ルーク
ルーク自分で作ったホームページ、何かおしゃれにならなくて困ってるんだよね
もしかしたら配色を見直すだけで見た目がガラッと変わるかも!
- ホームページやブログの見た目を簡単に変えたい
- おしゃれな配色が自分ではわからず困っている
- ホームページやブログをおしゃれにする方法を探している
何とか自分でホームページやブログを作ったものの、「何か違う…もっと魅力的にしたいけど、何から始めればいいのか分からない…」というご相談を多くいただきますが、実は今すぐできる、驚くほど簡単な改善策があります。
それは「配色」の見直し。
色一つで、ホームページやブログの見た目は劇的に変わります。
見やすさ、印象、ブランドイメージ、これら全てに影響を与えるのが、色の力。
でも、どの色を選べばいいの?どう組み合わせるのがベスト?
ご安心ください。
本記事ではホームページやブログを一新する50の魅力的な配色パターンを紹介します。カラーコード(#英数字6桁)付きなので、コピペであなたのウェブサイトにすぐ活用できますので、ぜひ活用してみてくださいね!
おしゃれにキマる配色パターン50のアイデア
今回紹介するのは3色の配色パターンを
- 優しい・柔らかい色の組み合わせ
- 落ち着いた色の組み合わせ
- 明るい・爽やかな色の組み合わせ
という印象別で、合計50種類ご紹介します。



何で3色なの?
色は使わなすぎも使いすぎもNG!3色だとまとまりが良くなるよ!


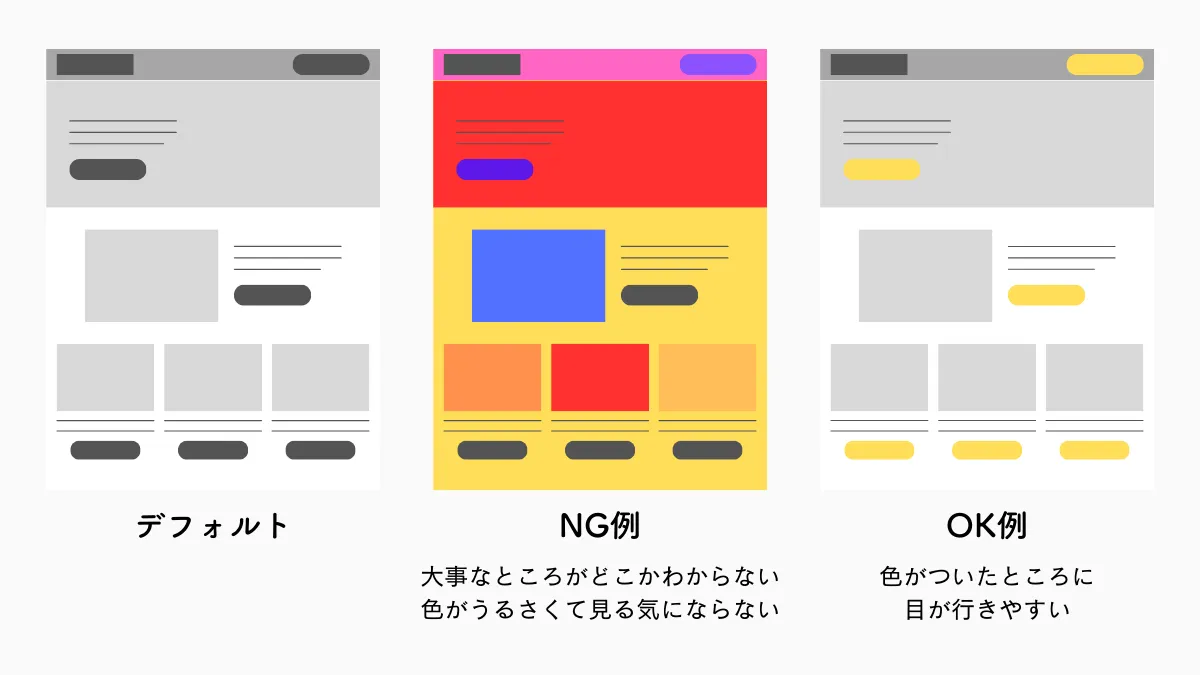
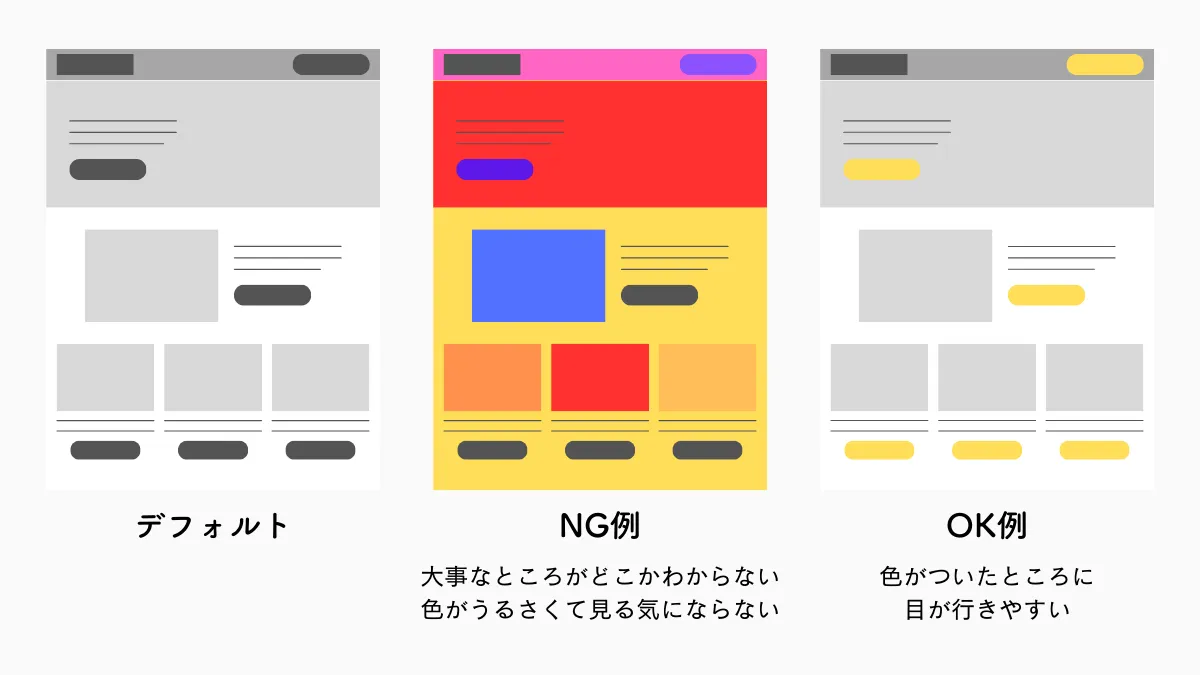
上図のNG例のように、色を使い過ぎてしまうと、どこを見ればいいのかわからないし、そもそも見づらくて見る気が失せてしまいます。
適切に色を使うことで、OK例のように、重要なコンテンツやボタンが際立ち、ユーザーの注意を引くことはもちろん、使い勝手もアップします。



おしゃれになるだけでなく、ユーザーの満足度も上がるなんて最高!
今回紹介する3色は、
- アクセントカラー:目立たせたいところに使うポイントカラー
- ベースカラー:背景などに使える下地カラー
- テキストカラー:文章などで使える読みやすいカラー
になるので、ホームページやブログで使うときの参考にしてみてくださいね。
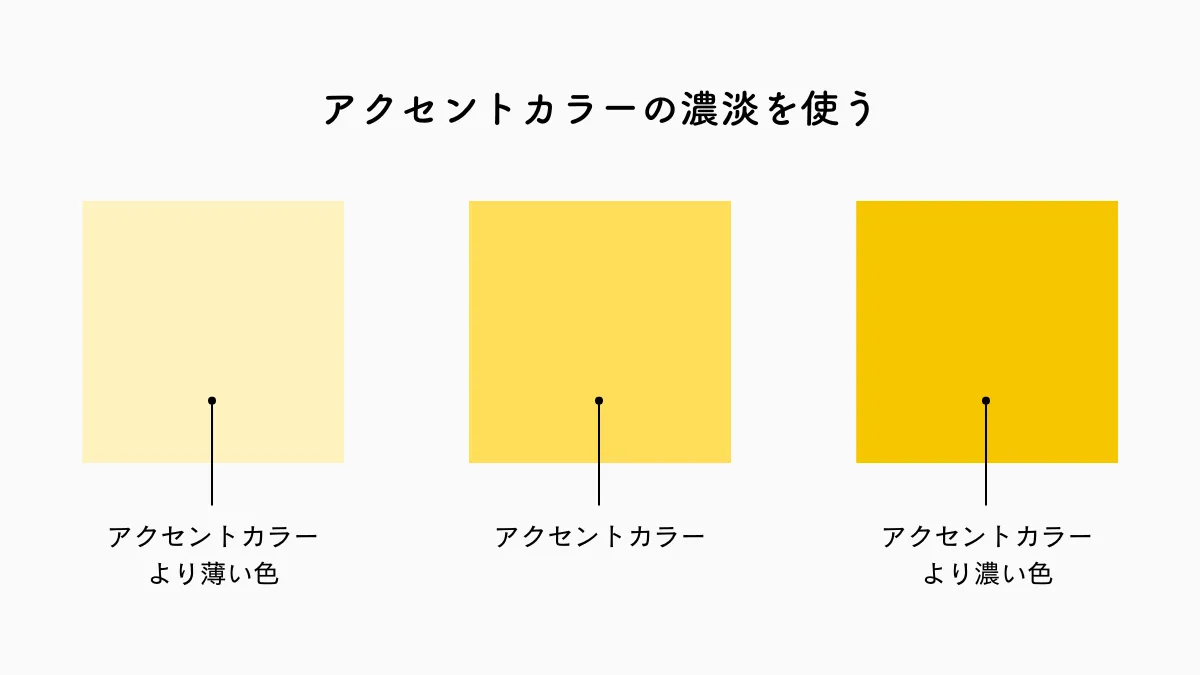
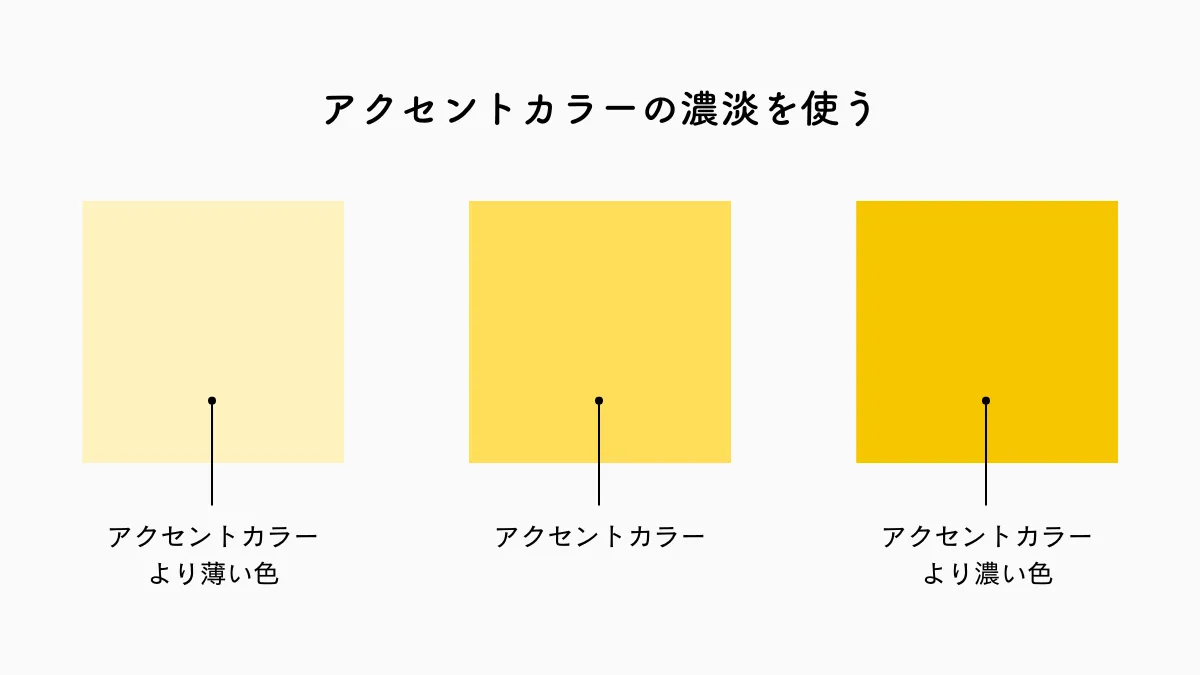
なお、どうしても3色以上使いたい!という時には、アクセントカラーの濃淡を使うとまとまりがありながらもバリエーションが増えるのでおすすめです。


優しい・柔らかい色の組み合わせ18選


淡いパステルグリーンとクリームベージュの優しいふんわりした配色パターン。
カラーコード
- アクセントカラー:#A6B5A5
- ベースカラー:#F4EBDA
- テキストカラー:#262724


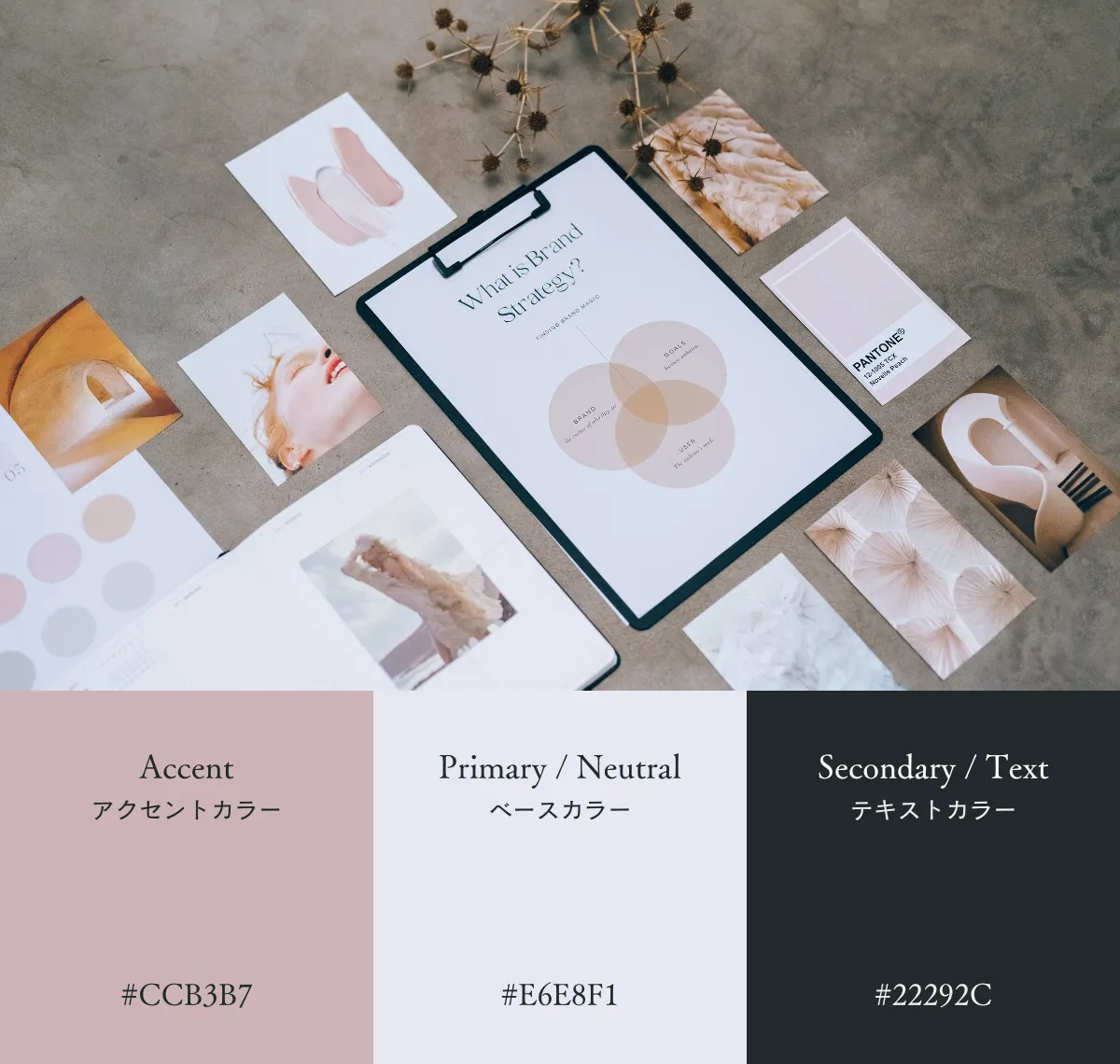
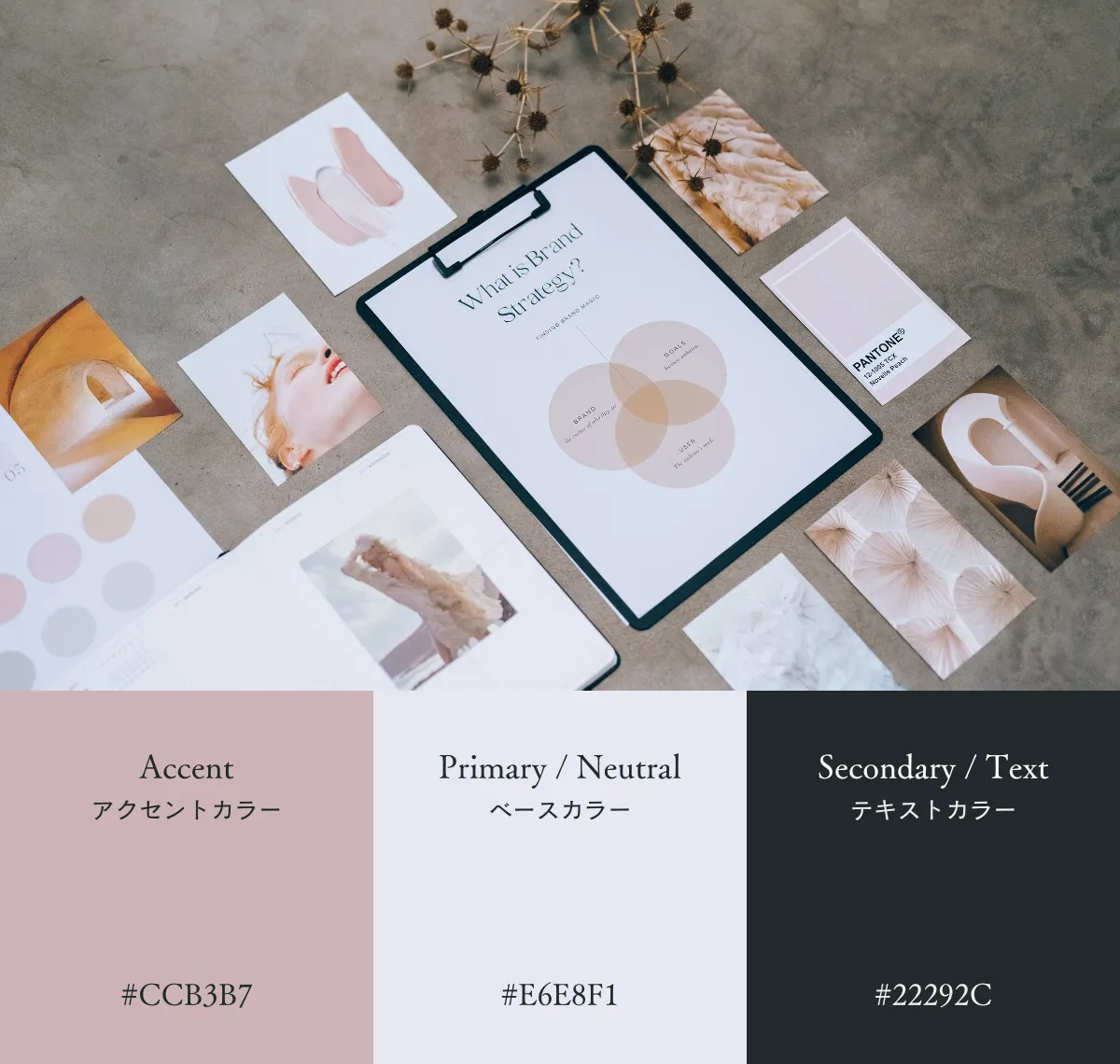
くすみピンクで落ち着き感もある、大人可愛い配色パターン。
カラーコード
- アクセントカラー:#CCB3B7
- ベースカラー:#E6E8F1
- テキストカラー:#22292C


ピンクベージュで柔らか印象に仕上がるソフト系の配色パターン。
カラーコード
- アクセントカラー:#D5BDAE
- ベースカラー:#EBE9EA
- テキストカラー:#34251F


可愛い、ふんわり雰囲気を表現する女性向けの配色パターン。
カラーコード
- アクセントカラー:#E4C1B5
- ベースカラー:#EAE6E1
- テキストカラー:#544C40


くすみブルーで優しく柔らかい青を表現した配色パターン。
カラーコード
- アクセントカラー:#769CBF
- ベースカラー:#E6E5E4
- テキストカラー:#25271F


くすみ感と明るさのバランスが絶妙なピンク系の配色パターン。
カラーコード
- アクセントカラー:#D99AAD
- ベースカラー:#E9E3EB
- テキストカラー:#2D2E1B


大人エレガントな印象があるアプリコットピンク系配色パターン。
カラーコード
- アクセントカラー:#CF7F72
- ベースカラー:#EFDDD5
- テキストカラー:#482019


濃いくすみグリーンで落ち着いた柔らかさを表現した配色パターン。
カラーコード
- アクセントカラー:#627962
- ベースカラー:#F1ECEB
- テキストカラー:#363427


くすみオレンジが可愛い大人のオレンジ系配色パターン。
カラーコード
- アクセントカラー:#CD8858
- ベースカラー:#EFE8E4
- テキストカラー:#412E27


くすみとクリーンさの絶妙なバランスがたまらないグリーン系配色パターン。
カラーコード
- アクセントカラー:#ABBAA9
- ベースカラー:#F6FAF5
- テキストカラー:#2C2319


優しく包んでくれるようなような柔らかくすみピンクの配色パターン。
カラーコード
- アクセントカラー:#DC9F95
- ベースカラー:#FFF6EE
- テキストカラー:#664B4F


ソフトな中にもクールで大人な印象を与えてくれるベージュ系の配色パターン。
カラーコード
- アクセントカラー:#CBA890
- ベースカラー:#EFE9E6
- テキストカラー:#2D2A29


明るいカラー代表のイエローも、くすみをプラスしてソフトに仕上げた配色パターン。
カラーコード
- アクセントカラー:#D49B65
- ベースカラー:#F4EAEA
- テキストカラー:#493024


優しいパープルが印象的で、フェミニンな雰囲気にぴったりな配色パターン。
カラーコード
- アクセントカラー:#A883A9
- ベースカラー:#FDECED
- テキストカラー:#8A604D


ふんわり優しい印象に仕上がるライトブラウンの配色パターン。
カラーコード
- アクセントカラー:#D6BDA5
- ベースカラー:#FFFEF9
- テキストカラー:#6C6059


大人可愛い印象を作ってくれるくすみオレンジの配色パターン。
カラーコード
- アクセントカラー:#D58A6A
- ベースカラー:#FDFFFA
- テキストカラー:#8F6140


寒色系でもパステル長にまとめることでソフトにしたブルーパープル系配色パターン。
カラーコード
- アクセントカラー:#9EC2C2
- ベースカラー:#F8F4F2
- テキストカラー:#5D4E72


ソフトだけど大人っぽい印象になりそうなくすみグリーンの配色パターン。
カラーコード
- アクセントカラー:#859A93
- ベースカラー:#FFFCF7
- テキストカラー:#544739
落ち着いた色の組み合わせ16選


落ち着いたゴールドカラーで大人な印象にまとめられそうな配色パターン。
カラーコード
- アクセントカラー:#9F9460
- ベースカラー:#EFF0F0
- テキストカラー:#31371B


ソフトなボルドーが印象的なレッドパープル系配色パターン。
カラーコード
- アクセントカラー:#AA4D53
- ベースカラー:#F7F6F6
- テキストカラー:#4C2F3B


くすみパープルがソフトな落ち着き感を出してくれる配色パターン。
カラーコード
- アクセントカラー:#A296AF
- ベースカラー:#F1F1F1
- テキストカラー:#423929


はっきりとしたネイビー色も明度を落とすことで落ち着きが出る配色パターン。
カラーコード
- アクセントカラー:#135389
- ベースカラー:#FBFEFF
- テキストカラー:#30343A


大人エレガントな印象を与えてくれるくすみレッドの配色パターン。
カラーコード
- アクセントカラー:#A92708
- ベースカラー:#E9E3DD
- テキストカラー:#3C0F0A


レッドパープルが大人の女性の美しさを引き出してくれそうな配色パターン。
カラーコード
- アクセントカラー:#922951
- ベースカラー:#EDEDED
- テキストカラー:#4B3C39


レトロな雰囲気にもぴったりなブルーグリーンの配色パターン。
カラーコード
- アクセントカラー:#446E72
- ベースカラー:#E6E4E0
- テキストカラー:#2B2721


落ち着いた明るさを出してくれるイエローオレンジ系の配色パターン。
カラーコード
- アクセントカラー:#D89323
- ベースカラー:#FFF9F4
- テキストカラー:#33362F


ブルー系パープルがアクセントになる大人っぽい配色パターン。
カラーコード
- アクセントカラー:#344699
- ベースカラー:#FBFCFF
- テキストカラー:#2B262E


濃いめのグリーンをアクセントにしたアースカラーな配色パターン。
カラーコード
- アクセントカラー:#365C3B
- ベースカラー:#FFF3E7
- テキストカラー:#43311F


カーキでまとめる大人かっこいい配色パターン。
カラーコード
- アクセントカラー:#746F57
- ベースカラー:#F9F9F8
- テキストカラー:#2E2214


安心感も感じられそうな落ち着いたブラウン系の配色パターン。
カラーコード
- アクセントカラー:#955A41
- ベースカラー:#FAFAFA
- テキストカラー:#342721


くすんだブルーパープルでソフトな印象を強めた配色パターン。
カラーコード
- アクセントカラー:#6F789D
- ベースカラー:#F3F3F3
- テキストカラー:#35322E


おしゃれにまとまりそうなモスグリーン系の配色パターン。
カラーコード
- アクセントカラー:#5F7F67
- ベースカラー:#FDFDFD
- テキストカラー:#2C4242


オレンジベージュとダークカーキでまとめるアースカラーの配色パターン。
カラーコード
- アクセントカラー:#D2986A
- ベースカラー:#FFF6EC
- テキストカラー:#4B4D37


ブルーグリーンとブラウンの組み合わせが暖かさをプラスしてくれる配色パターン。
カラーコード
- アクセントカラー:#00536D
- ベースカラー:#FFF3E3
- テキストカラー:#592D13
明るい・爽やかな色の組み合わせ


明るいレッドオレンジでしっかりアクセントがつく配色パターン。
カラーコード
- アクセントカラー:#E7674C
- ベースカラー:#FEFFFA
- テキストカラー:#444949


可愛くポップな印象も作れそうなオレンジの配色パターン。
カラーコード
- アクセントカラー:#E8854A
- ベースカラー:#FDFDFD
- テキストカラー:#4C3725


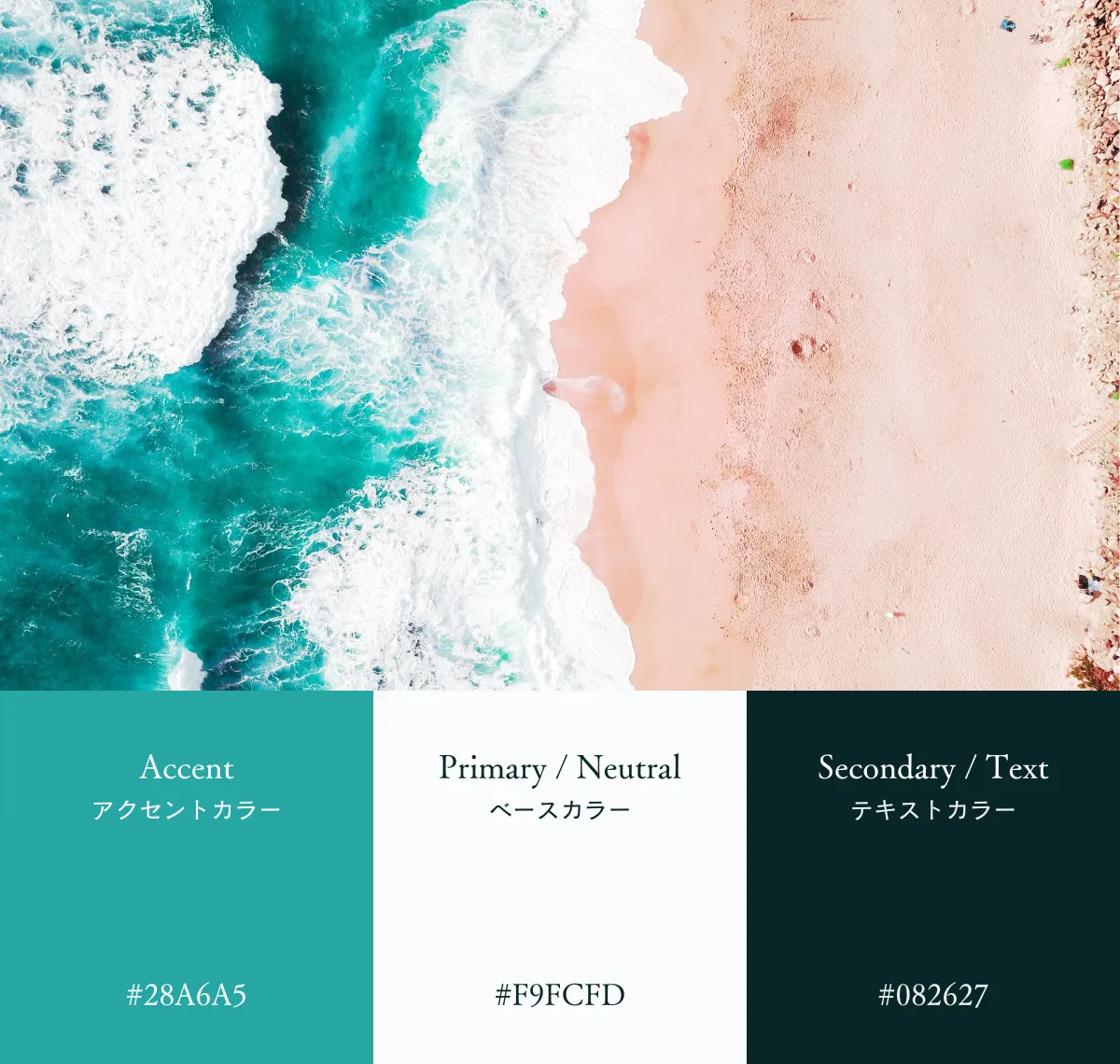
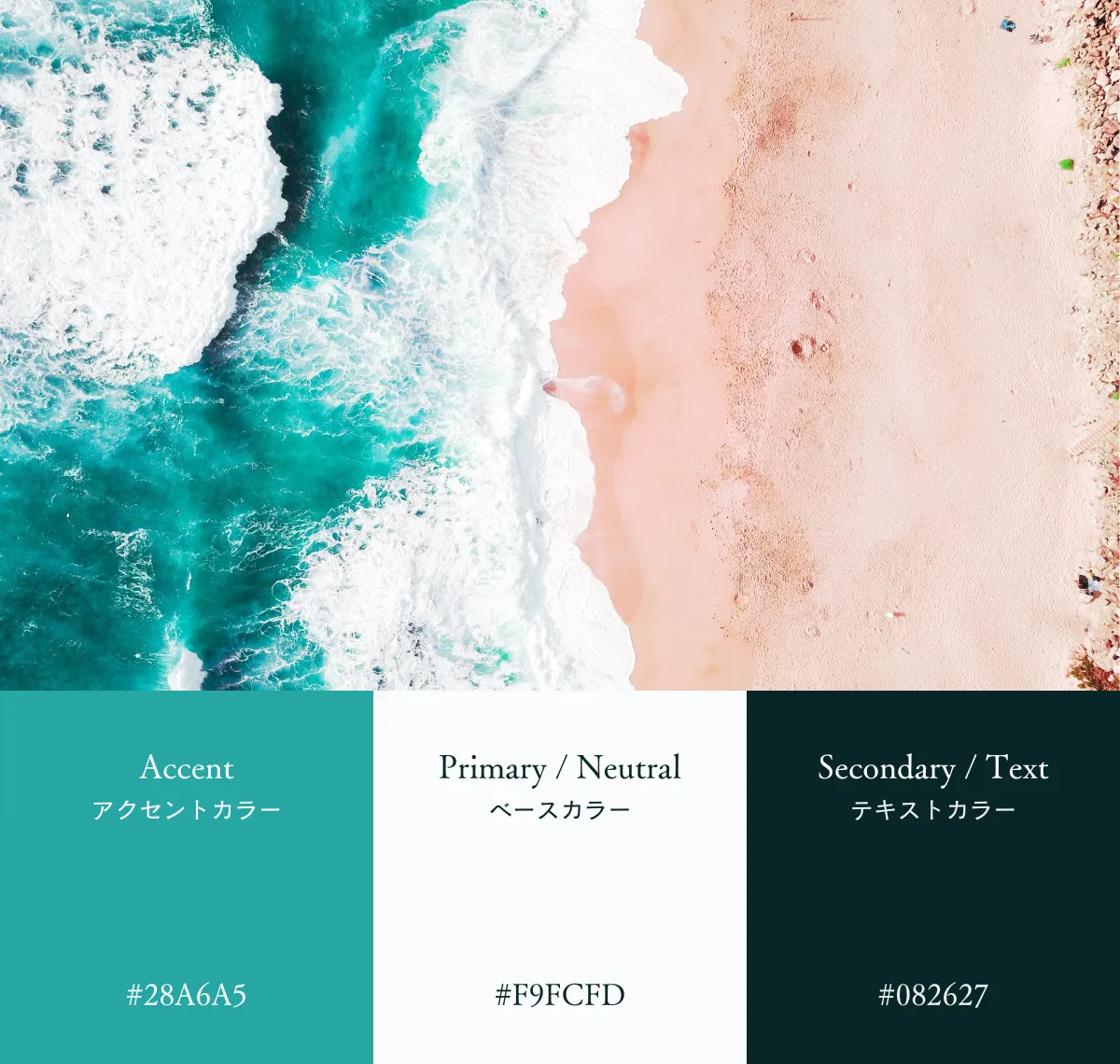
明るいブルーグリーンで爽やかにまとまる配色パターン。
カラーコード
- アクセントカラー:#28A6A5
- ベースカラー:#F9FCFD
- テキストカラー:#082627


明るさと落ち着きのバランスが良いイエローグリーンの配色パターン。
カラーコード
- アクセントカラー:#9CA00E
- ベースカラー:#F8EFE5
- テキストカラー:#262015


明るくポップな印象を与えられそうなビタミンカラー、オレンジの配色パターン。
カラーコード
- アクセントカラー:#E97F12
- ベースカラー:#FBFCFD
- テキストカラー:#4D4535


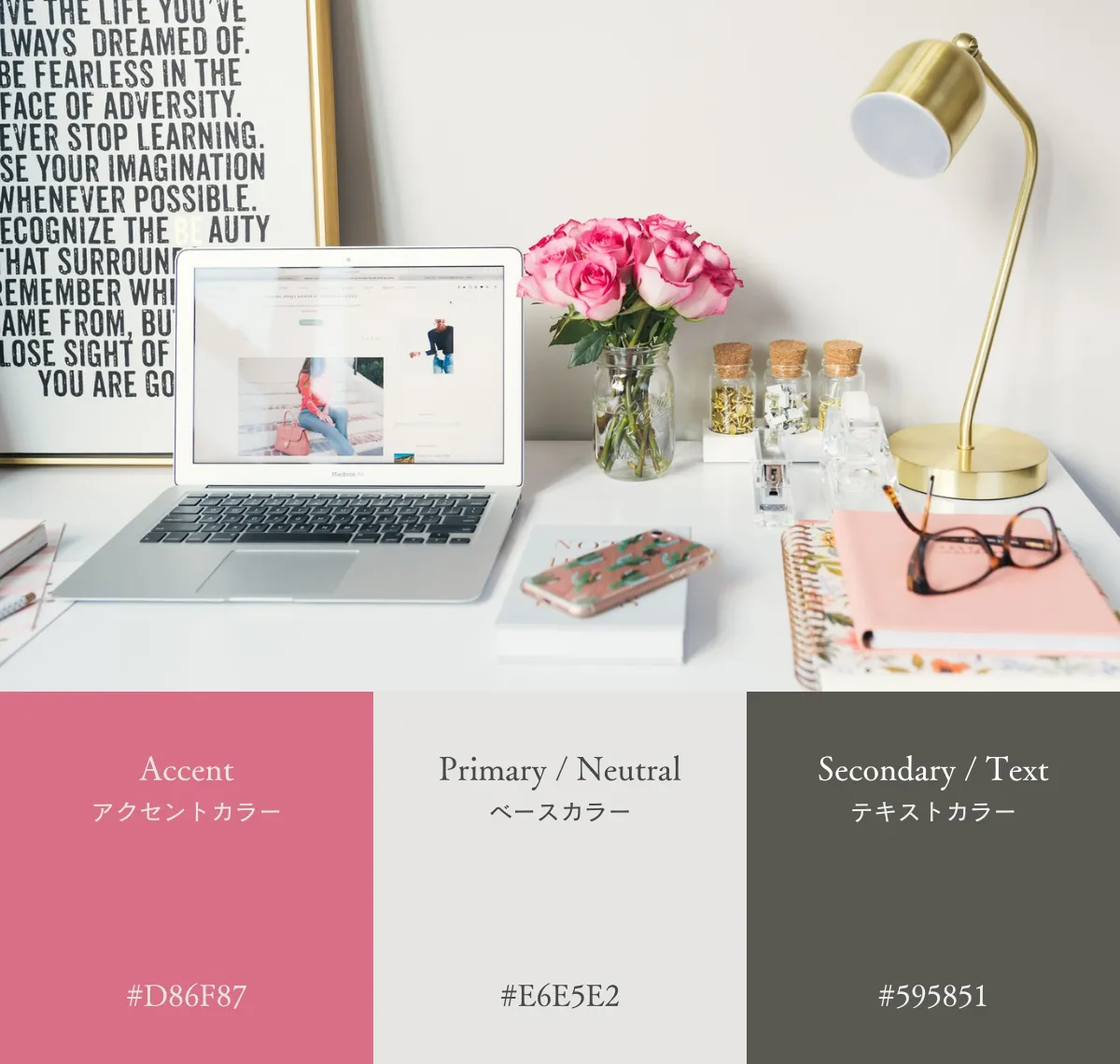
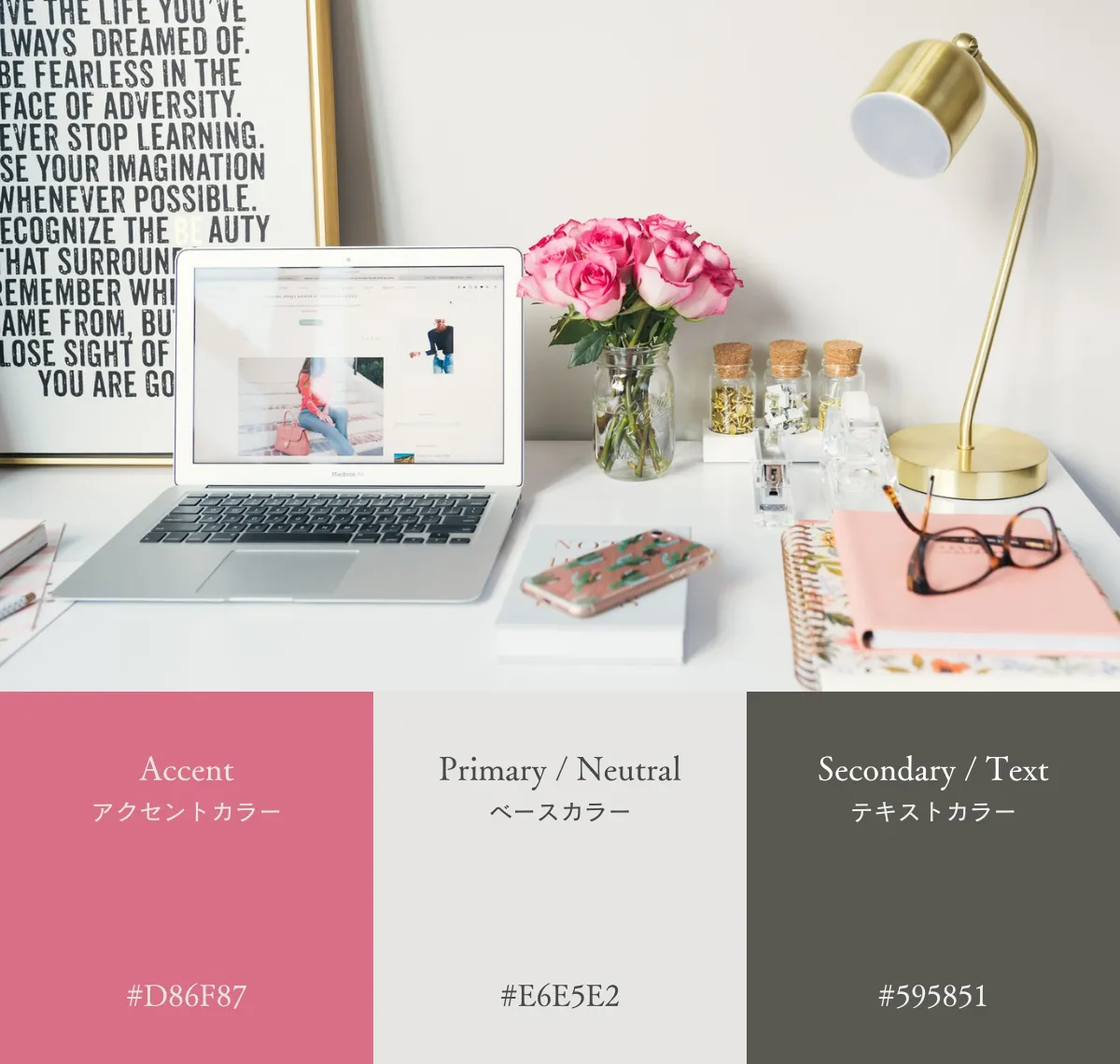
明るいフェミニンさを出したいときのおすすめの配色パターン。
カラーコード
- アクセントカラー:#D86F87
- ベースカラー:#E6E5E2
- テキストカラー:#595851


ソフトな印象のまま明るさを出してくれるイエローグリーンの配色パターン。
カラーコード
- アクセントカラー:#B4BC4E
- ベースカラー:#FFFBEC
- テキストカラー:#6B5E56


濃いめのオレンジとブラウンで大人っぽい明るさを出してくれる配色パターン。
カラーコード
- アクセントカラー:#DB6010
- ベースカラー:#FFEEDB
- テキストカラー:#5B2908


濃いピンクとグリーンでおしゃれさを引き出してくれる配色パターン。
カラーコード
- アクセントカラー:#CB5457
- ベースカラー:#FDF7F5
- テキストカラー:#515D46


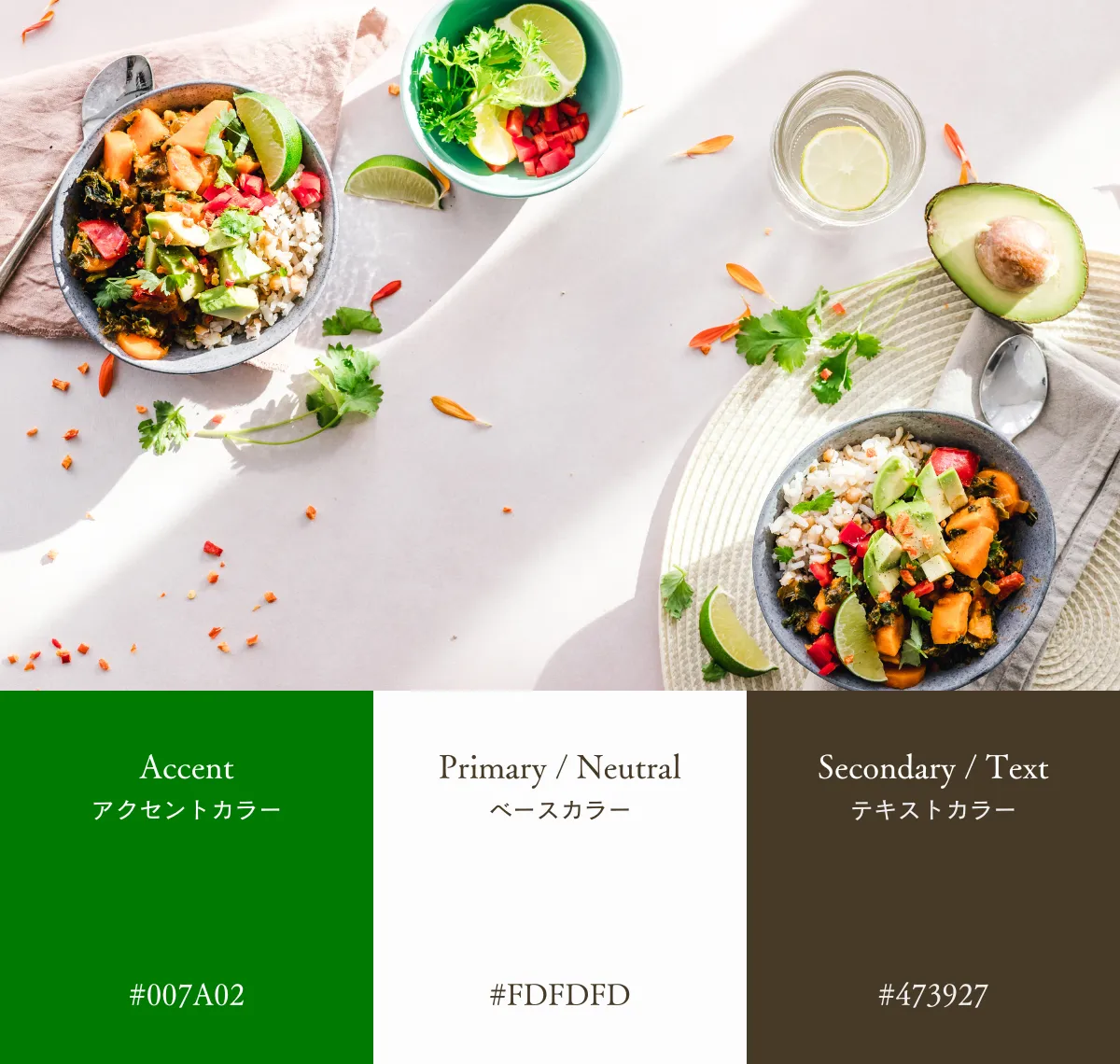
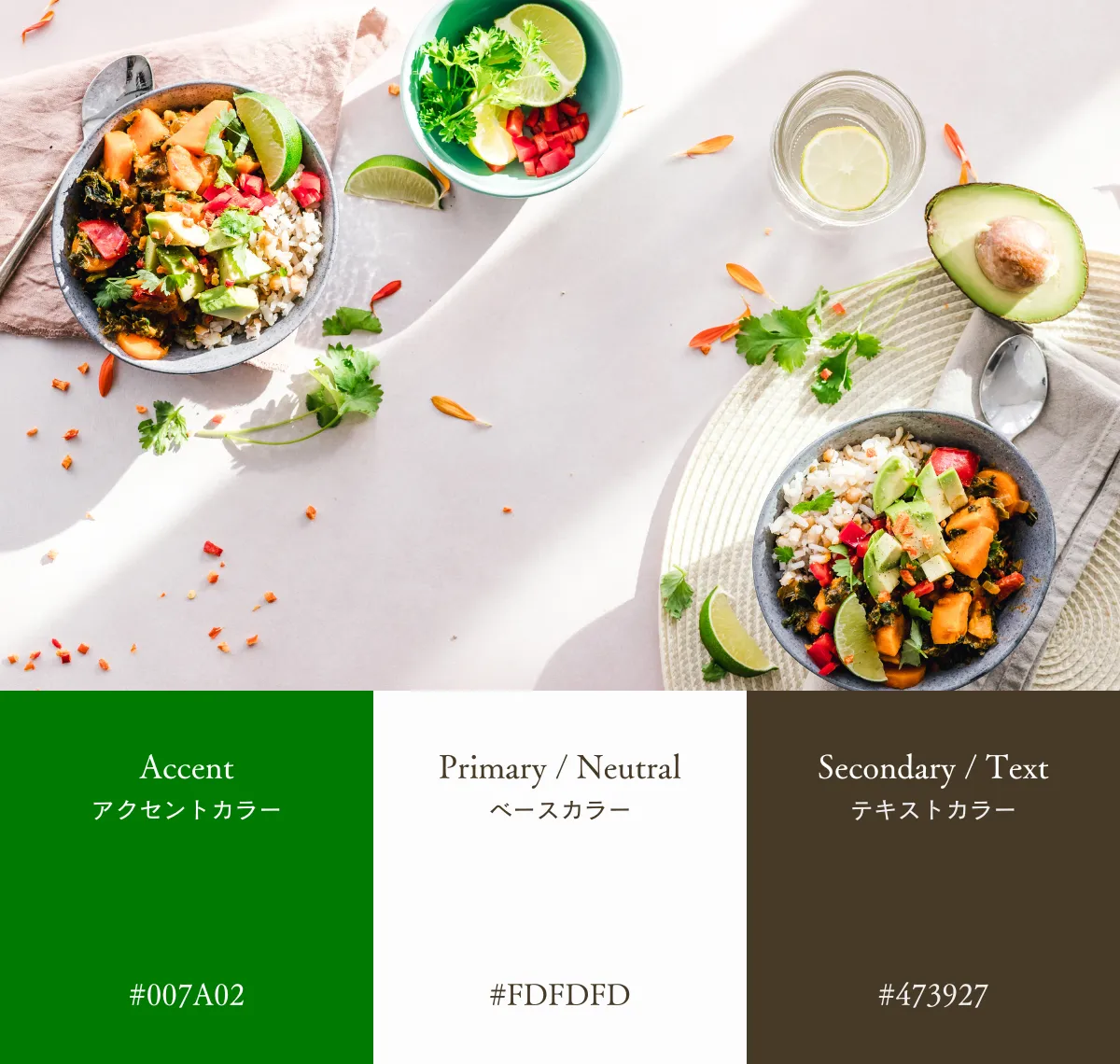
明るいグリーンは目立ちながらクリーンな印象も与えられそうな配色パターン。
カラーコード
- アクセントカラー:#007A02
- ベースカラー:#FDFDFD
- テキストカラー:#473927


イエローオレンジとブラウンでソフトな明るさを表現した配色パターン。
カラーコード
- アクセントカラー:#E9A02A
- ベースカラー:#F6ECDC
- テキストカラー:#5F5434


可愛さを引き出してくれそうなピンクレッドの配色パターン。
カラーコード
- アクセントカラー:#D04337
- ベースカラー:#FFFCF9
- テキストカラー:#96705C


ソフトで爽やかな印象にしてくれるアプリコットオレンジの配色パターン。
カラーコード
- アクセントカラー:#E27447
- ベースカラー:#F8F8F8
- テキストカラー:#443D3A


パキッとしたレッドカラーでインパクトのある配色パターン。
カラーコード
- アクセントカラー:#CF2B0E
- ベースカラー:#F8FBFD
- テキストカラー:#1E211B


明るいパープルにブラウンで柔らかさをプラスした配色パターン。
カラーコード
- アクセントカラー:#A05CB0
- ベースカラー:#FDF6F8
- テキストカラー:#5B4945


明るいオレンジレッドとダークネイビーのおしゃれな組み合わせの配色パターン。
カラーコード
- アクセントカラー:#DD4A33
- ベースカラー:#FFFCFC
- テキストカラー:#3B535F
まとめ
今回はホームページやブログの配色に使えるおしゃれな3色のカラーパターンを50種類紹介しました。
今のホームページやブログをどうにかしたいけど、何から手をつければ良いかわからない!という方は、ぜひ配色を変えるところからトライしてみてくださいね。
コンセプトやターゲットからおすすめの配色を提案したり、ホームページやブログの制作も承っていますので、お気軽にお問い合わせフォームよりご相談ください。