ルーク
ルークブログに使う画像のサイズや保存形式を知りたい!
今回はこんな疑問にお答えします。
- ブログに使うアイキャッチ画像やその他の画像の最適なサイズを知りたい
- 自分でアイキャッチ画像を作ったが、jpgとpngのどちらで保存すれば良いかわからない
- ブログで使う写真の最適な保存形式があれば知りたい
という方のために、
現役のWebデザイナーが、ブログ用の画像の最適なサイズと保存形式を徹底解説します。
この記事を読んで実践することで、画像の最適なサイズや保存形式がわかるだけでなく、ブログのSEO対策も同時にできますので、ぜひ実践してみてくださいね。
ブログ用画像の最適なサイズ
ブログで使用する画像は、大きく分けて3つあります。
- アイキャッチ画像
- 記事の内容を補完するイメージ画像やイラスト(挿絵)
- サイトのロゴやサイトアイコン(ファビコン)、ヘッダー画像
下記で詳しく解説していきます。
アイキャッチ画像
まず各記事に欠かせないアイキャッチ画像の最適サイズは一般的に1200px ×630pxと言われています。


当ブログもこの1200px × 630pxのサイズでアイキャッチ画像をいつも作っています。
また、16:9のスケールで1200px × 675pxもおすすめ。


もしご自身のブログの読者のほとんどがスマホからアクセスしている、ということであれば同じ16:9のスケールで800px × 450pxと少し小さめにしても問題ないです。
アイキャッチ画像を16:9のスケールで作成するメリットは、Twitterでブログのリンクを貼り付けた時にアイキャッチ画像が切れずにきれいに表示されることが挙げられます。
↑例えばアイキャッチ画像のサイズが正方形または正方形に近い形だと、こんな風に文字や画像が切れてしまう可能性があります。
↑アイキャッチ画像を16:9のスケールのサイズか、1200px × 630pxのサイズで作成すると、このように見切れることがなくアイキャッチの役割をしっかりと果たしてくれます。



画像にパッと目が行くから、わかりやすいアイキャッチは大事だね。
Twitterに画像をきれいに表示させるためには、Twitterカードの設定も忘れずに行いましょう!
記事に挿入するイメージ画像やイラスト
記事に挿入するイメージ画像やイラストのサイズは、基本アイキャッチ画像とサイズを揃えると分かりやすいです。
当ブログもアイキャッチ画像に合わせて横幅を1200pxに統一しています。
サイトのデザインによっては1000px以下に小さくしても大丈夫です。
ロゴやヘッダー画像
ロゴやヘッダー画像のサイズはWordpressのテーマによって推奨サイズが異なります。
推奨サイズに合わせるときれいに表示されやすくなるので、利用しているテーマを確認してみましょう。
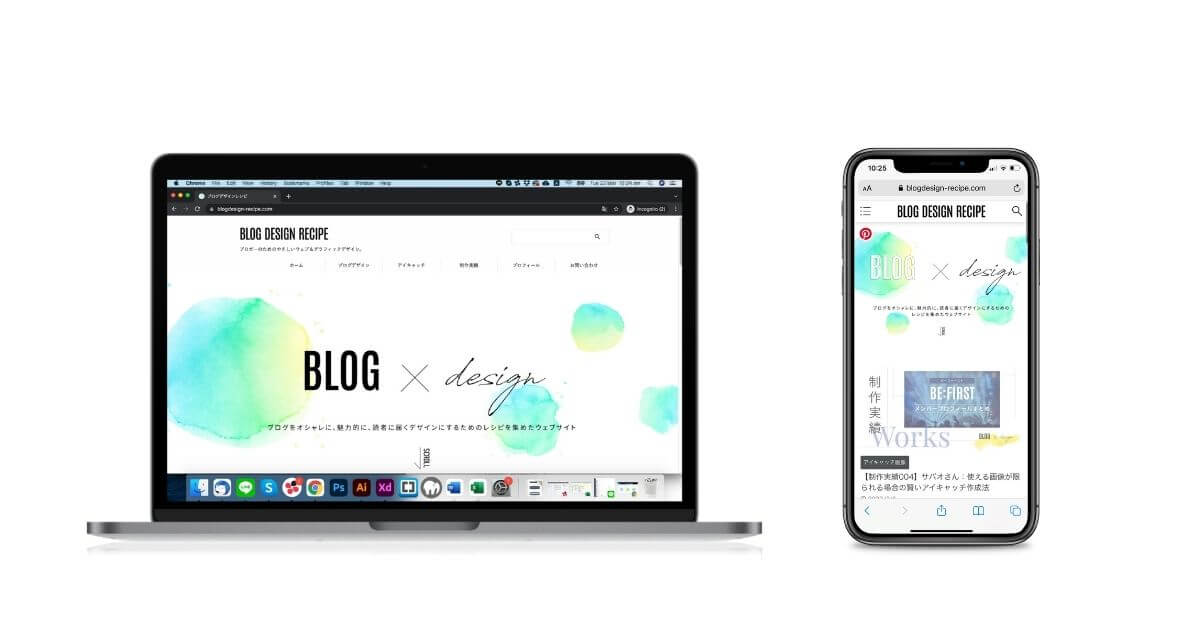
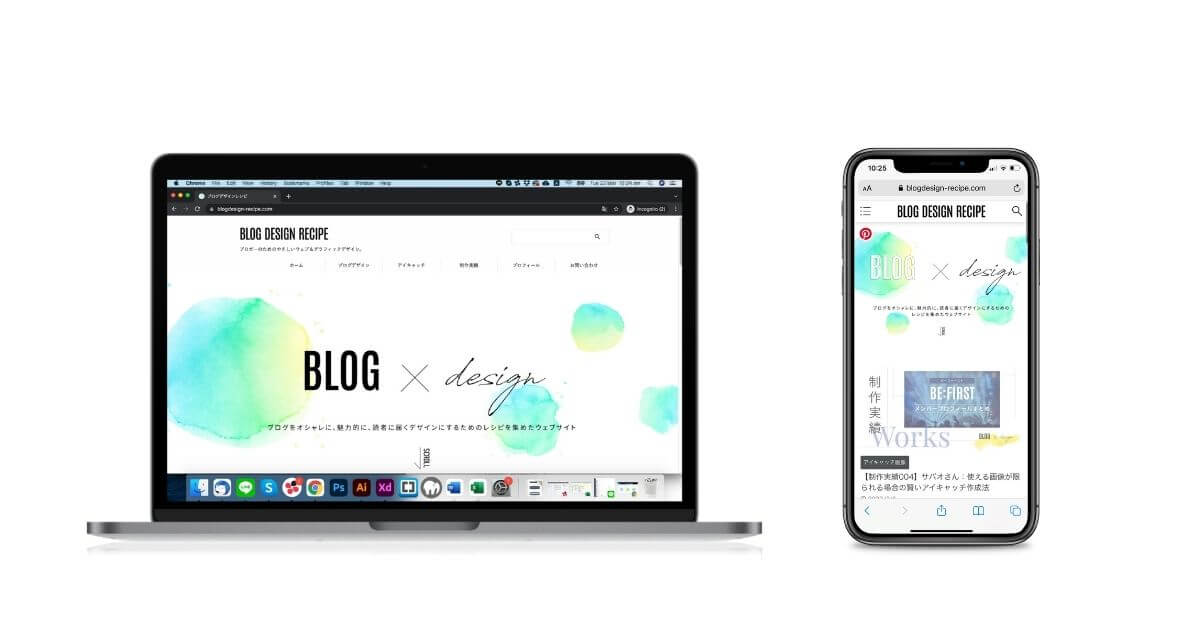
なお、PCとスマホではデバイスの形、サイズが違うので、それぞれに適したサイズの画像を用意した方が良いです。
当ブログもヘッダー画像はPCとスマホでそれぞれで見やすい形になるように2つのサイズで作成しています。


ブログ用画像の最適な保存形式





JPGとかPNGとか…あとGIFも聞いたことはあるけど、結局ブログで使う画像はどれで保存すれば良いの?
画像の種類に合わせて、JPGがPNGを使い分ければ大丈夫だよ!下記で詳しく説明するね。
画像の種類でJPGとPNGを使い分ける
まずはそれぞれの特徴を整理しましょう。
JPG(ジェーペグ)の特徴
- 再現できる色の数が多いので、写真やグラデーションなどが含まれる画像の保存に最適
- 画像を切り抜いて背景を透明にすることはできない
- 画像を圧縮してファイルサイズを軽量化することができるが、圧縮しすぎると画質が落ちる
PNG(ピング)の特徴
- jpg同様再現できる色の数が多い
- 画像を切り抜いて背景を透明にすることができる
- ロゴやイラストなどの再現性が高く、jpgで保存した時よりくっきりきれいに見える
これからの特徴から、
- 写真を使用したアイキャッチ画像や記事内に盛り込む写真→JPGで保存
- 背景を削除して、切り抜いた状態にしたい写真(背景が透明な写真)→PNGで保存
- サイトのロゴ、イラストとテキストのみのアイキャッチ画像や記事に挿入するイラスト→PNGで保存
このように使い分けると、ブログで使う画像を最大限軽量化することができます。
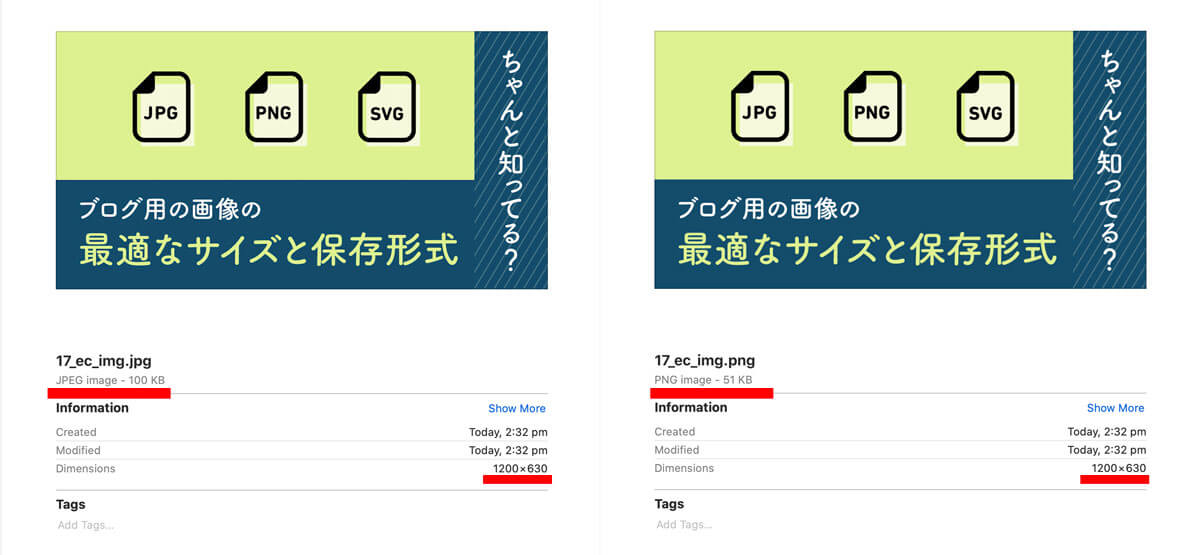
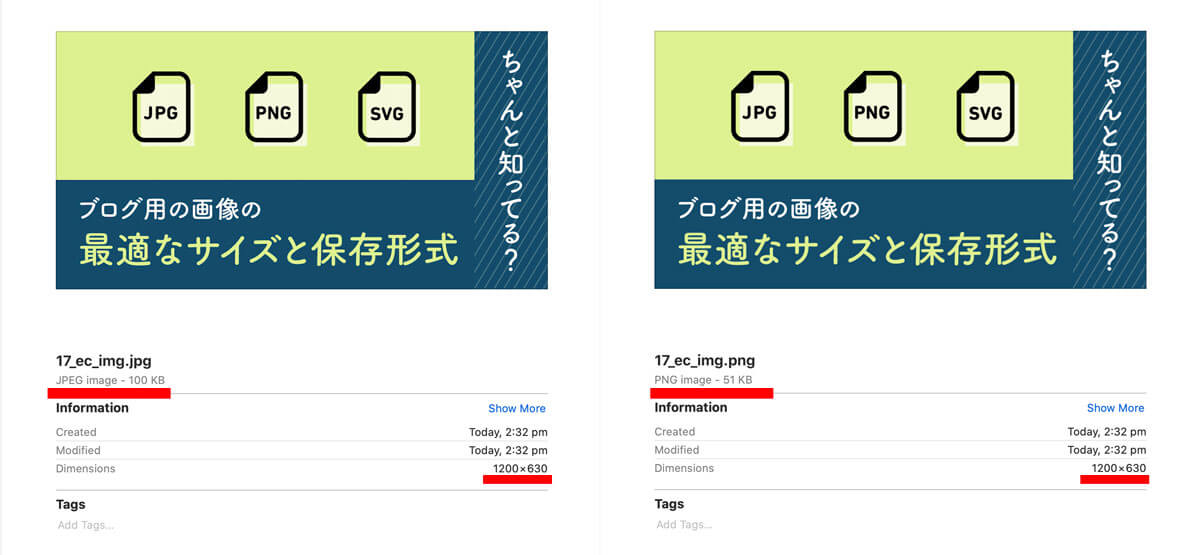
下記でJPGとPNGで保存した画像をそれぞれ見比べてみましょう。


本記事のアイキャッチ画像はイラストとテキストのみで、写真を使用していないので、上記のようにJPG(100KB)に比べてPNG(51KB)が約半分の容量で保存できました。


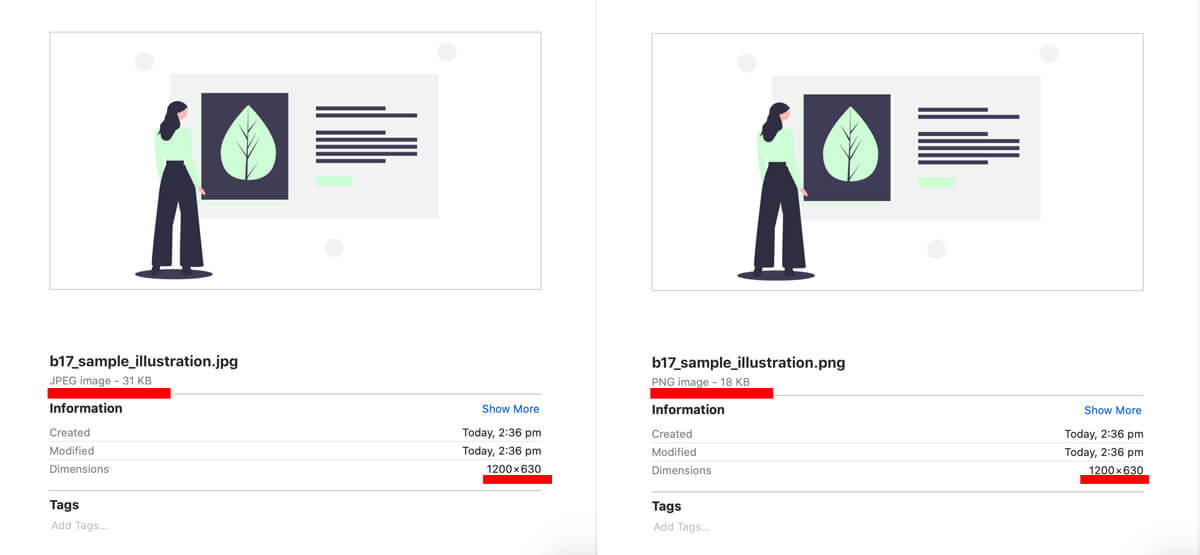
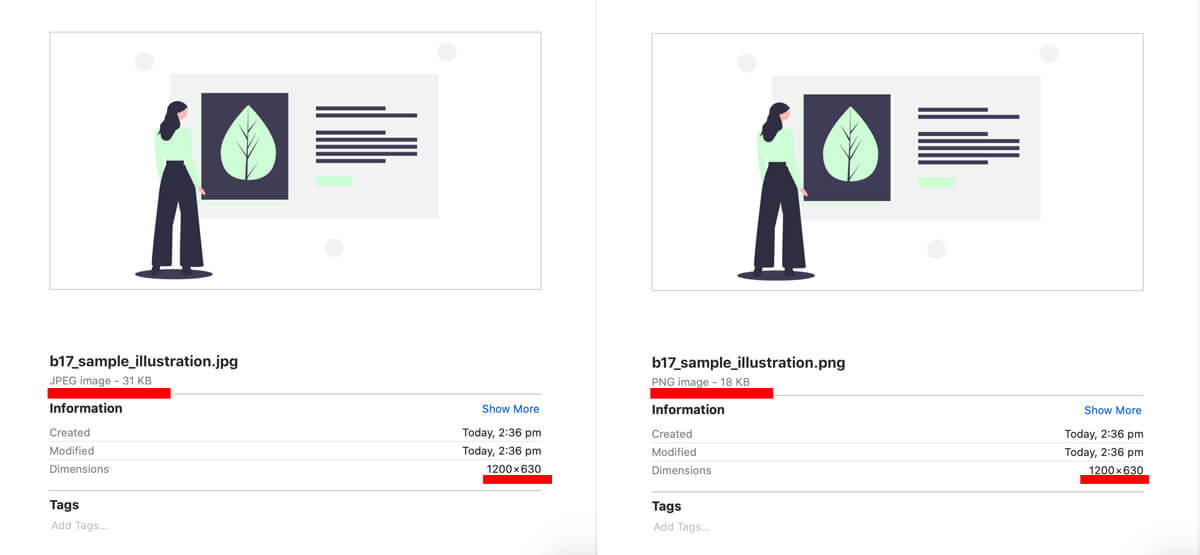
記事の挿絵的に利用できるイラストも、JPG(31KB)よりPNG(18KB)の方がかなり軽くなっていますね。


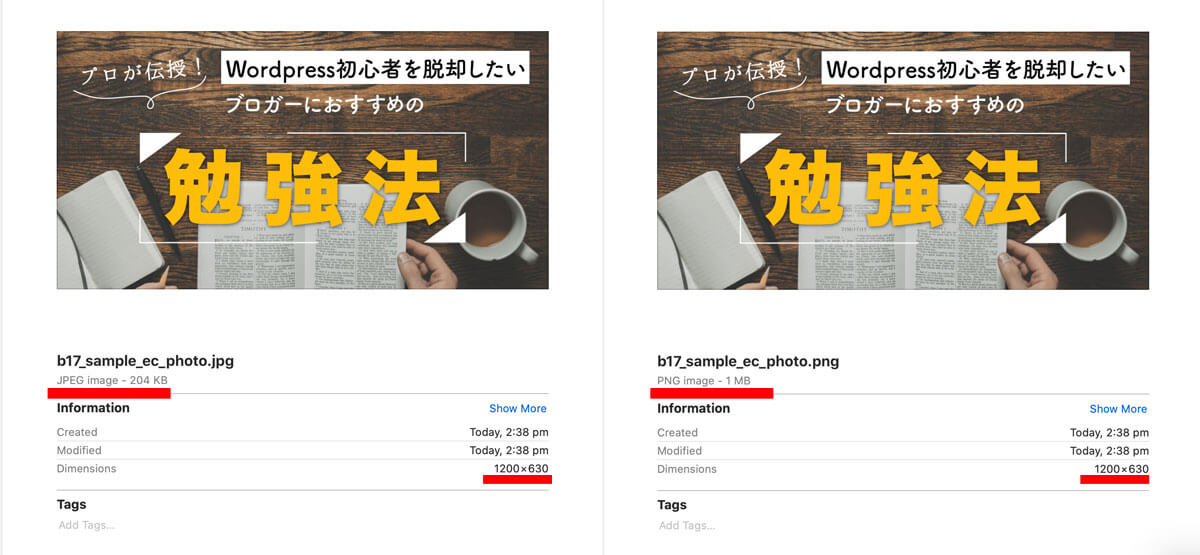
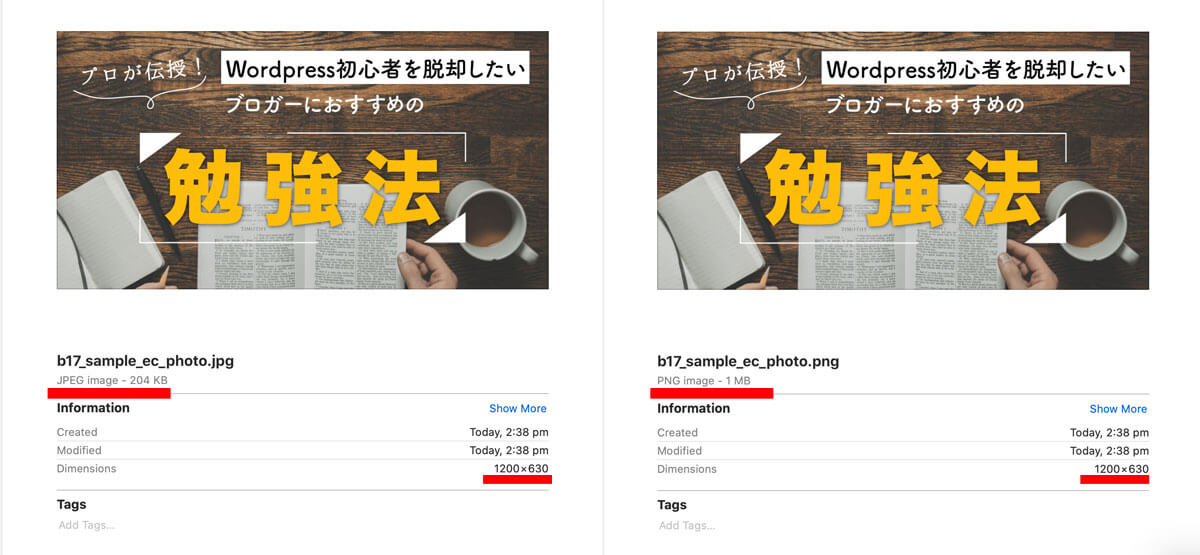
一方で、上記のように写真を使った画像をPNGで保存すると1MB(=1000KB)と、かなりファイルサイズが大きくなってしまうので、JPG(204KB)で保存するのがベストです。
その他の保存形式
他にもたくさんの保存形式が存在しますが、ブログに関連性が高いものとしては、
- GIF(ジフまたはギフ)
- SVG(エスブイジー)
- WebP(ウェッピー)
があります。
GIFは基本短いアニメーションを再現するために使用されることが多いです。
SVGはPNGよりもロゴやイラストなどのデータ保存に優れていて、サイトのロゴをSVGファイルでアップできると、かなりきれいに見えます。
WordPressの人気テーマの一つSWELLなどではロゴをSVGファイルでアップすることもできますが、対応していないところがまだまだ多いのがデメリットです。
WebPはGoogleが開発した新しい画像形式で、通常のJPGより2,3割ほど画像が軽くなる、ということで注目されています。
現状ではまだ対応されていないOSやブラウザが複数あるため、使い勝手があまり良くないので、今後に期待したいところです。
ブログに使う画像は圧縮して軽くするのが鉄則!





写真はJPG、イラストはPNGで保存だね!このままブログにアップして良いんだよね?
このままでも使えるけど、今後記事が増える分だけ画像も増えていくことを考えると、さらに画像を圧縮できるとなお良いね!
アイキャッチ画像も含めると、1記事あたり複数枚の画像を挿入することも多いと思いますので、必ず適正なサイズに圧縮してからブログにアップするのが鉄則!
主な理由は2つ。
- SEO対策
- 画面の向こうにいる読者の利便性
下記で詳しく見てみましょう。
圧縮した画像はSEO対策にプラス!
2018年7月から、Googleはページの表示速度がモバイル検索のランキングに影響を与える要素になることを公式に発表しました。
参考)ページの読み込み速度をモバイル検索のランキング要素に使用します
つまり、あまりに読み込みが遅いページの場合は、それが検索結果の順位に悪影響を及ぼします。
この読み込みを遅くしてしまう大きな原因の一つが画像のサイズ。
圧縮していない大きな(重い)サイズの画像がたくさんあると、読み込みに時間がかかって、なかなかページが表示されない、という事態に陥ってしまいます。
読者(ユーザー)の利便性向上
例えばググってこのページを見たい、とタイトルをクリックしたら、なかなかページが表示されない…という経験はありませんか?
上記に関連しますが、画像が重たいことで、ページの読み込みに時間がかかると、ユーザーはそれだけでそのページを見てくれない可能性が高くなります。
実際にGoogleはページの読み込み時間と直帰率の関係を調査していて、
- ページの読み込み時間が1秒から3秒に伸びると、直帰率が32%上がる
- ページの読み込み時間が1秒から5秒に伸びると、直帰率が90%上がる
- ページの読み込み時間が1秒から6秒に伸びると、直帰率が106%上がる
- ページの読み込み時間が1秒から10秒に伸びると、直帰率が123%上がる
参考)Find out how you stack up to new industry benchmarks for mobile page speed
と言われています。



数秒でこんなに変わるの?!って確かにページがすぐに表示されないと検索結果に戻って他のページを見てるかも…
画像を圧縮して小さくするだけで、SEO対策になり、ユーザーも使いやすくなるならやるしかないね!
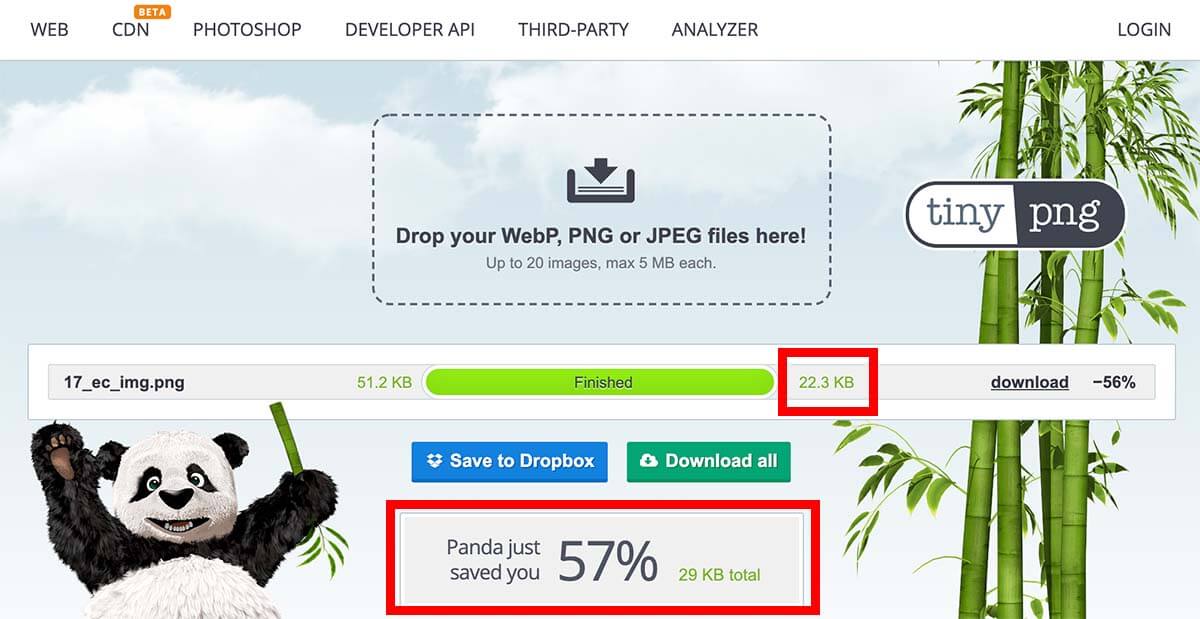
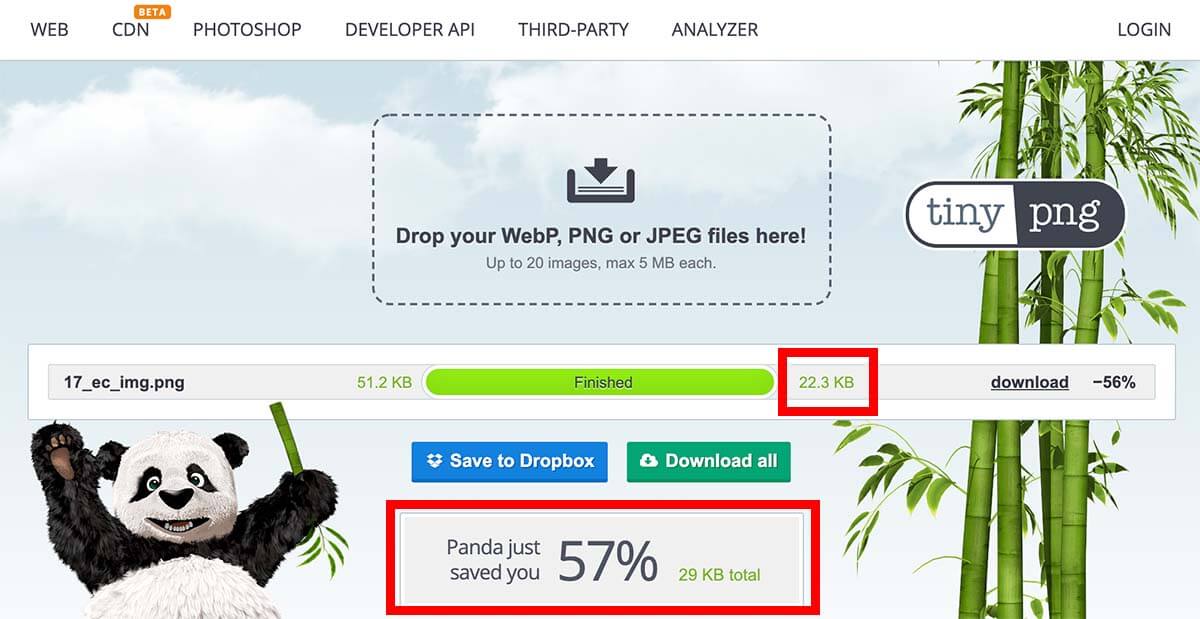
ちなみに、本記事のアイキャッチ画像をPNG形式で保存した時、サイズは51KBでしたが、そこから画像圧縮サイトTinypngで画像を圧縮すると


さらに半分以下の22KBまで画像を小さくすることができました!
画像圧縮サイトを利用することで、画質は下げずにファイルサイズを軽くすることができるので、ブログにアップする前に画像を軽くしておきましょう。
まとめ
今回はブログに使う画像の最適なサイズと保存形式を解説しました。
ブログ用画像の最適なサイズ
- アイキャッチ画像のサイズは1200px × 630pxまたは1200px × 675px (16:9のスケール)
- 記事に挿入するイメージ画像やイラストはアイキャッチ画像のサイズに合わせる
- ロゴやヘッダー画像のサイズはWordpressテーマの推奨サイズに合わせる
ブログ用画像の最適な保存形式
- 写真を使用したアイキャッチ画像や記事内に盛り込む写真→JPGで保存
- 背景を削除して、切り抜いた状態にしたい写真(背景が透明な写真)→PNGで保存
- サイトのロゴ、イラストとテキストのみのアイキャッチ画像や記事に挿入するイラスト→PNGで保存
上記で触れた通り、画像を軽くすることでSEO対策になり、記事も読んでもらえる可能性が高くなります。
適切なサイズと保存形式で画像を作成したら、最後に圧縮するところまで取り組んでみてくださいね。
最後までお読みいただき、ありがとうございました!