 ルーク
ルークブログを今すぐおしゃれにできる簡単なコツを教えて!
今回はこんな疑問にお答えします。
- 自分のブログをおしゃれなデザインにしたいが、何から手をつければいいかわからない
- ブログのデザインをおしゃれにする簡単な方法を知りたい
- WordPressでブログを作ってみたものの、テンプレートそのままになってしまっている
ブログをオシャレにするコツはたくさんありますが、今回は簡単に見た目を変えられて、インパクトがある配色の考え方をご紹介。
この記事を読むことで、ブログをオリジナリティのあるデザインにするための配色のコツがわかり、すぐに実践することができますよ。
今すぐできる!ブログをおしゃれに見せる配色のルール



具体的に何をすれば良いの?(本当に簡単なんだろうな…)
任せて!今回は、ブログ全体で使う配色•トーンを整えてみよう!
ブログの見た目を大きく左右する要因の一つが、色合い•配色。
どんな色を使うかで、例えば「明るい」「柔らかい」「強い」「豪華」などの印象を変えることもできますよね。



いや、センスないから無理だよ(簡単じゃないじゃん)
大丈夫!下記で紹介する2つのコツを押さえるだけで配色を簡単に決められるよ。
使う色は2〜3色に限定する
まず、使う色の数は2〜3色に限定しましょう。
あまりに多すぎると、統一感が無くなったり、うるさい印象を与えてしまう可能性があり、それこそデザイナーでないと調整が難しくなってしまいます。
ちなみに当ブログ「ブログデザインレシピ」は水色、緑、黄色の3色をテーマカラーで使用しています。


よりすっきりとしたシンプルなデザインにしたい方は、1色だけに絞ってもOK。
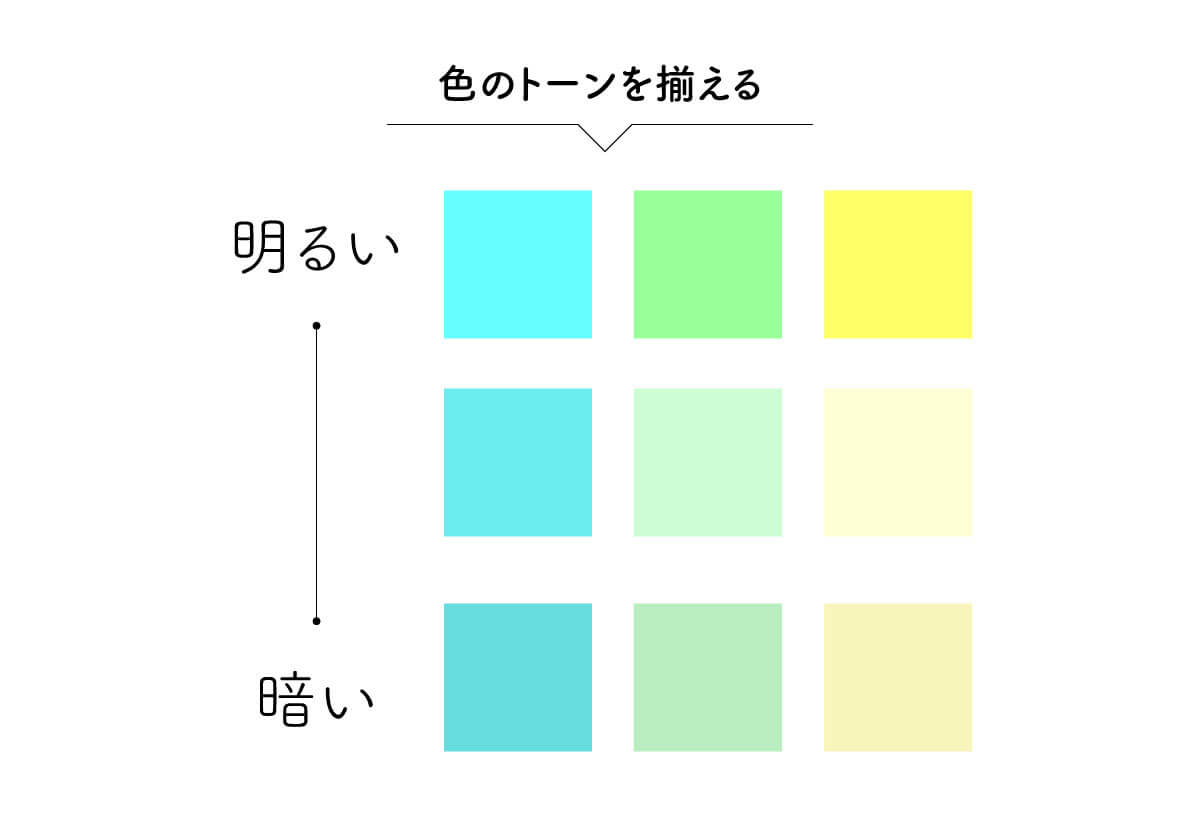
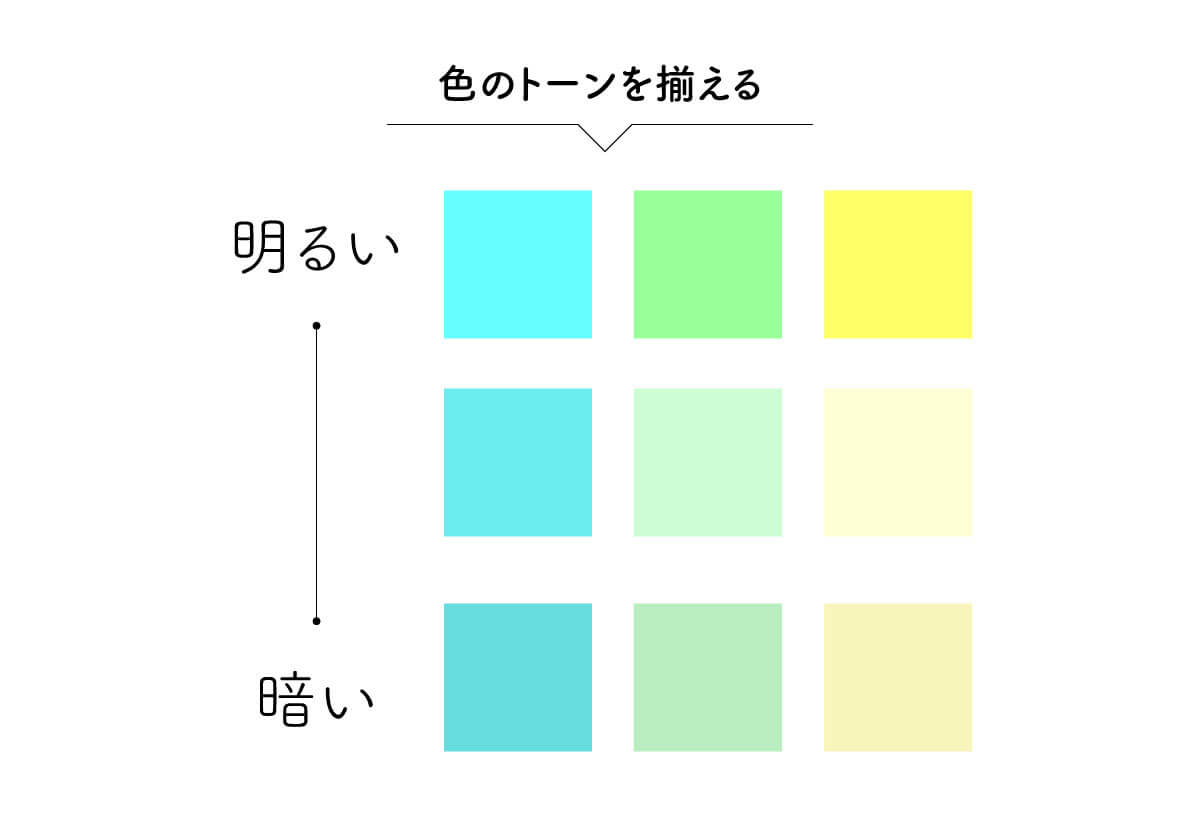
色のトーンを統一する
上記で触れた通り、当ブログでは水色、緑、黄色の3色を使用していますが、一口に「水色」と言っても明るい水色があったり、くすんだ水色があったりしますよね。
配色数を決めたら、この色の「トーン」を揃えてあげると、オシャレ度がグッと増します。


当ブログの配色は柔らかい、パステル調の水色、緑、黄色で揃えています。
トーンの決め方は、読者にどんな印象を与えたいかという視点から考えていくと、自分にぴったりなものが見つかりやすいです。
例えば、
- 専業主婦のママ向けに子育てブログを書くなら淡い優しい色合いを選ぶ
- 大人女子におすすめなカフェやレストランを紹介するブログを書くなら落ち着いたトーンを選ぶ
など、ブログのテーマ、発信内容、読者に与えたい印象から考えてみてくださいね。
ブログの配色を簡単に探す方法



肝心の配色を決める自信が全然ないよ…
大丈夫!おしゃれな配色を教えてくれる無料のWebサイトを使って、ブログの配色を決めよう!
素敵な色の組み合わせを教えてくれるカラーサイトはたくさんありますが、今回は使い方がわかりやすいAdobe Color(アドビ•カラー)を使って説明します。
簡単3ステップ!Adobe Colorで配色決め
Adobe Colorは色についての便利な機能がギュッと詰まった便利なサイトで、使い方も簡単。
おしゃれな配色を見つけたい場合は、下記の3ステップで探してみましょう。
- Adobe Colorにアクセスし、「探索」メニューをクリック
- 好きな色や雰囲気などでキーワード検索をする
- 好みの配色をクリックする
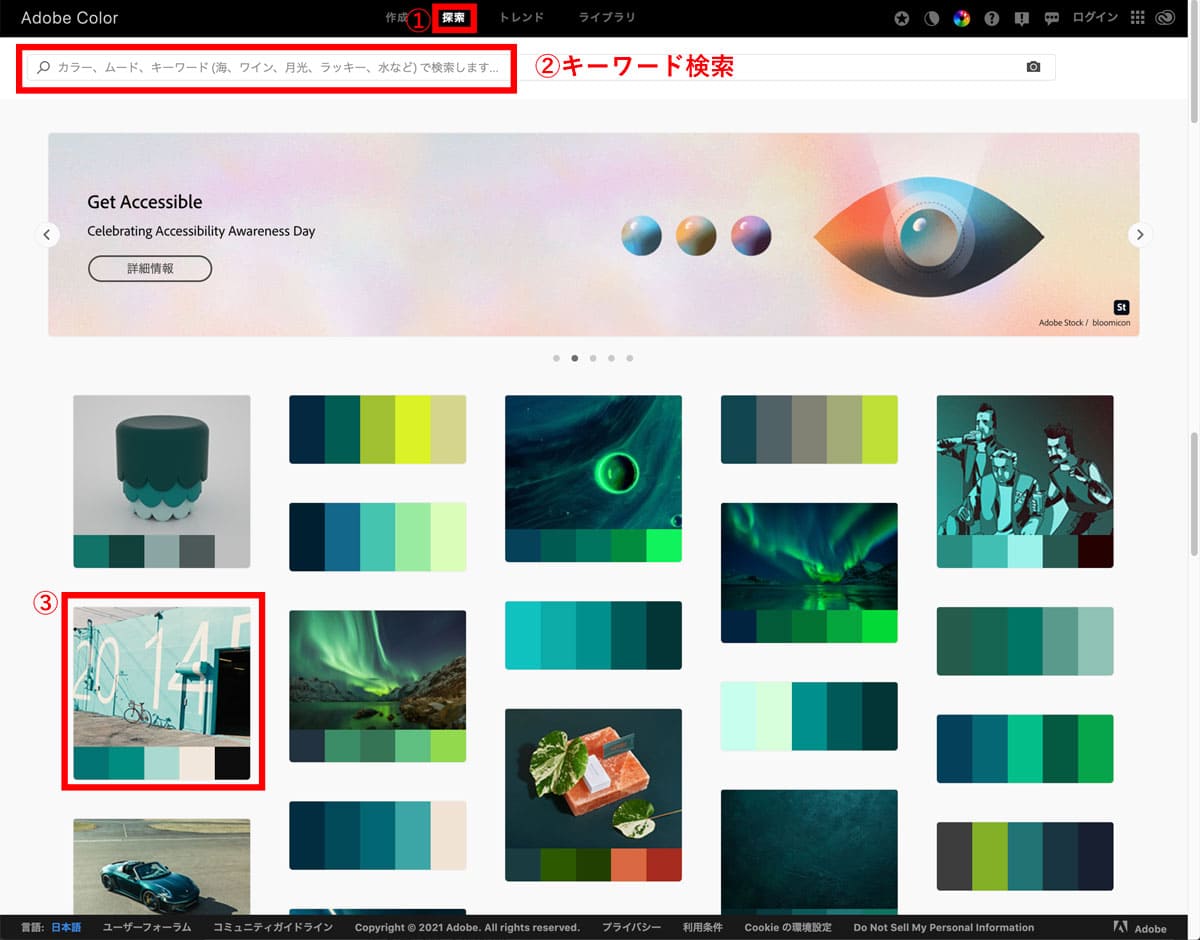
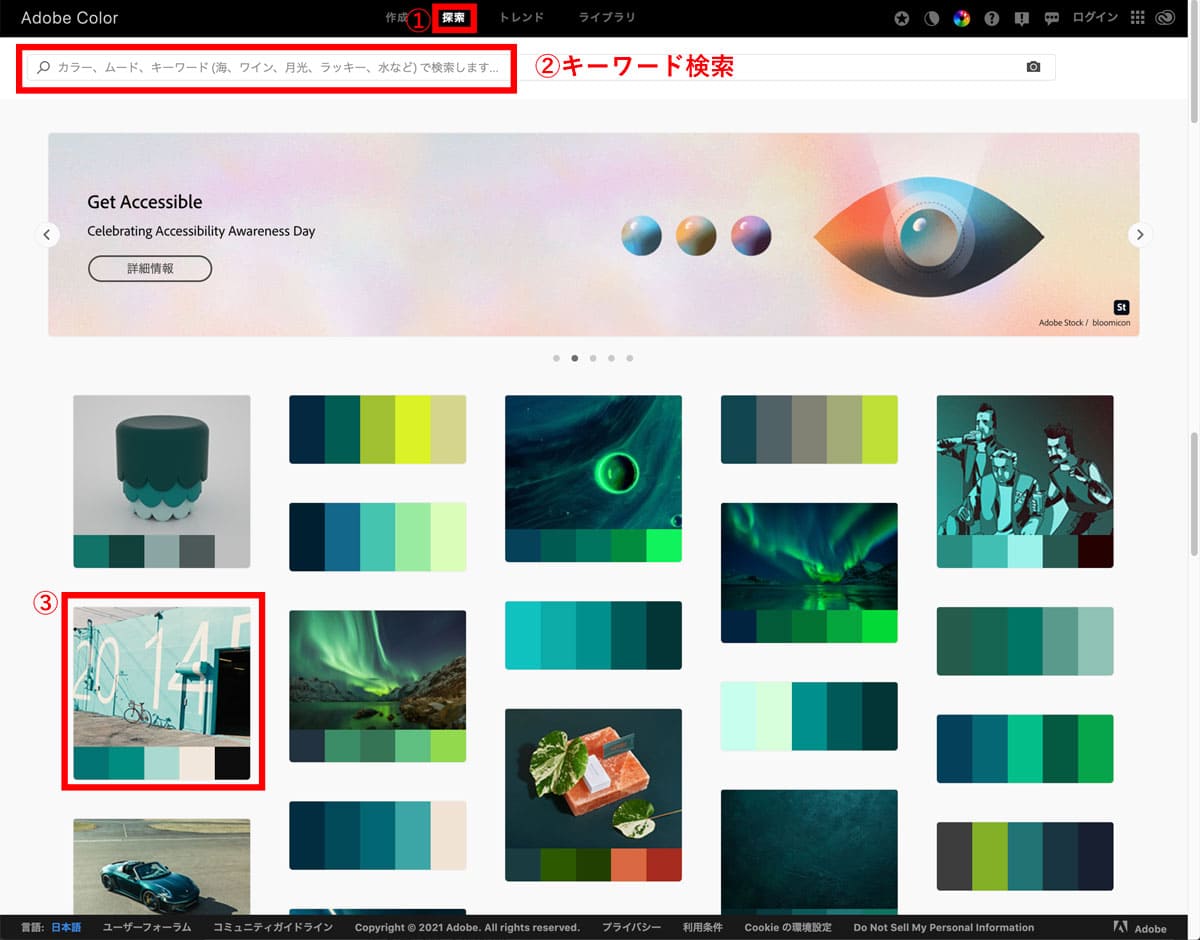
まず、Adobe Colorの探索メニューをクリックします。
下記の画面が出てきますので、キーワード検索をしたり、すでに表示されている配色パレット一覧から好みのものをクリックします。


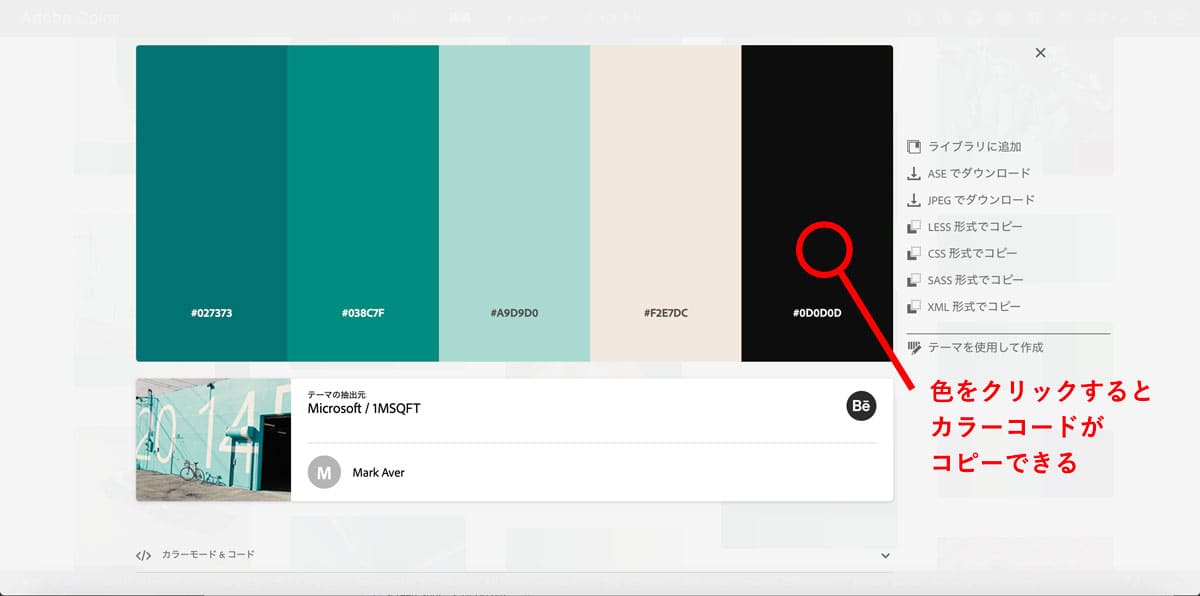
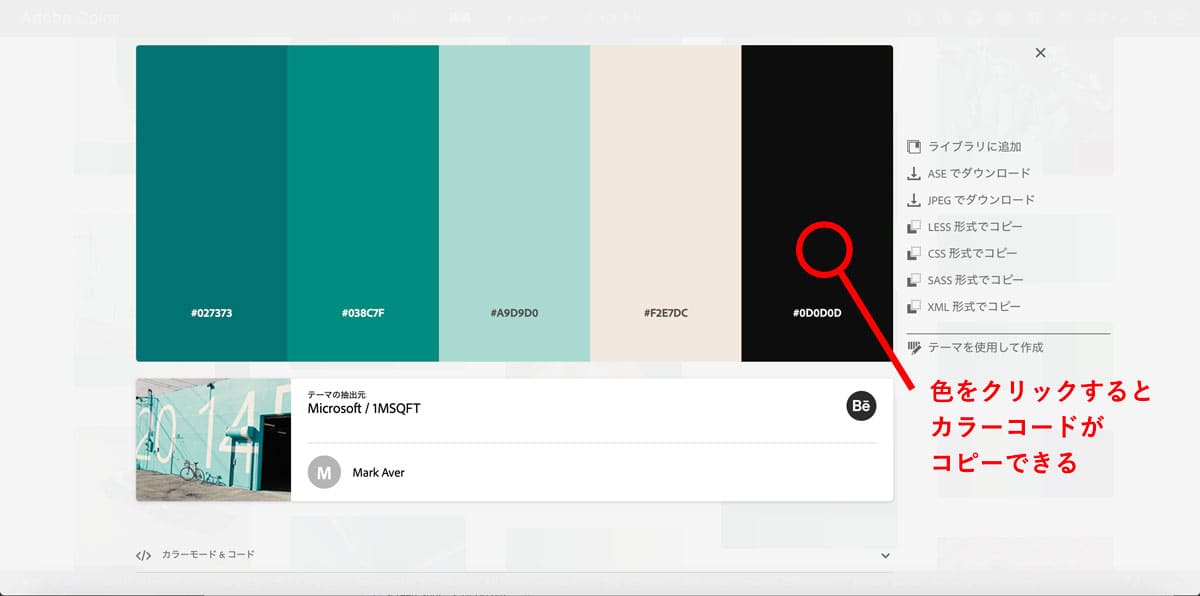
配色パレットをクリックすると、下記の画面が出て、詳細が表示されます。


各色の上をクリックするだけでカラーコード(#英数字6桁)をコピーできるので、希望するカラーコードをブログのテーマのカラー設定箇所にそのまま貼り付けて利用することができます。
カラーの設定方法はブログのテーマによって異なるため、ご自身のテーマのカスタマイズを確認してみてくださいね。
Adobe Colorでは自分で配色パレットを作ることもできるので、ぜひ下記の記事を参考にしてみてくださいね。


まとめ
今回は、今すぐできるブログをオシャレに見せるコツとして、配色•トーンの整え方をご紹介しました。
配色•トーンの整え方のまとめ
- 使う色は2〜3色に限定する
- 配色を決めたら、色のトーンを統一する
- 無料のカラー配色サイトを活用して、好きな配色パターンを見つける
もちろんオシャレなデザインにするためのコツは他にもたくさんありますが、まず最初の一歩として、配色•トーンを整えるところから初めてみてくださいね。

