 ルーク
ルークCanvaを普段から使っているけど、いつも配色に悩む…簡単におしゃれな配色を見つける方法ってある?
今日はこんなお悩みを解決します。
- Canvaでデザインする時にいつも配色を決めるのに時間がかかる
- Canvaでおしゃれな配色を簡単に見つける方法を知りたい
- Canva Colorsの使い方を知りたい
簡単にデザインコンテンツを作成できるアプリとして人気のCanva(キャンバ)ですが、おしゃれな配色を教えてくれるカラーサイトがあるのをご存知ですか?
その名もCanva Colors(キャンバ•カラーズ)。
実はこれCanvaの英語サイトには存在するのですが、日本語になっていないというデメリットもあり、使われている方はそこまで多くないかなと思うのですが、正直、使わないのはもったいない!
ということで今回はCanva Colorsの使い方を徹底解説していきます。
この記事を読むことで、配色を考える時間を短縮でき、見つけた配色を使ってブログやWebサイトをおしゃれにすることができますよ。
Canva Colors(キャンバ•カラーズ)とは


Canva Colorsはその名の通り、あの無料デザインアプリCanvaが提供するカラーサイト。
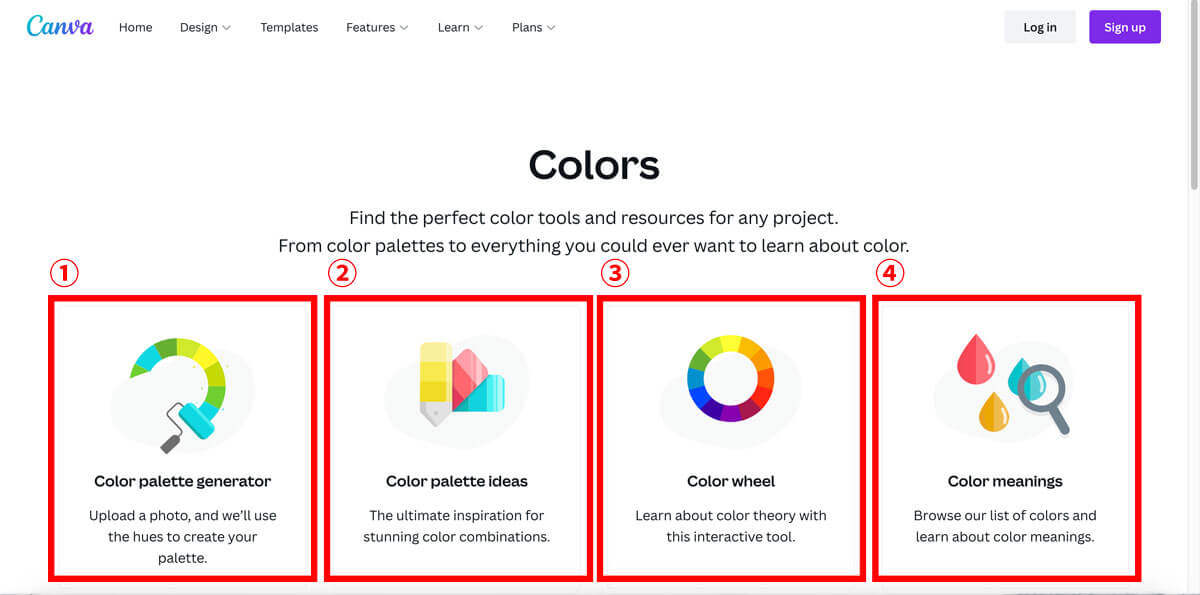
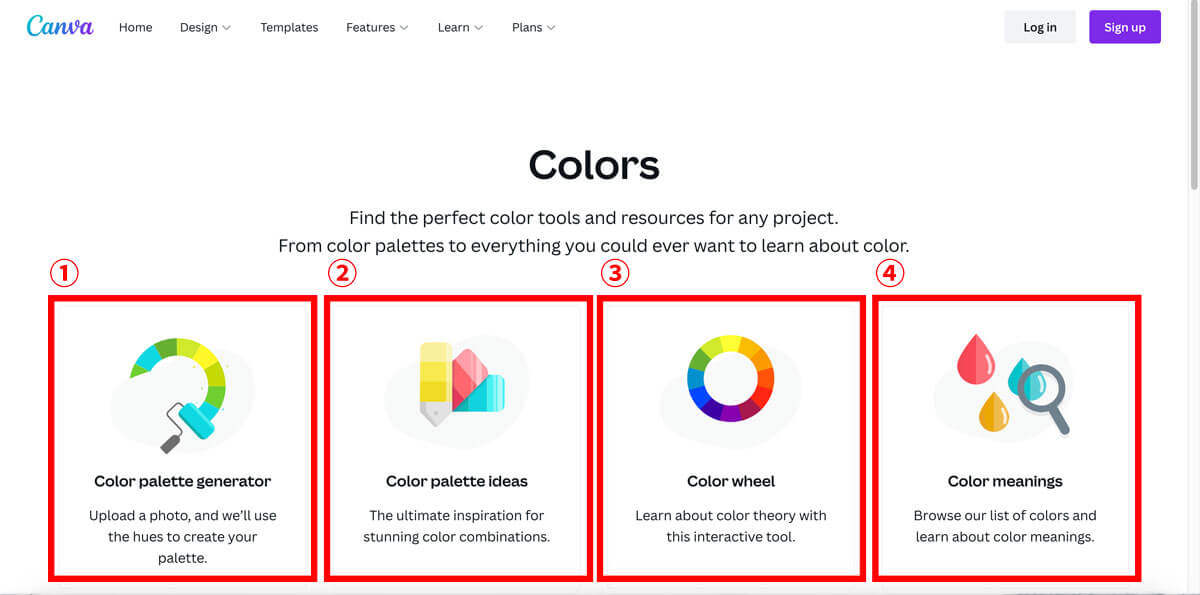
下記の4つの機能を無料で利用することができます。
- カラーパレットジェネレーター:写真から色を抽出して、オリジナルの配色を作成できる
- カラーパレットアイディア:数千点ものカラーパレットから好きな配色を検索することができる
- カラーホイール:好きな色1色を選んで、その色に合う組み合わせを複数パターンで教えてくれる
- カラーミーニング:各カラーの意味や与える印象、組み合わせの良い配色などを教えてくれる
Canva Colorsでおしゃれな配色を見つける4つの方法
それでは早速Canva Colorsの使い方を解説していきますが、下記の目的別で紹介していきますね。
- おすすめの色の組み合わせを知りたい
- 写真からおしゃれな配色を見つけたい
- すでに決まっているカラー1色に合う色を知りたい
- その色の意味や与える印象を知りたい
おすすめの色の組み合わせを知りたい
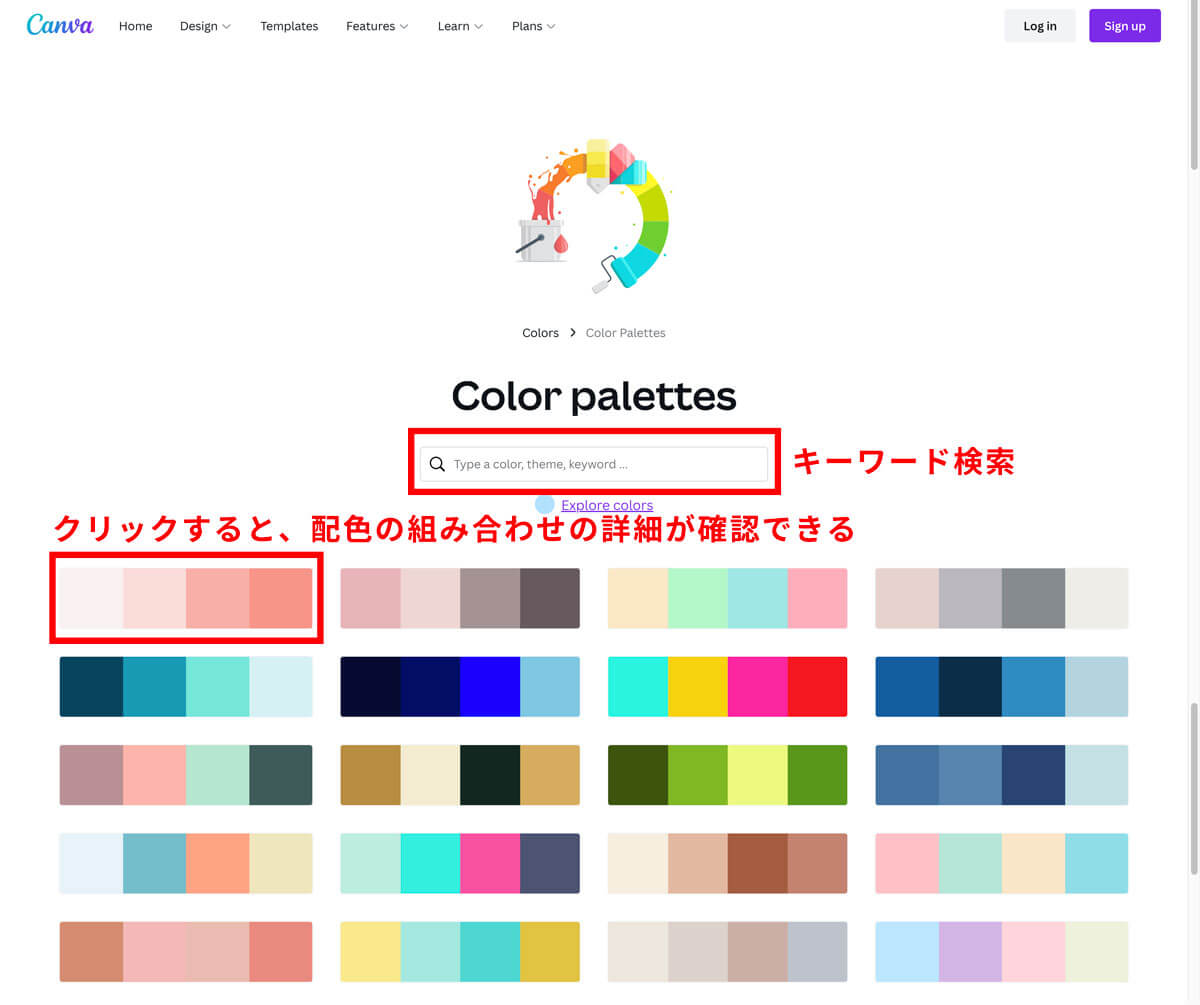
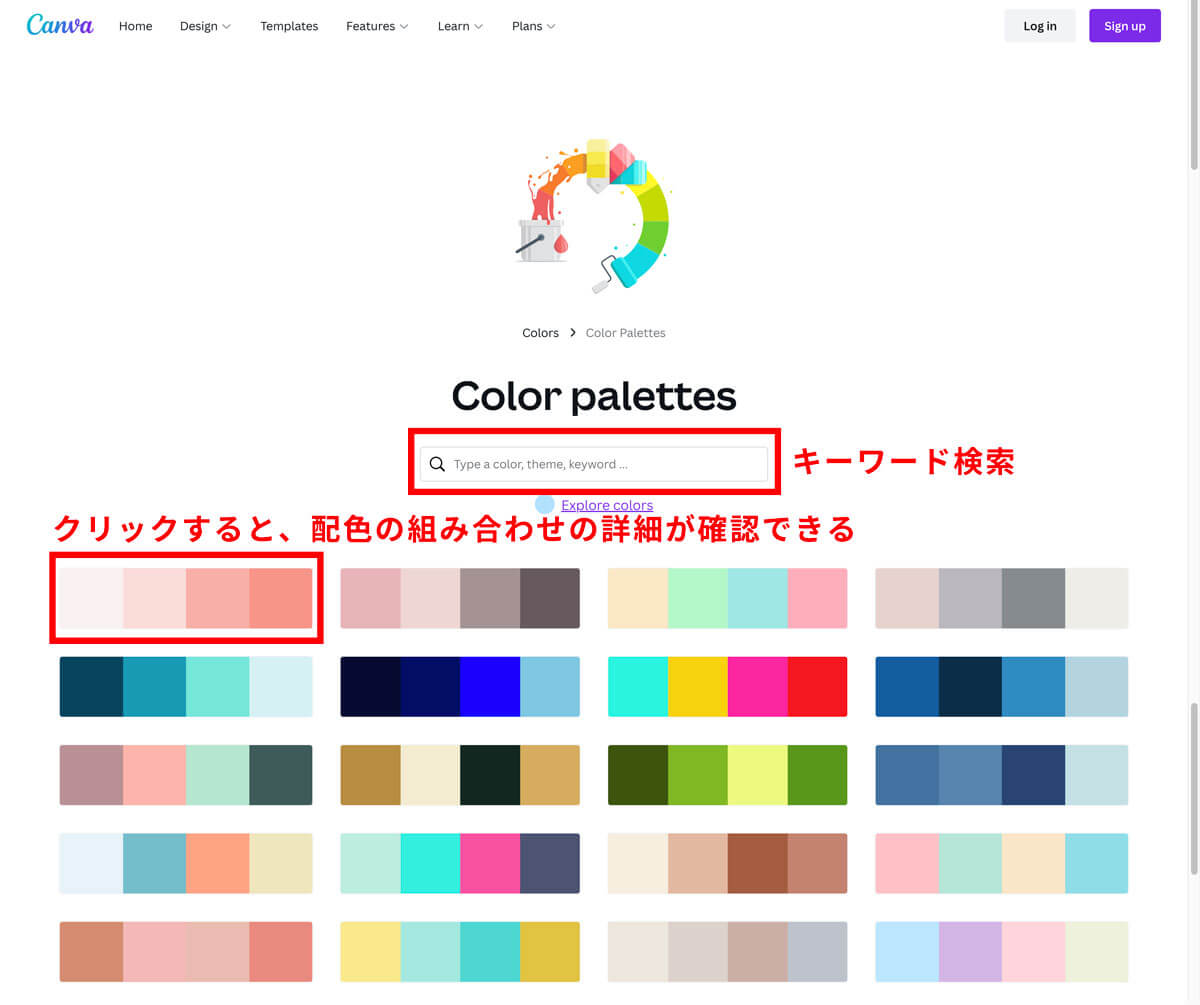
とにかくまずどんな配色があるのか知りたい、使いたい色がまだ定まっていないので雰囲気から選びたい、という方は、Canva Colorsのカラーパレット(Color Palettes)を使ってみましょう。


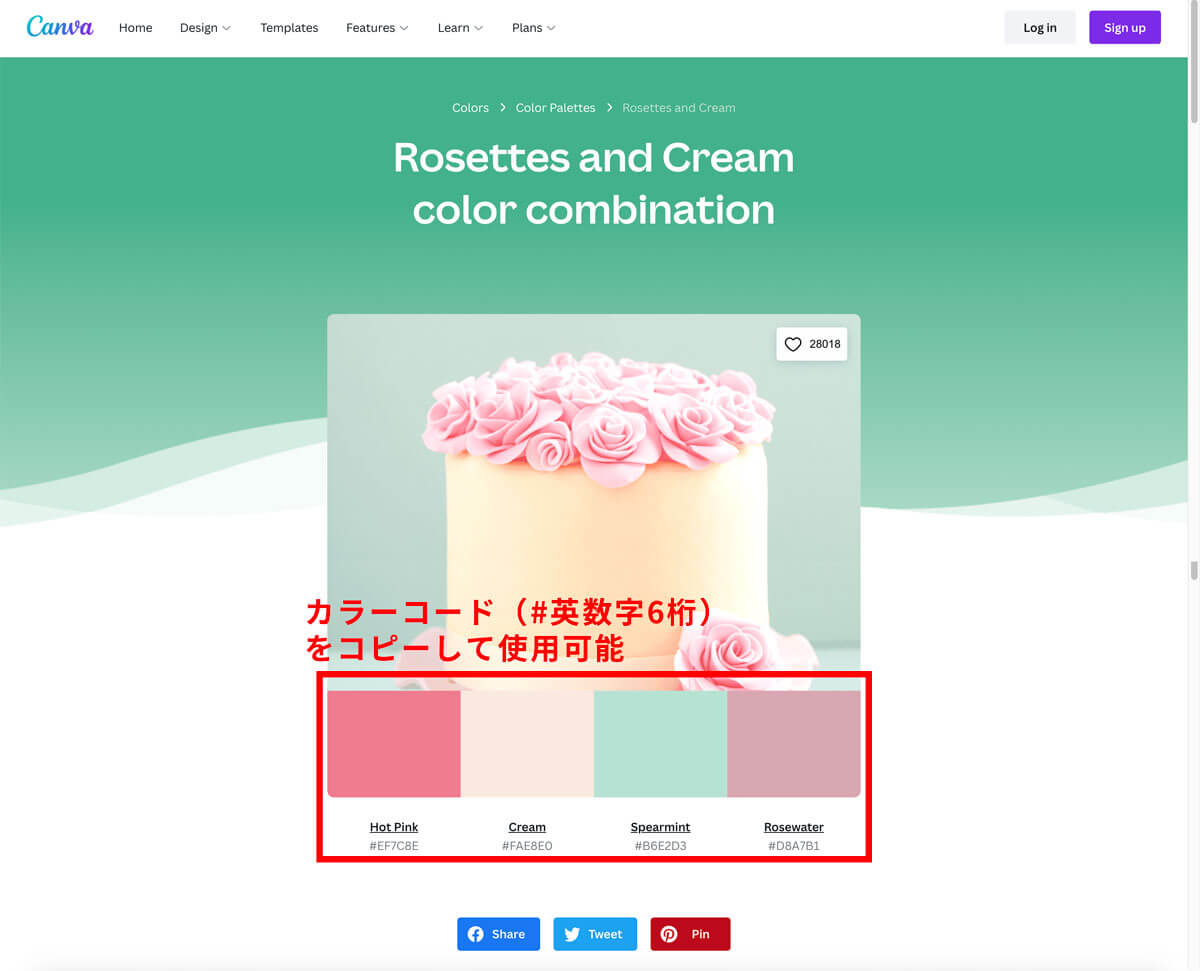
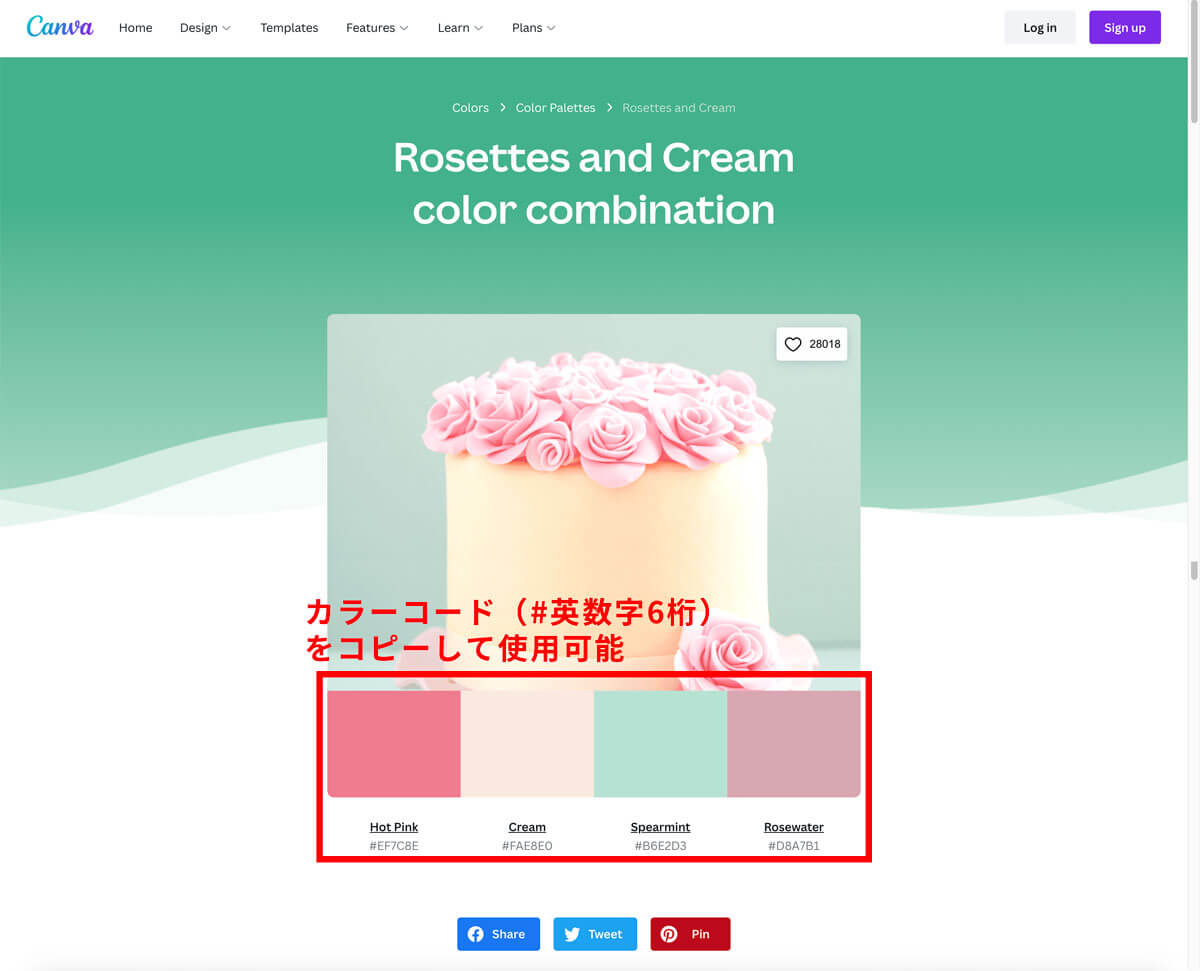
上記のようにカラーパレットツールでは4色の組み合わせのパレットがズラっと並ぶので、まずはどんなものがあるのか見てみるのも良いです。
そしてキーワード検索で下記のようにキーワードを入れることで、より希望に近いパレットのみを表示させることができます。
- カラーコード(#英数字6桁)→#000000と検索すれば#000000を含むカラーパレットが表示される
- 色の名前→pinkと検索すればピンク系の色を使ったパレットが表示される
- 雰囲気やテーマのキーワード→pastelと検索すれば、パステル調の色で構成されたカラーパレットが表示される
- 寒色系:Cool
- 暖色系:Warm
- 明るい色:Bright / Vivid / Colorful
- 暗いまたは落ち着いた色:Deep / Dark
- パステルカラー:Pastel
- くすんだ色:Neutral
- セピア:Sepia
- 薄い色:Pale
上記のおすすめキーワードと色の名前を合わせて「Warm Pink」(暖色系のピンク)というように検索するのも良いですよ!
気になるカラーパレットをクリックすると、下記のように全ての色の詳細が確認取れるので、Canvaにカラーコードを貼り付けるだけで利用することができます。


写真からおしゃれな配色を見つけたい
写真でアイキャッチは劇的に変わる!画像選びとデザインの極意まとめでも触れていますが、アイキャッチ画像に写真を使うなら、写真にすでに使われている色を抽出して使うことでデザインにまとまりが出ておしゃれになります。
[st-kaiwa1 r]お気に入りの写真からブログやWebサイトのテーマカラーを抽出するのもおすすめ。
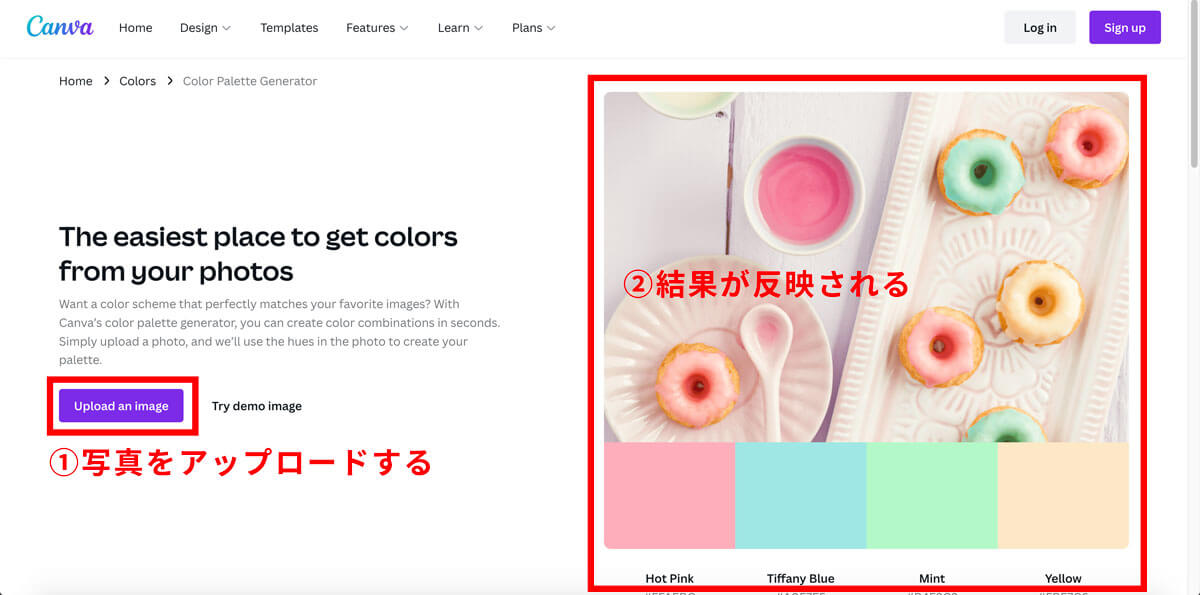
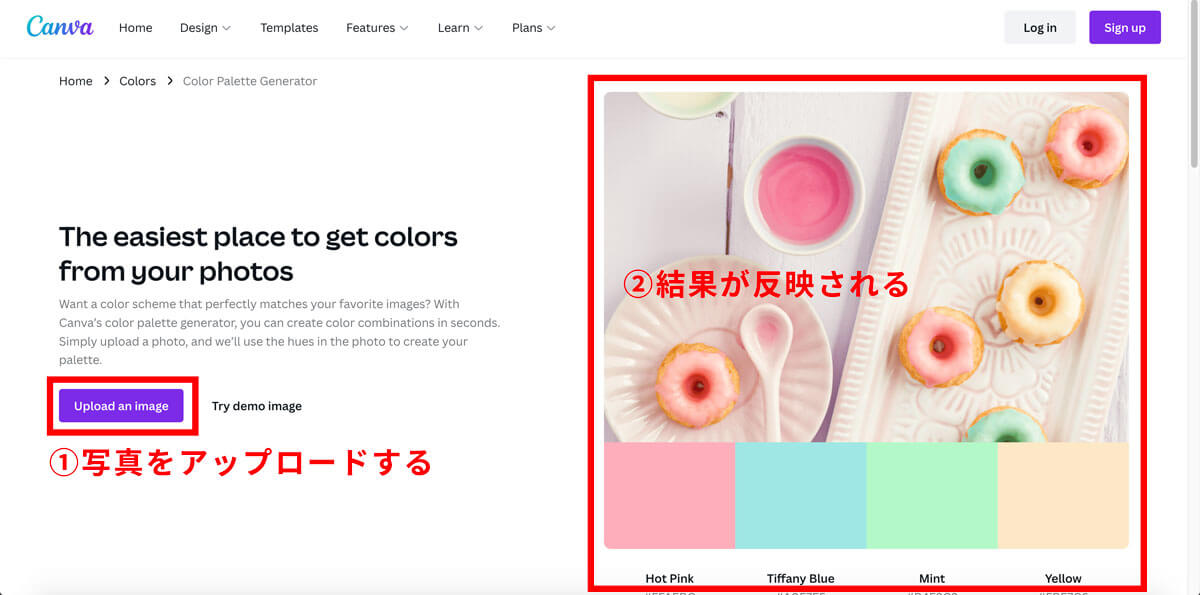
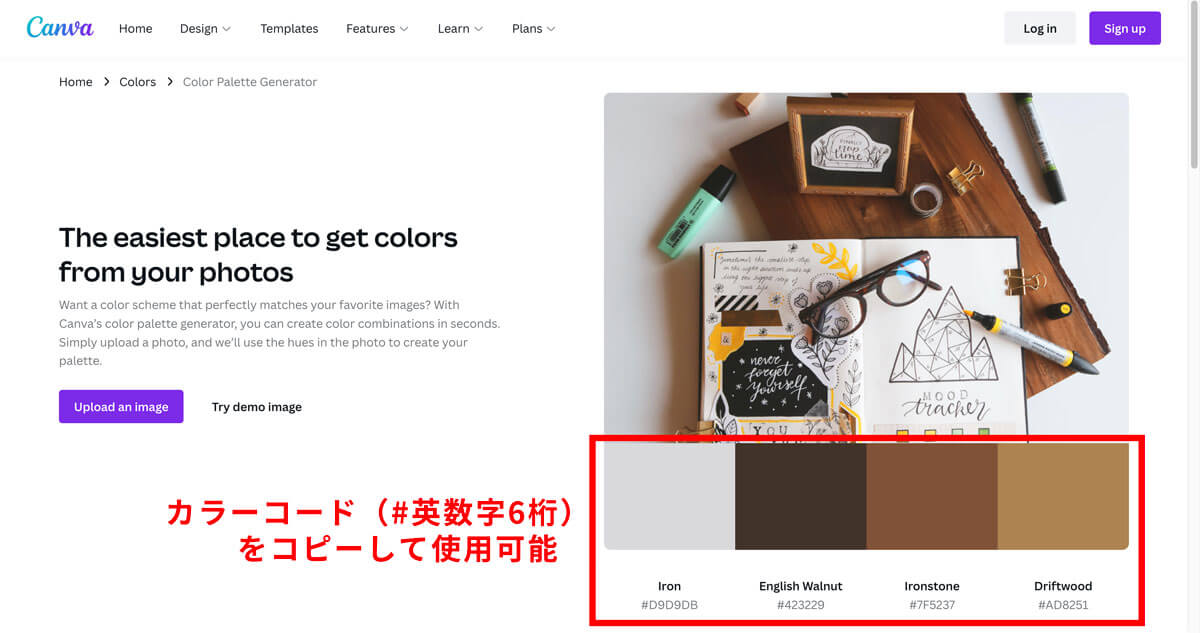
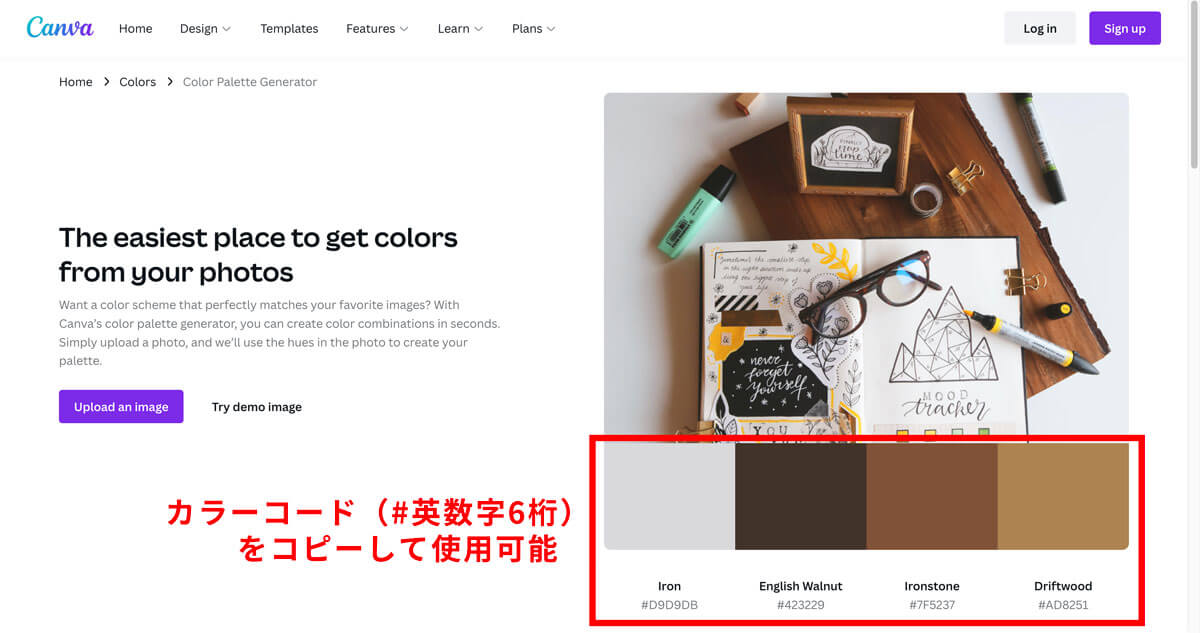
Canva Colorsではカラーパレットジェネレーター(Color Palette Generator)写真をアップロードするだけで、自動で色を抽出してくれます。


Canvaのカラーパレットジェネレーターの唯一のデメリットは、写真から自動で色を抽出してくれるから簡単なものの、他の色を抽出して欲しい場合などに調整ができないことです。


例えば上記の画像でブラウン系の色が抽出されていますが、イエローオレンジカラーを抽出したくても調整はできません。
自分で抽出する色を調整したい、という方はAdobe Color(アドビ•カラー)がおすすめです。


すでに決まっているカラー1色に合う色を知りたい
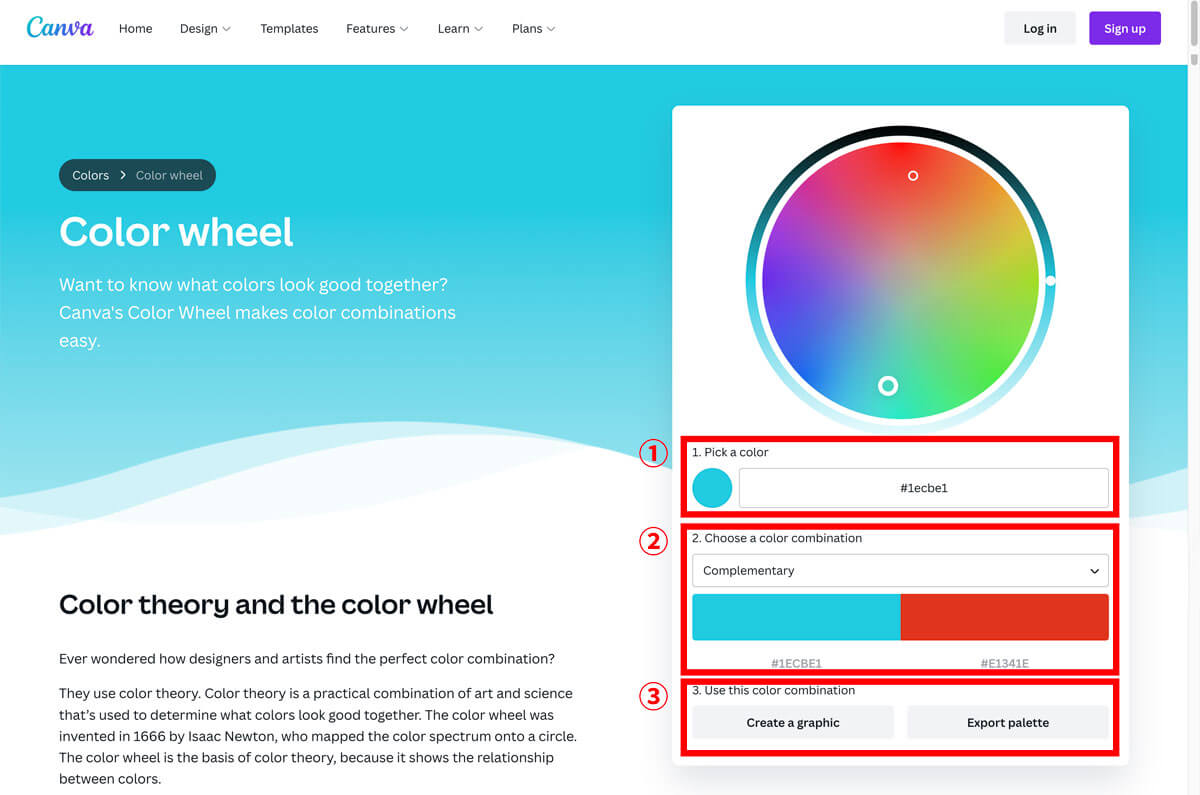
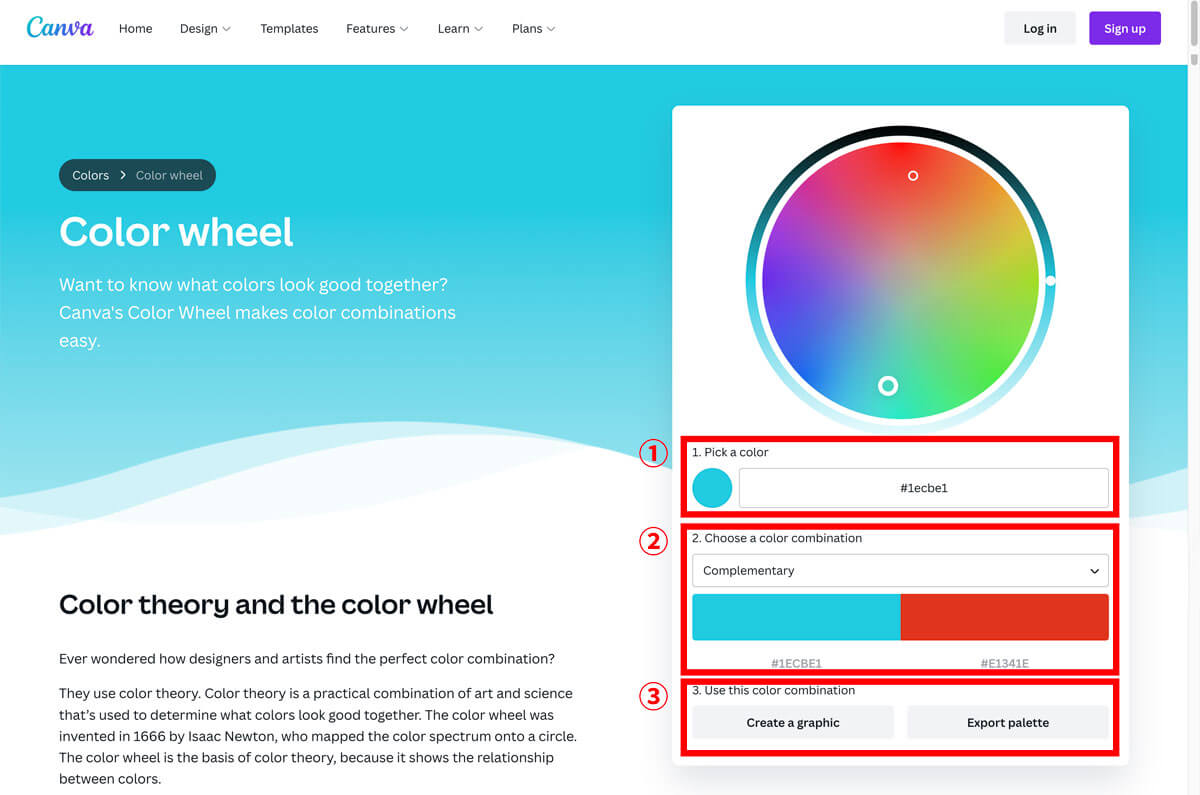
すでにメインカラーが決まっていて、それに合う色を知りたい、という時に便利なのが、カラーホイール(Color Wheel)機能です。


まずすでに決まっている色のカラーコード(#英数字6桁)を上記①の欄に入力します。
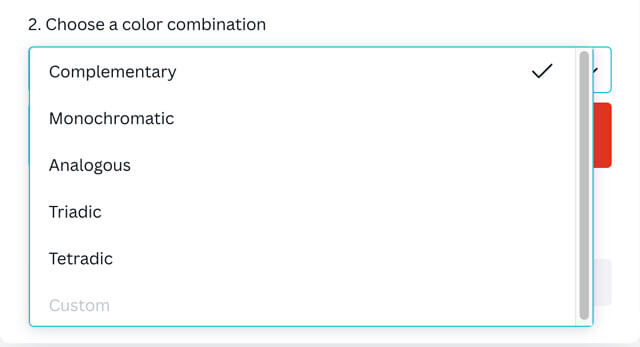
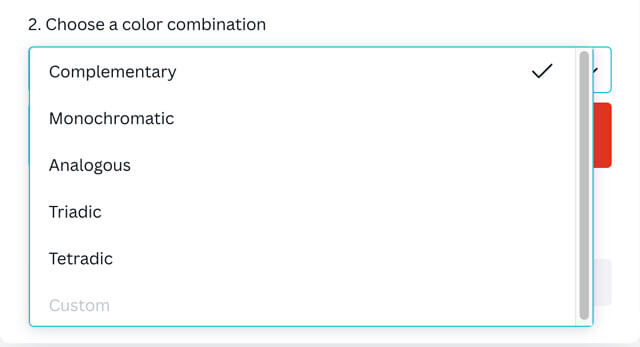
②の欄で色の組み合わせが下記の通り表示されるので、一つ選択します。


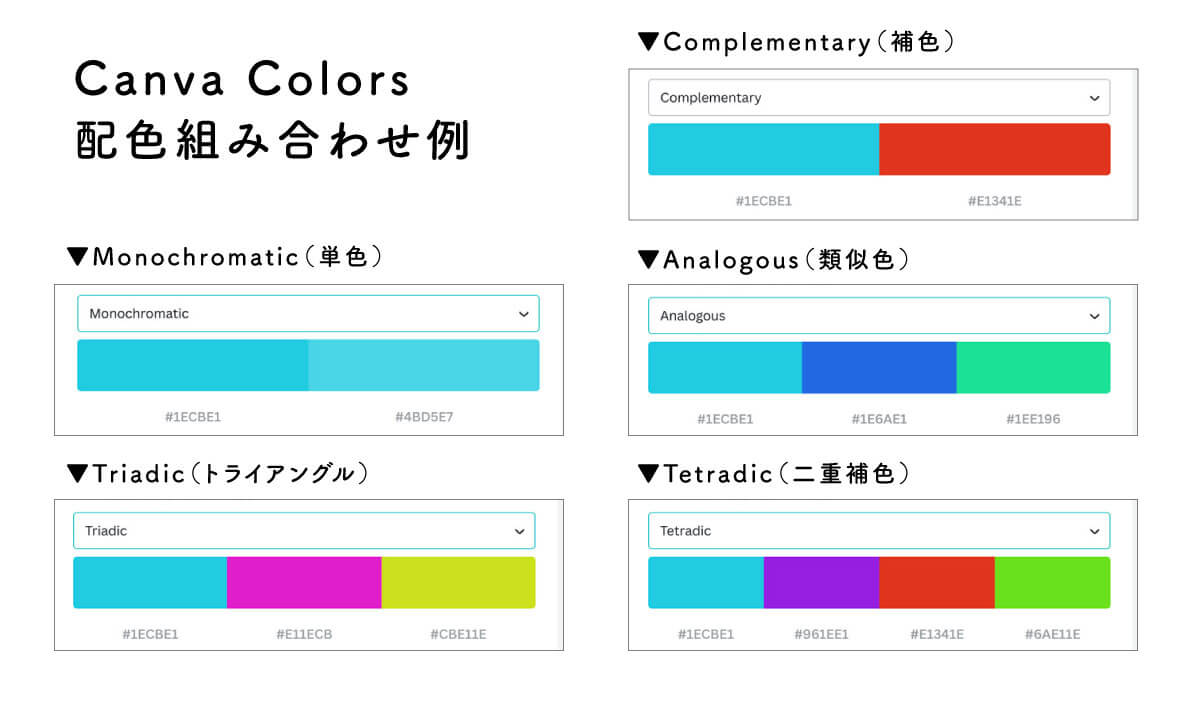
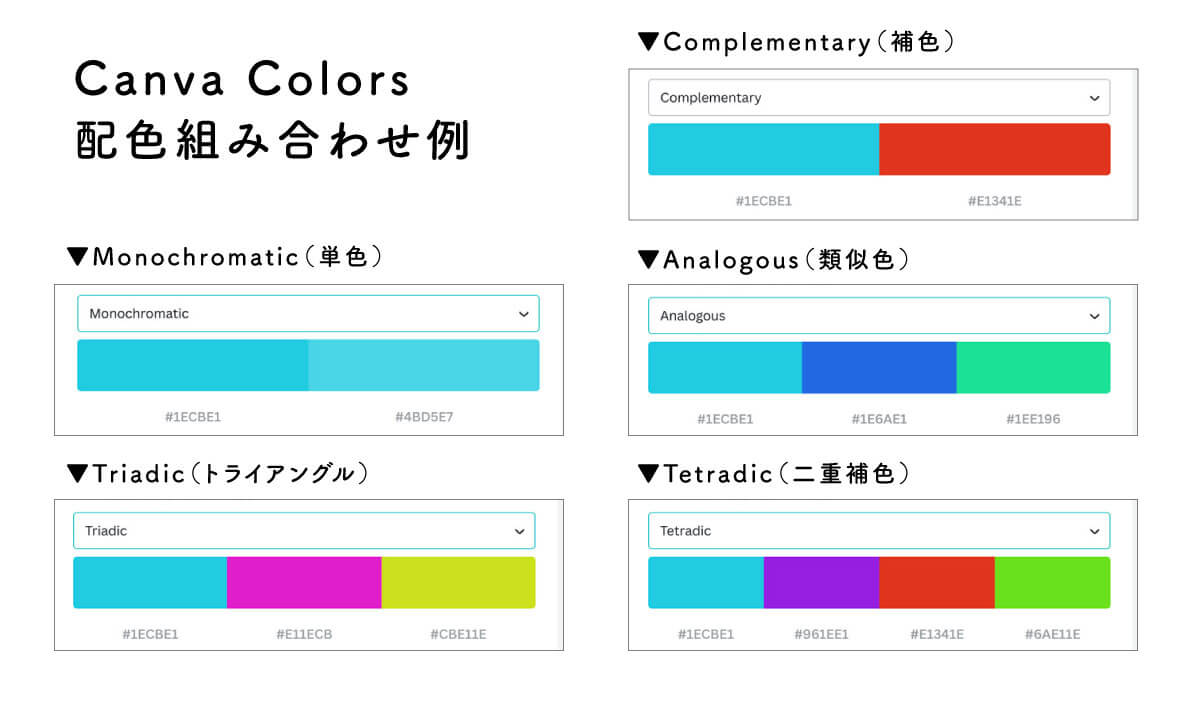
なお、それぞれを選択して表示される色の組み合わせがこちら。


- 華やかまたは明るい雰囲気にしたい→Complementary、Triadic、Tetradicのいずれかがおすすめ
- シンプルまたは落ち着いた雰囲気にしたい→MonochromaticまたはAnalogousがおすすめ
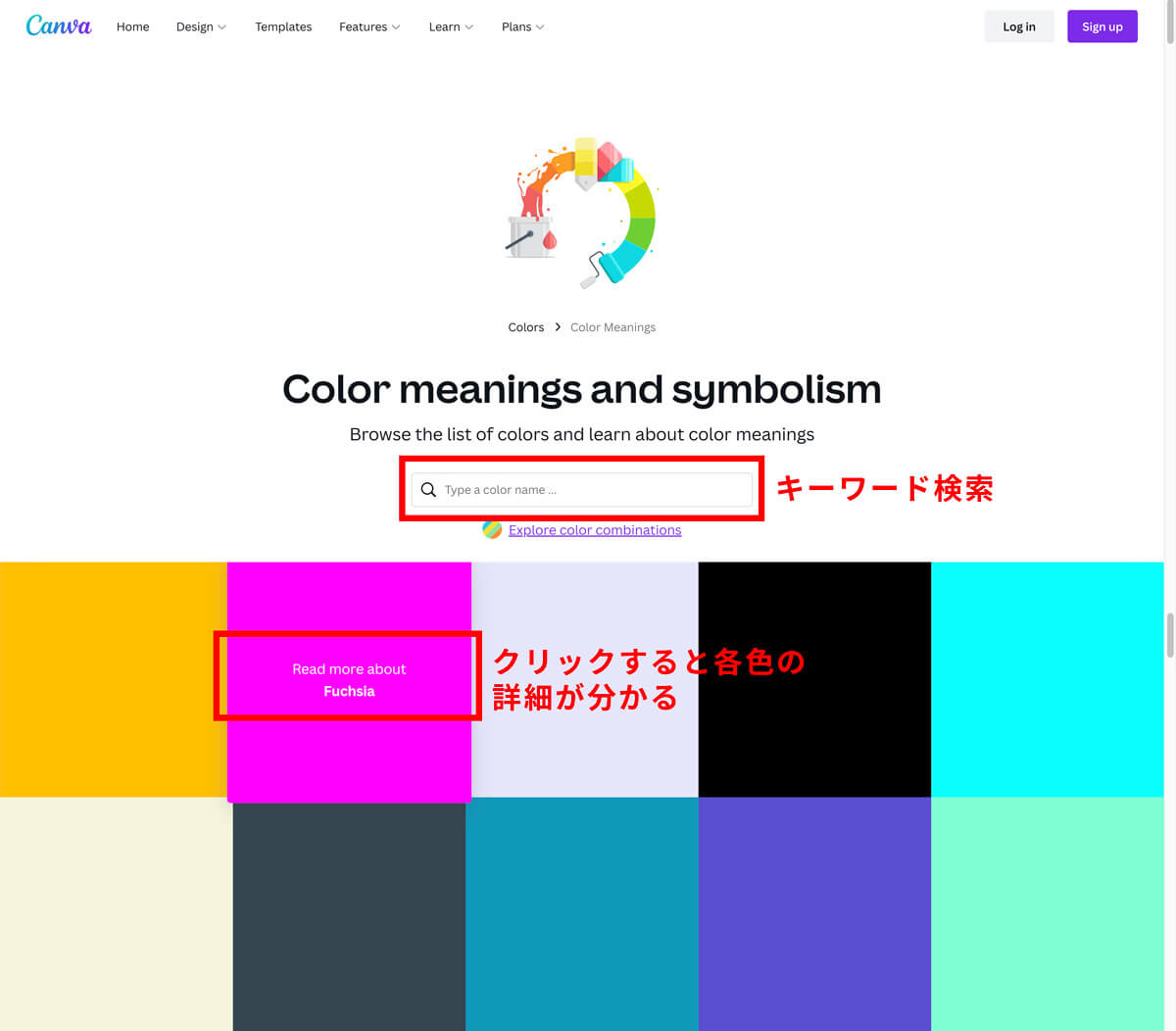
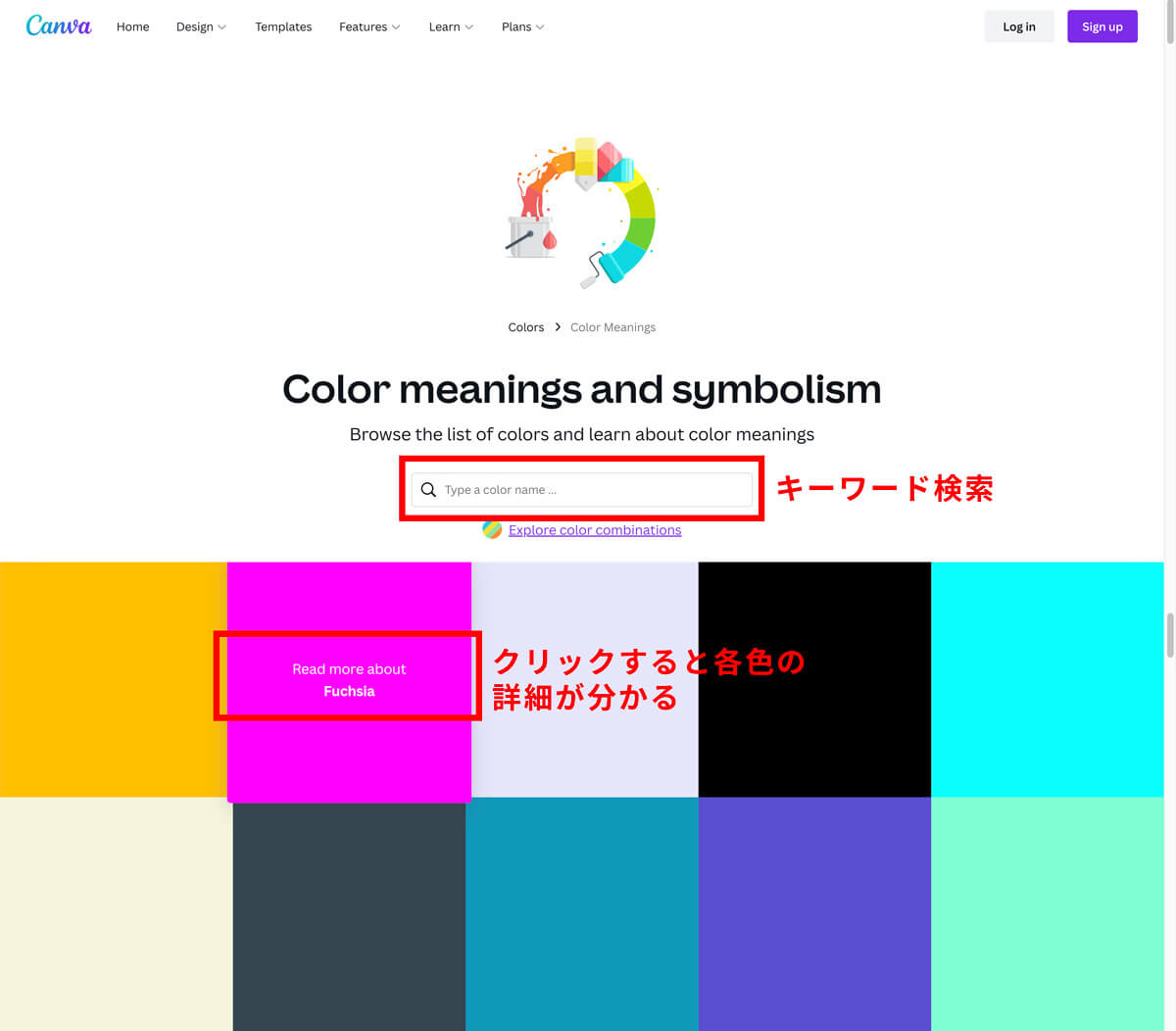
その色の意味や与える印象を知りたい
色の持つ意味や与える印象を調べることで、自分のブログやWebサイトのターゲット層に合う色を見つけることができます。
Canva Colorsではカラーミーニング(Color Meanings)という機能があり、様々な色の詳細を調べることができます。


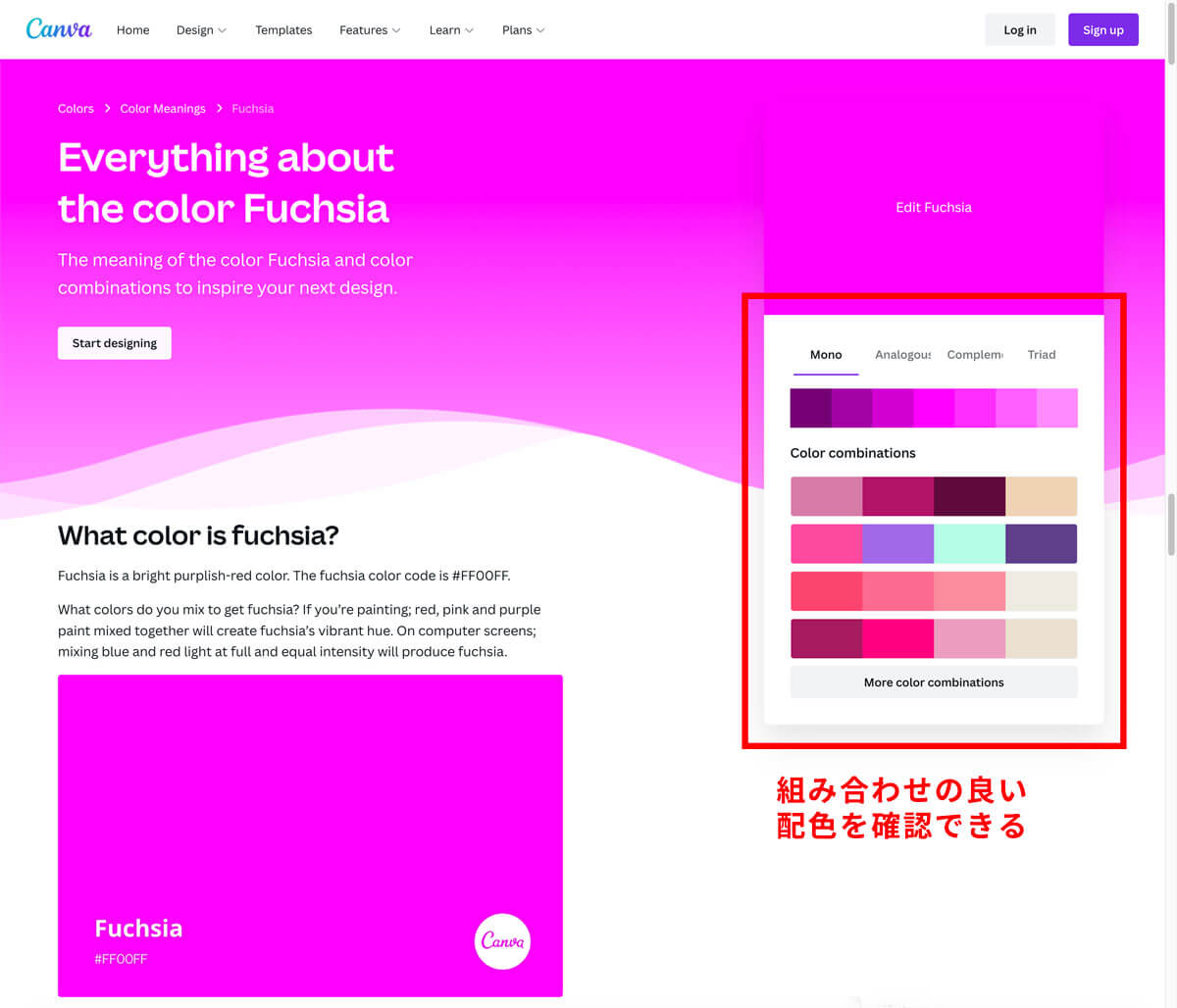
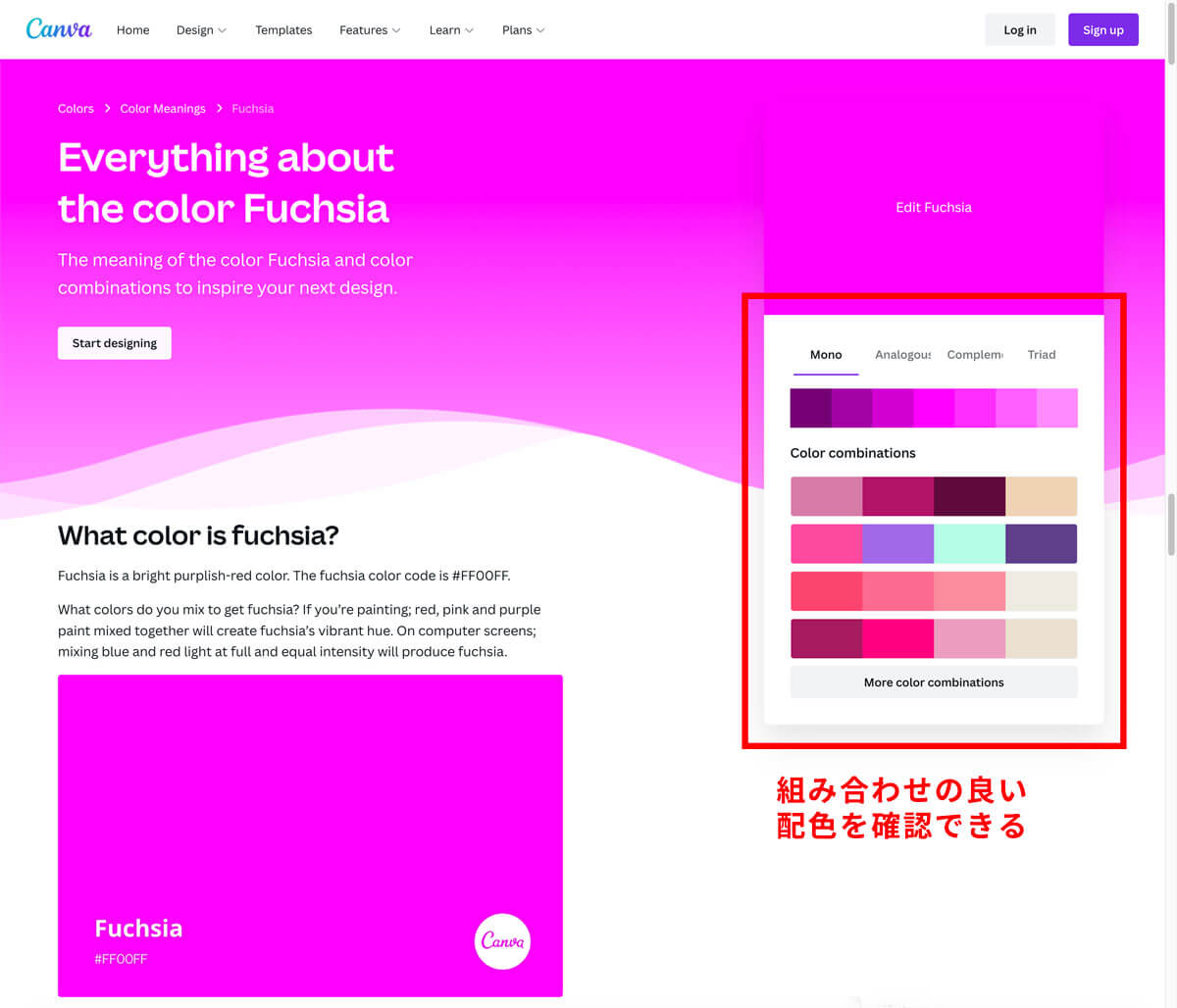
カラーパレット機能同様、キーワード検索で色を絞り込むこともできますし、すでに表示されている色をクリックすることで詳細ページに進めます。


難点は全て英語表示なので、Google翻訳でページごと日本語表示にしてしまうのもアリです。
ちなみに上図のように調べた色と組み合わせの良い色も教えてもらえるので、メインカラーを決めながら配色も同時に決められるのが良いですね。
Canvaで希望のカラーをデザインに反映させる方法
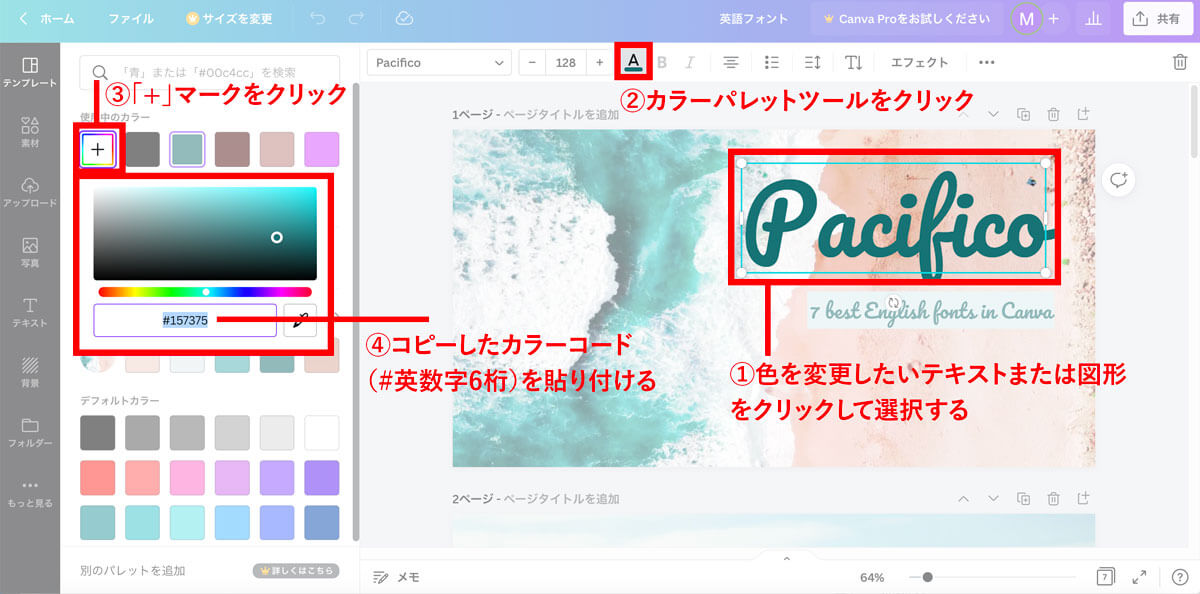
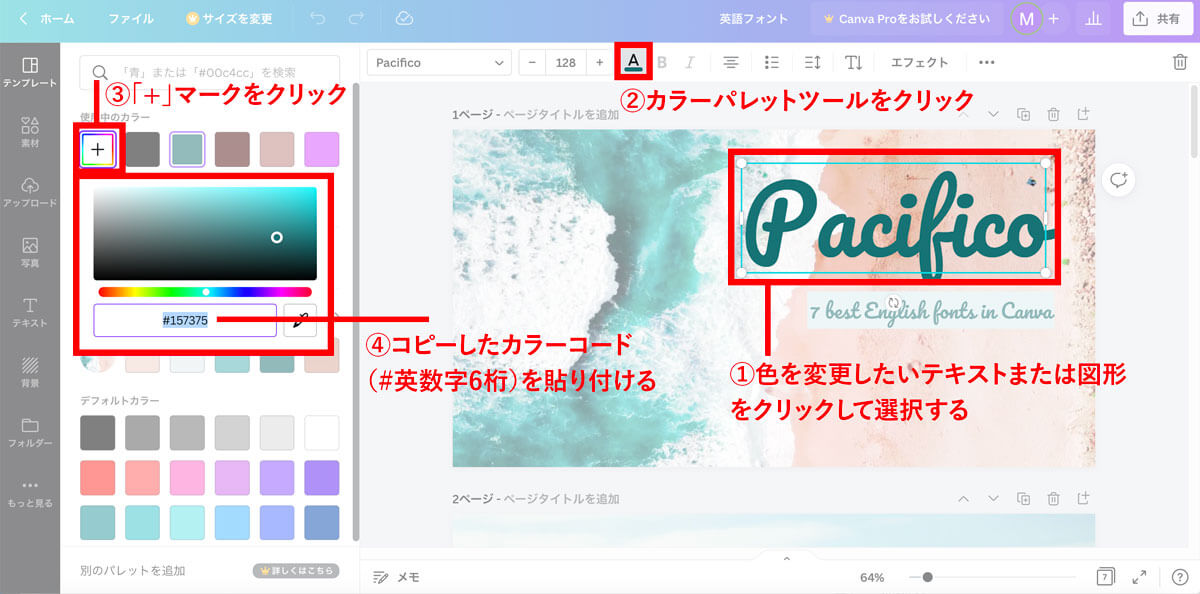
使いたい色が決まったら、Canvaの画面に戻ってカラーコードを貼り付けることで、決めた色を反映させることができます。
- 色を変更したいテキストまたは図形をクリックして選択
- 上のメニューバーに表示されるカラーパレットツールをクリック
- 左側に表示される「使用中のカラー」の「+」マークをクリック
- カラーバーの下の入力欄にコピーしたカラーコード(#英数字6桁)を貼り付ける


まとめ
今回はおしゃれな配色がすぐに見つかるカラーサイトCanva Colorsの使い方を解説しました。
特に普段からCanvaのアプリを愛用している方は、配色選びもCanvaの中でできてしまうと便利ですよね。
英語サイトではありますが、使い方はシンプルなので、ぜひ今回の記事を参考にして、あなたのブログやWebサイトにぴったりな配色を探してみてくださいね。
なお、ブログ全体の配色のコツは下記の記事でまとめています。


また、アイキャッチ画像作成時の色使いのルールは下記の記事で解説しています。



