われていることがほとんどなので、タイトル文字を入れる時は新しい色を追加せず、色は白か黒でシンプルにするのがおすすめです。


ただし、絶対にカラーを使ってはいけない、ということはないので、白黒以外の色を使う時は写真で既に使われている色を使うことを意識しましょう。
改めてインテリアのアイキャッチ画像を例にしますが、右側の文字スペースの背景色が茶色になっていますよね。
これは左側の写真にあるソファーの色を抽出して使っています。


このように、写真ですでに使われている色を利用すると、自分で配色の組み合わせを考えずともまとまりがよく、センスが良いデザインにすることができます。





写真にもともと使われている色を使うから、不自然さがなくておしゃれになるね!
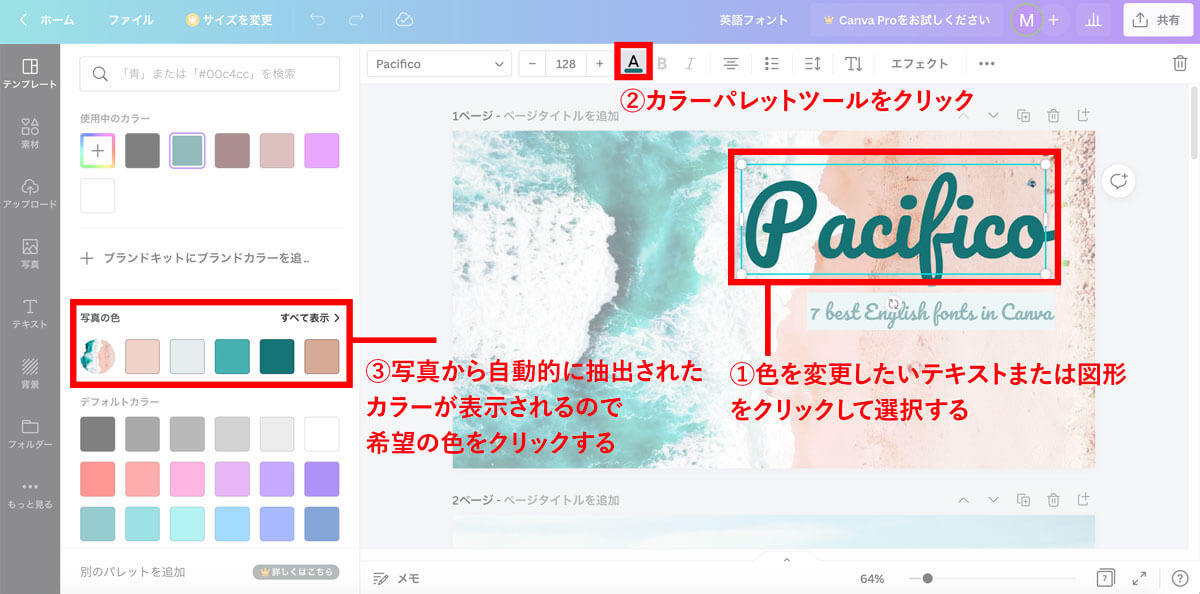
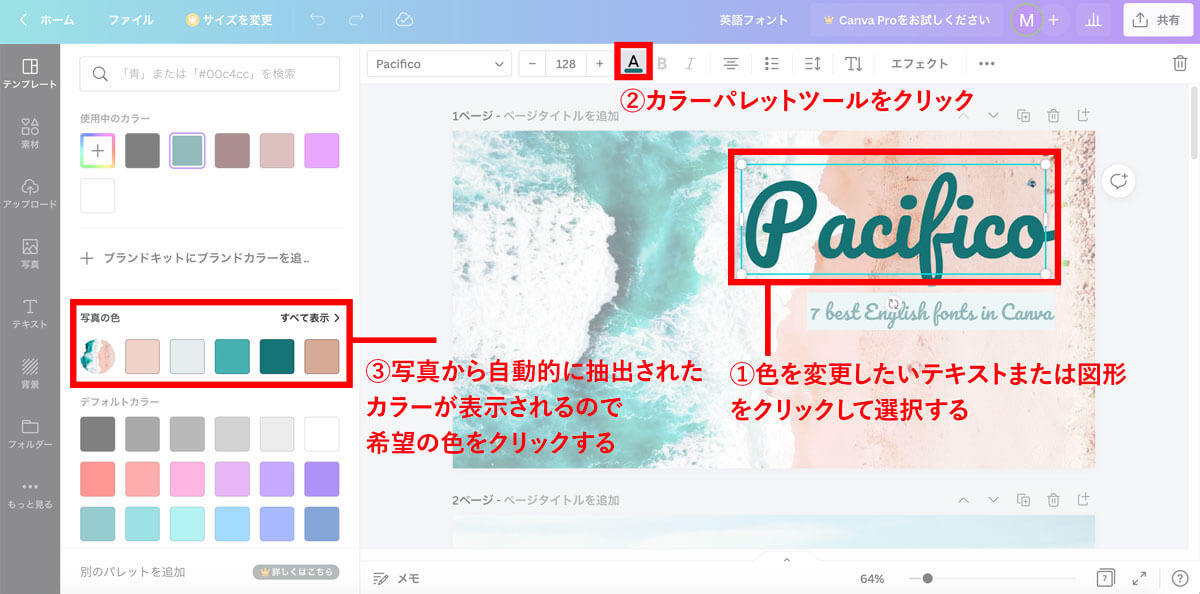
Canvaで写真に使われている色を確認する方法
人気の無料デザインアプリCanvaでは自動的に写真の色を抽出してくれるので便利です。


このようにカラーを使いたい時は写真で使われている色を使うようにして、新しい色は増やさないように注意しましょう。
まとめ
今回は、写真を使ったアイキャッチ作成の効果的な写真の選び方とデザインのコツを紹介しました。
まずはアイキャッチで写真を使いたい理由•目的を明確にして、それに合った写真の選び方を実践してみてください。
なお、私も愛用している無料写真素材サイトは下記で紹介しているので、良ければ参考にしてみてくださいね。



