 ルーク
ルークおしゃれな配色を簡単に見つける方法ってある?
今回はこんな疑問にお答えします。
- 簡単におしゃれな配色を探す方法を知りたい
- いつも配色で悩んで時間がかかることを解決したい
- Adobe Colorの使い方を知りたい
「おしゃれな色の組み合わせがわからない…」「配色って難しそう」そんな悩みを一瞬で解決してしまう超優秀カラーサイトAdobe Color(アドビ•カラー)の使い方を徹底解説!
この記事を読めば、おしゃれな色の組み合わせが1クリックで分かり、ブログやWebサイトなどの各種デザインにすぐに活かすことができますよ。
Adobe Color(アドビ•カラー)とは


Adobe Color(アドビ•カラー)は色についての便利なツールを一つのサイトに凝縮した万能カラーサイトです。
全ての機能は無料で使うことができ、配色を保存できるライブラリ機能など一部を除いては会員登録(無料)も不要でかなり利便性が高いです。
できること
Adobe Colorでは下記のことができます。
- おしゃれな配色パターンを一覧で見たり、キーワード検索ができる
- トレンドの配色パターンを検索できる
- 特定の色と組み合わせの良い配色パターンを調べられる
- 写真から色を抽出して配色パターンを作ることができる
- 写真からグラデーションを抽出することができる
- 特定のテキスト色と背景色の組み合わせが、読みやすいかどうか分析できる
- おしゃれな配色を保存したり、公開することができる
配色で困ったらAdobe Colorを使えばなんでも解決できると言えるくらい機能が充実しています!
会員登録すべき?
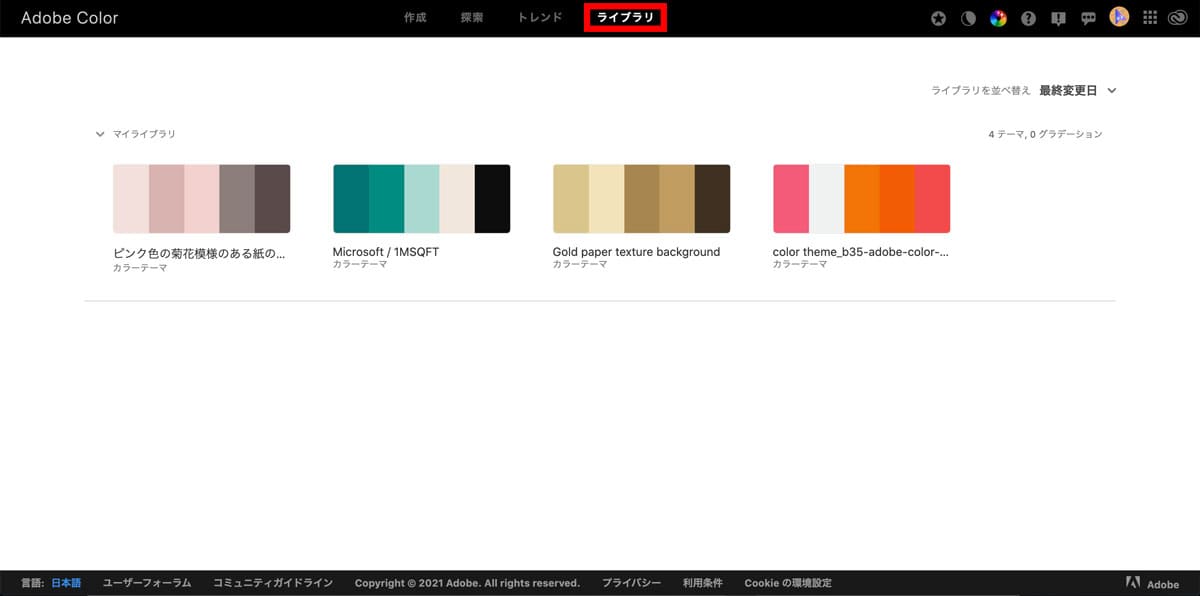
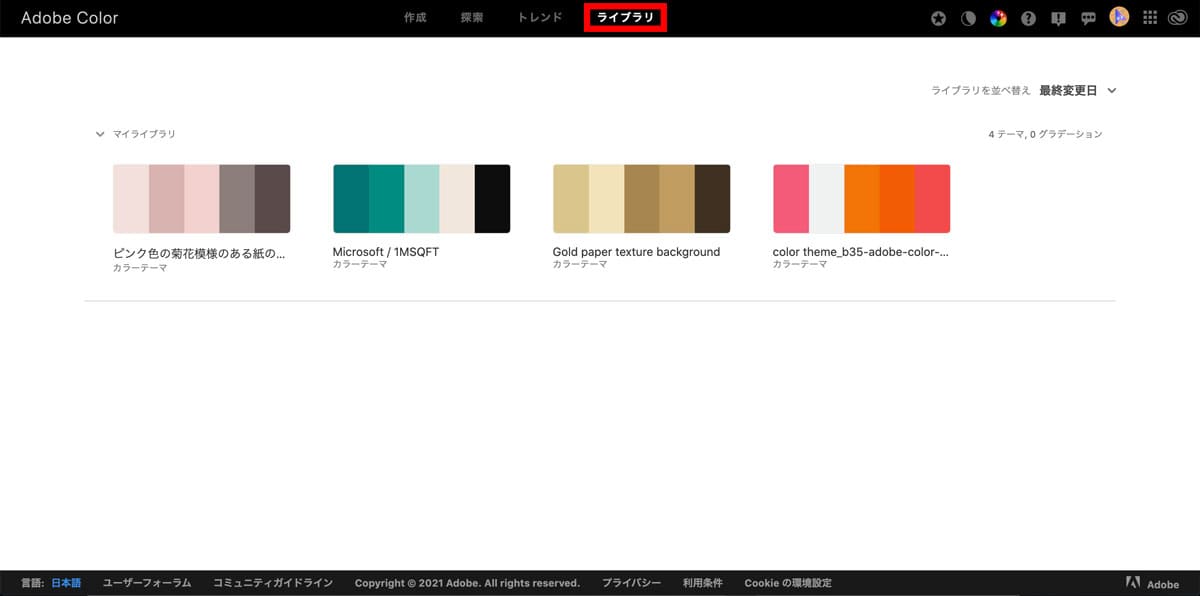
Adobe Account(アドビ•アカウント)を新規作成することで、お気に入りの配色パターンなどを保存できるライブラリ機能が使えるようになります。


登録自体は無料で、5分ほどで完了できるのでしてしまっても問題ないです。
もし無料デザインアプリCreative Cloud Express(クリエイティブ•クラウド•エクスプレス)を使っているのであれば、そのアカウントでAdobe Colorも使用することができます。
会員登録したい方は下記を参考にしてみてくださいね。
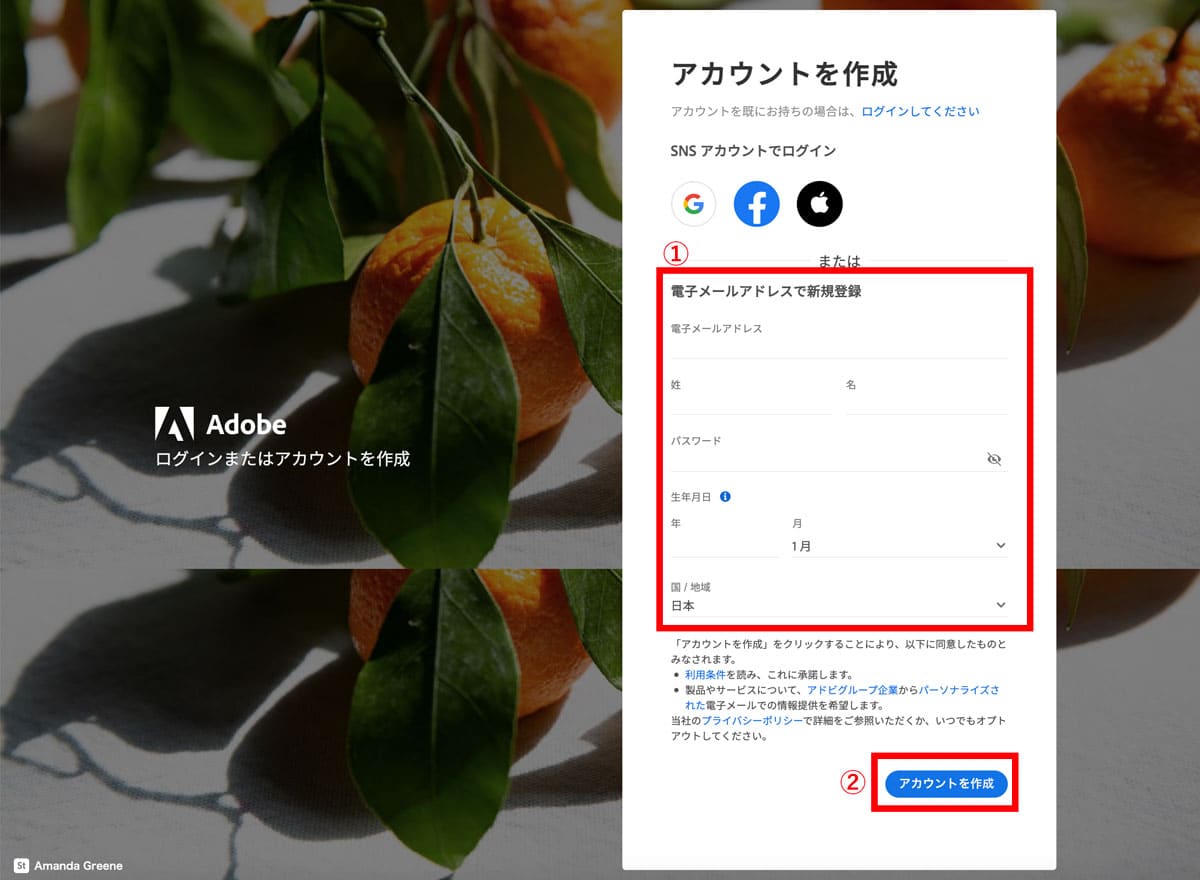
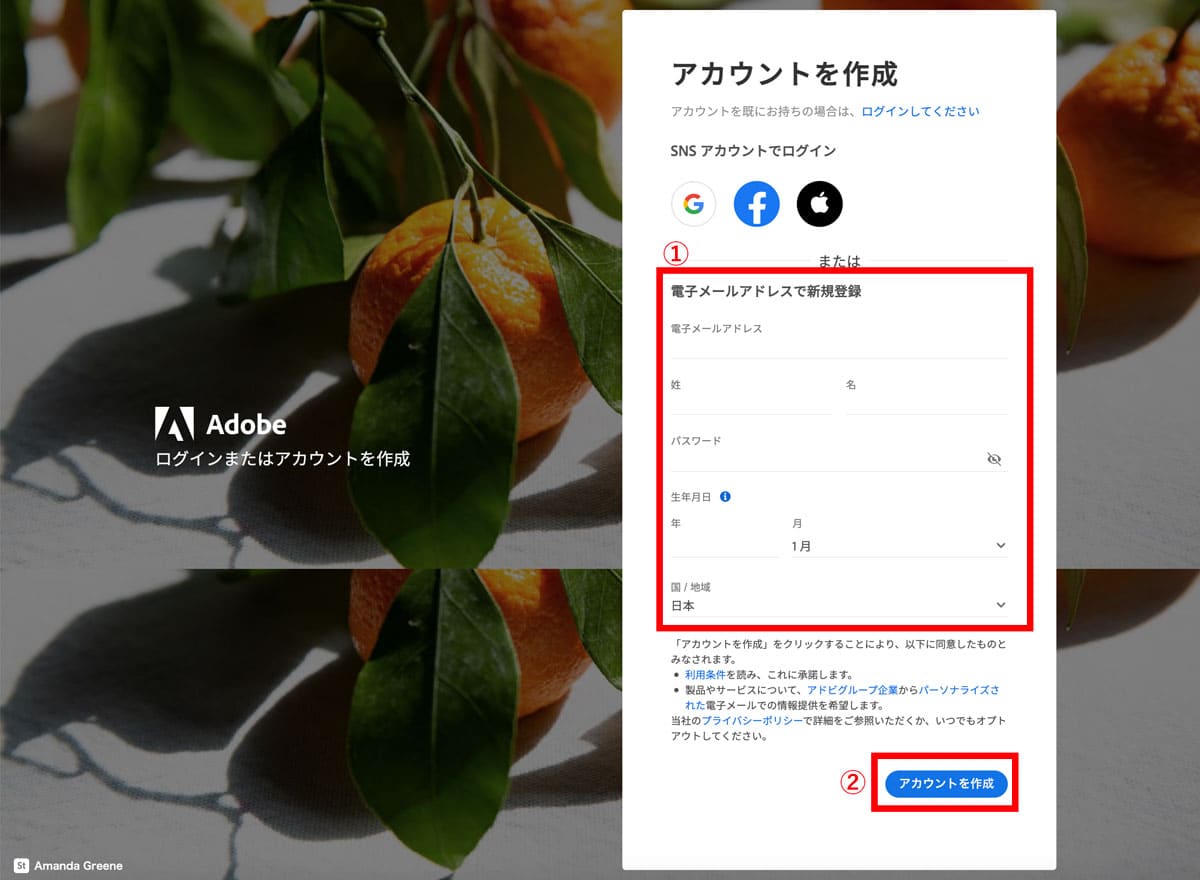
Adobe Accountの新規登録画面で下記の情報を入力し、「アカウントを作成」ボタンをクリックします。
- メールアドレス
- 氏名
- パスワード(大文字小文字と、数字または記号を使って8文字以上で設定する)
- 生年月日
- 国/地域の選択


Googleアカウント、Facebook、Apple IDでログインも可能です。
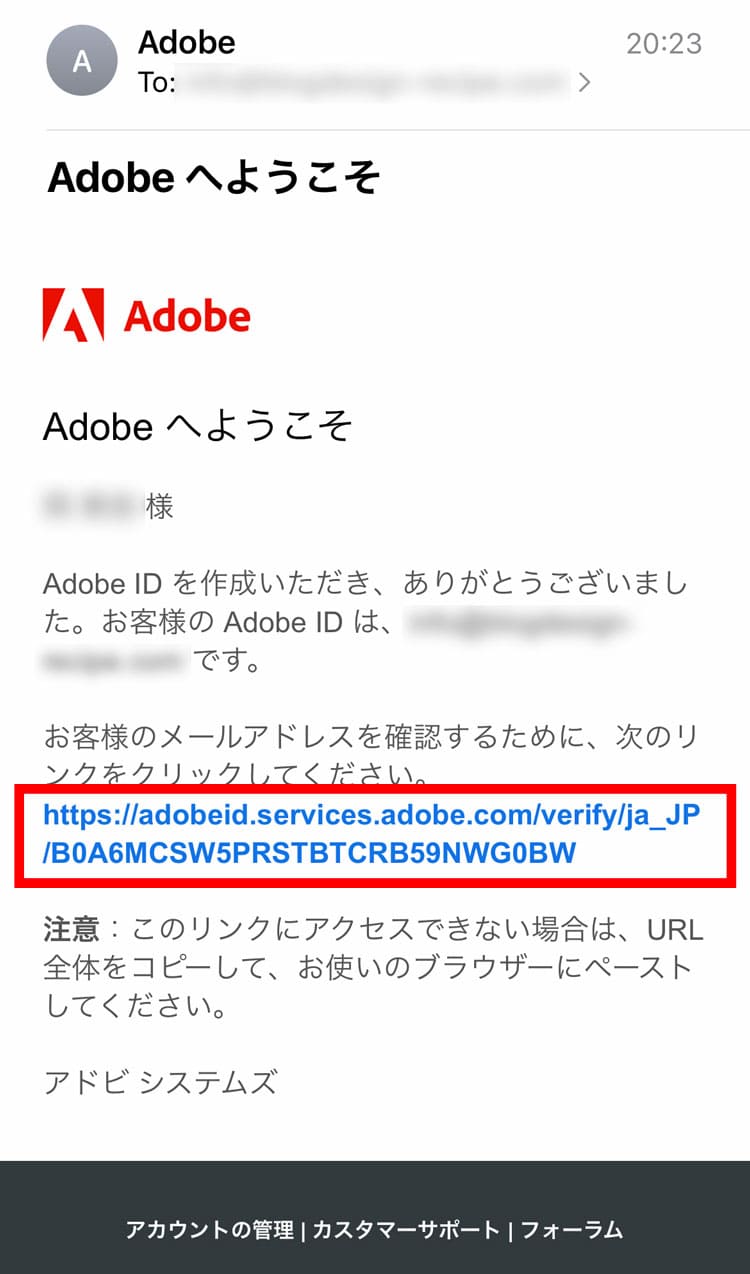
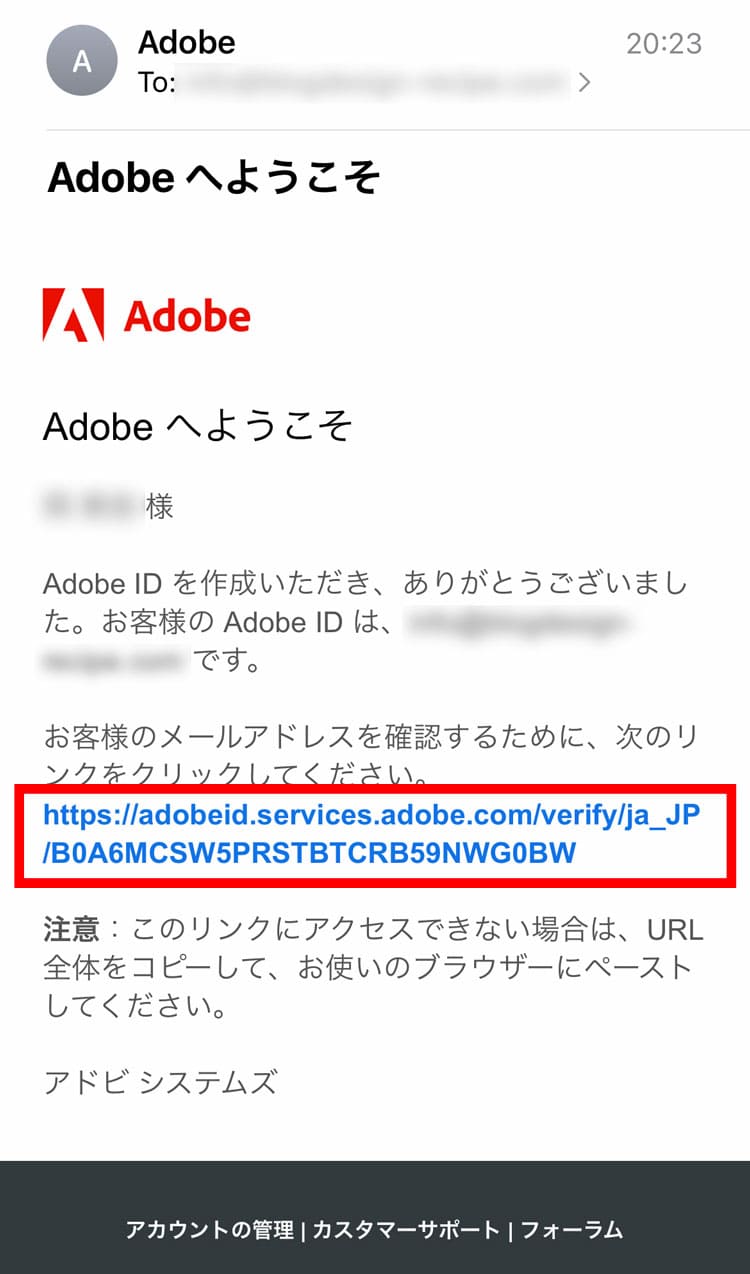
登録したメールアドレスに認証メールが届くので、メール本文にあるリンクをクリックします。


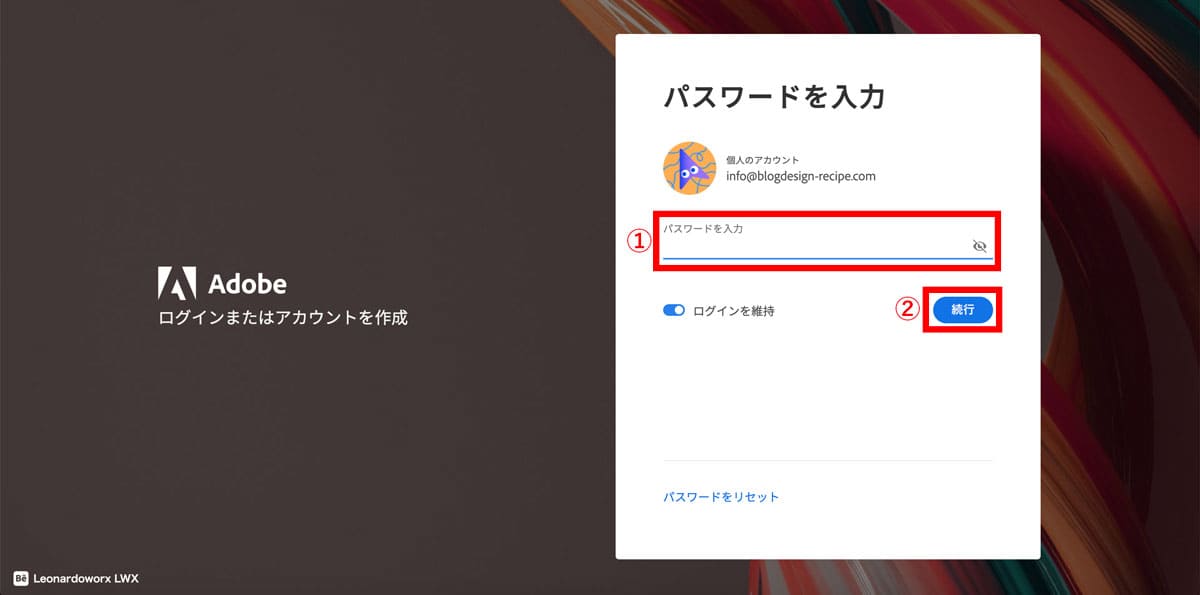
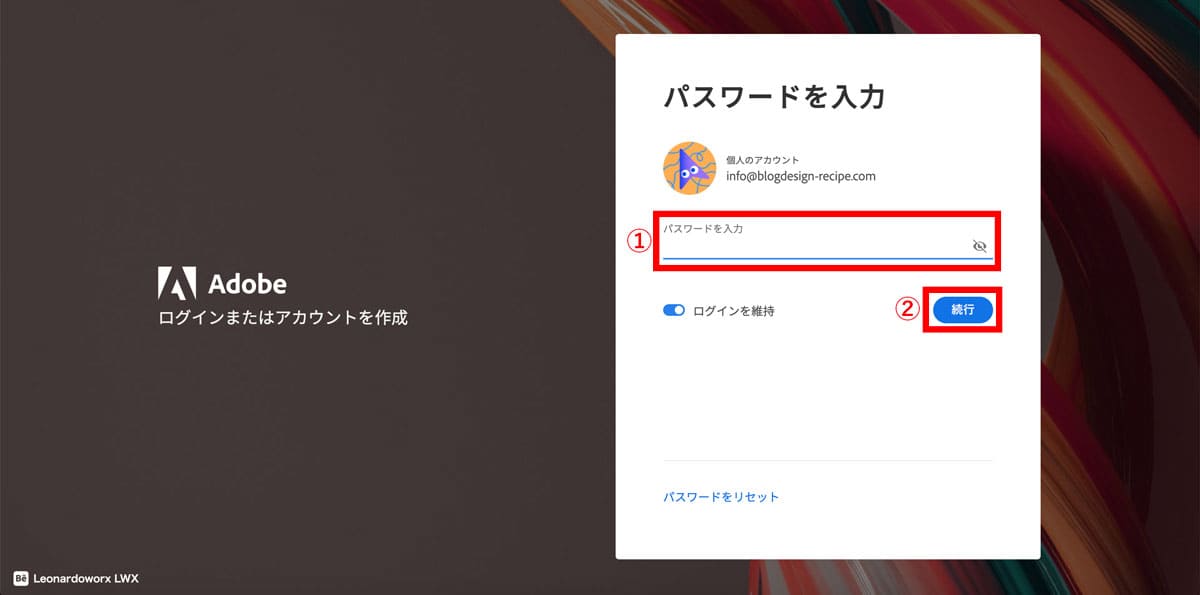
下記のページが出てくるので、設定したパスワードを入力し、「続行」をクリックします。


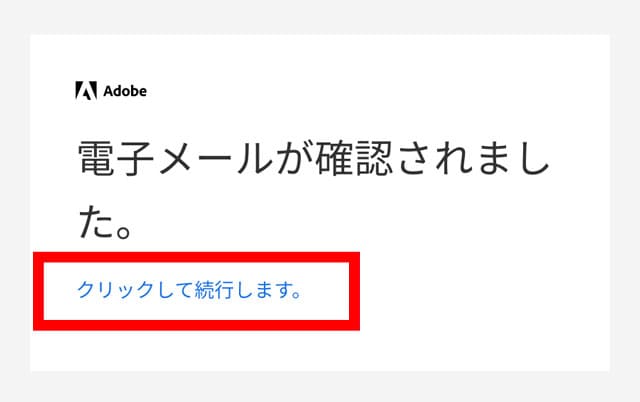
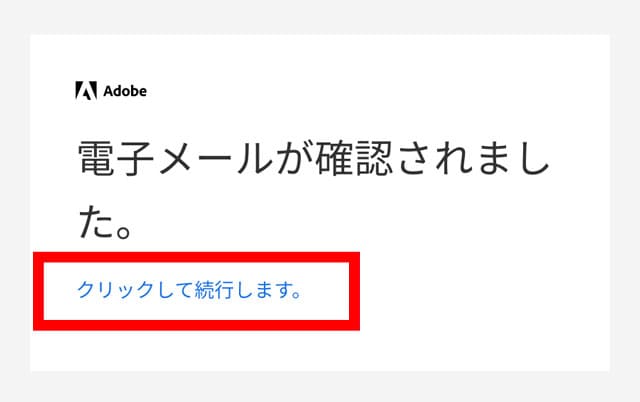
下記の画面が出れば登録は完了。「クリックして続行します。」をクリックして、元の画面に戻ります。


目的別!Adobe Colorの使い方
上記で触れた通り、Adobe Colorはかなり機能が充実しているので、下記の目的別で使い方を詳しく解説していきます。
- おしゃれな配色を知りたい
- 特定の色と組み合わせの良い配色を知りたい
- 写真で使われている色を抽出したい
- 見やすい色の組み合わせを知りたい
おしゃれな配色を知りたい
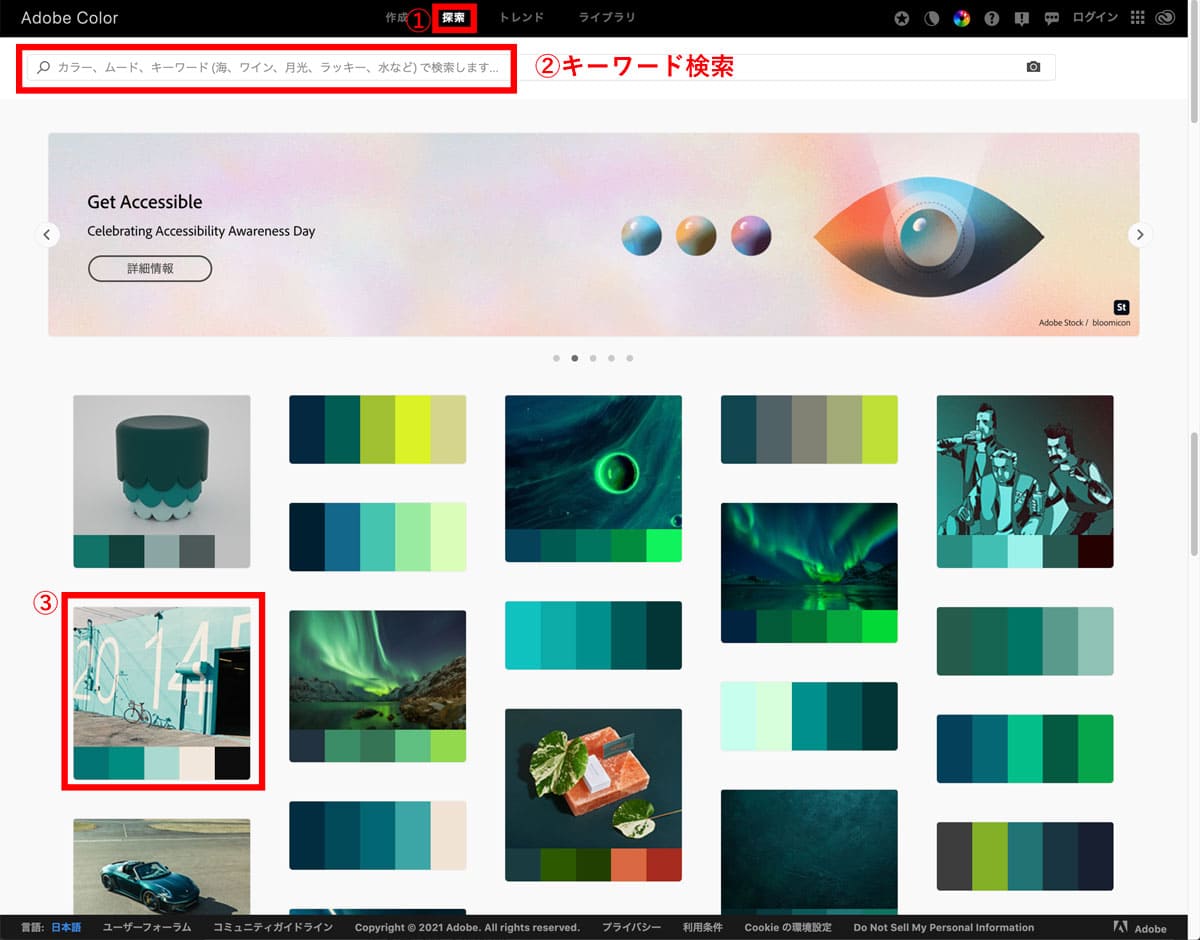
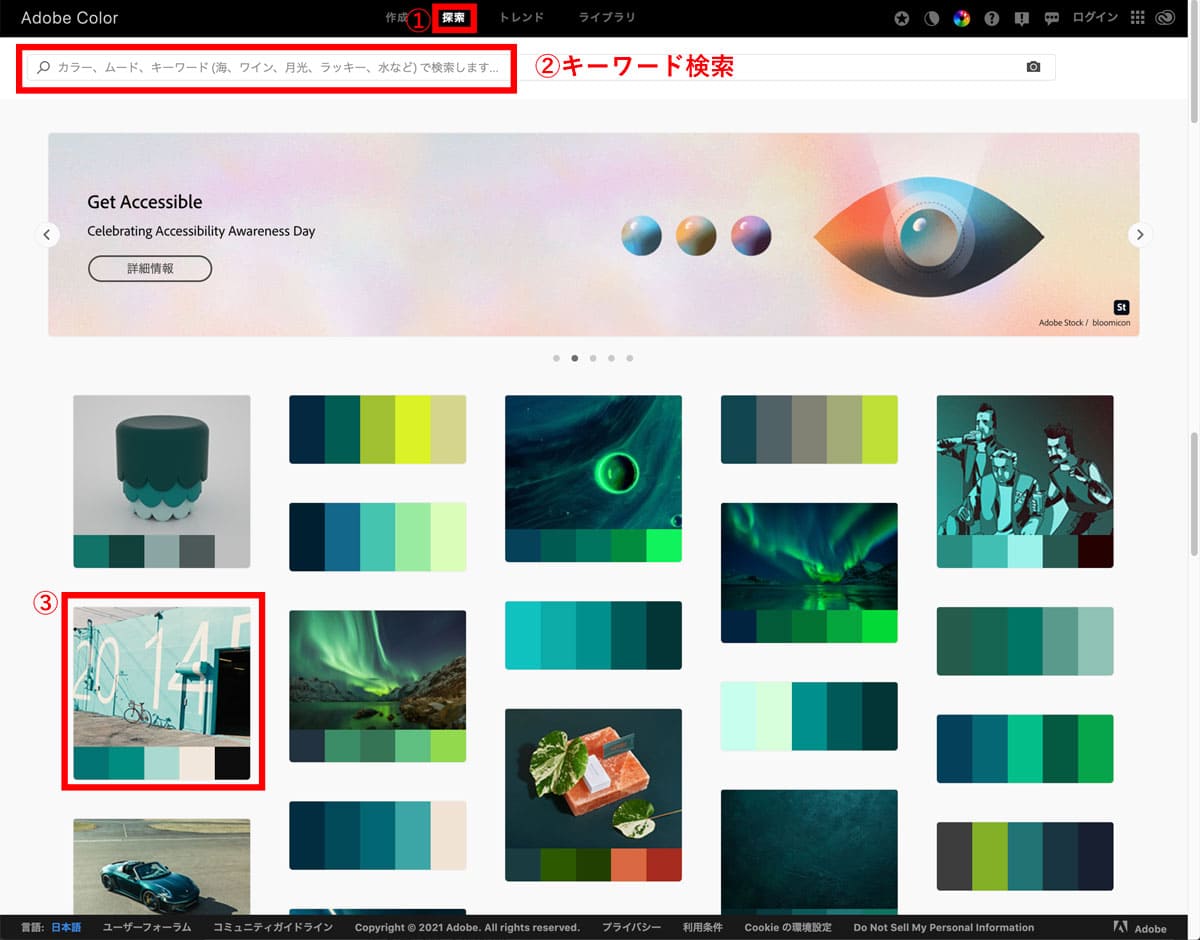
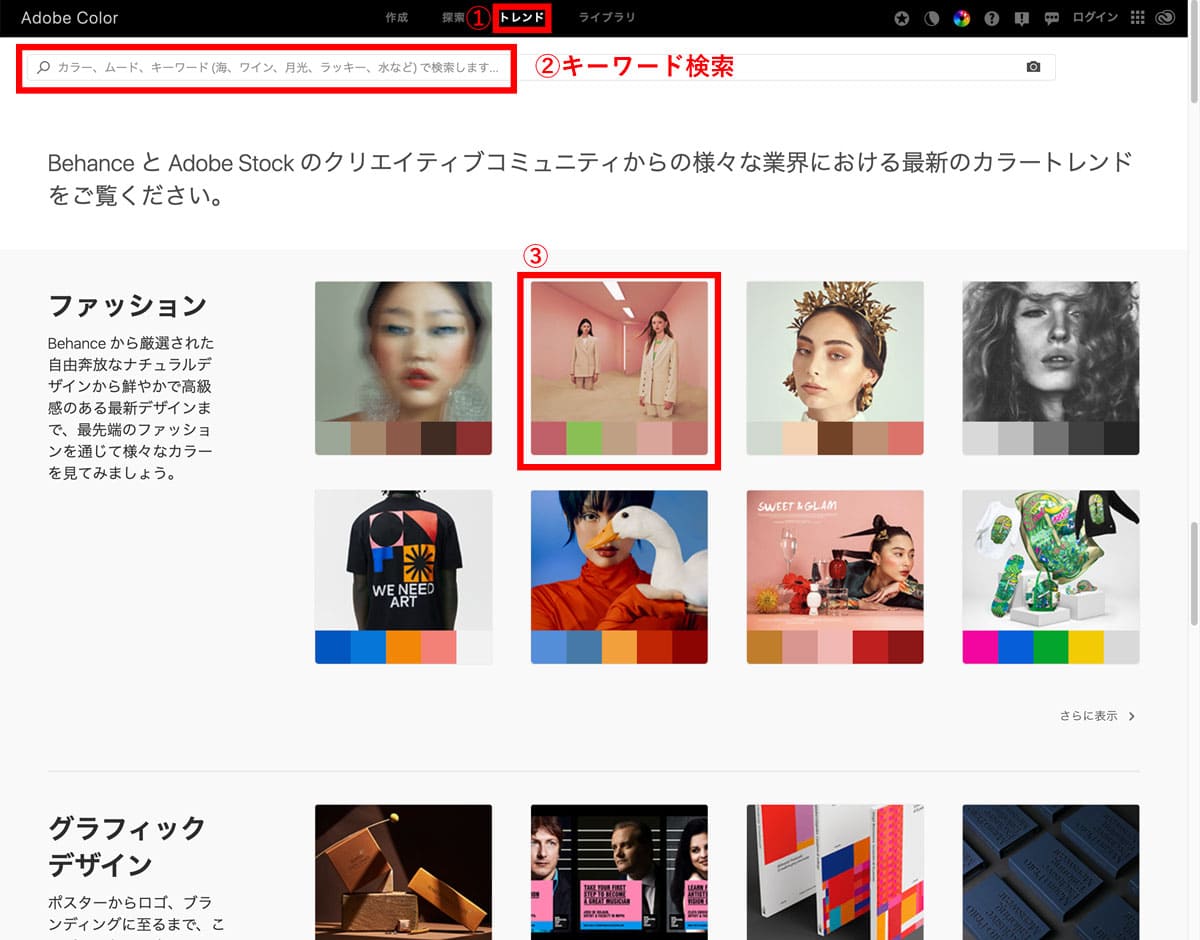
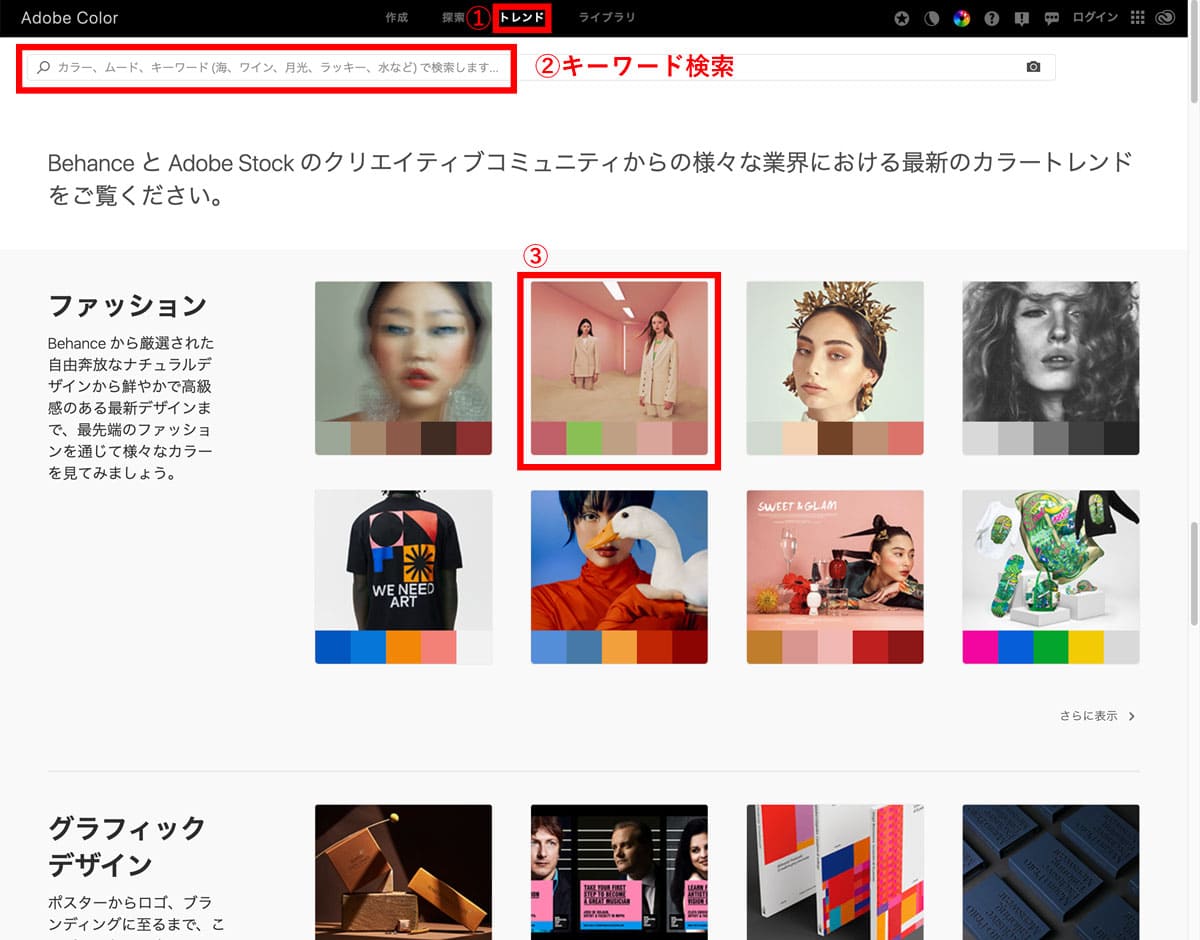
とにかくおしゃれな配色を知りたい、という時は「探索」または「トレンド」機能を使うのがおすすめです。
探索機能を使う場合は、キーワード検索で絞り込みをするか、すでに表示されている配色から調べることもできます。


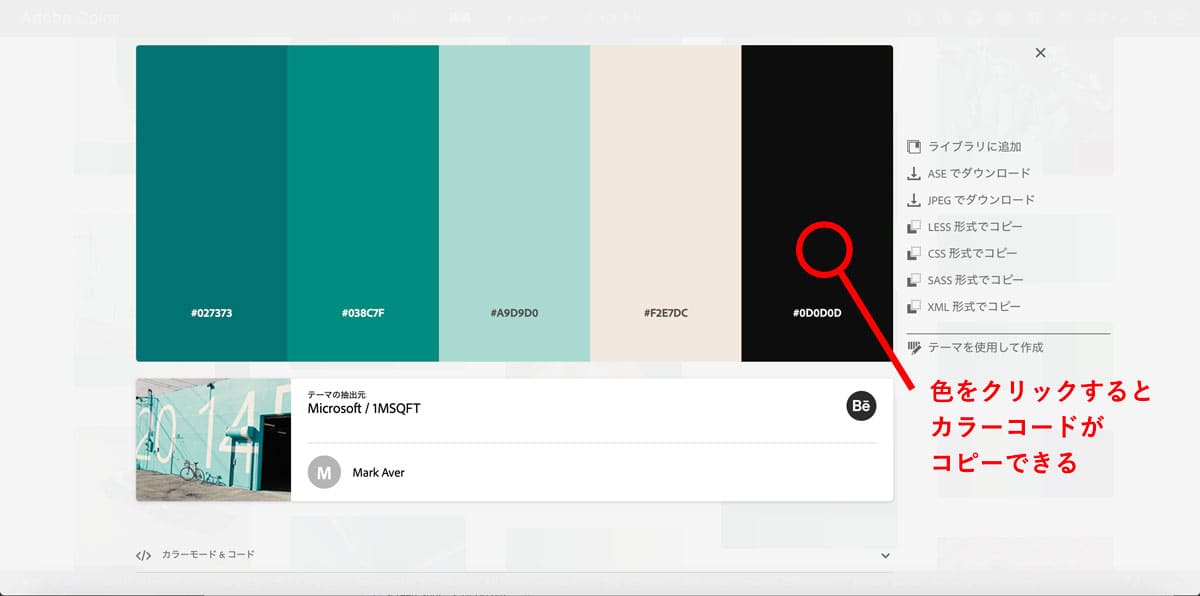
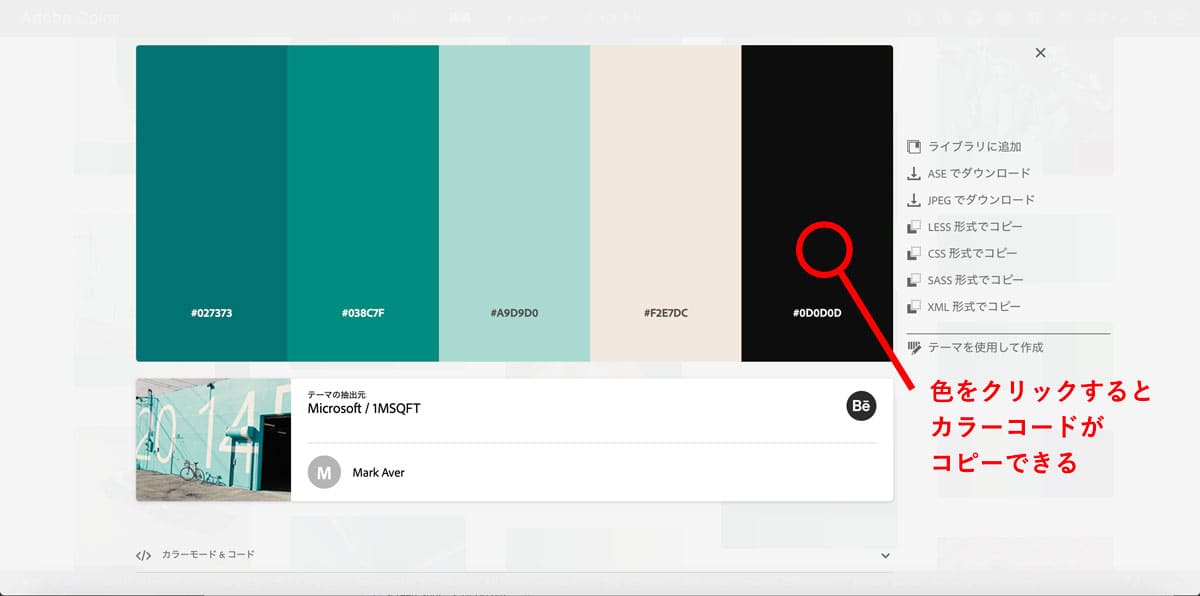
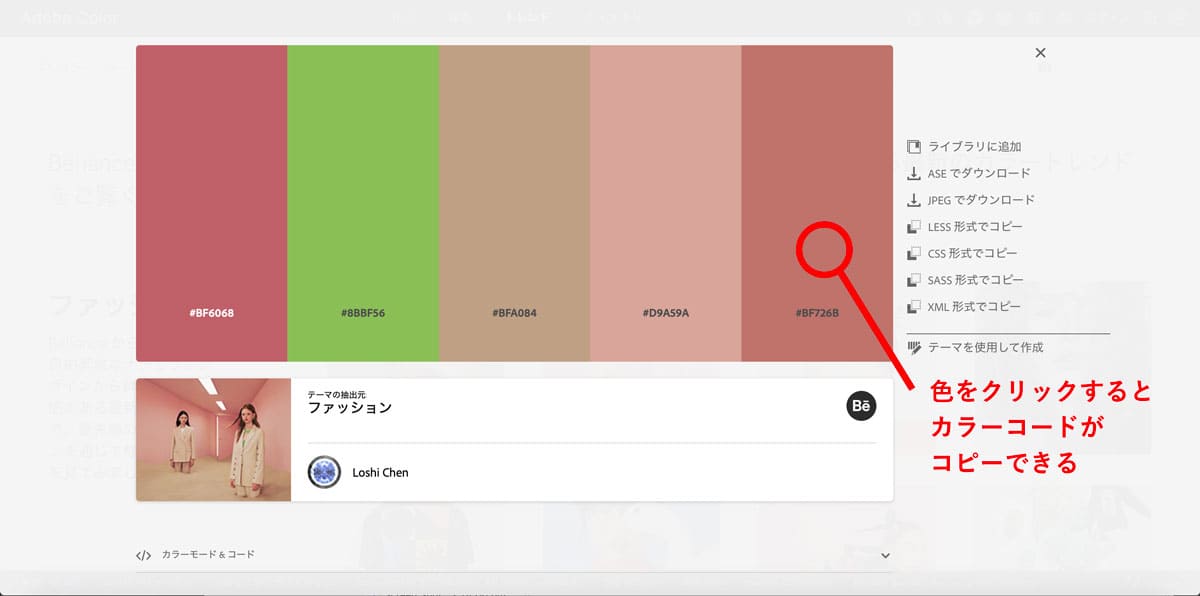
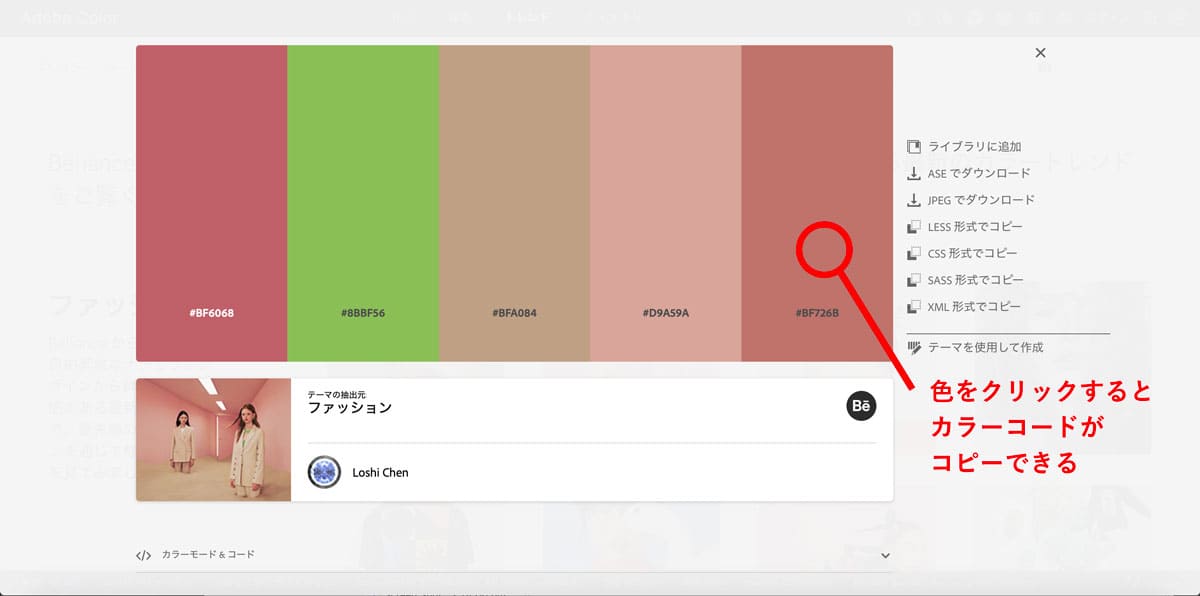
サンプルとして上図の③の配色を詳しくみてみましょう。クリックすると、下記のような画面が出てきます。


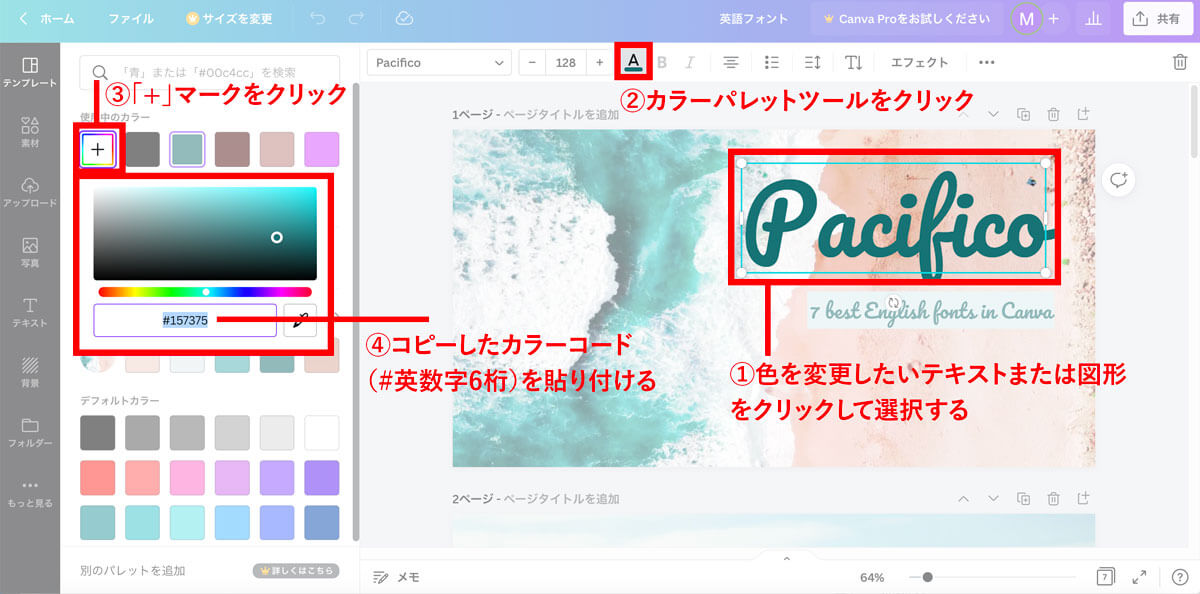
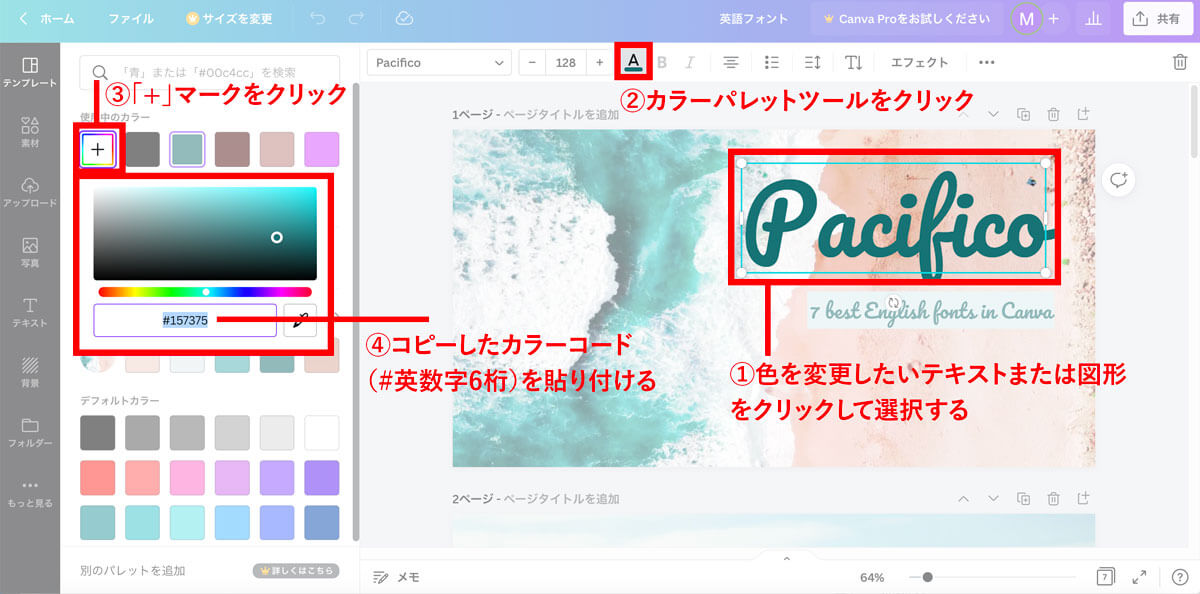
カラーのところをクリックするとカラーコード(#英数字6桁)が自動的にコピーされるので、CanvaやCreative Cloud Expressなどの無料デザインアプリにコピペするだけで使うことができます。
Canvaでカラーコードをコピペする方法


また、トレンド機能では、今流行しているカラーやテーマ別のおすすめの配色を教えてもらえます。


探索機能同様、キーワード検索やすでに表示されている配色からリサーチすることができ、詳細をクリックすると、下記のようにカラーコードをコピーできるようになっています。


特定の色と組み合わせの良い配色を知りたい
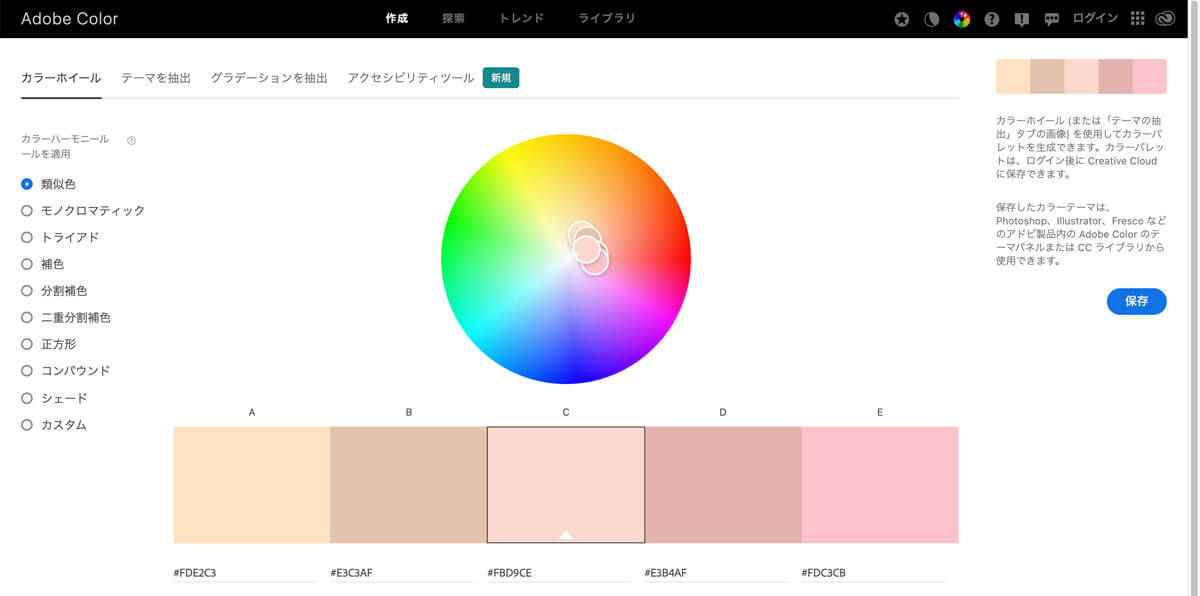
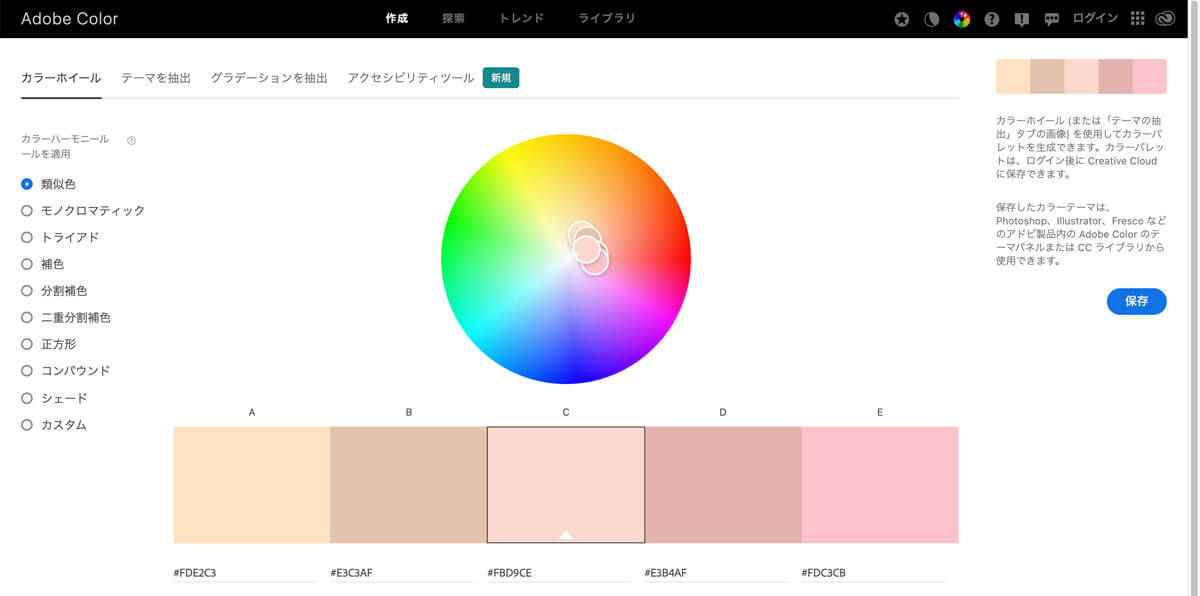
例えばブログ全体の配色やアイキャッチのデザインを考える時に、テーマカラー1色はすでに決まっていて、それに合う色を知りたい、という時に便利なのがカラーホイール機能です。
使い方は下記の通りです。
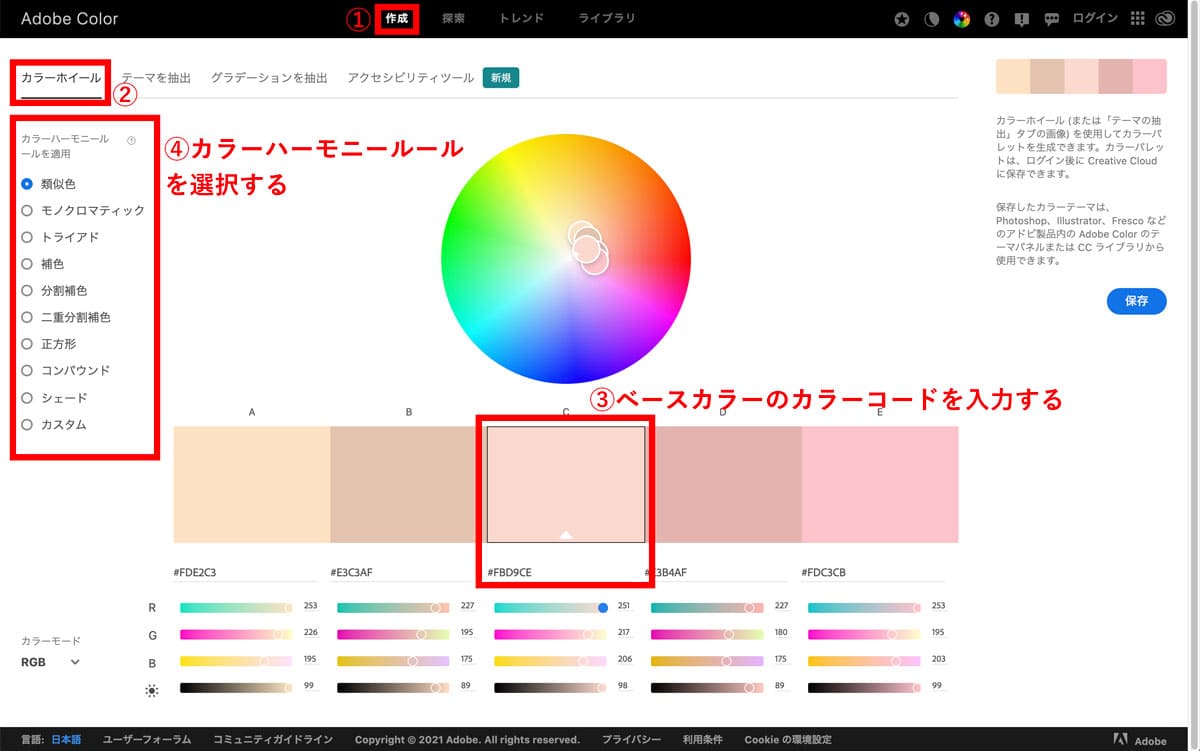
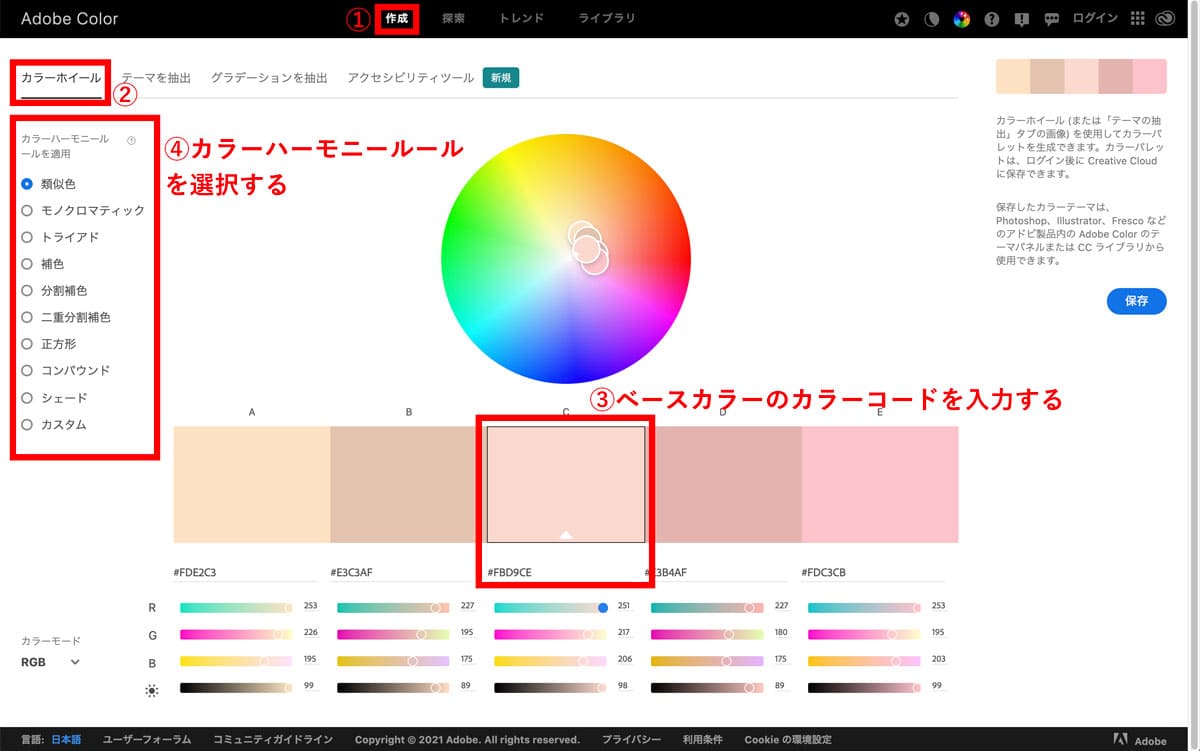
- 「作成」メニューをクリック
- 「カラーホイール」タブをクリック
- カラーホイールの下に表示されている5色のうちの真ん中「C」(ベースカラー)にすでに決まっているカラーコード(#英数字6桁)を入力する
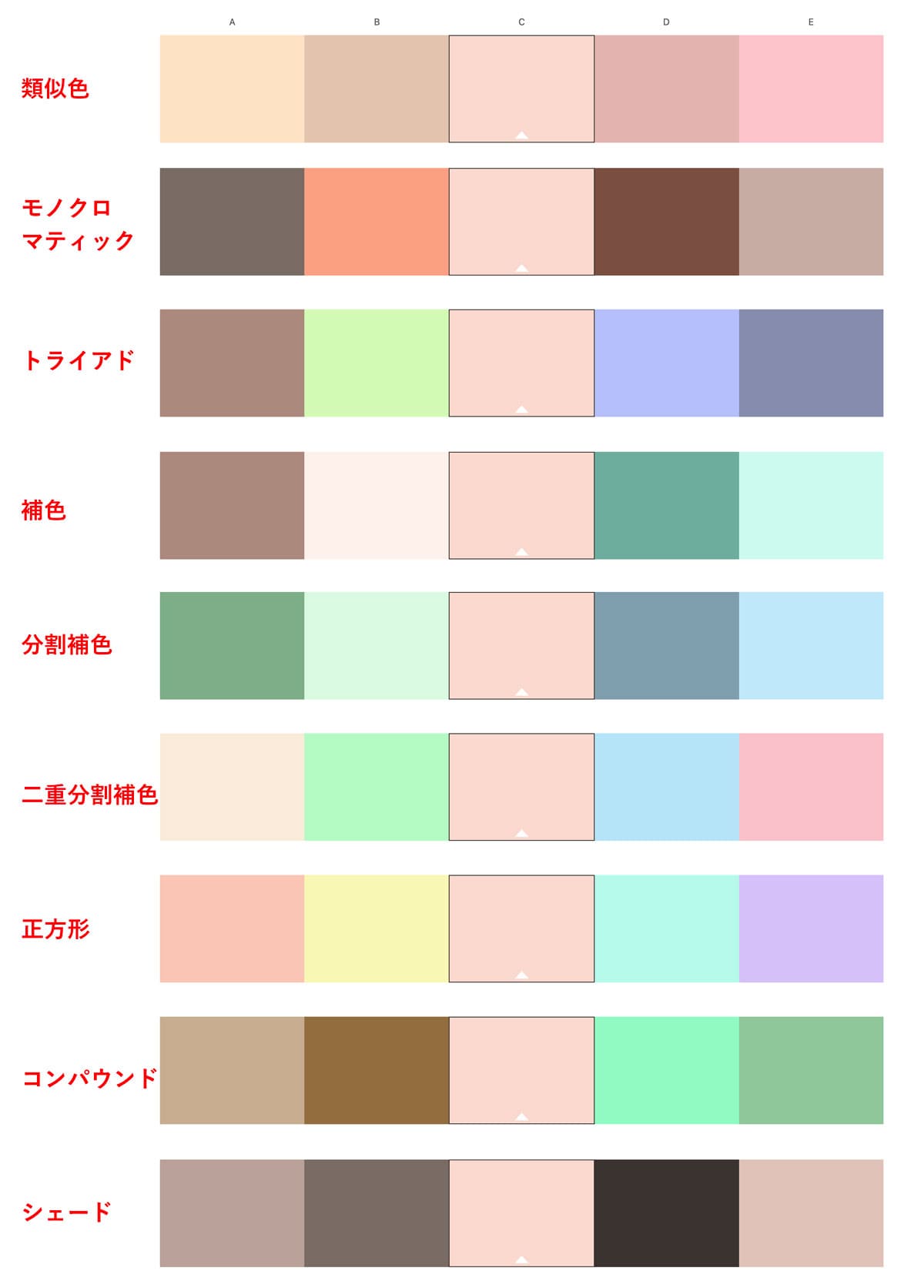
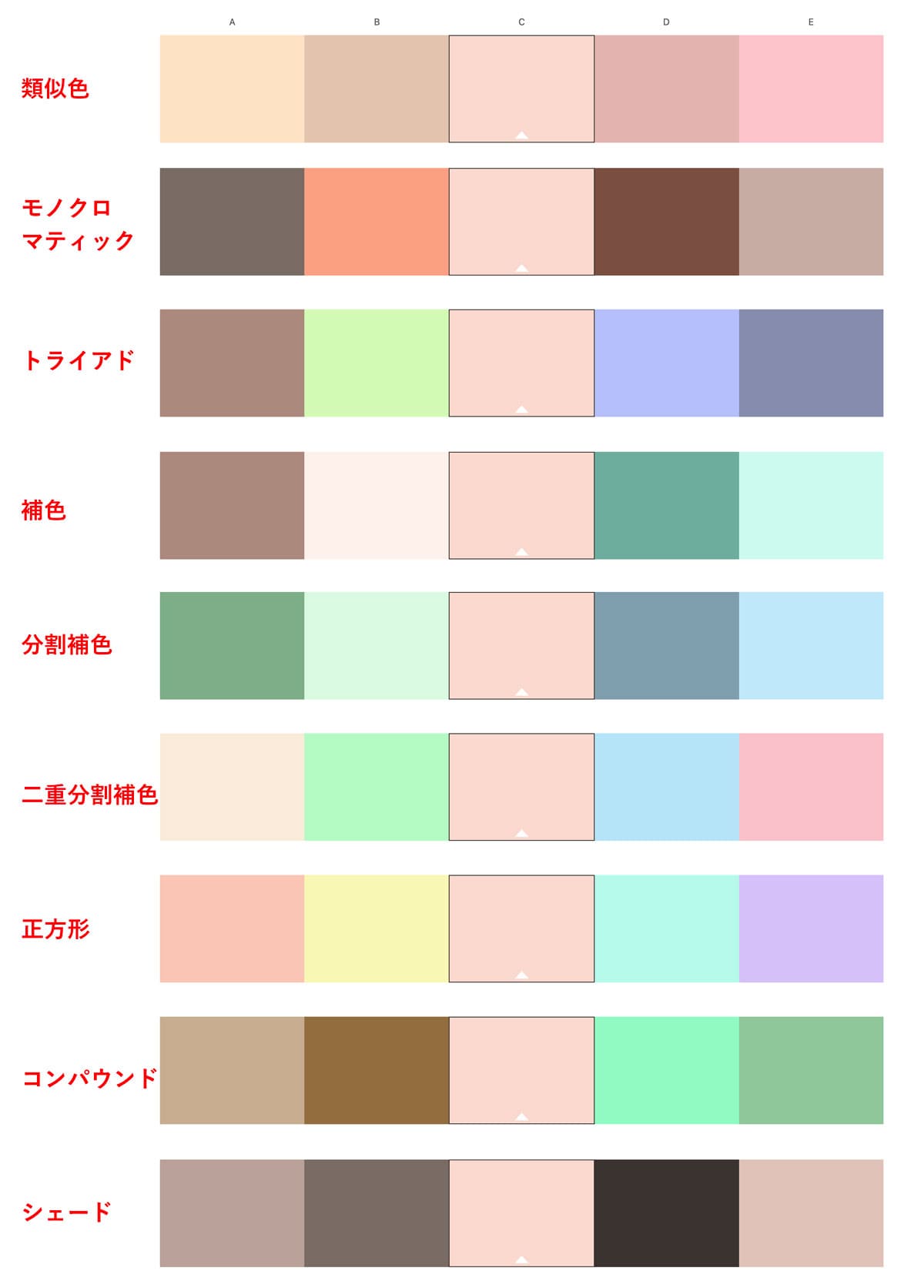
- 希望のカラーハーモニールールを選択する


ポイントは5色の真ん中の色がベースカラーに指定されていて、そこを基点に合う色を自動抽出してくれるので、必ず真ん中「C」の欄にすでに決まっている1色を入力するようにしましょう。
また、カラーハーモニールールを選択していくと、色の組み合わせがガラッと変わるので、好きな組み合わせを探してみてくださいね。


表示された5色を全て使うというよりも、使う色を2,3色に絞るとデザインがまとまりやすいです。
写真で使われている色を抽出したい
写真でアイキャッチは劇的に変わる!画像選びとデザインの極意まとめでも解説していますが、アイキャッチに写真を使う場合は、すでに写真に使われている色を抽出して使うとデザインがおしゃれになります。


そんな写真から色を自動的に抽出してくれるのが「テーマを抽出」機能。
- 「作成」メニューをクリック
- 「テーマを抽出」タブをクリック
- 画像をドラッグ&ドロップでアップロードする


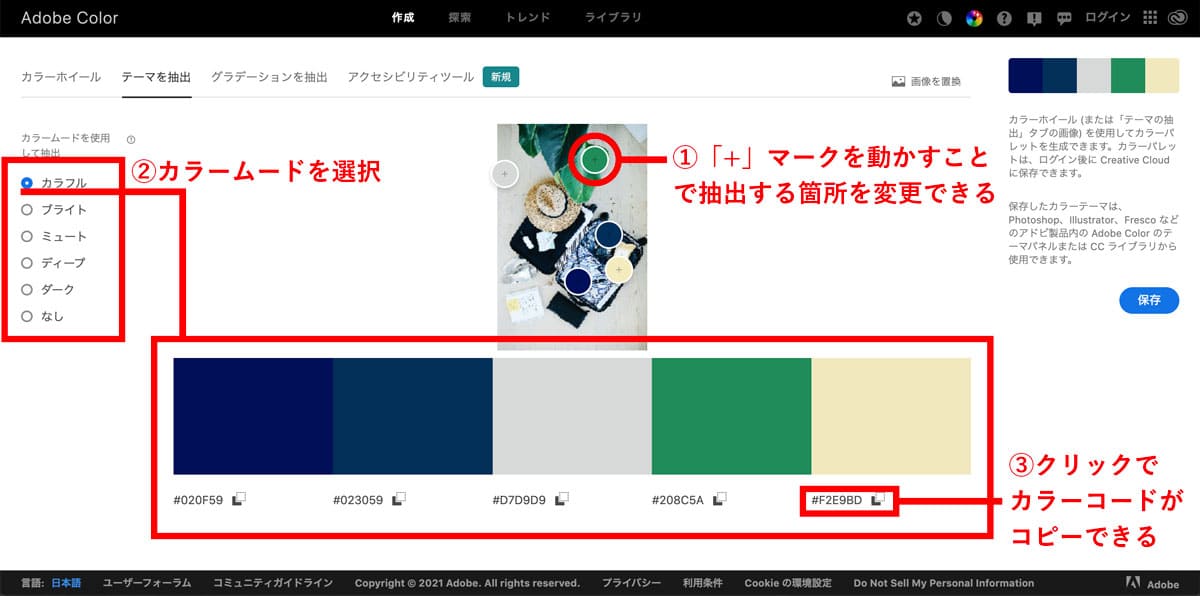
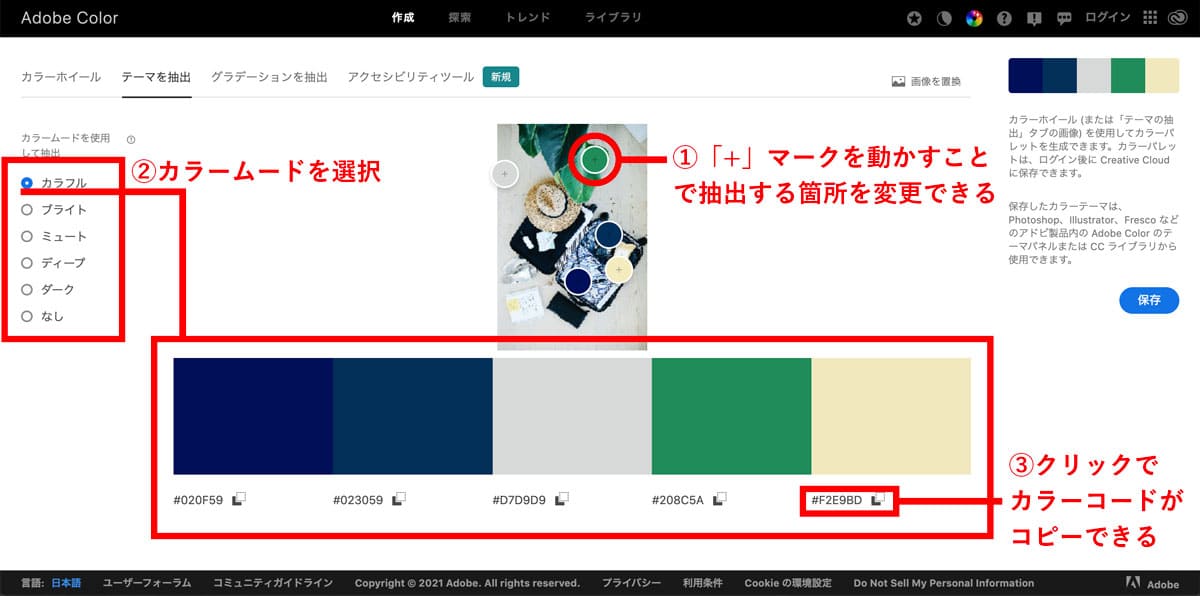
実際に画像をアップロードすると、下記のように自動で色を抽出してくれます。


上図①で写真上に5つの「+」マークが表示されていますが、これを動かすことで、抽出する色を自分で変更することもできます。
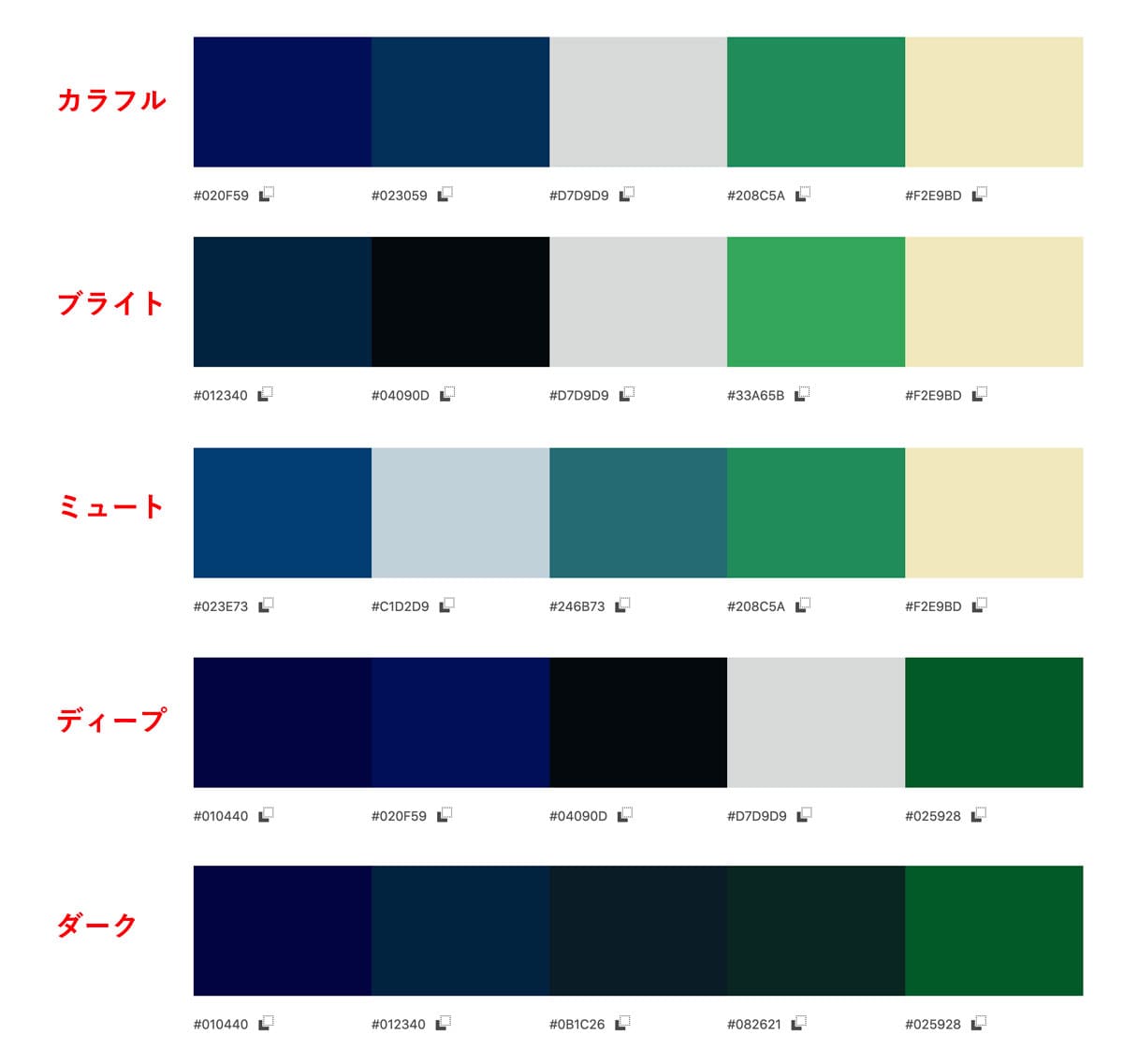
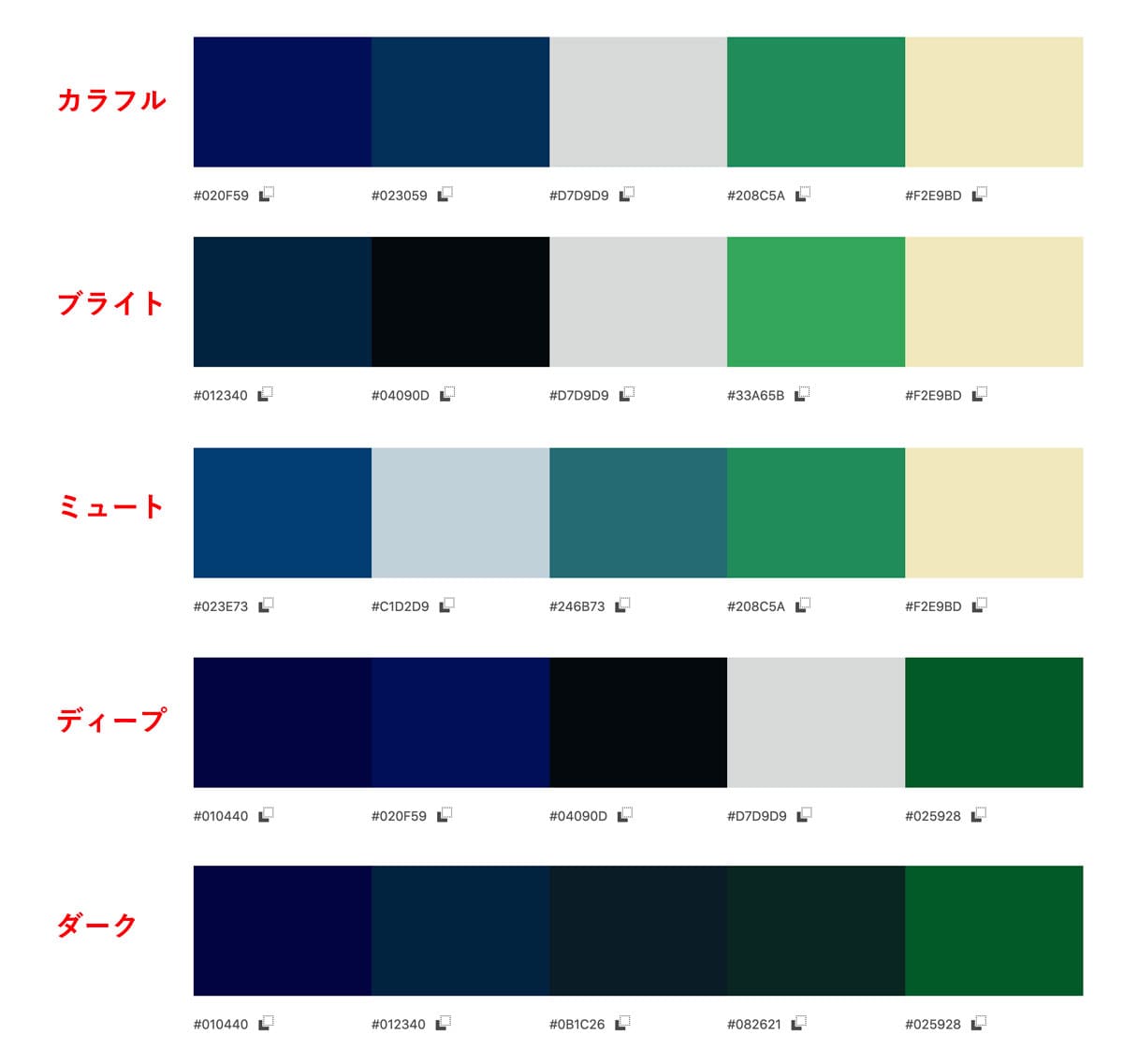
また、②で予め用意されたカラームードを選択すると、下記のように色味が変わるので、より好みの色を探すことができます。


各カラーコード(#英数字6桁)をクリックすればコピー可能!
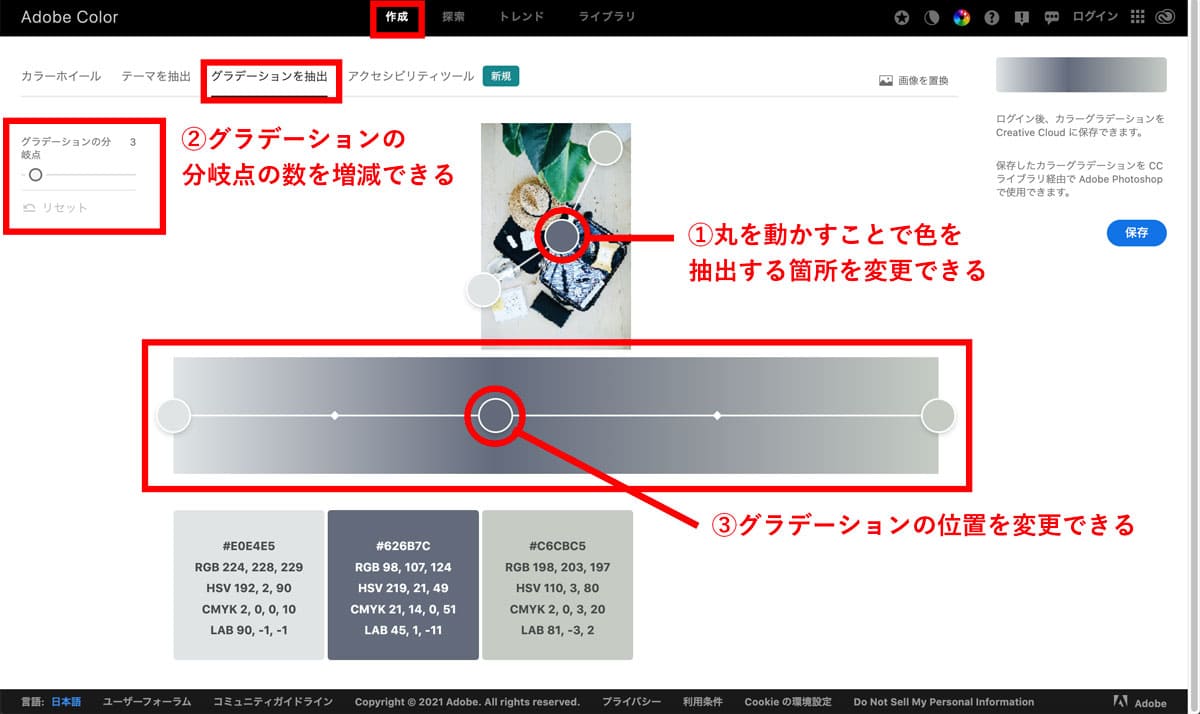
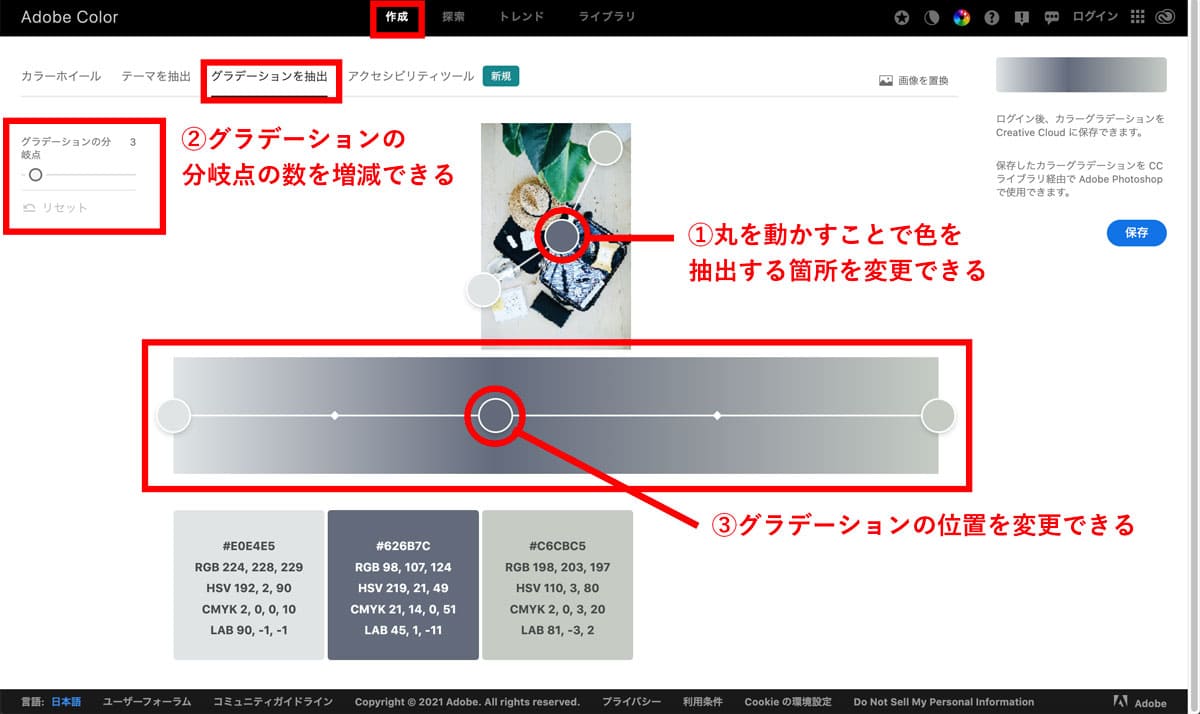
ちなみに、これを応用して写真からグラデーションを抽出してくれる機能も搭載されています。


見やすい色の組み合わせを知りたい
テキスト色と背景色でどちらもカラーを使用する場合、組み合わせによっては読みづらい、見にくい組み合わせになってしまうことがあります。
また、色に対する感覚(色覚)は人によって異なり、特定の色が認識しにくい方も多くいます。
そんな色覚の多様性にきちんと対応できている配色かどうか、読みやすいかどうかを一瞬で判定してくれるのがアクセシビリティツールです。
せっかく考えたブログの配色や、アイキャッチ画像が読みづらくなってしまっては本末転倒。
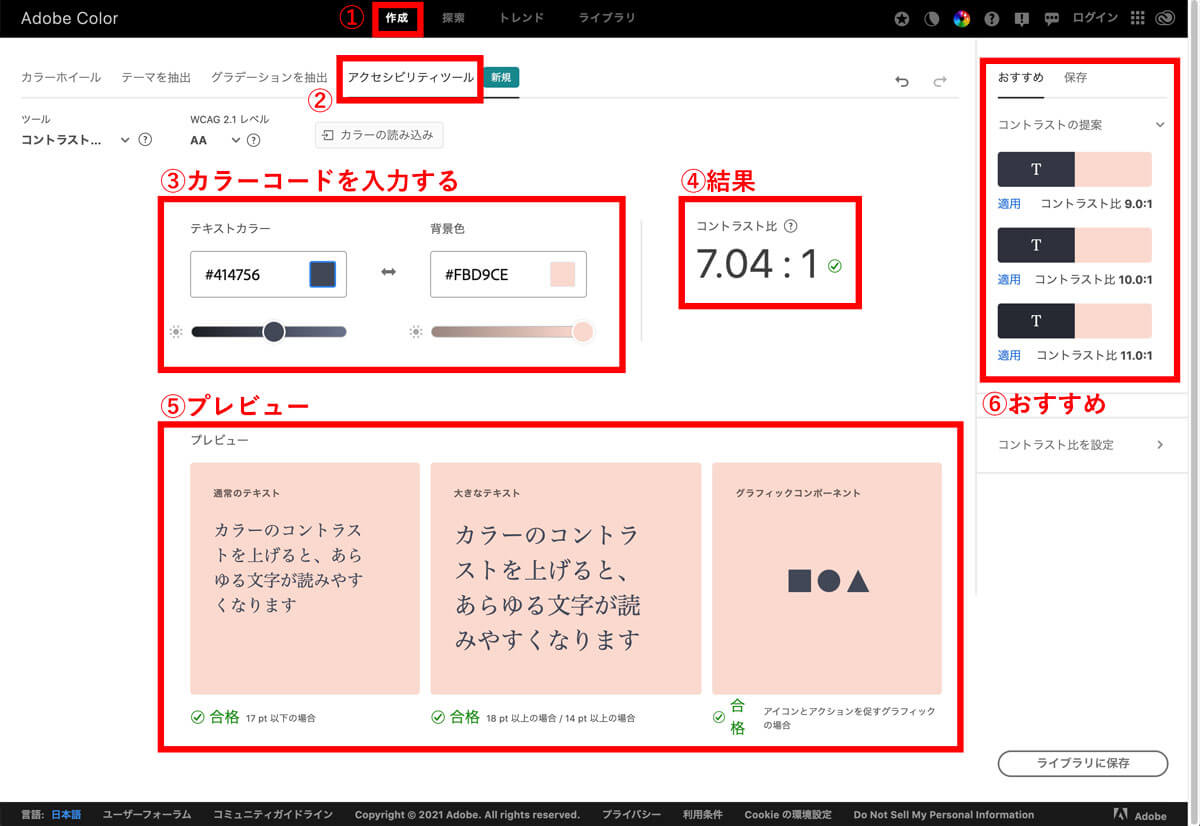
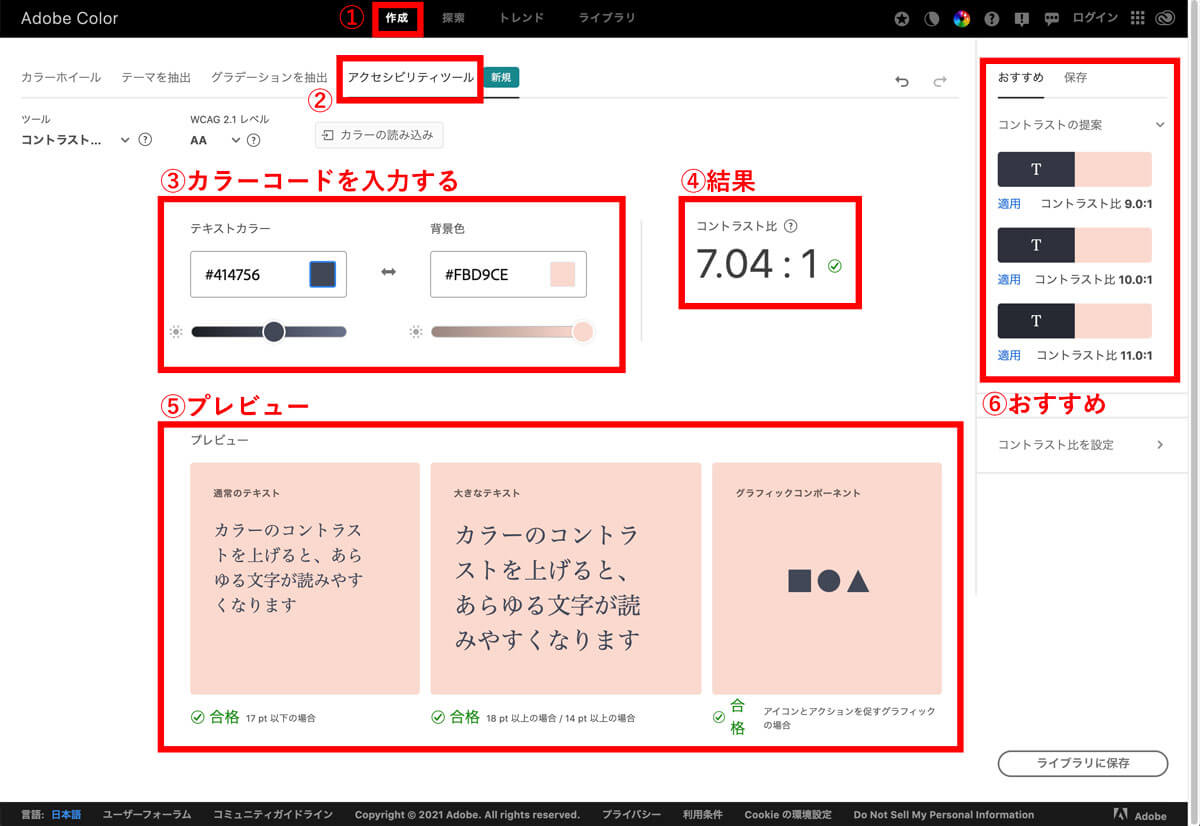
使い方は下記の通りです。
- 「作成」メニューをクリック
- 「アクセシビリティーツール」タブをクリック
- テキストカラーと背景色に設定したい色のカラーコードを入力する
- 「コントラスト比」で緑のチェックマークがついていれば合格
- プレビューに文字の大きさや太さ、オブジェクトを表示した場合の例が表示されるので、「合格」と表示されていればOK
- さらにコントラスト比の良いおすすめの組み合わせを提案してくれるので、「適用」をクリックするとカラーの詳細が表示される


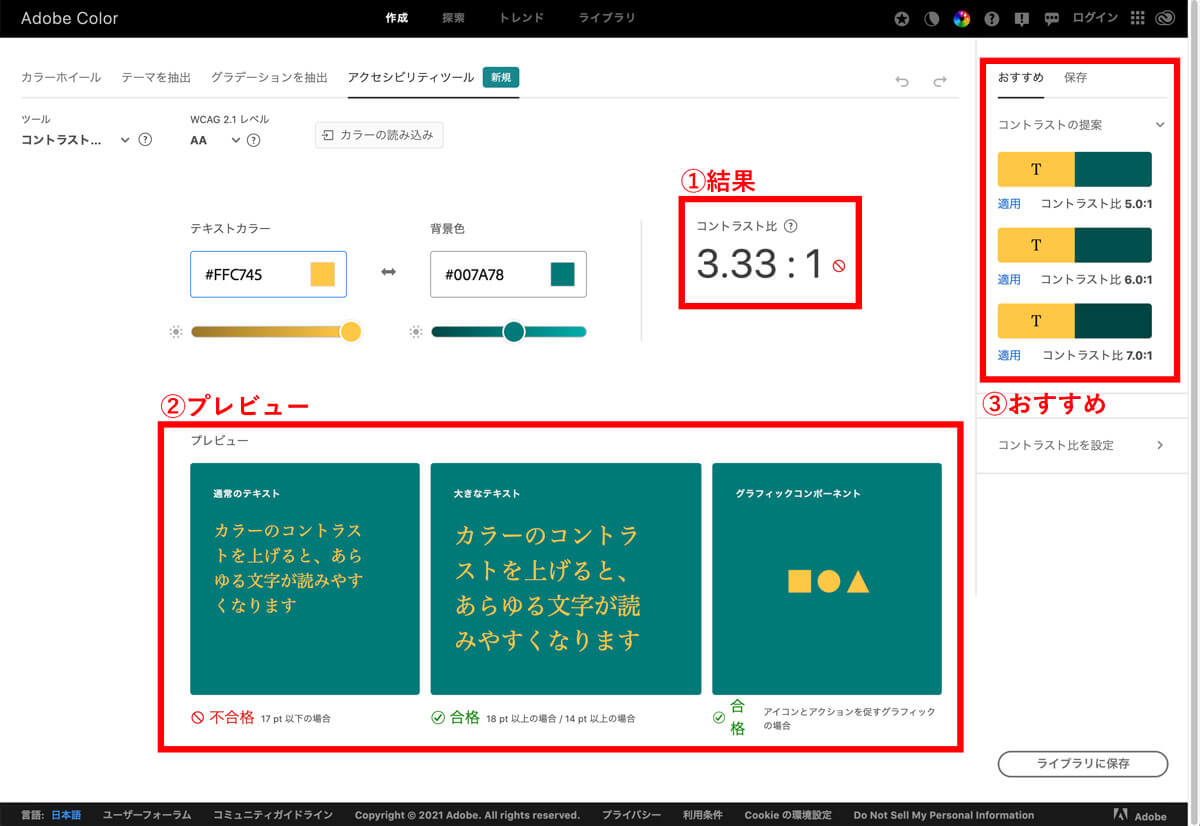
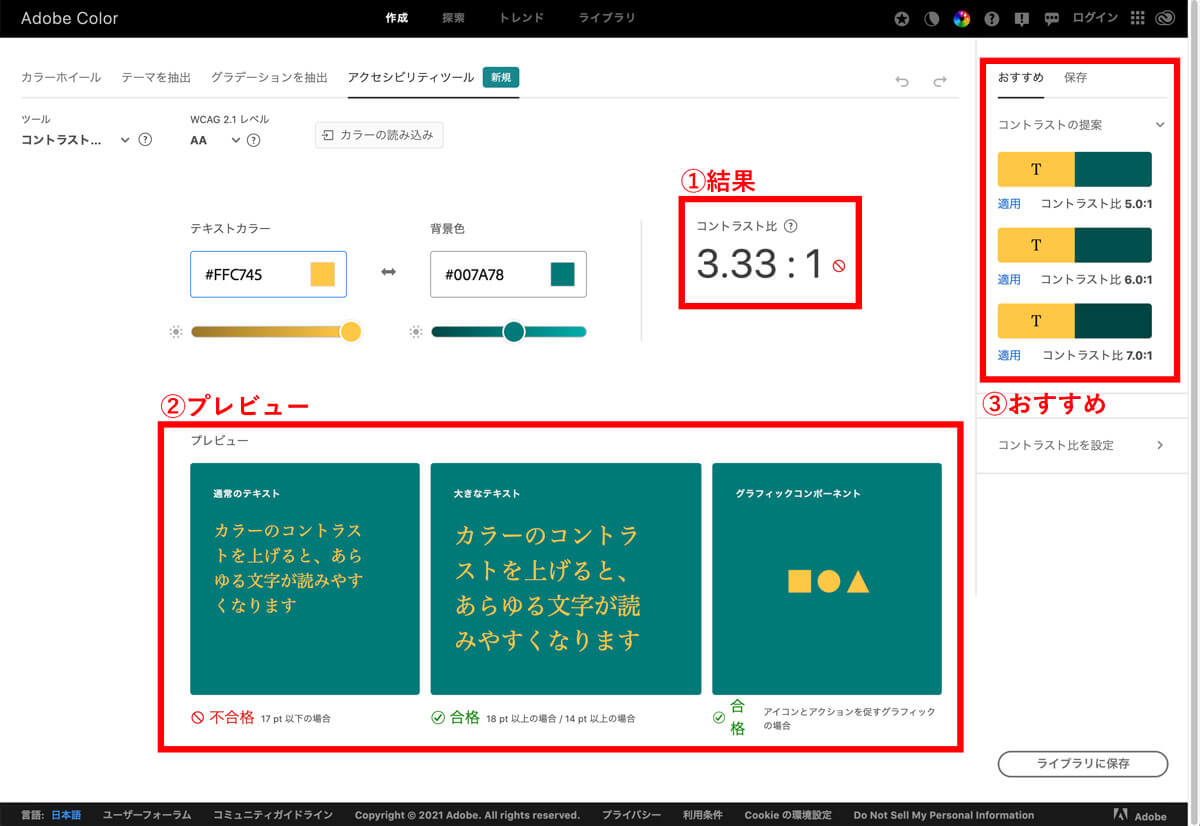
別の配色の組み合わせの例を見てみましょう。


上図①の結果の部分に赤丸が表示されていて、プレビューでは小さい文字の場合に不合格と表示されていますね。
こう言った場合は、組み合わせを変更するか、画面右上に表示される③のおすすめから似たような配色でコントラスト比の良いものを選択して使うと良いでしょう。
まとめ
今回は万能カラーサイトAdobe Color(アドビ•カラー)の使い方を徹底解説しました。
会員登録不要で無料で使えるので、配色に困ったらまずAdobe Colorでおしゃれな色を探してみてくださいね。
なお、ブログ全体の配色のコツは下記の記事でまとめました。


また、下記の記事でアイキャッチ画像作成時の色使いのルールをレベル別で解説しています。



